layUI学习第一日:myeclipse中使用layUI
第一步:下载layUI,网址:https://www.layui.com/
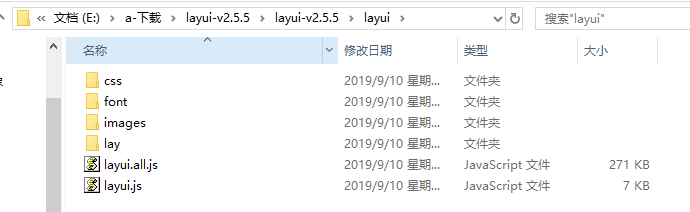
第二步:查看layUI解压后的内容,和官网解释各个文件夹的内容

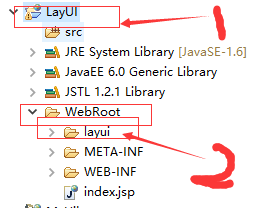
第三部:在myeclipse中新建一个web project,命名为:LayUI,在webroot复制中第二步解压的layui文件夹
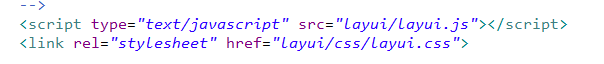
第四部:在index.jps中引入
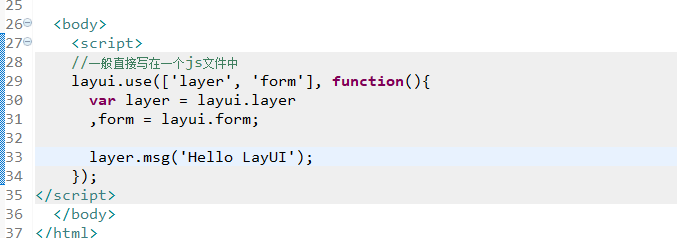
第五步:编写代码
第六步:运行,界面显示
总结:第五步的采用的是模块化的方法,如果采用非模块化方法,可以自己查找官网:https://www.layui.com/doc/#get解决。
layUI学习第一日:myeclipse中使用layUI的更多相关文章
- Myeclipse中进行JUnit单元测试
最近学习了在myeclipse中进行单元测试,写点东西总结总结. JUnit单元测试: 测试对象为一个类中的方法. juint不是javase中的部分,所以必须导入jar包,但是myeclipse自带 ...
- 怎么在vue中引入layui
新项目想用layui框架,学习了把前辈是怎么引入layui的,这里记录下 1.index.html要引入layui.js文件 <script src="/static/layui/la ...
- 在vue中使用 layui框架中的form.render()无效解决办法
下面简单介绍在vue中使用 layui框架中的form.render()无效解决办法. 原文地址:小时刻个人技术博客 > http://small.aiweimeng.top/index.php ...
- JS中通过LayUI的layer.prompt弹出文本输入层,多个按钮回调获取输入值
JS中通过LayUI弹出文本输入层,多个按钮回调: 如图所示,输入文本后点击通过/不通过按钮回调获取输入文本值的实现: 实现JS: layer.prompt({ formType: 2, // 弹出文 ...
- layUI学习第二日:非模块化方法使用layUI
layUI采用非模块化方式(即所有模块一次性加载),操作示例代码如下(如果问怎么创建项目和工具,参考layUI学习第一日的步骤): 运行的结果如下: 运行的显示不会太持久,过几秒就会消失,具体封装的代 ...
- layui学习地址
--layui学习地址 ,相当之好用,非常感谢为我们工作和学习提供方便的才子们,谢谢~https://www.layui.com/demo/layim.html
- [EXTJS5学习笔记]第二十六节 在eclipse/myeclipse中使用sencha extjs的插件
本文地址:http://blog.csdn.net/sushengmiyan/article/details/40507383 插件下载: http://download.csdn.net/detai ...
- layui学习
layui代码生成器 https://9499574.github.io/layui-form-create/ layui界面生成器 http://layuiout.magicalcoder.com/ ...
- Myeclipse学习总结(3)——Myeclipse中的代码格式化、注释模板及保存时自动格式化
设置Myeclipse中的代码格式化.注释模板及保存时自动格式化 1:设置注释的模板: 下载此模板: codetemplates.xml This XML file does not appear ...
随机推荐
- optix之纹理使用
1.在OpenGL中生成纹理texture optix中的纹理直接使用OpenGL纹理的id,不能跨越OpenGL纹理,所以我们先在OpenGL环境下生成一张纹理. 这个过程就很熟悉了: void W ...
- Redux API
Redux API Redux的API非常少.Redux定义了一系列的约定(contract),同时提供少量辅助函数来把这些约定整合到一起. Redux只关心如何管理state.在实际的项目中 ...
- ACWING 844. 走迷宫
地址 https://www.acwing.com/problem/content/description/846/ 给定一个n*m的二维整数数组,用来表示一个迷宫,数组中只包含0或1,其中0表示可以 ...
- linux umask计算方法
1. umask用于设定默认的新建文件或目录的权限 查看umask当前值命令: umask -p 计算创建出的file权限方法: 如果umask值的每位数都是偶数,使用666按位减umask的值即可 ...
- Ubuntu 16.04 + Realsense D435i + ROS 环境配置
参考: [1] Realsense-Ros: https://github.com/IntelRealSense/realsense-ros#installation-instructions [2] ...
- 1+x证书web前端开发jquery专项练习测试题
javascript程序设计-题库 1.下面哪一种不属于Jquery的选择器? A. 基本选择器 B. 层次选择器 C. 表单选择器 D. 节点选择器 答案: D 2.如果需要匹配包含文本的元素,用下 ...
- VMWare 虚拟机启动报“内部错误”的解决办法
情况 启动虚拟机的时候,启动不起来,弹出对话框,内部错误. 原因 Vmware 的 server 服务未开启. 解决办法 将以上服务都启动起来
- bash / powershell切换到脚本所在目录
切换工作目录到脚本所在目录 bash: #!/usr/bin/env sh cd $(dirname $0) #cd $(dirname $(readlink $0)) #soft link powe ...
- 死磕 java同步系列之ReentrantLock源码解析(二)——条件锁
问题 (1)条件锁是什么? (2)条件锁适用于什么场景? (3)条件锁的await()是在其它线程signal()的时候唤醒的吗? 简介 条件锁,是指在获取锁之后发现当前业务场景自己无法处理,而需要等 ...
- iota: Golang 中优雅的常量
阅读约 11 分钟 注:该文作者是 Katrina Owen,原文地址是 iota: Elegant Constants in Golang 有些概念有名字,并且有时候我们关注这些名字,甚至(特别)是 ...
