TypeScript初体验
第一次运行TypeScript
1、创建文件夹并初始化项目
mkdir ts-demo
cd ts-demo
npm init -y
2、安装typescript与ts-node
# 局部安装
npm install -d typescript
npm install -d ts-node
# 全局安装
npm install -g typescript
npm install -g ts-node
3、创建ts文件,并添加代码
touch demo.ts
echo "console.log('hello typescript')" >>demo.ts
4、创建.vscode/launch.json文件
mkdir .vscode
cd .vscode
touch launch.json
5、给launch.json文件添加如下代码
{
"configurations": [{
"name": "ts-node",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/bin.js",
"args": ["${relativeFile}"],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}]
}
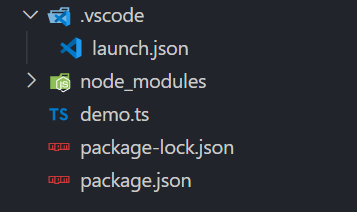
此时的目录结构为:

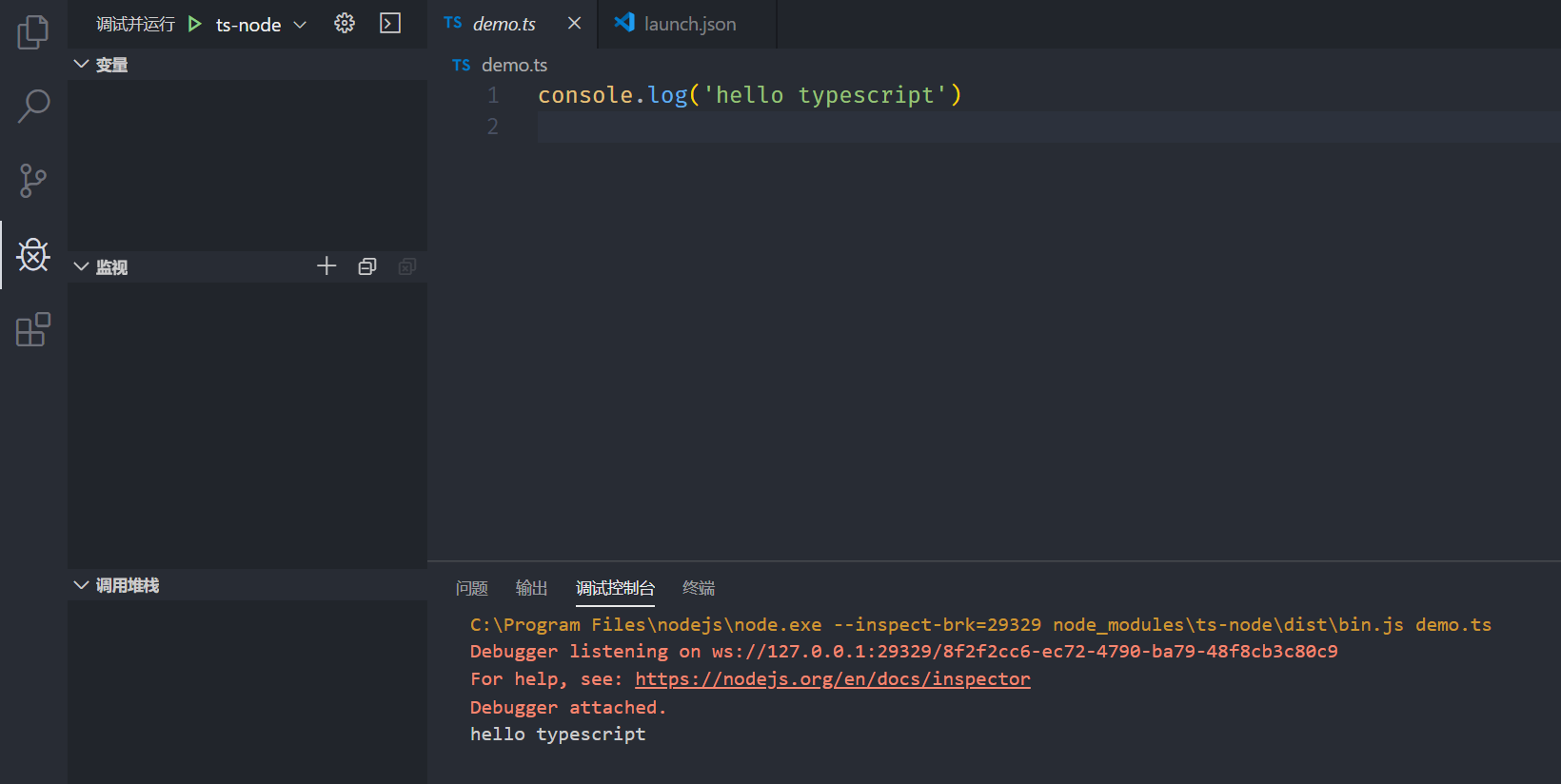
6、调试并运行
在VScode编辑器中中点击Ctrl+Shift+D进入调试页面。
选中demo.ts文件,然后点击开始调试即可。

tsc的使用
我们先重新更改下demo.ts文件内容
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
console.log(greeter(user));
在命令行里使用如下命令进行编译
./node_modules/typescript/bin/tsc demo.ts
我们就可以看到新生成了一个js文件!
如果我们再更改下ts文件
function greeter(person: string) {
return "Hello, " + person;
}
let user = [1, 2, 3]
console.log(greeter(user));
重新编译,我们将会看到如下错误:
demo.ts(7,21): error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.
参考文档
TypeScript初体验的更多相关文章
- TypeScript 初体验
TypeScript学习 1 安装环境 a 首先安装node.js node.js 用来将ts文件解析成js文件 供浏览器使用: 解析ts文件 tsc filename.ts b. 使用npm (no ...
- .NET平台开源项目速览(15)文档数据库RavenDB-介绍与初体验
不知不觉,“.NET平台开源项目速览“系列文章已经15篇了,每一篇都非常受欢迎,可能技术水平不高,但足够入门了.虽然工作很忙,但还是会抽空把自己知道的,已经平时遇到的好的开源项目分享出来.今天就给大家 ...
- Xamarin+Prism开发详解四:简单Mac OS 虚拟机安装方法与Visual Studio for Mac 初体验
Mac OS 虚拟机安装方法 最近把自己的电脑升级了一下SSD固态硬盘,总算是有容量安装Mac 虚拟机了!经过心碎的安装探索,尝试了国内外的各种安装方法,最后在youtube上找到了一个好方法. 简单 ...
- Spring之初体验
Spring之初体验 Spring是一个轻量级的Java Web开发框架,以IoC(Inverse of Control 控制反转)和 ...
- Xamarin.iOS开发初体验
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAKwAAAA+CAIAAAA5/WfHAAAJrklEQVR4nO2c/VdTRxrH+wfdU84pW0
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 【Knockout.js 学习体验之旅】(1)ko初体验
前言 什么,你现在还在看knockout.js?这货都已经落后主流一千年了!赶紧去学Angular.React啊,再不赶紧的话,他们也要变out了哦.身旁的90后小伙伴,嘴里还塞着山东的狗不理大蒜包, ...
- 在同一个硬盘上安装多个 Linux 发行版及 Fedora 21 、Fedora 22 初体验
在同一个硬盘上安装多个 Linux 发行版 以前对多个 Linux 发行版的折腾主要是在虚拟机上完成.我的桌面电脑性能比较强大,玩玩虚拟机没啥问题,但是笔记本电脑就不行了.要在我的笔记本电脑上折腾多个 ...
- 百度EChart3初体验
由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK.至于说如何体现出来,官网的教程很详 ...
随机推荐
- NETCore Bootstrap Admin 通用后台管理权限 [3]: 精简版任务调度模块
前言 NETCore 里说到任务调度,大家首先想到的应该是大名鼎鼎的 QuartzNET 与 Hangfire,然而本篇介绍的却都不是,而是 Bootstrap Admin(以下简称 BA)通用后台权 ...
- 笔记||Python3之对象与变量
什么是对象?什么是变量? 在python中,一切都是对象,一切都是对象的引用. 变量相当于数学中的等式,比如xy = 20 .在编程中变量还可以是任意数据类型. 对象是分配的一块内存,有足够的空间去表 ...
- 为什么有ASP.NET
最近读了一些文章,总结一下: 在1999年,当时微软的windows系统运行的所有的应用程序都是有组件对象模型为根本基础开发的,用VB来处理数据访问和复杂的用户界面,缺点是不能使用函数指针,因为当时的 ...
- Jmeter介绍以及脚本制作与调试
目录 Jmeter介绍 Jmeter安装 Jmeter主要测试组件 Jmeter元件作用域与执行顺序 Jmeter运行原理 Jmeter脚本制作 Jmeter脚本调试 Jmeter介绍 Jmeter ...
- Linux配置开机自启动的两种方法
一.通过rc.local该文件实现开机自启 1:编写测试脚本 [root@host1 ~]# vim test.sh #!/bin/bash /bin/echo $(/bin/date +%F_% ...
- Go 修改map slice array元素值
在“range”语句中生成的数据的值其实是集合元素的拷贝.它们不是原有元素的引用.这就意味着更新这些值将不会修改原来的数据.我们来直接看段示例: package main import "f ...
- 【docker】使用学习
[docker]使用学习 目录 =========================================================== 1.docker 安装 2.mysql 安装 3 ...
- java容器篇
引言 第三天卡... 今天主要看了下java容器方面的知识,很累但是很充实.吃两把鸡去了,休息一下,再战. 开始 -Collection 存储对象的集合:Map 存储键值对的映射表 -Itera ...
- deleteSections & deleteRows 我踩得坑
需求背景 有这样一个需求,有一个用来展示商品的列表,你可以从别的数据源添加过来,能添加当然就能删除了,这时候就用到了UITableView/UICollextionView组或者cell的删除,但在测 ...
- 《Dotnet9》系列-FluentValidation在C# WPF中的应用
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
