go 语言 搭建 图片上传 服务器
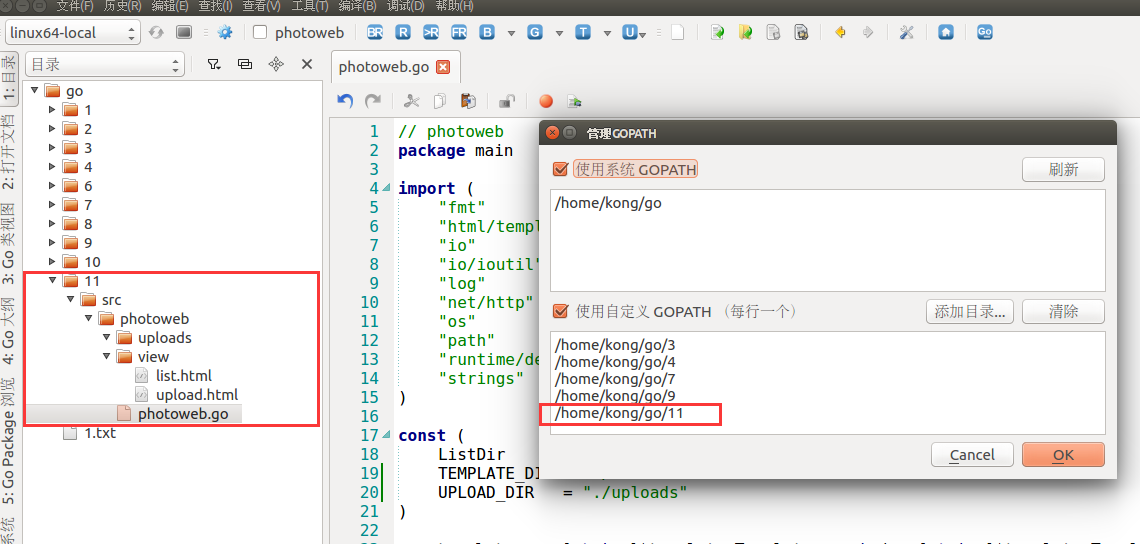
工具: LiteIDE
配置:

代码:list.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>List</title>
</head>
<body>
<ol>
{{range $.images}}
<li><a href="/view?id={{.|urlquery}}">{{.|html}}</a></li>
{{end}}
</ol>
</body>
</html>
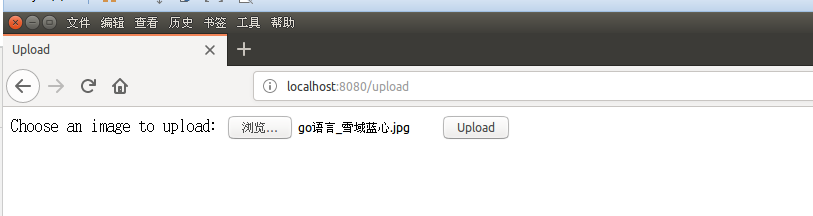
upload.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Upload</title>
</head>
<body>
<form method="POST" action="/upload" enctype="multipart/form-data">
Choose an image to upload: <input name="image" type="file" />
<input type="submit" value="Upload" />
</form>
</body>
</html>
photoweb.go:
// photoweb
package main import (
"fmt"
"html/template"
"io"
"io/ioutil"
"log"
"net/http"
"os"
"path"
"runtime/debug"
"strings"
) const (
ListDir = 0x0001
TEMPLATE_DIR = "./view"
UPLOAD_DIR = "./uploads"
) var templates map[string]*template.Template = make(map[string]*template.Template) func init() {
fileInfoArr, err := ioutil.ReadDir(TEMPLATE_DIR)
check(err)
var templateName, templatePath string
for _, fileInfo := range fileInfoArr {
templateName = fileInfo.Name()
var ext string
if ext = path.Ext(templateName); ext != ".html" {
continue
}
templatePath = TEMPLATE_DIR + "/" + templateName
log.Println("Loading template:", templatePath)
t := template.Must(template.ParseFiles(templatePath))
tmpl := strings.TrimSuffix(templateName, ext)
templates[tmpl] = t
}
} func safeHandler(fn http.HandlerFunc) http.HandlerFunc {
return func(w http.ResponseWriter, r *http.Request) {
defer func() {
if err, ok := recover().(error); ok {
http.Error(w, err.Error(), http.StatusInternalServerError)
// 或者输出自定义的 50x 错误页面
// w.WriteHeader(http.StatusInternalServerError)
// renderHtml(w, "error", e)
// logging
log.Println("WARN: panic in %v - %v", fn, err)
log.Println(string(debug.Stack()))
}
}()
fn(w, r)
}
} func check(err error) {
if err != nil {
panic(err)
}
}
func renderHtml(w http.ResponseWriter, tmpl string, locals map[string]interface{}) {
err := templates[tmpl].Execute(w, locals)
check(err)
} func uploadHandler(w http.ResponseWriter, r *http.Request) {
if r.Method == "GET" {
//io.WriteString(w, "<form method='POST' action='/upload' enctype='multipart/form-data'> Choose an image to upload: <input name='image' type='file'/> <input type='submit' value='Upload'/> </form>")
// t, err := template.ParseFiles("upload.html")
// if err != nil {
// http.Error(w, err.Error(), http.StatusInternalServerError)
// return
// }
// t.Execute(w, nil)
// return
renderHtml(w, "upload", nil) }
if r.Method == "POST" {
f, h, err := r.FormFile("image")
if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
} filename := h.Filename
defer f.Close() t, err := os.Create(UPLOAD_DIR + "/" + filename) if err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
} defer t.Close() if _, err := io.Copy(t, f); err != nil {
http.Error(w, err.Error(), http.StatusInternalServerError)
return
} http.Redirect(w, r, "/view?id="+filename, http.StatusFound)
} } func viewHandler(w http.ResponseWriter, r *http.Request) {
imageId := r.FormValue("id")
imagePath := UPLOAD_DIR + "/" + imageId
w.Header().Set("Content-Type", "image")
http.ServeFile(w, r, imagePath)
} func isExists(path string) bool {
_, err := os.Stat(path)
if err == nil {
return true
}
return os.IsExist(err)
} func listHandler(w http.ResponseWriter, r *http.Request) {
// fileInfoArr, err := ioutil.ReadDir("./uploads")
// if err != nil {
// http.Error(w, err.Error(),
// http.StatusInternalServerError)
// return
// }
// locals := make(map[string]interface{})
// images := []string{}
// for _, fileInfo := range fileInfoArr {
// images = append(images, fileInfo.Name())
// }
// locals["images"] = images
// t, err := template.ParseFiles("list.html")
// if err != nil {
// http.Error(w, err.Error(),
// http.StatusInternalServerError)
// return
// }
// t.Execute(w, locals) fileInfoArr, err := ioutil.ReadDir("./uploads")
check(err)
locals := make(map[string]interface{})
images := []string{}
for _, fileInfo := range fileInfoArr {
images = append(images, fileInfo.Name())
}
locals["images"] = images
renderHtml(w, "list", locals) } func staticDirHandler(mux *http.ServeMux, prefix string, staticDir string, flags int) {
mux.HandleFunc(prefix, func(w http.ResponseWriter, r *http.Request) {
file := staticDir + r.URL.Path[len(prefix)-1:]
if (flags & ListDir) == 0 {
if exists := isExists(file); !exists {
http.NotFound(w, r)
return
}
}
http.ServeFile(w, r, file)
})
} func main() {
fmt.Println("Hello World!")
mux := http.NewServeMux()
staticDirHandler(mux, "/assets/", "./public", 0)
mux.HandleFunc("/", safeHandler(listHandler))
mux.HandleFunc("/view", safeHandler(viewHandler))
mux.HandleFunc("/upload", safeHandler(uploadHandler))
err := http.ListenAndServe(":8080", mux)
if err != nil {
log.Fatal("ListenAndServe: ", err.Error())
} }
测试:


参考:《GO 语言编程》
go 语言 搭建 图片上传 服务器的更多相关文章
- php图片上传服务器
原理是把图片上传到服务器的某个目录,然后在把他的名字存入数据库,或者不需要数据库这部分也行.读取的时候直接读取名字. HTML提交表格 <form method="post" ...
- ios中摄像头/相册获取图片压缩图片上传服务器方法总结
本文章介绍了关于ios中摄像头/相册获取图片,压缩图片,上传服务器方法总结,有需要了解的同学可以参考一下下. 这几天在搞iphone上面一个应用的开发,里面有需要摄像头/相册编程和图片上传的问 ...
- android拍照选择图片上传服务器自定义控件
做android项目的时候总免不了遇到图片上传功能,虽然就是调用android系统的拍照和相册选择功能,但是总面部了把一大推代码写在activity里,看上去一大推代码头都昏了.不如把这些功能都集成一 ...
- IOS 视频.图片上传服务器
//上传视频 AFHTTPSessionManager *manager = [AFHTTPSessionManager manager]; manager.requestSerializer. ...
- C#图片上传服务器缩放存储功能
项目需求上需要用户上传头像.本来是用第三方的插件的.但是很多都是收费的. 不过,我需要花这钱么?是不?所以网络上搜集了些资料.. 果然.这个世界 大神是很多很多的. 用了个免费插件. <scri ...
- wp7图片上传服务器
做一个wp7手机上传图片到服务器的功能,具体丝路是在手机端做一个照相或者选择图片的功能,点击上传,在服务器端做一个一般处理程序,接受上传的文件,存入文件夹,下面是主要代码: 手机端代码: /// &l ...
- 入坑微信小程序必经之路(六)图片上传服务器——WebSercice接口
wxml文件 <view class="weui-uploader"> <view class="img-v weui-uploader__bd&quo ...
- PHP部分--图片上传服务器、图片路径存入数据库,并读取
html页面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- PHP部分--file图片上传服务器、图片路径存入数据库,并读取
前端代码 <form action="shangchuan.php" method="post" enctype="multipart/form ...
随机推荐
- 【重温基础】16.JSON对象介绍
本文是 重温基础 系列文章的第十六篇. 今日感受:静. 系列目录: [复习资料]ES6/ES7/ES8/ES9资料整理(个人整理) [重温基础]1-14篇 [重温基础]15.JS对象介绍 本章节复习的 ...
- Mysql添加path变量
前提: 系统环境:Linux,服务器:阿里云轻量应用服务器 背景: 阿里云轻量应用服务器自带 mysql5.7,但是没有配置环境变量,因此直接输入 mysql -u root -p 将提示 comma ...
- spf13-vim安装成功
之前安装好像都没有出现这个画面,说明我安装得不完整吧!有一个html括号匹配的插件要求输入username和password,不知所以然,没安装上,其他应该一切正常.纪念一个!
- WebService创建、发布及在IIS上部署
一.项目创建 1. 首先打开VS,这里我以VS2013为例 2. 点击“新建项目”,依次选择“Web”——>“Visual Studio 2012”——>“ASP.NET空 ...
- 《Java知识应用》Linux系统下word转PDF
仅供学习,如需商用请联系开发商:https://apireference.aspose.com/java/words Jar包下载路径: 链接: https://pan.baidu.com/s/1s7 ...
- MySql 5.7.28 安装注意事项
刚好最近用到了5.7,所以顺便整理记录一下,5.7与5.6的区别是5.7不可以使用空密码直接登录 下载地址:https://cdn.mysql.com//Downloads/MySQL-5.7/mys ...
- skyline加载arcgis发布的wms服务
function AddWMSLayer(LayerName) {var _WMSUrl =“http://10.0.4.141:6080/arcgis/services/poss1/MapServe ...
- MongoDB安装与Spring整合
MongoDB是面向文档的非关系型数据库,数据模型是一种类似于JSON的结构,在数据库中存的是各种各样的JSON.官网下载地址:https://www.mongodb.com/download-cen ...
- linux vscode 编译配置
linux 环境下,g++和clang都可以作为C++的编译器,我这里选择使用的是clang. 首先是插件选择: (1) C/C++ 微软自带的C/C++插件. (2) C/C++ Clang Com ...
- ASP.NET Core on K8S深入学习(10)K8S包管理器Helm
本篇已加入<.NET Core on K8S学习实践系列文章索引>,可以点击查看更多容器化技术相关系列文章. 一.关于Helm 1.1 为何需要Helm? 虽然K8S能够很好地组织和编排容 ...
