Supermap/Cesium 开发心得----动态散点图(波纹点/涟漪点)
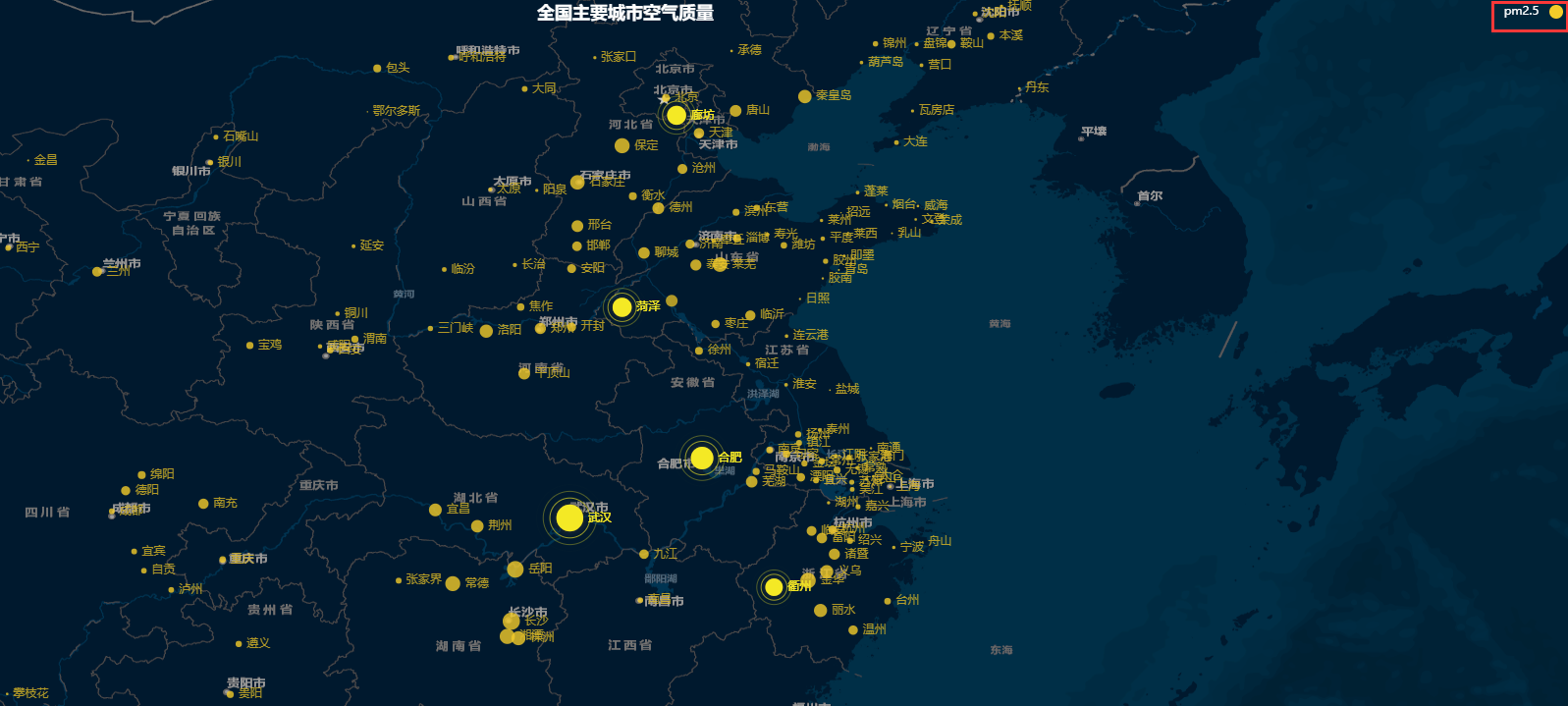
在二维开发中,openlayers4 入门开发系列结合 echarts4 实现散点图,下图是GIS之家的效果图,那么在三维中,则可借助Entity来变相构造下图的效果。

思路:
构造实体ellipse,造一个用作实心中心区域的表征位置,再造两个圆,控制他们的半径动态变化,然后轮回播放,这其中涉及的是
具体实现步骤:
1、数据准备
我构造一个北京各区的中心作为测试数据
- [
- {"name":"北京A", "value":100,"coordinates":[116.47202, 40.291]},
- {"name":"北京B", "value":500,"coordinates":[116.606235, 40.698838]},
- {"name":"北京C", "value":30,"coordinates":[115.895015, 40.143259]},
- {"name":"北京D", "value":40,"coordinates":[116.259491, 39.593590]},
- {"name":"北京E", "value":10,"coordinates":[117.264262, 40.184631]}
- ]
2、读取Json文件,建议不要用eval或者AJAX
- //解析JSON文件
- //_url的路径例如:"assets/data/configSites.json"
- function analyseJSON(_url,_callback) {
- let url=_url;
- let request = new XMLHttpRequest();
- request.open("get",url);
- request.send(null);
- request.onload = function () {
- if (request.status == 200) {/*返回状态为200,即为数据获取成功*/
- var json = JSON.parse(request.responseText);
- _callback(json);
- }
- }
- }
3。遍历Json文件中每个特征点的属性,构造外部涟漪的效果
- //构造动的扩散涟漪 实际上就是把图片圆形按时间改变半径
- addCircleRipple({
- json:_JsonData[i],
- deviationR:50,//差值 差值也大 速度越快
- eachInterval:2000,//两个圈的时间间隔
- imageUrl:"assets/home/redCircle2.png",
- maxR:(_JsonData[i].value)*20
- });
- /**
- *两个圆扩散纹理
- * */
- function addCircleRipple(data){
- var r1=0,r2=0; var r3=0,r4=0;
- function changeR1() { //这是callback,参数不能内传
- r1=r1+data.deviationR;
- if(r1>=data.maxR){
- r1=0;
- }
- return r1;
- }
- function changeR2() {
- r2=r2+data.deviationR;
- if(r2>=data.maxR){
- r2=0;
- }
- return r2;
- }
- //第一个圆先跑
- viewer.entities.add({
- description:"LIGHT_POINTS",
- position:Cesium.Cartesian3.fromDegrees(data.json.coordinates[0],data.json.coordinates[1],0),
- show:true,
- ellipse:{
- semiMinorAxis :new Cesium.CallbackProperty(changeR1,false),
- semiMajorAxis :new Cesium.CallbackProperty(changeR2,false),
- height:10,
- material:new Cesium.ImageMaterialProperty({
- image:data.imageUrl,
- repeat:Cesium.Cartesian2(1.0, 1.0), //指定图像在每个方向上重复的次数,默认为Cesium.Cartesian2(1.0, 1.0),{Cartesian2}类型
- transparent:true,// 默认为false,当图像具有透明性时设置为true(例如,当png具有透明部分时)
- color:new Cesium.CallbackProperty(function () {
- var alp=1-r1/data.maxR;
- return Cesium.Color.WHITE.withAlpha(alp)
- //entity的颜色透明 并不影响材质,并且 entity也会透明
- },false)
- })
- }
- });
- //第二个圆开始跑
- setTimeout(function () {
- function changeR11() { //这是callback,参数不能内传
- r3=r3+data.deviationR;
- if(r3>=data.maxR){
- r3=0;
- }
- return r3;
- }
- function changeR12() {
- r4=r4+data.deviationR;
- if(r4>=data.maxR){
- r4=0;
- }
- return r4;
- }
- viewer.entities.add({
- description:"LIGHT_POINTS",
- position:Cesium.Cartesian3.fromDegrees(data.json.coordinates[0],data.json.coordinates[1],0),
- show:true,
- ellipse:{
- semiMinorAxis :new Cesium.CallbackProperty(changeR11,false),
- semiMajorAxis :new Cesium.CallbackProperty(changeR12,false),
- height:10,
- material:new Cesium.ImageMaterialProperty({
- image:data.imageUrl,
- repeat:Cesium.Cartesian2(1.0, 1.0),
- transparent:true,
- color:new Cesium.CallbackProperty(function () {
- var alp=1-r1/data.maxR;
- return Cesium.Color.WHITE.withAlpha(alp)
- //entity的颜色透明 并不影响材质,并且 entity也会透明
- },false)
- })
- }
- });
- },data.eachInterval)
- }
使用的波纹圆是类似于这种的:

4、构造中心圆实体:
- viewer.entities.add({
- description:"LIGHT_POINTS",
- position:Cesium.Cartesian3.fromDegrees(data.json.coordinates[0],data.json.coordinates[1],0),
- show:true,
- ellipse:{
- semiMinorAxis :(_JsonData[i].value)*5,
- semiMajorAxis :(_JsonData[i].value)*5,
- height:10,
- material:new Cesium.Color(1,0,0,1)
- }
- });
最后的实现效果:

Supermap/Cesium 开发心得----动态散点图(波纹点/涟漪点)的更多相关文章
- Supermap/Cesium 开发心得----定位
SuperMap的WebGL是基于开源JS库Cesium做的修改而形成的产品,理论上用起来大同小异,如果在有不一样的地方再看,基本上还是与Cesium的接口名称和结构是一样的. 定位方法有基于Cesi ...
- Supermap/Cesium 开发心得----飞天动线的实现
在实际开发中,我遇到这样的问题,只给了两地点的坐标,要求会出从A地到B地的在天上飞的那种动态线 本质上动线的效果就是构造实体Entity中的polyline来实现,设置好材质,颜色和运动频率 具体实现 ...
- Supermap/Cesium 开发心得----本地视频接入播放
在三维中,为了增加现实感.给人一种带入感,我们会采取接入视频的方式来实现,那么如何接入视频呢? 由于没有截至写文章为止,我没有视频流数据,所以只能采取本地视频文件的方式来做. 本文介绍结束视频的其中一 ...
- Supermap/Cesium 开发心得----获取三维视角的四至范围
网上目前有两种获取当前Camera的四至范围的方法 方法一 这种方法是最通用的,即使在哥伦布视角(2.5D下依旧能准确获取值) function getCurrentExtent() { // ...
- AEAI Portlet开发心得
1 背景概述 Portlet是AEAI Portal组件API,是基于Java的Web组件,由Portlet容器管理,并由容器处理请求,生产动态内容.AEAI Portal中已经预置了许多Portle ...
- Cesium学习2:如何从零开始在Eclipse IDE,Java语言搭建cesium开发环境
废话不多说,今天就先在Eclipse上搭建Cesium开发环境吧~ 零.Cesium简介 Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素.不需要安装任 ...
- 安卓版App开发心得
从2016年4月到6月主要做的工作是网站的开发,而6月到现在2016年8月初,主要做的工作是Android和IOS两种App的开发,又以Android为主. 将这段时间的Android开发心得记录如下 ...
- ios 开发中 动态库 与静态库的区别
使用静态库的好处 1,模块化,分工合作 2,避免少量改动经常导致大量的重复编译连接 3,也可以重用,注意不是共享使用 动态库使用有如下好处: 1使用动态库,可以将最终可执行文件体积缩小 2使用动态库, ...
- 分享:写了一个 java 调用 C语言 开发的动态库的范例
分享:写了一个 java 调用 C语言 开发的动态库的范例 cfunction.h 代码#pragma once#ifdef __cplusplusextern "C" {#e ...
随机推荐
- 环境配置——tornado项目准备工作
新建tornado项目后,采用Pycharm作为开发工具,采用Xshell链接Ubuntu模拟服务端方便方便测试.项目编码前进行以下几个方面的配置. 1.Ubuntu配置 1.1安装ssh服务 sud ...
- 炸裂函数explode
ateral viem 表的关联只能和explode使用 hive> select explode(info) from t_map where id=1; hive> create ta ...
- 动态规划算法(java)
一.动态规划算法 众所周知,递归算法时间复杂度很高为(2^n),而动态规划算法也能够解决此类问题,动态规划的算法的时间复杂度为(n^2).动态规划算法是以空间置换时间的解决方式,一开始理解起来可能比较 ...
- Prometheus PromQL 简单用法
目录 说明 CPU 内存 磁盘监控 磁盘空间利用率百分比 预计饱和 说明 基于上一篇文章的基础,这里做一些关于 CPU.内存.磁盘的一些基础查询语句. CPU 通过查询 metric值为 node_c ...
- Django中间件详解
Django中间件详解 中间件位置 WSGI 主要负责的就是负责和浏览器和应用之家沟通的桥梁 浏览器发送过来一个http请求,WSGI负责解包,并封装成能够给APP使用的environ,当app数据返 ...
- 文件和目录权限chmod、更改所有者和所属组chown、umask、隐藏权限lsattr/chattr 使用介绍
第2周第3次课(3月28日) 课程内容:2.14 文件和目录权限chmod2.15 更改所有者和所属组chown2.16 umask2.17 隐藏权限lsattr/chattr 2.14 文件和目录权 ...
- linux免密登录和设置别名
一.免密登录 (1) 配置公钥 ssh-keygen (2)让远程服务器记住公钥 ssh-copy-id 用户名@ip地址或域名 二.设置别名 (3)在~/.ssh目录下创建并编辑conf ...
- [AHOI2017初中组]guide
题目描述 农场主John最近在网上买了一辆新车,在购买汽车配件时,John不小心点了两次"提交"按钮.导致汽车上安装了两套GPS系统,更糟糕的是John在使用GPS导航时,两套系统 ...
- react-native修改xcode项目名
目录 1. 选中旧工程名,改为新的工程名 2. 依次选择黄色文件夹,修改名字,千万不要在Xcode外修改!!! 3. 点击Find,点击Find and Replace in Project... 4 ...
- 测试工程师有福啦!一键生成api文档及测试功能
最近发现一个比较好用的插件,可根据api的功能注释说明一键生成文档以及功能demo: swaggerUI 是一个简单的Restful API 测试和文档工具.简单.漂亮.易用.通过读取JSON 配置显 ...
