cropperjs实践及中文文档(自译)
cropperjs是一款非常强大却又简单的图片裁剪工具,它可以进行非常灵活的配置,支持手机端使用,支持包括IE9以上的现代浏览器。(关键是使用方法简单,几行代码就可以搞定)
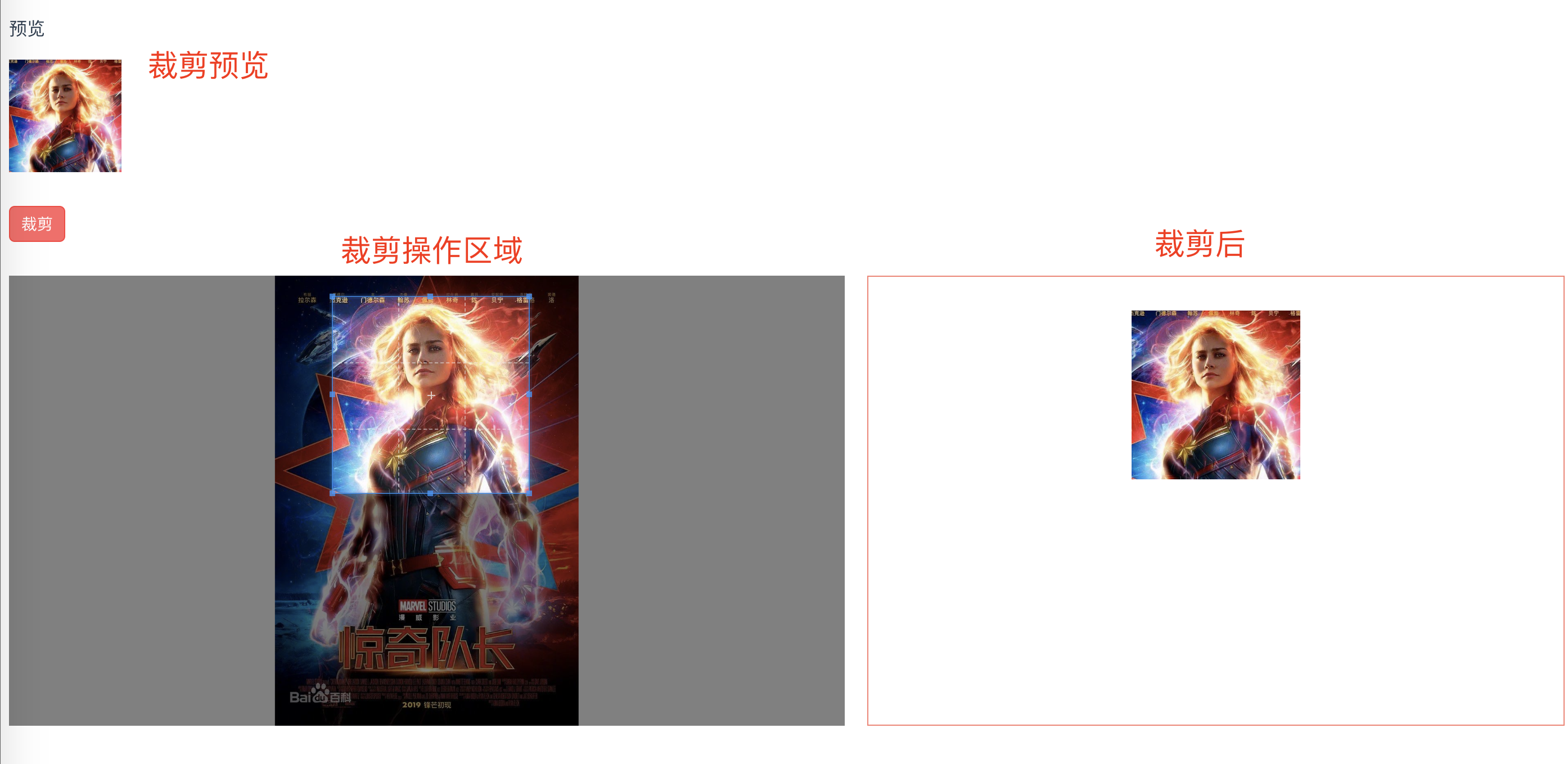
实践效果图
如图,可以对指定的图片进行裁剪,可以自己选择裁剪的交互方式,如大小、纵横比等 还可以预览裁剪区域,确认裁剪后可以生成一个包含裁剪图的canvas对象,借助canvas的toDataURL方法可以生成一张Base64格式的图片。还有另外一种不使用canvas的方式,利用该工具丰富的api可以拿到裁剪区域相对于原图的各项数据,使用这些数据进行css绝对定位即可展示裁剪后的图,该方式可以保证图片不失真和完整。

实践关键代码
用vue框架做了一个小demo,使用方法非常简单,关键就是要了解这个工具丰富的能力,并且知道何时使用它。
<template>
<div class="hello">
<p>预览</p>
<div class="before"></div>
<iy-button style="margin: 30px auto;" type="error" @click="sureSava">裁剪</iy-button>
<div class="container">
<div class="img-container">
<img src="../assets/test.jpg" ref="image" alt="">
</div>
<div class="afterCropper">
<img :src="afterImg" alt="">
</div>
</div>
</div>
</template> <script>
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css' export default {
name: 'HelloWorld',
data () {
return {
myCropper: null,
afterImg: ''
}
},
mounted() {
this.init()
},
methods: {
init(){
this.myCropper = new Cropper(this.$refs.image, {
viewMode: 1,
dragMode: 'none',
initialAspectRatio: 1,
aspectRatio: 1,
preview: '.before',
background: false,
autoCropArea: 0.6,
zoomOnWheel: false,
})
},
sureSava(){
this.afterImg = this.myCropper.getCroppedCanvas({
imageSmoothingQuality: 'high'
}).toDataURL('image/jpeg')
}
},
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.container{
display: flex;
}
.before{
width: 100px;
height: 100px;
overflow: hidden;
/* 这个属性可以得到想要的效果 */
}
.img-container{
height: 400px;
overflow: hidden;
}
.afterCropper{
flex: 1;
margin-left: 20px;
border: 1px solid salmon;
text-align: center;
}
.afterCropper img{
width: 150px;
margin-top: 30px;
}
</style>
自译文档
官方github文档:https://github.com/fengyuanchen/cropperjs
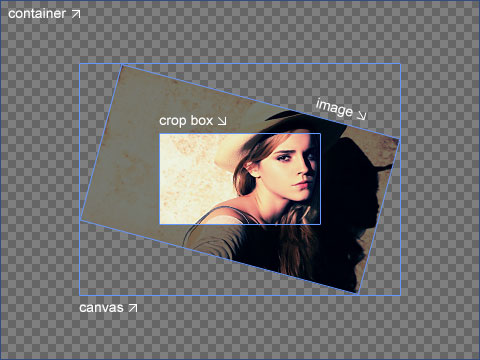
官方文档通俗易懂,我自己按照理解简单的翻译了一下,懒得翻译的可以参考一下,可能有不准确的地方,请自行判断,尤其是对容器(container)、图片容器(canvas)、图片(image)、裁剪区域(crop box)这几个概念的区分,有几个地方可能不对,先看这张图理解下:

下面是文档
# cropper - 裁剪图片 - IE9+ ## 使用 cropperjs
```javascript
import Cropper from 'cropperjs'
import 'cropperjs/dist/cropper.css'
this.myCropper = new Cropper('被裁剪对象', '配置对象') //返回一个cropper对象 this.myCropper.getCroppedCanvas().toDataURL('image/jpeg') //拿到裁剪后的base64的图片
this.myCropper.getCropBoxData(); //获取裁剪框数据
this.myCropper.setCropBoxData(); //设置裁剪框数据
this.myCropper.getCanvasData(); //获取图片数据
this.myCropper.setCanvasData(); //设置图片数据
```
## 配置对象
> https://github.com/fengyuanchen/cropperjs
__注意:第一个值为默认值__ - viewMode 视图控制
- 0 无限制
- 1 限制裁剪框不能超出图片的范围
- 2 限制裁剪框不能超出图片的范围 且图片填充模式为 cover 最长边填充
- 3 限制裁剪框不能超出图片的范围 且图片填充模式为 contain 最短边填充
- dragMode 拖拽图片模式
- crop 形成新的裁剪框
- move 图片可移动
- none 什么也没有
- initialAspectRatio 裁剪框宽高比的初始值 默认与图片宽高比相同 只有在aspectRatio没有设置的情况下可用
- aspectRatio 设置裁剪框为固定的宽高比
- data 之前存储的裁剪后的数据 在初始化时会自动设置 只有在autoCrop设置为true时可用
- preview 预览 设置一个区域容器预览裁剪后的结果
- Element, Array (elements), NodeList or String (selector)
- responsive 在窗口尺寸调整后 进行响应式的重渲染 默认true
- restore 在窗口尺寸调整后 恢复被裁剪的区域 默认true
- checkCrossOrigin 检查图片是否跨域 默认true 如果是 会在被复制的图片元素上加上属性crossOrigin 并且在src上加上一个时间戳 避免重加载图片时因为浏览器缓存而加载错误
- checkOrientation 检查图片的方向信息(仅JPEG图片有)默认true 在旋转图片时会对图片方向值做一些处理 以解决IOS设备上的一些问题
- modal 是否显示图片和裁剪框之间的黑色蒙版 默认true
- guides 是否显示裁剪框的虚线 默认true
- center 是否显示裁剪框中间的 ‘+’ 指示器 默认true
- highlight 是否显示裁剪框上面的白色蒙版 (很淡)默认true
- background 是否在容器内显示网格状的背景 默认true
- autoCrop 允许初始化时自动的裁剪图片 配合 data 使用 默认true
- autoCropArea 设置裁剪区域占图片的大小 值为 0-1 默认 0.8 表示 80%的区域
- movable 是否可以移动图片 默认true
- rotatable 是否可以旋转图片 默认true
- scalable 是否可以缩放图片(可以改变长宽) 默认true
- zoomable 是否可以缩放图片(改变焦距) 默认true
- zoomOnTouch 是否可以通过拖拽触摸缩放图片 默认true
- zoomOnWheel 是否可以通过鼠标滚轮缩放图片 默认true
- wheelZoomRatio 设置鼠标滚轮缩放的灵敏度 默认 0.1
- cropBoxMovable 是否可以拖拽裁剪框 默认true
- cropBoxResizable 是否可以改变裁剪框的尺寸 默认true
- toggleDragModeOnDblclick 是否可以通过双击切换拖拽图片模式(move和crop)默认true 当拖拽图片模式为none时不可切换 该设置必须浏览器支持双击事件
- minContainerWidth(200)、minContainerHeight(100)、minCanvasWidth(0)、minCanvasHeight(0)、minCropBoxWidth(0)、minCropBoxHeight(0) 容器、图片、裁剪框的 最小宽高 括号内为默认值 注意 裁剪框的最小高宽是相对与页面而言的 并非相对图片 ## 方法
__注意:如果方法没有被设置返回任何值,那么它会返回一个cropper的实例 因此多个方法可以使用链式写法__ - crop() 手动显示裁剪框
- reset() 重置图片和裁剪框为初始状态
- replace(url[, hasSameSize]) 替换图片路径并且重建裁剪框
- url 新路径
- hasSameSize 默认值false 设置为true表示新老图片尺寸一样 只需要更换路径无需重建裁剪框
- enable() 解冻 裁剪框
- disable() 冻结 裁剪框
- destroy() 摧毁裁剪框并且移除cropper实例
- move(offsetX[, offsetY]) 移动图片指定距离 一个参数代表横纵向移动距离一样
- moveTo(x[, y]) 移动图片到一个指定的点 一个参数代表横纵向移动距离一样
- zoom(ratio) 缩放 ratio大于零是放大 小于零缩小
- zoomTo(ratio[, pivot]) 缩放并设置中心点的位置
- rotate(degree) 旋转 类似css
- rotateTo(degree) 旋转到绝对角度
- scale(scaleX[, scaleY])、scaleX(scaleX)、scaleY(scaleY) 缩放 一个参数代表横纵向缩放值一样
- getData([rounded]) 返回裁剪区域基于原图片!原尺寸!的位置和尺寸 rounded默认为false 表示是否显示四舍五入后的数据 有了这些数据可以直接在原图上进行裁剪显示
- setData(data) 改变裁剪区域基于原图的位置和尺寸 仅当viewMode 不为0时有效
- getContainerData()、getImageData()、getCanvasData()、setCanvasData(data)、getCropBoxData()、setCropBoxData(data) 容器、图片容器(画布)、图片、裁剪区域相对容器的数据设置和获取
- getCroppedCanvas([options]) 得到被裁剪图片的一个canvas对象 options设置这个canvas的一些数据
- width、height、minWidth、minHeight、maxWidth、maxHeight、fillColor、imageSmoothingEnabled(图片是否是光滑的 默认true)、imageSmoothingQuality(图片的质量 默认low 还有medium、high)
- setAspectRatio(aspectRatio) 改变裁剪区域的宽高比
- setDragMode([mode]) 设置拖拽图片模式 ## 事件
- ready 渲染前(图片已经被加载、cropper实例已经准备完毕)的准备工作事件
- cropstart、cropmove、cropend、crop 开始画裁剪框(或画布)、画裁剪框(或画布)的中途、裁剪框(或画布)画完、进行裁剪事件 event.detail.originalEvent、event.detail.action
- 当autoCrop为true crop事件会在ready之前触发
- zoom 裁剪框缩放事件
参考资料
官方github地址:https://github.com/fengyuanchen/cropperjs
demo地址:https://gitee.com/eightFlying/cropper-demo.git
cropperjs实践及中文文档(自译)的更多相关文章
- Weex中文文档
这里整理当前已译出的Weex中文文档,如需查阅完整Weex文档,请访问http://alibaba.github.io/weex/doc/ . 同时也欢迎大家参与Weex中文文档翻译 [Guide] ...
- 【Chromium中文文档】线程
线程 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//General_Architecture/Threading. ...
- 【Chromium中文文档】Chrome/Chromium沙箱 - 安全架构设计
沙箱 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//General_Architecture/Sandbox.ht ...
- 【Chromium中文文档】进程模型
进程模型 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//General_Architecture/Process_ ...
- 【Chromium中文文档】跨平台开发的约定与模式
跨平台开发的约定与模式 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//General_Architecture/C ...
- PyTorch官方中文文档:PyTorch中文文档
PyTorch中文文档 PyTorch是使用GPU和CPU优化的深度学习张量库. 说明 自动求导机制 CUDA语义 扩展PyTorch 多进程最佳实践 序列化语义 Package参考 torch to ...
- IdentityServer4 中文文档 -1- (简介)背景
IdentityServer4 中文文档 -1- (简介)背景 原文:http://docs.identityserver.io/en/release/intro/big_picture.html 目 ...
- IdentityServer4 中文文档 -9- (快速入门)使用客户端凭证保护API
IdentityServer4 中文文档 -9- (快速入门)使用客户端凭证保护API 原文:http://docs.identityserver.io/en/release/quickstarts/ ...
- App.js实现使用js开发app的应用,此文是中文文档
在阅读前,在此说明下,本人英文一直不好,所以该文档是借助翻译工具翻译的,阅读起来可能有点不好,请各位谅解,哪位大神有标准的中文文档请分享下 Github下载地址:https://github.com/ ...
随机推荐
- Java设计模式_七大原则
简介 单一职责原则.对类来说,即一个类应该只负责一项职责. 开闭原则.对扩展开放,对修改关闭.在程序需要进行扩展的时候,不能去修改原有代码,使用接口和抽象类实现一个热插拔的效果. 里氏替换原则.任何基 ...
- SpringBoot 2.0 开发案例之百倍级减肥瘦身之旅
前言 为了存我的小黄图,最近在做一款图床服务,集成了各种第三方云存储服务,目前正在内部测试阶段.项目是以Jar的形式运行在腾讯云上,不要问我为什么使用腾讯云了,因为阿里云老用户和狗不得入内. 问题凸显 ...
- ArcGIS Engine添加地图元素的实现
在ArcGIS中,我们使用的制图控件除了MapControl之外,还有PageLayoutControl,用于页面布局和制图,生成一幅成品地图. PageLayoutControl 封装了PageLa ...
- 随机数产生器:Random.Next
Random类是一个产生伪随机数字的类,它的构造函数有两种,一个是直接New Random(),另外一个是New Random(Int32),前者是根据触发那刻的系统时间做为种子,来产生一个随机数字, ...
- 【阿里云IoT+YF3300】8.物联网设备用户脚本开发
除了我们必须熟悉的网页脚本,比如JavaScript.其实在工业自动化中,组态软件是必备脚本的,只是有的脚本语言风格类似C或类似Basic而已.比如昆仑通泰的组态屏中的组态软件.通过安装组态软件可以简 ...
- Tesseract引擎编译
1. 工具包下载链接 libtiff 4.09 http://download.osgeo.org/libtiff/tiff-4.0.9.zip leptonica 1.76.0 http://www ...
- csp模拟69
考试一眼看出$T3$原题,但是没做过,心态爆炸. 然后去看$T1$,迷之认为它是矩阵快速幂?推了一个小时,发现在转移过程中方案数并不均匀分布,然后就挂了. 决定先去看T3,只会$O(n\sqrt{n} ...
- Oracle“ORA-00979:不是GROUP BY 表达式”解决方式
今天在工作中碰到一个问题,用group by 语句进行分组时出现ORA-00979错误. 代码如下: select R.ORDER_NO, R.PRODUCT_CODE, R.REGION_NO, R ...
- 机器学习之scikit-learn库
前面讲到了,这个库适合学习,轻量级,所以先学它. 安装就不讲了,简单.不过得先安装numpy和pandas库才能安装scikit-learn库. 如果安装了anaconda得话,会自带有这个库. -- ...
- 《JS高程》-教你如何写出可维护的代码
1.前言 在平时工作开发中,大部分开发人员都花费大量的时间在维护其他人员的代码.很难从头开始开发新代码,很多情况下都是以他人成果为基础的,或者新增修改需求,自己写的代码也会被其他开发人员调用,所以 ...
