使用lib-flexible.js适配移动端UI设计750px设计图
最近在和设计沟通关于设计图尺寸大小和前端实际页面尺寸大小不一致的情况,我们的UI设计是使用的iPone6的,(iphone6: 375px*667px 实际像素:750px*1334px)如果按照她给的尺寸直接复制那么你的页面尺寸就是一个放大镜,正常人都知道那是不对的,我在做的时候有两种解决办法:
一、UI设计尺寸定基数
可以和UI沟通在给你的标记尺寸大小时候,让她基于一个数值,一般是16px。给你标注的时候选择保留两个小数,给你标注成px或者rem。
开发者这时候需要配置开发者工具了,我使用的是 Visual Studio Code,需要安装插件cssrem,安装完成时候再次重启,可以看到px和rem的转换。
二、使用lib-flexible适配UI尺寸
使用lib-flexible.js需要在开始引入可以npm引入或者html引入。
使用lib-flexible.js需要注释:html中的
html引入:
引入地址:https://github.com/821945617/tools下载lib-flexible.js
使用这种引入方式需要计算px与rem的兑换公式,如果一个div的宽度在iPone6设计稿上面为200px,那么750/10 = 75 ,实际rem就是200/75 = 2.666667rem,即这个公式是:
需转换的px值 / 设计稿宽度px值 * 10
npm引入
npm install lib-flexible --save import "lib-flexible" // 在main.js引入
需要安装px转rem插件安装px2rem-loader自动将px转换为rem
npm install px2rem-loader --save-dev
接下来就是配置px2rem
在build/uitils.js中添加配置
exports.cssLoaders = function (options) {
options = options || {}
const cssLoader = {
loader: 'css-loader',
options: {
sourceMap: options.sourceMap,
importLoader: 2 // 在css-loader前引用的loader的数目,默认为0,如果不加,那么@important的外部文件不能正常转换,如果还不行,试着调大字数
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
emUnit: 75 // 设计稿的1/10
}
}
在下面的generateLoaders方法配置:
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
安装px2rem后使用px有些变化,主要有三个方面需要注意:
1、直接写px,编译后会直接转化成rem —- 除开下面两种情况,其他长度用这个
2、在px后面添加/no/,不会转化px,会原样输出。 — 一般border需用这个
3、在px后面添加/px/,会根据dpr的不同,生成三套代码。—- 一般字体需用这个
示例代码
.div{
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}
这样基本配置就完成了,重启项目就可以使用lib-flexible+rem编写移动端页面了
注意:以下是使用了UI框架字体缩小配置
这里有个问题,如果你使用了UI框架,引入框架的样式会字体很小,这时候就需要手动转px变rem了。
首先删除px2remLoader 修改配置 在build/uitils.js中generateLoaders方法配置px2remLoader删除
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
一、卸载postcss-px2rem(如果有)
npm uninstall postcss-px2rem --save-dev
二、安装postcss-px2rem-exclude
npm install postcss-px2rem-exclude --save
三、正确的配置位置是项目根目录下的postcss.config.js(或者是postcss.js)文件,如果你的项目没有生成这个独立文件,就需要在你的package.json里设置。
module.exports = {
'plugins': {
'postcss-px2rem-exclude': {
remUnit: 75,
exclude: /node_modules|folder_name/i
}
}
}
四、html添加<meta></meta>
这时仍需要自适应适配meta
编辑器
这里你可以使用手动转rem的插件或者自动插件
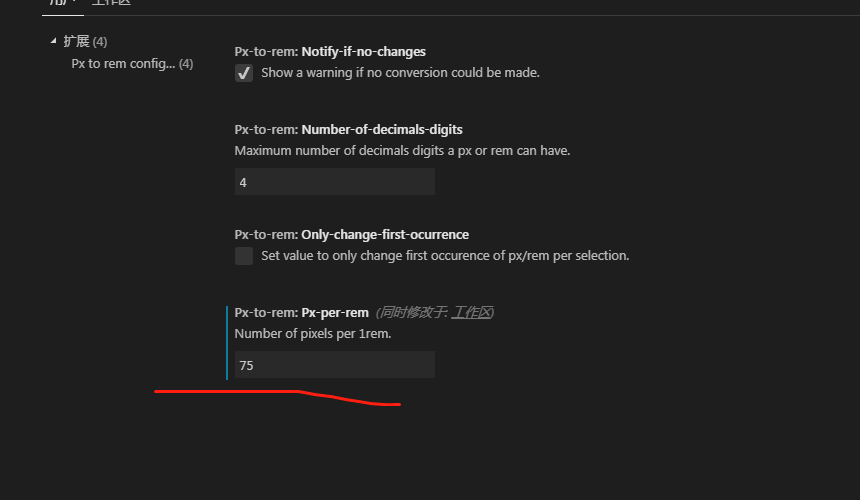
1、手动插件px to rem

在Vscode插件px to rem的扩展配置设置中,如果设计图是750px确保这里是75。使用快捷键ALT+Z可以转化为rem
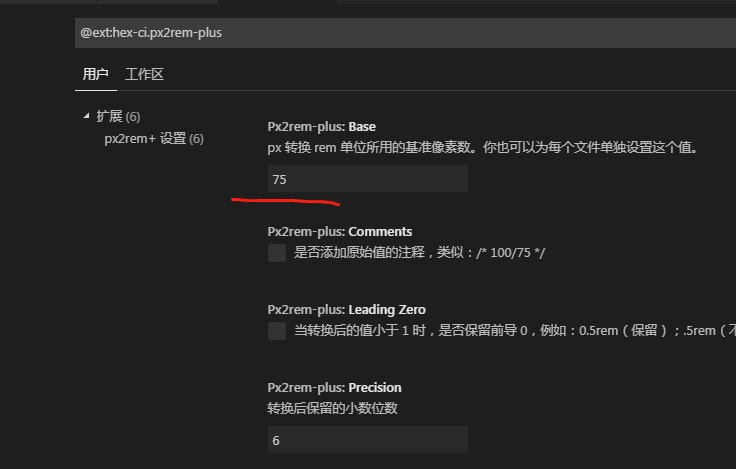
2、自动插件px2rem

使用lib-flexible.js适配移动端UI设计750px设计图的更多相关文章
- 使用手淘flexible.js适配移动端布局
下载flexible: https://github.com/amfe/lib-flexible //未压缩版 (function flexible (window, document) { var ...
- 移动端适配插件(flexible.js)
;(function(win, lib) { var doc = win.document; var docEl = doc.documentElement; var metaEl = doc.que ...
- vue.js移动端配置flexible.js
前言 最近在用vue做移动端项目,网上找了一些移动端适配的方案,个人觉得手淘团队flexible.js还是比较容易上手,在这里做下总结. 主体 flexible.js适配方案采用rem布局,根据屏幕分 ...
- 配合sublime使用flexible.js实现微信开发页面自适应
什么是flexible.js 是一个终端设备适配的解决方案.也就是说它可以让你在不同的终端设备中实现页面适配. 是一个用来适配移动端的javascript框架.根据宽度的不同设置不同的字体大小,样式间 ...
- 解决手淘lib-flexible.js在移动端首次加载页面页面先放大后正常问题
例如这样 然后这样 出现这样的原因一般是 静态的,即html里有一些静态的(即非js动态添加的) 如果在页面加载完成后,页面是用js动态添加的,这个问题就不太明显, doc.addEventLis ...
- 移动端 750px UI 设计稿
750px UI 设计稿 App 小程序 H5 rem & vh/vw 在移动端页面开发中,UI 一般会用750px(iphone 6)来出设计稿; 然后要求能够做到页面是自适应屏幕的,这种情 ...
- 移动端适配--flexible.js
引言: H5适配一直是一个比较普遍的问题,很多文章都会讲,最近开发了一个H5的项目使用了一下淘宝的 flexible.js,写一篇文章自己总结一下. 一.背景介绍: Flexible.js是淘宝公开的 ...
- 移动端适配方案 flexible.js
前言 移动端适配一直以来都是前端开发中不可或缺的重要组成部分,如果没有了它,那么你做出来的页面极有可能会出现各种意外(写出来的页面与设计稿之间的差别).所有我们得找到一种相对来说让人比较满意的解决方案 ...
- 从flexible.js引入高德地图谈起的移动端适配
曾几何时,前端还仅仅是PC端的.随着移动时代的兴起,h5及css3的推陈出新.前端的领域慢慢的由传统的pc端转入了移动端,这也导致了前端这一职业在风口的一段时间出尽了风头. 从开始的惶恐和无从下手,慢 ...
随机推荐
- JVM 启动调优总结
启动命令 格式: java -jar 命令行参数 jar包路径 .示例如下 java -Dfile.encoding=utf-8 -jar -XX:MetaspaceSize=128m -XX:Max ...
- Java设计模式之状态模式详解
(本文由言念小文原创,转载请注明出处) 在实际工作中经常遇到某个对象,处于不同的状态有不同行为逻辑.且状态之间可以相互迁移的业务场景,特别是在开发通信协议栈类软件中尤为多见.<设计模式之禅> ...
- itextsharp生成pdf
itextsharp在ios中可用,亲测 (一)生成文档 Document document = , , , ), , , , ); //Document document = new Documen ...
- c# winform用sharpGL(OpenGl)解析读取3D模型obj
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/11783026.html 自己写了个简单的类读取解析obj模型,使用导入类,然后new个对象,在 ...
- 如何在python文件中测试sql语句
在manage.py的同级目录下新建一个run.py import os if __name__ == '__main__': #加载Django项目的配置信息 os.environ.setdefau ...
- vue的数据双向绑定
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Java ArrayList底层实现原理源码详细分析Jdk8
简介 ArrayList是基于数组实现的,是一个动态数组,其容量能自动增长,类似于C语言中的动态申请内存,动态增长内存. ArrayList不是线程安全的,只能用在单线程环境下,多线程环境下可以考虑用 ...
- 被低估的.NET(下)-2019 中国.NET 开发者峰会
Time flies!不知不觉距离上篇<被低估的.net(上) - 微软MonkeyFest 2018广州分享会活动回顾>和中篇<被低估的.net(中) - 广州.net俱乐部201 ...
- 实战SpringCloud响应式微服务系列教程(第十章)响应式RESTful服务完整代码示例
本文为实战SpringCloud响应式微服务系列教程第十章,本章给出响应式RESTful服务完整代码示例.建议没有之前基础的童鞋,先看之前的章节,章节目录放在文末. 1.搭建响应式RESTful服务. ...
- Python的深浅拷贝
Python的深浅拷贝 深浅拷贝 1. 赋值,对于list, set, dict来说, 直接赋值. 其实是把内存地址交给变量并不是复制一份内容 list1 = [']] list2 = list1 p ...
