父组件向子组件传值时,值已经传过来却没有触发子组件的watch监听,解决~
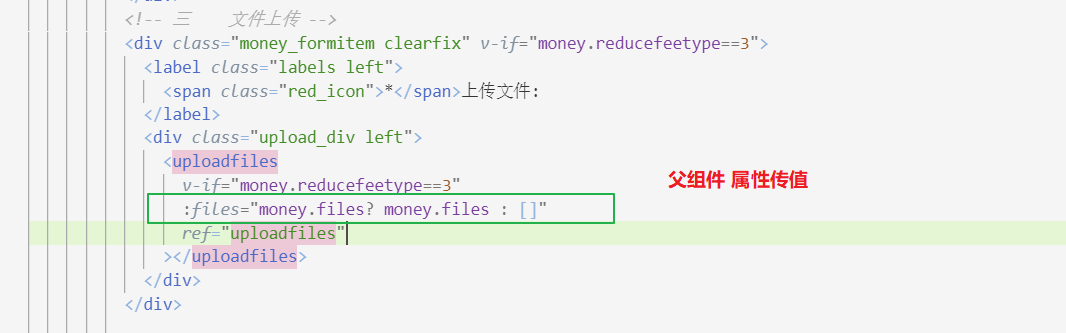
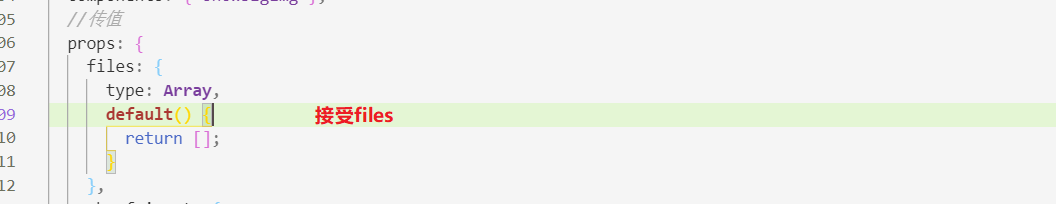
需求: 父组件像封装的子组件传值 (父组件属性传值,子组件props接受) 子组件接受后经过处理回显页面;
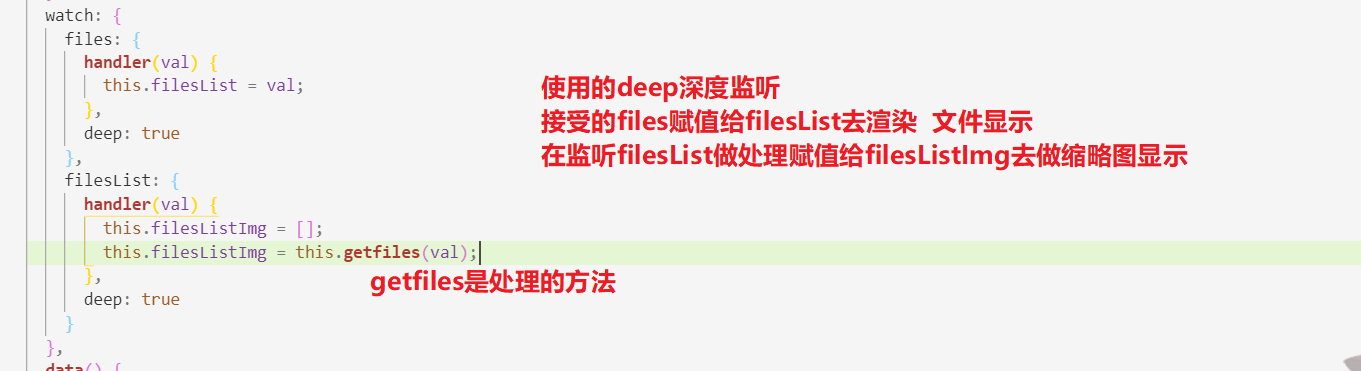
预想:子组件接受值 , 经过watch监听,在监听中处理数据,回显数据;
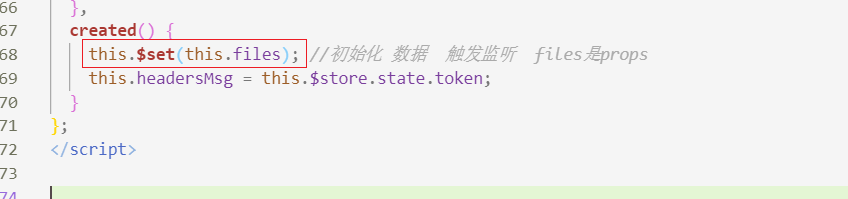
问题:子组件在created时已经接受了传递的值 但是却没有走监听导致无法回显 ;

传值过程:


watch:

问题来了:就是不走监听:
但是因为是公用的组件:别的页面调用时是走监听的; 难受啊aaaa
后来想是不是因为页面没有响应 要不重新渲染一下 :
引入:

总之吧就是: 改变了数据但是没有触发视图更新。
视图更新?灵机一动直接来的时候深拷贝一下值在付给本身不就视图更新了
代码:

功能倒是实现了 然后给自己挖了一个坑 报错喽~ 又开始解决报错。。。

报错信息 大概意思就是传递的值在初始化里面更改然后会被覆盖掉建议使用计算属性 也就是语法不予许这样更改父组件传递的值吧

原来是因为子组件中再修改父组件的值时会出现如上报错。。。 (百度了一下不少大兄弟都见过这报错呀 哈哈哈hh)
那我不修改了 行不 我把传来的值付给临时变量 后期都操作临时变量 ,我倒是试了一下 是好使的功能也没有问题也没有报错信息
就当快关闭页面的时候
我的初衷是啥????? 只是想更新一下视图 为啥自己搞的那么麻烦 真的是。。。刚入行见谅见谅
官方文档还是得撸啊!!!!

Vue.set();
简单点~表达的方式~简单点~
Vue.set(a,b,c) a是要更改的数据,b是数据的第几项,c是更改后的数据
响应式原理:https://cn.vuejs.org/v2/guide/reactivity.html 看啊看看!!!!!

this.$set()和Vue.set()本质方法一样,前者可以用在methods中使用。
set方法调用时,可以触发页面全部重新渲染。
最后...一句代码 解决的、。。。。。。。。

到这里一句代码就可以解决的问题
我绕了那么大一圈 打扰了打扰了。。。。。
在后期的学习中 watch 有一个属性 immediate 改为true就可以解决这个问题,实现初始化时监听 ,看这里
现在就是这心情 这表情

学无止境 不理解的东西还是太多了
那些见过的却不知道哪里用的属性 以后多多照顾
加油~~不忘初心
有幸看到这里滴小朋友~ 一起成长吧~~~~~~~~
父组件向子组件传值时,值已经传过来却没有触发子组件的watch监听,解决~的更多相关文章
- oracle 11g 服务启动时提示1053错误,服务启动不了,重新配置监听解决问题
早上发现oracle服务启动不了了,找了很多资料,没找到有用的.通过重新配置监听解决问题.
- artdialog4.1.7 中父页面给子页面传值
artdialog4.1.7中父页面给子页面传值时看了一些网友的解决方法: 在父页面声明全局变量 var returnValue=“ ”,子页面用art.dialog.opener.returnVal ...
- taro 填坑之路(二)taro 通过事件监听 实现组件间传值
1.组件传值的方式 2.事件监听原理 3.事件管理器 utils/event.js /** * 事件池(事件管理器) * 通过事件监听传值 */ class Event { constructor() ...
- React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路 这几天在忙着把自己做的项目中的类组件转化为功能相同的函数组件,首先先贴一份该组件类组件的关 ...
- sencha touch list tpl 监听组件插件(2013-9-15)
插件代码 /* *list tpl模版加入按钮监控 *<div class="x-button-normal x-button x-iconalign-center x-layout- ...
- vue 监听父子组件传参,对象数据变化
watch:{ 组件传参的字段 :{ handler (newV, oldV){ 这里打印 newV, oldV 就可以看到数据变化了 } , immediate: true, // 重点 deep: ...
- ios中键值编码kvc和键值监听kvo的特性及详解
总结: kvc键值编码 1.就是在oc中可以对属性进行动态读写(以往都是自己赋值属性) 2. 如果方法属性的关键字和需要数据中的关键字相同的话 ...
- js监听输入框值的即时变化onpropertychange、oninput
js监听输入框值的即时变化onpropertychange.oninput 很多情况下我们都会即时监听输入框值的变化,以便作出即时动作去引导浏览者增强网站的用户体验感. // // 要达到的效果 ...
- Js/jQuery实时监听input输入框值变化
前言在做web开发时候很多时候都需要即时监听输入框值的变化,以便作出即时动作去引导浏览者增强网站的用户体验感.而采用onchange时间又往往是在输入框失去焦点(onblur)时候触发,有时候并不能满 ...
随机推荐
- SpringBoot学习(三)探究Springboot自动装配
目录 什么是自动装配 何时自动装配 原理分析 注:以下展示的代码springboot的版本为2.0.3版.因源码过长,大家选择展开代码 ㄟ( ▔, ▔ )ㄏ 什么是自动装配 自动装配还是利用了Spri ...
- Newman基本使用
简介 Newman 是 Postman 推出的一个 nodejs 库,直接来说就是 Postman 的json文件可以在命令行执行的插件. Newman 可以方便地运行和测试集合,并用之构造接口自动化 ...
- (三)快速添加touch事件
EasyTouch提供了类似UGUI的可视化点击事件,如button类似,此功能可以快速实现三维物体的旋转缩放.在场景中新建cube然后添加组件,输入quick会出现一下一个选项: quick dra ...
- mysql的一些常用操作(一)
1.启动Mysql服务 net start mysql 2.进入mysql环境中,由于自己没有设置密码,直接回车进入即可(要将bin加入到环境变量path中) mysql -u root -p 3.创 ...
- 我的第一个Python爬虫——谈心得
2019年3月27日,继开学到现在以来,开了软件工程和信息系统设计,想来想去也没什么好的题目,干脆就想弄一个实用点的,于是产生了做“学生服务系统”想法.相信各大高校应该都有本校APP或超级课程表之类的 ...
- 平时服务正常,突然挂了,怎么重启都起不来,查看日志Insufficient space for shared memory file 内存文件空间不足
Java HotSpot(TM) 64-Bit Server VM warning: Insufficient space for shared memory file: /tmp/hsperfd ...
- Java12 Collectors.teeing 你需要了解一下
前言 在 Java 12 里面有个非常好用但在官方 JEP 没有公布的功能,因为它只是 Collector 中的一个小改动,它的作用是 merge 两个 collector 的结果,这句话显得很抽象, ...
- Django学习day2——Django安装与环境配置
安装 Django 文章中python版本为3.65 这里以windows7为例,在pip目录下运行pip install Django就能安装django最新版本(本文为django2.2版本) 也 ...
- 感谢ZhangYu dalao回关
- 考试T2修剪草坪
传送门 这题的DP真是刷新了我的理解,竟然还要用队列优化.... #include<iostream> #include<cstdio> using namespace std ...
