【JavaScript】JavaScript基本语法&知识点
JavaScript
是脚本语言;是一种解释性的语言(不需要编译)
1. 作用
让页面具有动态效果
2. 组成部分
ECMAScipt(核心),包含基本语法、变量、关键字、保留字、数据类型、语句、函数等
DOM(文档对象模型),包含整个html页面的内容
GOM(浏览器对象模型),包含整个浏览器内容
3. ECMAScipt
a.语法
区分大小写
变量是弱类型的,定义变量全用关键字var,无特定类型,可以初始化为任意值。
每行结尾分号可有可无
注释和java里的一样
b.变量
例如,var test="hi";
声明变量不是必须的(可以不带var)
在函数内,变量加var局部变量,不加var全局变量
c. 关键字
大部分java里面出现过
d. 数据类型:
(原始类型)
undefined:未定义。所有js变量未赋初始值的时候,默认值都是undefined
null:空值
undefined是变量声明了但没赋值;null是没声明。
boolean
number:数值类型
string
object:变量是引用类型或null类型的
NAN:全称是Not a Number。非数字,非数值。
function:函数类型
*typeof运算符对于null值会返回"Object"
e. 关系运算符
所有比较都用等号,没有equals()
等性运算:
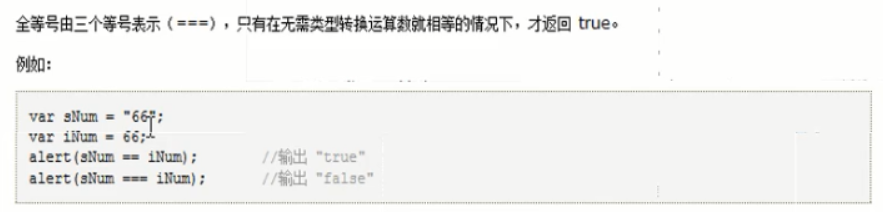
全等号:
=====和===的区别:(例子说明)
用
==比较时,”66“尝试转换Number类型的,再进行比较;用
===比较,不转换类型就相等
+号:不同变量之间使用加号,字符串拼接
- var a=true;
var b="abc";
alert(a+b);

- var a=true;
其他:无法实现类型转换得出结果
- var a=1;
var b="a";
alert(a*b);

- var a=1;
f. 逻辑运算
在Javascript语言中,所有变量都可以做为一个boolean类型的变量去使用。
0、null、undefined、""(空串)都认为是false;
运算规则:
/*
&&运算 第一种:当表达式全为真的时候。返回最后一个表达式的值。 第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
||或运算 第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且&&运算和||运算有短路。 当&&和||运算有结果之后,后面的表达式不再执行。 */
- <script type="text/javascript">
var a='abc';
var b=true;
var c=false;
var d=null;
/*
* && 运算
*/
//alert(a && b);//返回b的值
//alert(b && a);//a
//alert(a&&d);//d
//alert(c&&d);//c
/*
* || 运算
*/
alert(c||d);//d
alert(c||a);//a
</script>
- <script type="text/javascript">
【JavaScript】JavaScript基本语法&知识点的更多相关文章
- JavaScript的基本语法
1.脚本的基本结构如下: <script language="JavaScript"> <!--JavaScript语句:--> </script&g ...
- javascript的基本语法、数据结构
本篇学习资料主要讲解javascript的基本语法.数据结构 无论是传统的编程语言,还是脚本语言,都具有数据类型.常量和变量.运算符.表达式.注释语句.流程控制语句等基本元素构成,这些基本元 ...
- JavaScript编程:javaScript核心基础语法
1.javaScript核心基础语法: javaScript技术体系包含了5个内容: 1.核心语言定义: 2.原生对象和雷子对象: 3.浏览器对象 ...
- JavaScript算法与数据结构知识点记录
JavaScript算法与数据结构知识点记录 zhanweifu
- 【JavaScript的基本语法】
[JavaScript的基本语法 ] 1.javascript输出 JavaScript语句向浏览器发出的命令.语句的作用是告诉浏览器该做什么. <script> documen ...
- Javascript和Jquery语法对比总结
目的 相信大家都知道jq是js的一个类库,是为了方便我们开发前端,但是笔者在刚开始学习js和jq时经常将两者的语法记混和混用,所以整理下两者实现相同功能之前的语法区别. 声明变量 javascript ...
- (2)javascript的基本语法、数据结构、变量
本篇学习资料主要讲解javascript的基本语法.数据结构.变量 无论是传统的编程语言,还是脚本语言,都具有数据类型.常量和变量.运算符.表达式.注释语句.流程控制语句等基本元素构成,这些 ...
- 完整的JavaScript包括三部分、script标签、JavaScript的基本语法以及变量和字面量的关系
完整的JavaScript包括三大部分: -ECMAScript JavaScript的开发规范:提供核心语言功能 -DOM document object model 文档对象模型:提供 ...
- JavaScript类型和语法
JavaScript类型和语法 一.类型 1.内置类型(null.undefined.boolean.number.string.object.symbol(es6中新增))(除对象之外,其它统称为基 ...
- JavaScript的基础语法及DOM元素和事件
一,JavaScript是什么? 1,JavaScript简称:js,是一种浏览器解释型语言,嵌套在HTML文件中交给浏览器解释执行.主要用来实现网页的动态效果,用户交互及前后端的数据传输等. 2,J ...
随机推荐
- NLP中一些数学知识
1.所谓概率函数就是要在整个样本空间分配概率值,概率值总和为1 2.一个完备的概率空间应该由样本空间,概率函数和事件域这三部分组成,在统计自然语言处理中,我们的目标就是为建立的模型定义一个符合上述条件 ...
- [LeetCode] 527. Word Abbreviation 单词缩写
Given an array of n distinct non-empty strings, you need to generate minimal possible abbreviations ...
- [LeetCode] 119. Pascal's Triangle II 杨辉三角之二
Given a non-negative index k where k ≤ 33, return the kth index row of the Pascal's triangle. Note t ...
- 【cf比赛记录】Codeforces Round #605 (Div. 3)
比赛传送门 Div3真的是暴力杯,比div2还暴力吧(这不是明摆的嘛),所以对我这种一根筋的挺麻烦的,比如A题就自己没转过头来浪费了很久,后来才醒悟过来了.然后这次竟然还上分了...... A题:爆搜 ...
- 热情组——项目冲刺 Day3
项目相关 作业相关 具体描述 班级 班级链接 作业要求 链接地址 团队名称 热情组 作业目标 实现软件制作,以及在福大的传播 Github链接 链接地址 SCRUM部分: 成员昵称 昨日目标 开始时间 ...
- C# 方法递归
一.简介 方法递归就是自己调用自己. 未完结
- docker搭建php环境
前言 本文根据参考文章,自己动手试了搭建PHP环境,对里面的Dockerfile的编写 做了最新的修改,以此记录,完整代码查看传送门 说明: 镜像下载过慢,可使用国内镜像加速,具体可自行查询 根据此方 ...
- 父组件调用子组件 viewChild
父组件调用子组件 1.在子组件的ts中声明一个变量 public lineout:any="你好,我是被父组件调用的子组件"; 2.在父组件的html中写入 (引入子组件) & ...
- unityUIMask
Mask: 与Image组件配合工作,根据Image的覆盖区域来定位显示范围,所有该Image的子级UI元素,超出此区域的部分会被隐藏(包括UI的交互事件) 实现原理: Mask会赋予Image一个特 ...
- 宽字符与Unicode (c语言 汉语字符串长度)
在C语言中,我们使用char来定义字符,占用一个字节,最多只能表示128个字符,也就是ASCII码中的字符.计算机起源于美国,char 可以表示所有的英文字符,在以英语为母语的国家完全没有问题. 但是 ...
