Vue.js源码全方位深入解析--学习笔记
模板中的插入变量是如何渲染到DOM上的?
initMixin(Vue)->_init->$options-> $mount()当执行该挂载方法时DOM变化
为什么可以通过this访问到data里面的数据?
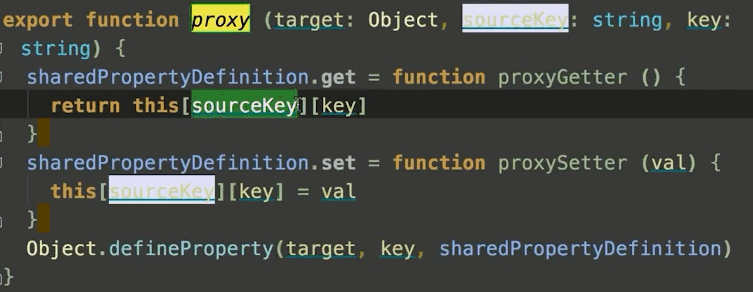
initstate(vm)->initData()->proxy(vm,_data,key)代理函数
所以我们也可以同过this._data.dataName获取到数据

$mount的实现
$mount->处理e(编译,转化成render函数)->mountComponent()->updateComponent()->渲染Wather
vm._render的实现
_render->从vm.options拿到render->render.call(vm._renderProxy,vm.$createElement)->initProxy->hasHandler判断元素如果不在target上,则会报错warnNonPresent-> 返回vnode
虚拟Dom
- VNodeData定义在flow/vnode.js (创建虚拟DomTree)
- create-element–>
- 参数重载->
- _createElement->
- 对data校验(如果是响应式的 return create EmptyVnode() (vnode.js))->
- 对children做normalizetionChildren(normalize-chiildren.js) 多维数组变一维数组->
- 对tag进行判断(字符串还是组件)->
- 创建Dom
_update定义在src/core/instance/lifecycle.js (渲染)
vm.__patch__patch
createPatchFunction ( 内部定义了一系列的辅助方法,最终返回了一个 patch 方法,这个方法就赋值给了 vm._update 函数里调用的
vm.__patch__
)
函数柯里化
- createElm (通过虚拟节点创建真实的 DOM 并插入到它的父节点中)
- createChildren
- invokeCreateHooks
组件化
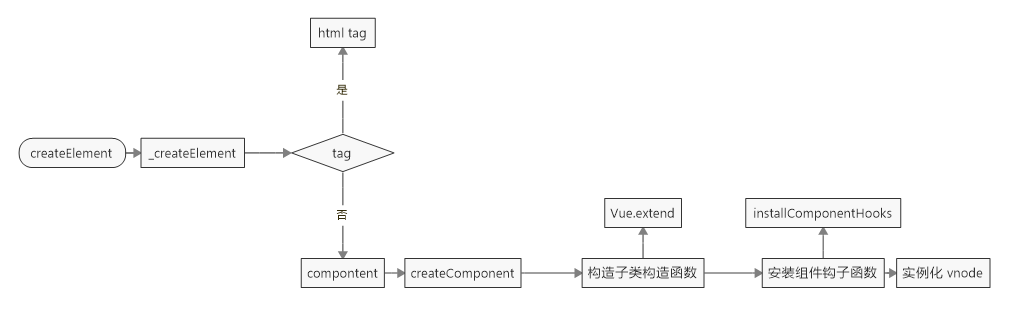
createCompment
- createElement
- _createElement(对Tag判断)
- createComponent

patch
整体流程
重要属性
- activeInstance
- vm.$vnode
- vm._vnode
嵌套组件插入顺序
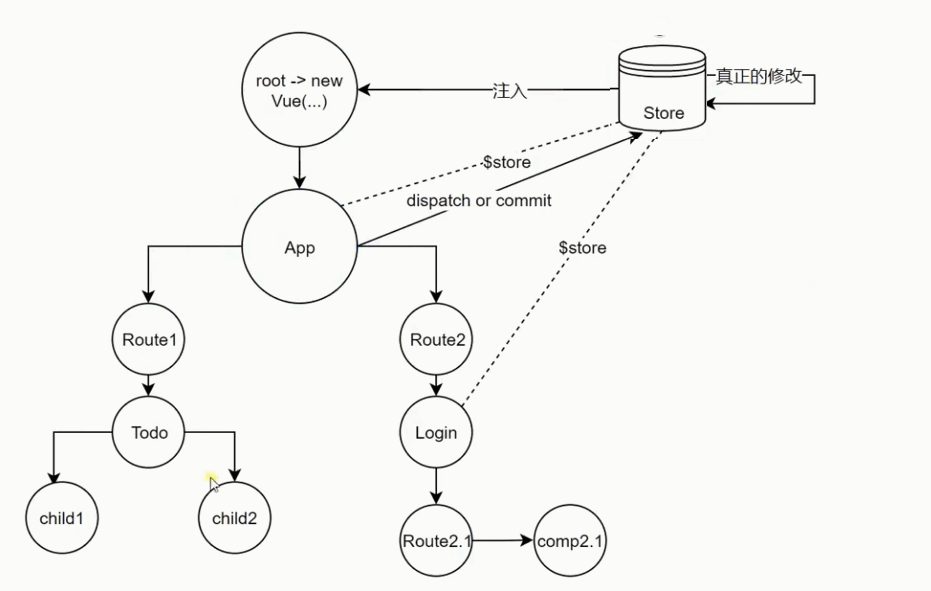
Vuex

Vue组件
- 巧用Vue标签
is属性,解决模板标签出现bug问题 - 子组件定义data,必须是一个函数
- ref 操作dom
- 父组件通过属性向子组件传递数据
动画
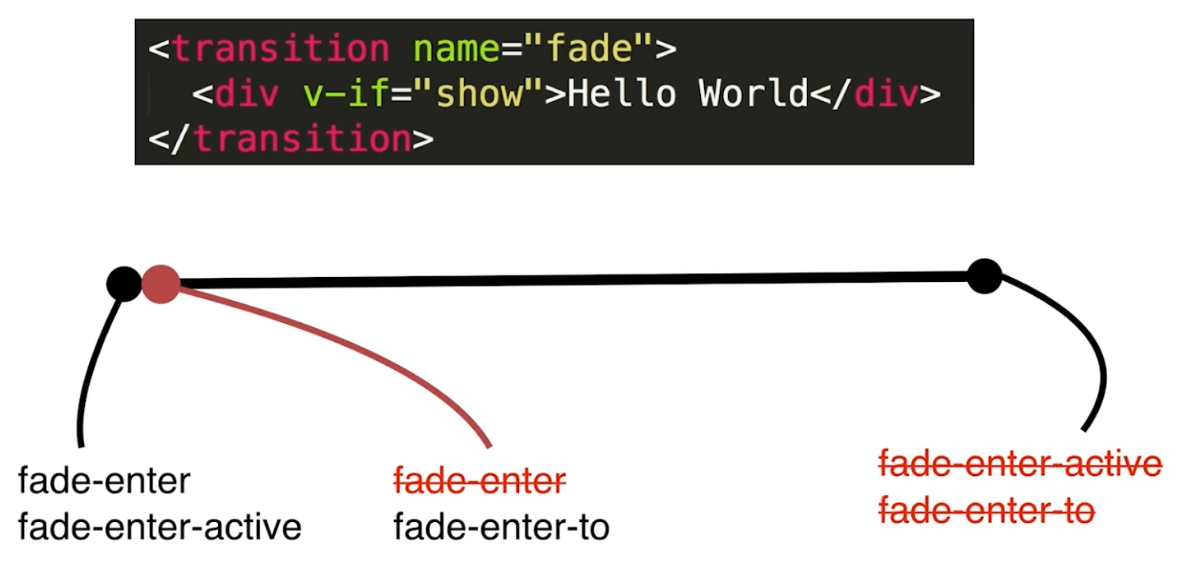
transition
通过自动操纵transition中的元素的class实现

同时使用过渡和动画
- 通过设置type=“transition”(过渡)来设置根据过渡还是动画显示时长
- 通过appear实现页面初试动画
<link rel="stylesheet" href="./animate.css">
<script src="./vue.min.js"></script>
<style>
.fade-enter,.fade-leave-to{
opacity: 0;
}
.fade-enter-active,
.fade-leave-active{
transition: opacity 3s;
}
</style>
</head>
<body>
<div id="app">
<!-- type="transition" 放在transition里面指定指行的时间以animate或者transition为准-->
<transition
:duration="{enter: 5000, leave: 10000}"
name="fade"
appear
enter-active-class="animated swing fade-enter-active"
leave-active-class="animated shake fade-leave-active"
appear-active-class="animated swing"
>
<div v-show="show">hello meijing</div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
show: true
},
methods: {
handleClick: function(){
this.show = !this.show
}
}
})
</script>
Js 动画与 Velocity.js 的结合
<link rel="stylesheet" href="./animate.css">
<script src="./vue.min.js"></script>
<script src="./velocity.min.js"></script>
</head>
<body>
<div id="app">
<transition
name="fade"
@before-enter="handleBeforeEnter"
@enter="handleEnter"
@after-enter="handleAfterEnter"
>
<!-- <transition
name="fade"
@before-leave="handleBeforeEnter"
@leave="handleEnter"
@after-leave="handleAfterEnter"
> -->
<div v-show="show">hello meijing</div>
</transition>
<button @click="handleClick">切换</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
show: true
},
methods: {
handleClick: function(){
this.show = !this.show
},
handleBeforeEnter: function(el){
el.style.opacity = 0;
},
handleEnter: function(el, done){
Velocity(el, {opacity: 1}, {duration: 1000, complete: done})
},
handleAfterEnter: function(el){
console.log("动画结束")
}
}
})
</script>
Router
- hash路由并不适合SEO
- mode: ‘history’
- base 基路径
- router路由样式
- linkActiveClass 部分匹配
- linkExactActiveClass 完全匹配
- historyApiFallback 路径映射关系
- 要包含webpack里的publicPath
- scrollBehavior 记录滚动行为
- parseQuery,stringifyQuery 参数
- fallback 如果页面不支持history路由,自动切换Hash方式
- this.$route获取当前的路由信息,但是并不是所有的信息都有,所以可以使用meta属性
- 同一组件内,不同路由有不同router-view可以使用components替换component,然后给router-view来解决
- 路由守卫(导航狗子) 可以用来验证参数
- beforeEach
- beforeResolve
- afterEach 跳转之后
- 路由配置狗子
- beforeEnter
- 在组件定义狗子
- beforeRouteEnter
- beforeRouteUpdate
- beforeRouteLeave (大表单确认提醒,安全性)
- 在next之前拿不到this
next(vm => {console.log(vm.id)})
- 异步加载,在进入路由中import引入组件
- 需要插件 babel-plugin-syntax-dynamic-import
Vuex
- 注意目录结构的划分
- mapState
...mapState({*** : (state) => state.**})
- mapGetters
...mapState(['**'])- mapActions
- mapMutation
- mutation只有两个参数,修改多个数据要用对象,使用this.$store.commit(‘方法名’,{})来触发
- action和mutation一样,不过主要用来做异步修改方法。使用this.$store.dispatch(‘方法名’,{参数})来触发
- 模块化 modules
- namespaced
- 异步加载模块
- registerModule
- unregisterModule
- 热加载
-store.watch((state) => {},()=>{})
当第一个方法返回值有变化的时候才会调用第二个方法 - store.subscribe(mutation,state)=>{}) 拿到所有mutation的变化,每次变化调用回调函数
- subscribeAction
- plugins 在vue初始化的时候定义
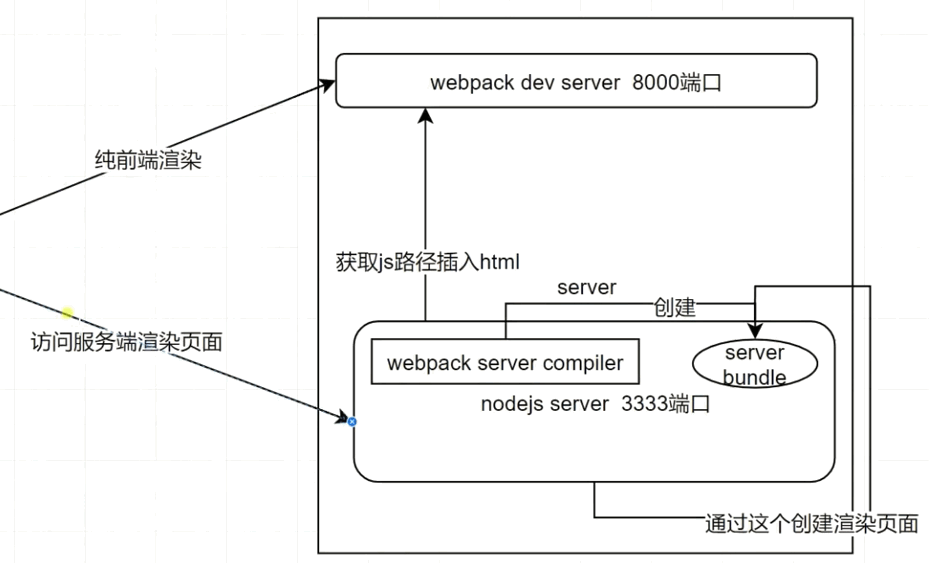
SSR

Vue.js源码全方位深入解析--学习笔记的更多相关文章
- vue.js源码学习分享(一)
今天看了vue.js源码 发现非常不错,想一边看一遍写博客和大家分享 /** * Convert a value to a string that is actually rendered. *转换 ...
- vue.js源码精析
MVVM大比拼之vue.js源码精析 VUE 源码分析 简介 Vue 是 MVVM 框架中的新贵,如果我没记错的话作者应该毕业不久,现在在google.vue 如作者自己所说,在api设计上受到了很多 ...
- 从template到DOM(Vue.js源码角度看内部运行机制)
写在前面 这篇文章算是对最近写的一系列Vue.js源码的文章(https://github.com/answershuto/learnVue)的总结吧,在阅读源码的过程中也确实受益匪浅,希望自己的这些 ...
- 从Vue.js源码角度再看数据绑定
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出.文章的原地址:https://github.com/an ...
- Vue.js 源码分析(一) 代码结构
关于Vue vue是一个兴起的前端js库,是一个精简的MVVM.MVVM模式是由经典的软件架构MVC衍生来的,当View(视图层)变化时,会自动更新到ViewModel(视图模型),反之亦然,View ...
- Vue.js源码——事件机制
写在前面 因为对Vue.js很感兴趣,而且平时工作的技术栈也是Vue.js,这几个月花了些时间研究学习了一下Vue.js源码,并做了总结与输出.文章的原地址:https://github.com/an ...
- 【转】从Vue.js源码看异步更新DOM策略及nextTick
在使用vue.js的时候,有时候因为一些特定的业务场景,不得不去操作DOM,比如这样: <template> <div> <div ref="test" ...
- Vue.js 源码构建(三)
Vue.js 源码是基于 Rollup 构建的,它的构建相关配置都在 scripts 目录下. 构建脚本 通常一个基于 NPM 托管的项目都会有一个 package.json 文件,它是对项目的描述文 ...
- vue源码分析—Vue.js 源码构建
Vue.js 源码是基于 Rollup 构建的,它的构建相关配置都在 scripts 目录下.(Rollup 中文网和英文网) 构建脚本 通常一个基于 NPM 托管的项目都会有一个 package.j ...
随机推荐
- 从库延迟增大,MySQL日志出现InnoDB: page_cleaner: 1000ms intended loop took 17915ms.
今天同事负责的数据库从库出现从库延迟增大,MySQL日志InnoDB: page_cleaner: 1000ms intended loop took 17915ms. 了解原因,keepalived ...
- GB28181技术基础之2 - H264与PS封包
二. PS封包 PS 是 GB28181 规定的标准封包格式(也是存储格式),在讲 PS 之前,先介绍几种相关的 数据格式概念: 1)ES 基本流 (Elementary Streams)是直接从编码 ...
- pip错误 ImportError: No module named 'pip_internal'
ubuntu16.04 - wget https://bootstrap.pypa.io/get-pip.py --no-check-certificate sudo python get-pip.p ...
- Faster, more memory efficient and more ordered dictionaries on PyPy
Faster, more memory efficient and more ordered dictionaries on PyPy https://morepypy.blogspot.com/20 ...
- linux下终端字体彩色显示
linux下python彩色显示 跨平台彩色显示库https://pypi.python.org/pypi/colorama jlive@MacBook-Pro:py_demo $pytho ...
- linux(centos7.0以上版本)安装 mysql-5.7.24-linux-glibc2.12-x86_64.tar 版本的mysql
1:查看 linux下是否有老版本的mysql(有删除) 查找old mysql:rpm -qa | grep mysql 卸载:卸载命令:rpm –ev {包名}——:rpm -ev mysql ...
- sorry, unimplemented: non-trivial designated initializers not supported
将C语言转换为C++代码时,发生如下错误 sorry, unimplemented: non-trivial designated initializers not supported. 查找原因,是 ...
- ES6深入浅出-13 Proxy 与 Reflect-1.Reflect 反射
阮一峰 http://es6.ruanyifeng.com/#docs/reflect MDN有一些简陋的介绍 https://developer.mozilla.org/zh-CN/docs/We ...
- 宣化上人:大佛顶首楞严经四种清净明诲浅释(6-7)(转自学佛网:http://www.xuefo.net/nr/article23/230700.html)
大佛顶首楞严经四种清净明诲浅释(6) 唐天竺·沙门般剌密帝译 宣化上人主讲 一九八三年四月十七日晚讲于万佛圣城 是故阿难!若不断杀修禅定者,譬如有人,自塞其耳,高声大叫,求人不闻,此等名为欲隐弥露.清 ...
- Java Sound : audio inputstream from pcm amplitude array
转载自:http://ganeshtiwaridotcomdotnp.blogspot.com/2011/12/java-sound-making-audio-input-stream.html In ...
