vue 弹框
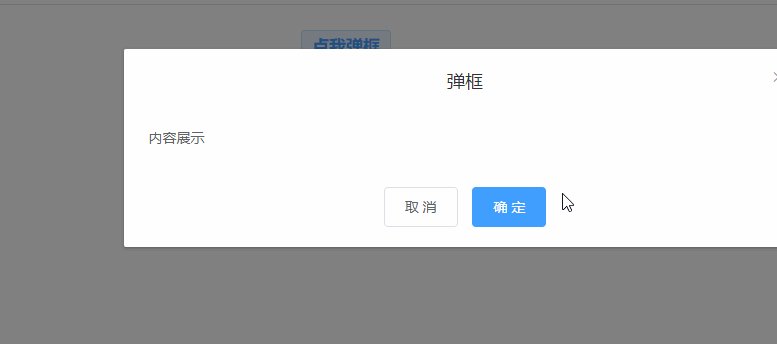
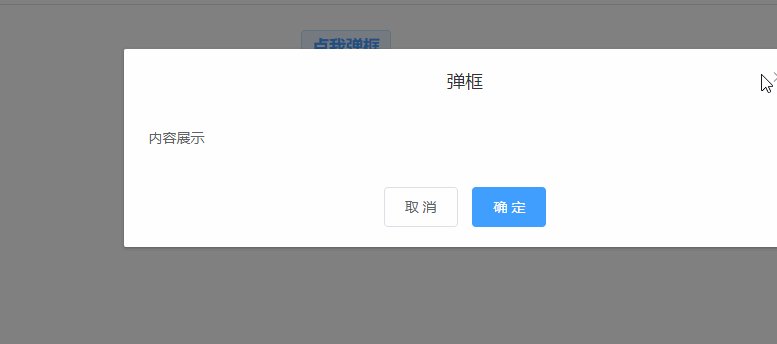
弹框展示:

代码:
<template>
<div>
<el-col :span="9" style="text-align: right;">
<el-button @click="dialogVisible=true"
style="text-align: right;font-weight:700;font-size: 17px;padding: 7px 10px;">点我弹框
</el-button>
</el-col>
<!--弹框-->
<el-dialog title="弹框" :visible.sync="dialogVisible" :close-on-click-modal="true" :modal="true" :show-close="true" :center="true">
内容展示
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>
</div> </template>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
methods: {}
};
</script>
el-dialog 几个参数:
title:标题名
visible:展示弹框,默认 false
close-on-click-modal:点击关闭弹框,默认 true
modal:弹框后,后面页面蒙层,默认 true
show-close:展示关闭按钮,默认 true
center:头部和底部居中展示,默认 false
vue 弹框的更多相关文章
- vue弹框,删除元素
1.效果 2.index.html <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- vue 弹框产生的滚动穿透问题
首先定义一个全局样式: .noscroll{ position: fixed; left: 0; top: 0; width: 100%; } 创建一个dom.js文件,定义几个方法: export ...
- vue移动端弹框组件,vue-layer-mobile
最近做一个移动端项目,弹框写的比较麻烦,查找资料,找到了这个组件,但是说明文档比较少,自己研究了下,把我碰到的错,和详细用法分享给大家!有疑问可以打开组件看一看,这个组件是仿layer-mobile的 ...
- 如何优雅的写一个Vue 的弹框
写Vue或者是react 都会遇见弹框的问题.也尝试了多种办法来写弹框,一直都不太满意,今天特地看了一下 Element UI 的源码,模仿着写了一个简易版. 大概有一下几个问题: 1.弹框的层级问题 ...
- vue中点击空白处隐藏弹框(用指令优雅地实现)
在写vue的项目的时候,弹框经常性出现,并要求点击弹框外面,关闭弹框,那么如何实现呢?且听我一一...不了,能实现效果就好 <template> <div> <div c ...
- vue项目中使用vue-layer弹框插件
vue-layer弹框插件 安装 npm i --save vue-layer 引用 import layer from 'vue-layer' Vue.prototype.$layer = lay ...
- vue自定义弹框
vue 全局自定义简单弹框 https://www.jianshu.com/p/1307329aa09e https://www.cnblogs.com/crazycode2/p/7907905.ht ...
- 在vue项目中的main.js中直接使用element-ui中的Message 消息提示、MessageBox 弹框、Notification 通知
需求来源:向后台请求数据时后台挂掉了,后台响应就出现错误,不做处理界面就卡住了,这时需要在main.js中使用axios的响应拦截器在出现相应错误是给出提示.项目使用element-ui,就调用里面的 ...
- vue编辑、新增弹框(引用外部页面)
vue编辑.新增弹框(引用外部页面) 2018年06月15日 09:37:20 会飞的猪biubiu 阅读数 10265 版权声明:本文为博主原创文章,未经博主允许不得转载. https://b ...
随机推荐
- Mysql 语句 insert into 与 replace into 区别
[]insert into 与 replace into 区别 replace into 的运行与insert into 很相似.不同点: 若表中的一个旧记录与一个用于PRIMARY KEY 或 一个 ...
- python笔记:删除列表元素和根据索引查找元素
查找元素 #查找元素 >>> member=['张三','李四','王五','张麻子'] >>> member[0] '张三' #交换元素 >>> ...
- ServletContextInitializer添加 servlet filter listener
ServletContextInitializer添加 servlet filter listener https://www.cnblogs.com/pomer-huang/p/9639322.ht ...
- Hadoop—MapReduce计算气象温度
Hadoop-MapReduce计算气象温度 1 运行环境说明 1.1 硬软件环境 主机操作系统:Mac OS 64 bit ,8G内存 虚拟软件:Parallers Desktop12 虚拟机操作系 ...
- Implicit super constructor Array() is undefined for default constructor. Must define an explicit constructor
因为你的父类已经创建了一个带参的构造函数并且父类中没有无参的构造函数,此时编译器不会为你调用默认的构造函数, 所以子类在继承父类的时候需要在自己的构造函数中显式的调用父类的构造函数,这样才能确保子类在 ...
- 启动OpenOffice服务
下载安装 安装OpenOffice 4.1.6:下载路径:http://www.openoffice.org/zh-cn/download/ 启动 用以下命令启动OpenOffice服务,注意ip,如 ...
- guava使用
对于Guava Cache本身就不多做介绍了,一个非常好用的本地cache lib,可以完全取代自己手动维护ConcurrentHashMap. 背景 目前需要开发一个接口I,对性能要求有非常高的要求 ...
- pandas-14 concatenate和combine_first的用法
pandas-14 concatenate和combine_first的用法 concatenate主要作用是拼接series和dataframe的数据. combine_first可以做来填充数据. ...
- FreeRTOS软件定时器
API函数 //创建 TimerHandle_t xTimerCreate( const char * const pcTimerName, const TickType_t xTimerPeriod ...
- Jenkins+Docker+Git+Harbor流水线打包
Jenkins+Docker+Git+Harbor流水线打包 环境: CentOS Linux release 7.6.1810 (Core) 192.168.247.214 Jenkins+dock ...
