HTML&CSS基础-前端免费开发工具Hbuilder介绍
HTML&CSS基础-前端免费开发工具Hbuilder介绍
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
工欲善其事必先利其器,想要干好活得有一个好的工具。
一.文本编辑工具
在windows中我们只需要使用最简单的记事本就可以完成所有的网页的开发,但是一般我们会使用一些具体提示功能的纯文本编辑器,比如常见的Notepad++(免费),Sublime(收费),当然还有很多其它的工具。
二.IDE
IDE拥有比纯文本编辑器更加强大的提示功能,也是我们开发中用的比较多的工具。比如DreamWeaver(比较占用系统资源,收费),WebStorm(收费),Hbuilder(中国人开发,免费使用),当然其它IDE。 我们在生产环境中要使用工具,但是我们不能依赖工具,如果在某些特定的场景下你不能离开IDE就啥代码也不会写就尴尬了。
三.Hbuilder的安装步骤详解
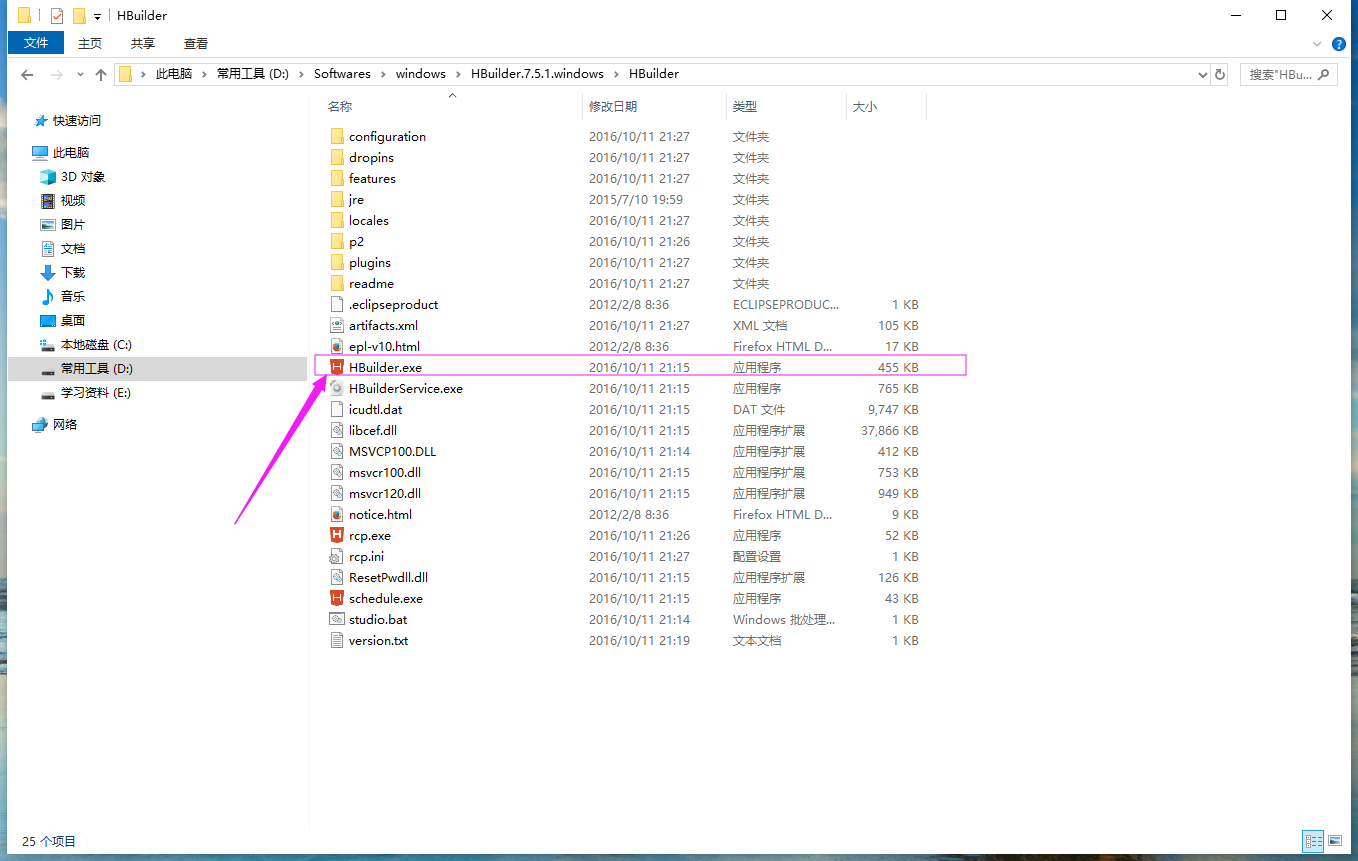
1>.下载Hbuilder解压该文件并进入到解压目录,双击"HBuilder.exe"

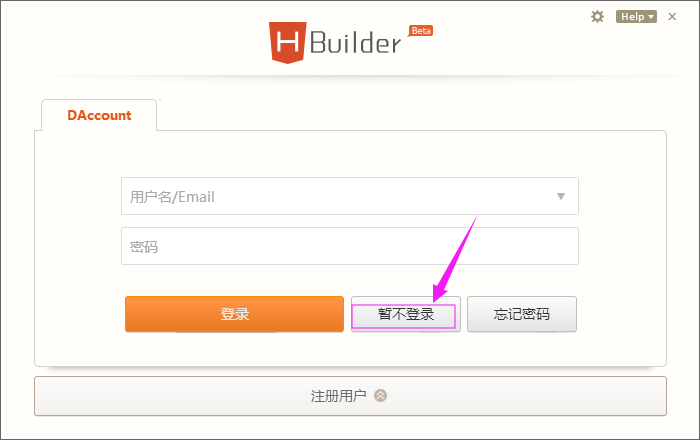
2>.运行"HBuilder.exe"后会弹出如下所示的一个对话框,点击"暂不登录"

3>.如下图所示,选择你能看得清除的条形图,如果你连最后一点都看不清楚说明你有轻度近视了哟~(小哥哥小姐姐们,保护好眼睛吧),或者直接关闭也可以

4>.安装成功

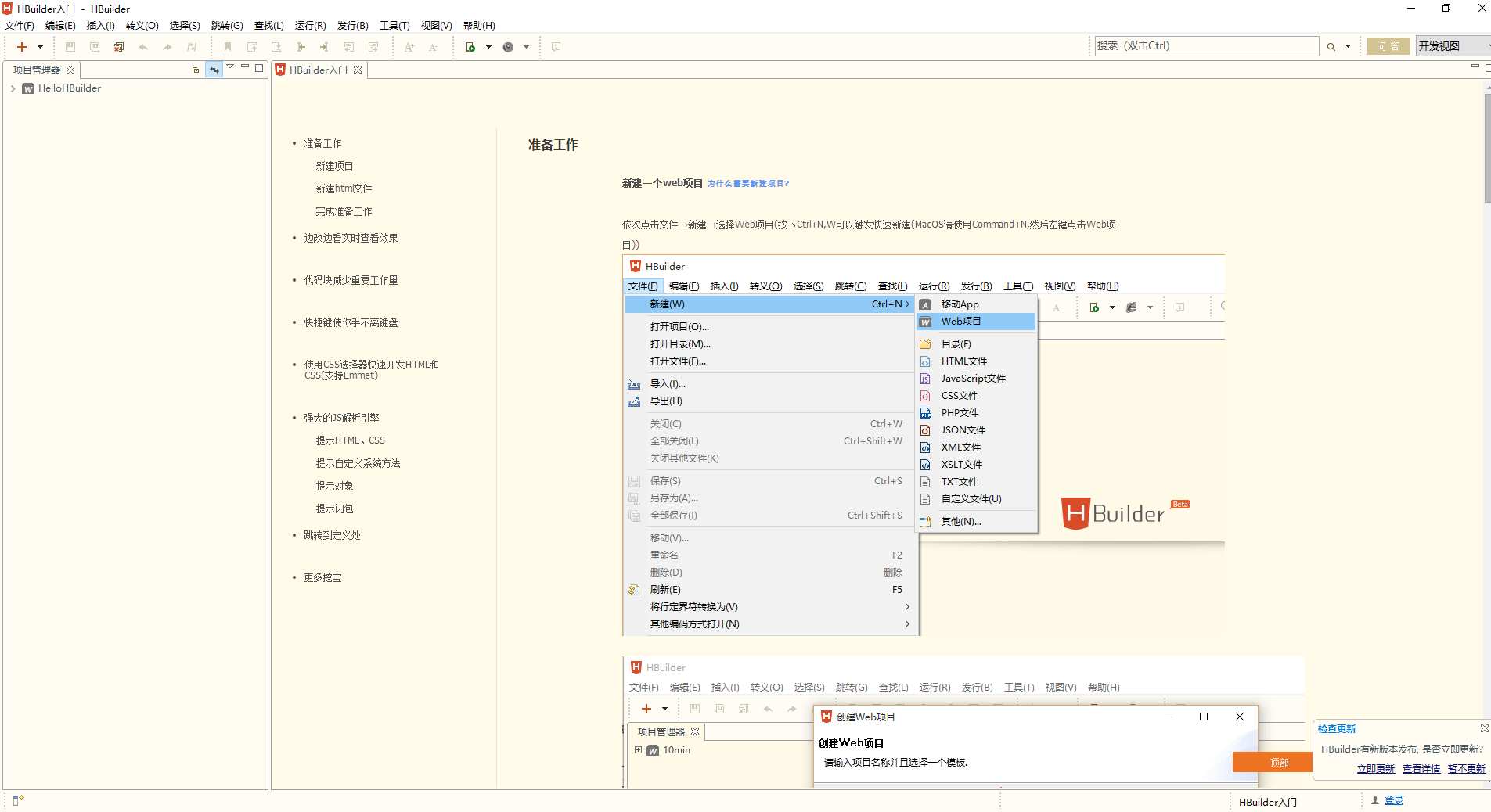
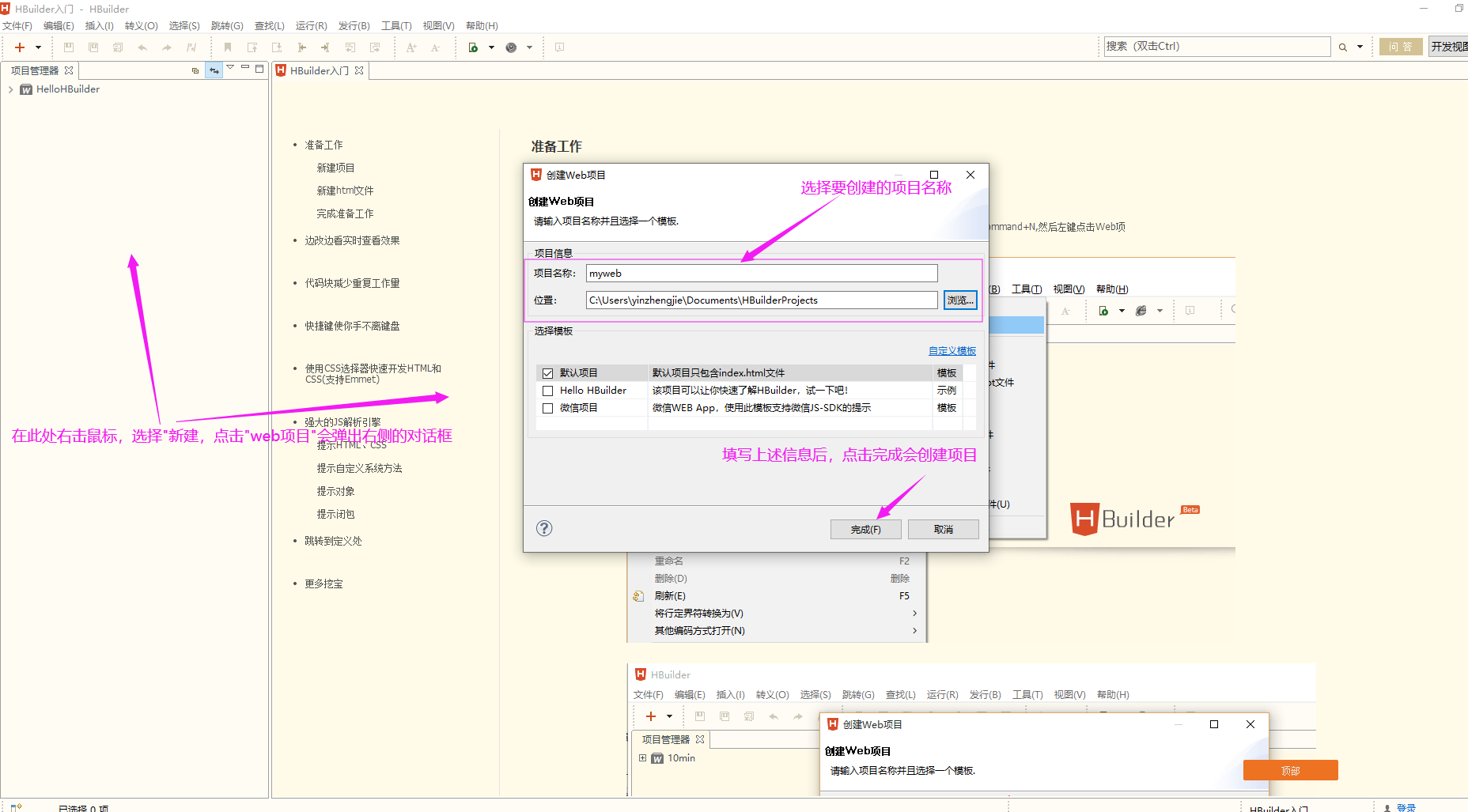
5>.创建web项目

6>.HBuilder有相应的提示信息

四.使用HBuilder创建一个文件并打开
1>.右击"myweb",新建一个新的html文件

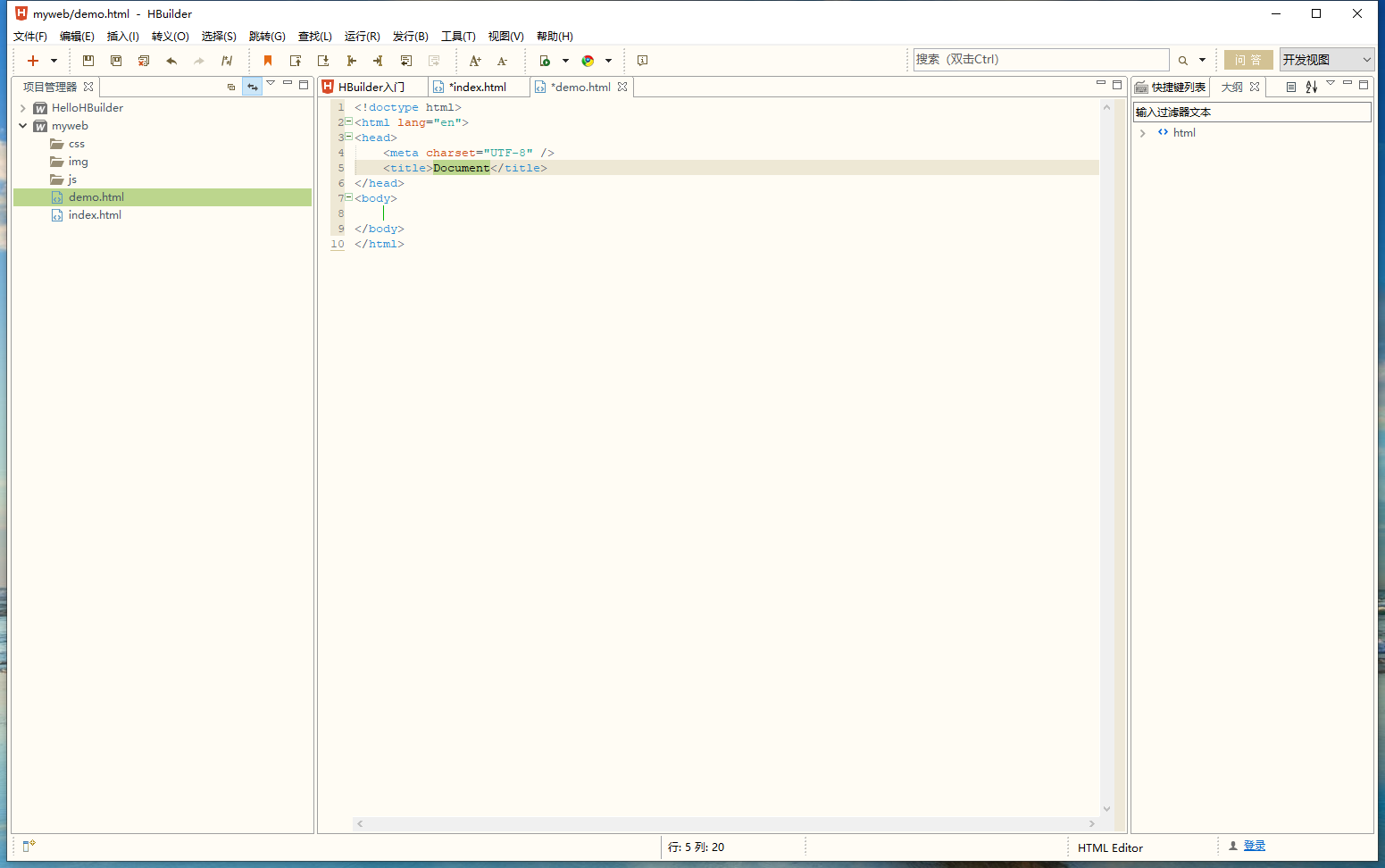
2>.创建文件成功后,会自动创建html的文件代码格式,如果没有如下图所示的提示,可以在第一行输入"!",然后按一下"tab"键就会自动补齐如下图所示的信息哟~

3>.编辑html文件

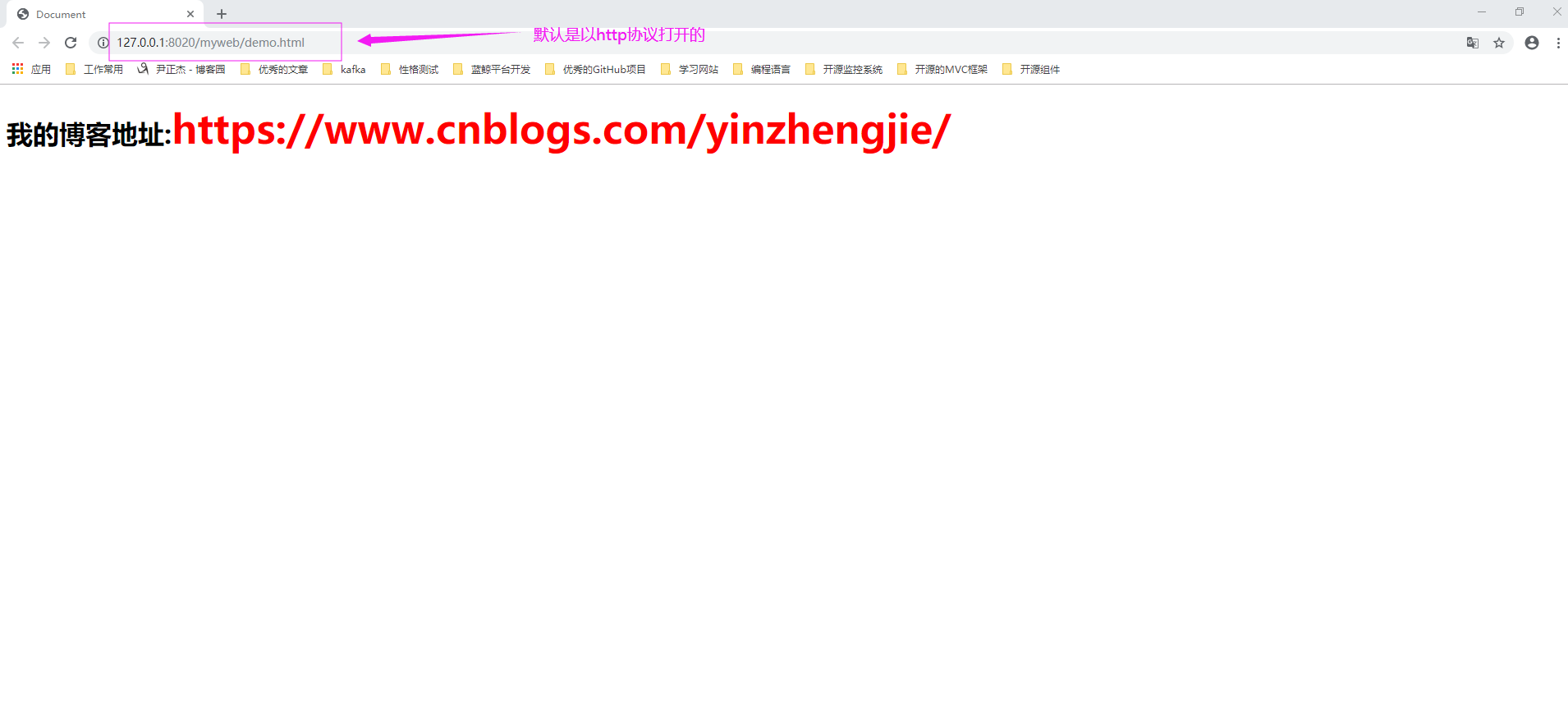
4>.使用HBuilder的IDE打开浏览器

5>.HBuilder会启动一个web服务器并打开我们编辑的文件,很真切的模拟生产环境

五.修改HBuilder的默认模式
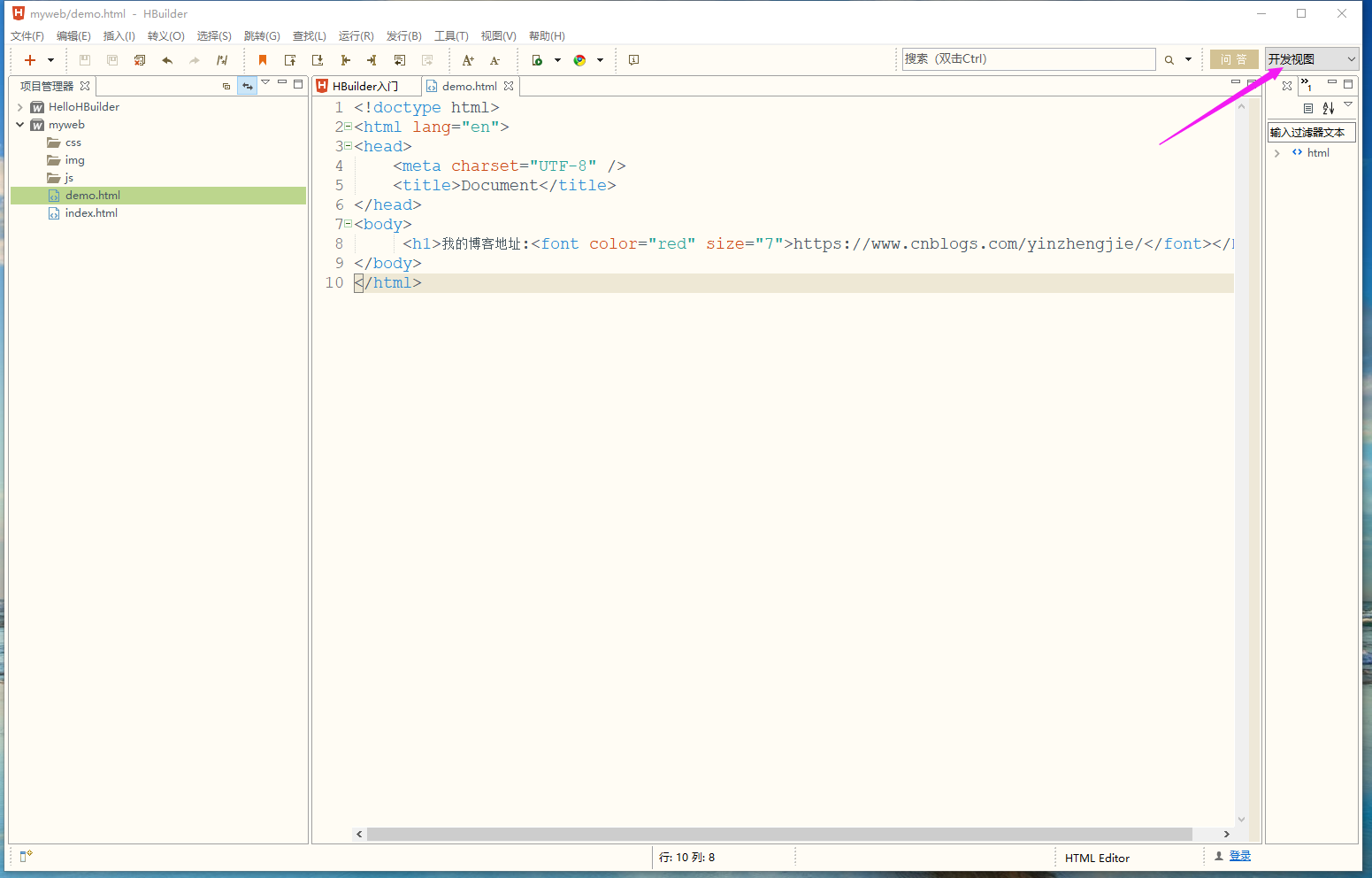
1>.如下图所示,默认是"开发模式"

2>.修改HBuilder的模式

3>.开发时HBuilder会有相应的提示信息

六.查看HBuilder的快捷键使用
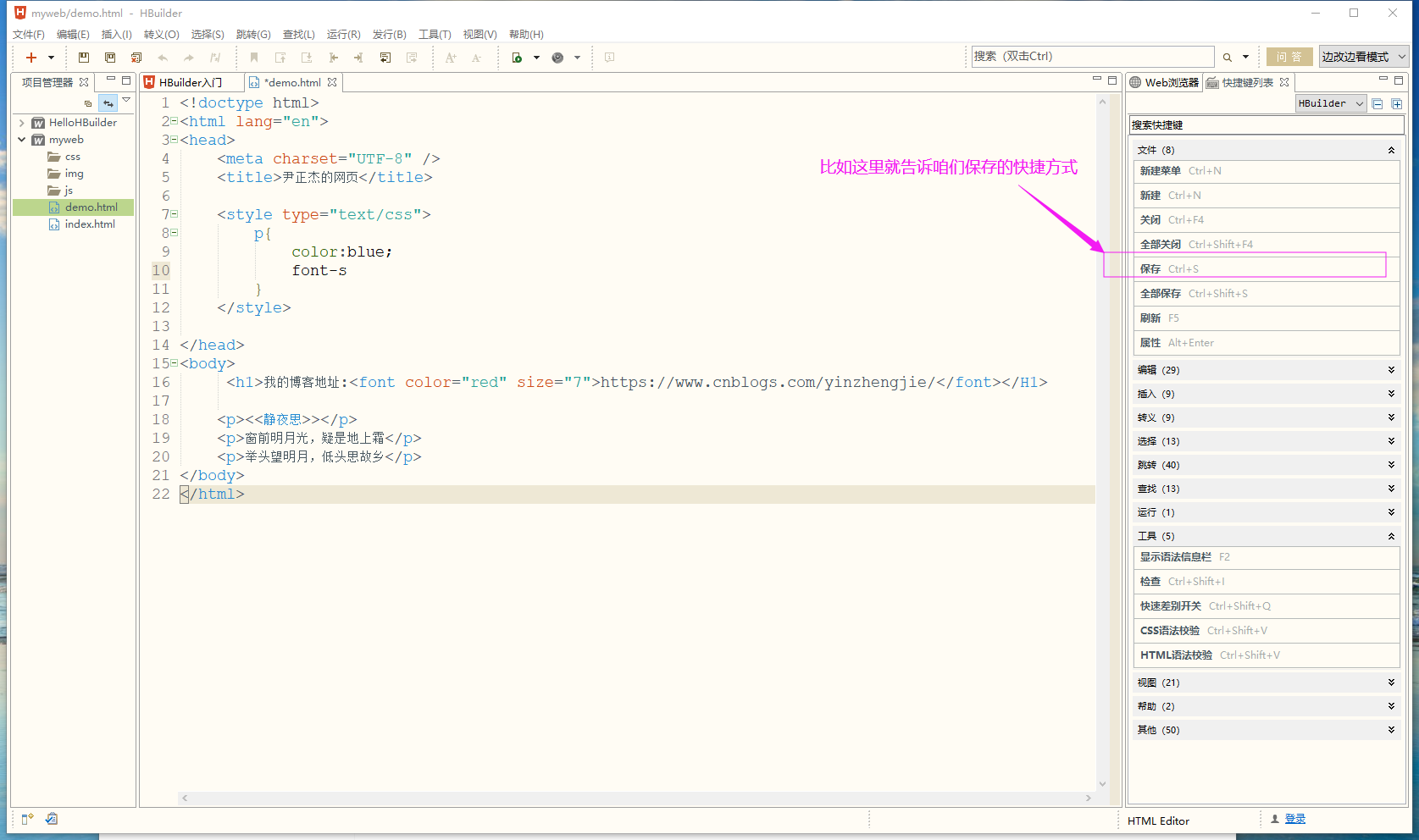
1>.点击"帮助",选择"快捷键列表",会弹出如下图所示的右侧的对话框

2>.查看你要使用的快捷键

HTML&CSS基础-前端免费开发工具Hbuilder介绍的更多相关文章
- Viewport Resizer下载 谷歌前端自适应开发工具
原文链接:http://www.phpbiji.cn/article/index/id/107/cid/6.html Viewport Resizer下载 谷歌前端自适应开发工具 在前端开发过程中,随 ...
- 前端开发工具Brackets介绍,安装及安装Emme插件时踩过的坑
对于前端开发的园友来说有可能IDE工具有很多,层次不穷,还有每个人的喜好及习惯也不一样,因为我是一名后端开发的.Net程序员,但是大家都知道,现在都提倡什么全栈工程师,所以也得会点前端开发,所以我对于 ...
- 【前端vue开发】Hbuilder配置Avalon、AngularJS、Vue指令提示
偶尔也会研究一下前端内容,因为Hbuilder是基于eclipse开发的,所以用起来倍感亲切啊,而且在我尝试使用的几款前端开发工具中,Hbuilder的表现也是相当出色地,可以访问Huilder官网下 ...
- 【技术博客】基于vue的前端快速开发(工具篇)
一.Vue教程 vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组 ...
- c语言学习基础:[1]开发工具介绍
标签:c语言 1 2 3 4 分步阅读 学习编程语言的童鞋们一开始接触到的最多的估计就是C语言了,其次才是什么java.c++等,可以说学习c语言是我们走向编程世界的一座桥梁,学好它,对于我们学习和研 ...
- java基础(8):Eclipse开发工具
1. Eclipse开发工具 Eclipse是功能强大Java集成开发工具.它可以极大地提升我们的开发效率.可以自动编译,检查错误.在公司中,使用的就是Eclipse进行开发. 1.1 Eclipse ...
- 一、HTML和CSS基础--开发工具--Sublime前端开发工具技巧介绍
下载:官网下载(根据系统下载) 安装:按步骤安装即可 注意:当前稳定版本为2,但3的功能有提升:Mac和Windows下的快捷键不同 优点:启动速度快,界面简洁,可以直接打开图片. 1 菜单栏主要功能 ...
- web前端开发工具HBuilder使用技巧之快捷键
/*注:本教程针对HBuilder5.0.0,制作日期2014-12-31*/ 创建HTML结构: h 8 (敲h激活代码块列表,按8选择第8个项目,即HTML代码块,或者敲h t Enter) 中途 ...
- 前端开发工具HBuilder使用技巧以及快捷键
创建HTML结构: h 8 (敲h激活代码块列表,按8选择第8个项目,即HTML代码块,或者敲h t Enter) 中途换行: 'Ctrl+Enter' 设置charset: m e 6 Enter ...
随机推荐
- Python3.7安装(解决ssl问题)
摘自:https://blog.csdn.net/love_cjiajia/article/details/82254371 python3.7安装(解决ssl的问题) 1) 安装准备 yum -y ...
- Javascript 将 console.log 日志打印到 html 页面中
如何将 console.log() 打印的日志输出到 html 页面中 (function () { var old = console.log; var logger = document.getE ...
- 【Shell常用命令二】管道符 通配符
======================================
- 用ASP.NET Core 2.1 建立规范的 REST API -- 保护API和其它(总结)
本文介绍如何保护API,无需看前边文章也能明白吧. 预备知识: http://www.cnblogs.com/cgzl/p/9010978.html http://www.cnblogs.com/cg ...
- TortoiseGit,git 未能顺利结束 (退出码 1)
其中一个原因是不能把Git下所有文件全部删除,一个都没有,就会报这个错误. 注:空文件夹git定义为空,不是文件.所以只有空文件夹也会报这个错误.
- Ansible-Hoc--样例
一.常用场景 1. 列出支持的模块及模块功能说明: 2. sudo用法: 3. 检查服务器存活,复制本地文件到远程: 4. 多线程判断服务器的存活: 5. 显示所有主机的hostname: 6. 列 ...
- pyhton数据类型:字典、集合、列表、元组
基本常识 元组 列表 字典 集合 初始化 tuple=(1,2,3,4) list=[1,2,3,4] dic={'a':12,'b':34} set={1,2,3,4} 元素索引 tuple[0] ...
- kafka示例
1. 引入依赖 <dependency> <groupId>org.apache.kafka</groupId> <artifactId>kafka-c ...
- Python安装-Pycharm+Anaconda
1.初识Python Python是一门非常简单优雅的编程语言,可以用极少的代码就能实现强大的功能,而且学习起来十分简单,没有编程基础也可轻松入门.其功能强大,特别是第三方库的库的支持,使得开发方便十 ...
- Android--Bitmap处理、圆角、圆形
/** * 转换图片成圆形 * * @param bitmap * 传入Bitmap对象 * @return */ public static Bitmap toRoundBitmap(Bitmap ...
