关于css3属性filter
今天看百度百科,看到其中一页所有图片背景全都设置为了灰白色,于是研究了番,发现是应用了filter滤镜这个属性。
// 修改所有图片的颜色为黑白 (100% 灰度):
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
其中还有毛玻璃属性:blur
// 图片使用高斯模糊效果:
img {
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
}
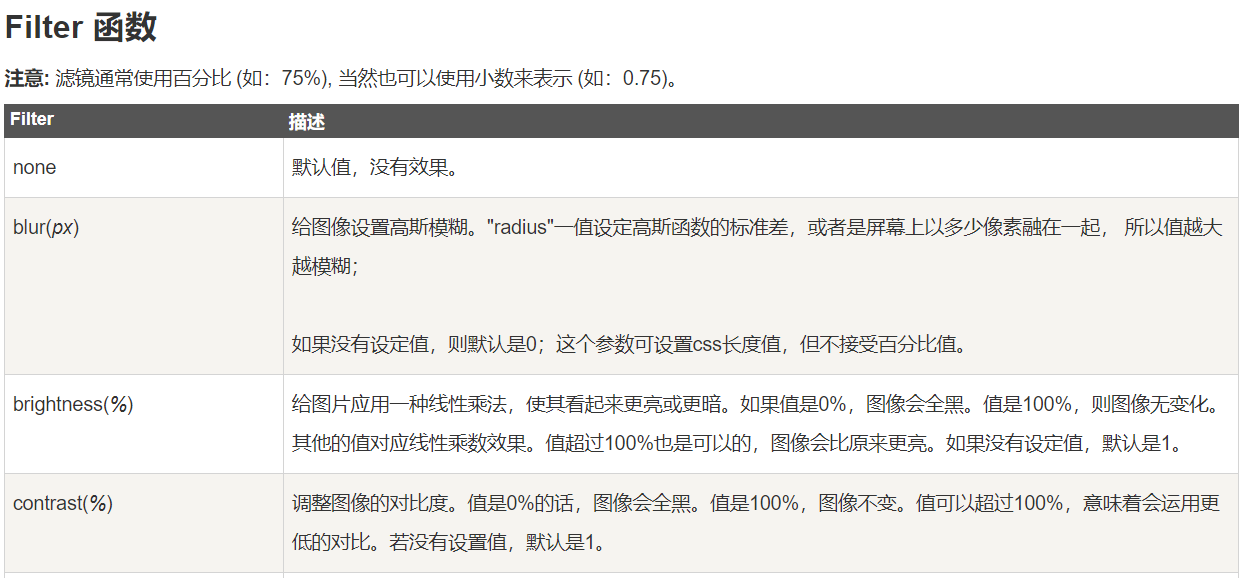
filter css详细属性:
filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();



关于css3属性filter的更多相关文章
- 一个非常有意思的css3属性filter
filter这属性貌似可以是img图片在黑白与彩色间转换 filter:grayscale(1)为黑白色,filter:grayscale(0)位彩色,可以用于hover效果 img:hover{fi ...
- 学习笔记:CSS3的filter属性
CSS3的filter属性 (版权归原作者所有) http://www.jianshu.com/p/ca7a2bdcc1e7/comments/4956985 filter: blur(5px); f ...
- CSS3的filter用法
最近到处看到有人在说CSS3的filter一直没有时间自己去测试这效果.今天终于抽出时间学习这个CSS3的Filter.不整不知道呀,一整才让我感到吃惊,太强大了.大家先来看个效果吧: 我想光看上面的 ...
- css3属性兼容性
来自:http://www.cnblogs.com/woleicom/p/4111030.html css3属性兼容性 /*圆角class,需要设置圆角的元素加上class名称*/ .roundedC ...
- CSS3 之filter毛玻璃效果弹窗
先看效果: 效果主要用css3的滤镜属性实现,代码如下: <!DOCTYPE html> <html lang="en"> <head> < ...
- css3属性 -webkit-filter
css3属性 -webkit-filter -webkit-filter是css3的一个属性,Webkit率先支持了这几个功能,感觉效果很不错.下面咱们就学习一下filter这个属性吧. 现在规范中支 ...
- 如何处理CSS3属性前缀
今天闲来无聊,重新来说说CSS3前缀的问题.在春节前和@一丝姐姐说起Sass中有关于gradient的mixins.姐姐说: 为什么还要用mixin呢?为什么不使用Autoprefixer?使用Aut ...
- CSS3属性 box-shadow 向框添加一个或多个阴影
CSS3属性 利用box-shadow制作网页页眉背景 box-shadow 浏览器支持 IE9+.Firefox 4.Chrome.Opera 以及 Safari 5.1.1 支持 box-shad ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
随机推荐
- condition的使用
condition 的作用:条件锁 需求: 按需执行三个线程. 用wait,notify的方式: /** * 有序线程 wait,notify版 */ public class OrderThread ...
- ubuntu配置Selenium+Chromedriver
1.下载并安装最新的Google Chrome版本执行如下命令: wget https://dl.google.com/linux/direct/google-chrome-stable_curren ...
- Java冒泡排序与快速排序笔记
public class Sort { public static void sort() { Scanner input = new Scanner(System.in); int sort[] = ...
- SQL Server 截取日期部分字符
select GetDate() --用DateName()就可以获得相应的年.月.日 Select Datename(year,GetDate())+'-'+Datename (month,GetD ...
- (一) CentOS 7 进行 Docker CE 安装
参考并感谢 官方文档: https://docs.docker.com/install/linux/docker-ce/centos/ 卸载旧版本 # 停止所有正在运行的容器 docker stop ...
- Django:MTV——模版语句
1.Django框架介绍 1.1MVC框架(Model View Controller) 全名是Model View Controller ,是软件工程中的一种软件架构模式,把软件分为三个基本部分 ...
- Node.js学习之(第三章:简易小demo)
前言 我们前面已经学习完了Node中一些核心模块还有如何正确配置响应头的Content-Type,今天我们来实现一个简单的demo,巩固下之前学习的内容. 需求 我们平时访问百度或者其他大的门户网站的 ...
- iOS加密之AES
心急的童鞋直接看这里Demo 运行之后可以去在线加密网站验证 AES(Advanced Encryption Standard)高级加密标准,又称Rijndael加密法,是美国联邦政府采用的一种区块加 ...
- [JAVASCRIPT][EXTJS]直接用JSON创建树形控件(Ext.tree.TreePanel )(转)
直接用JSON创建树形控件(Ext.tree.TreePanel ) 1.创建多个根节点的树形 2.直接使用JsonList创建树形 <!DOCTYPE HTML PUBLIC "-/ ...
- python的continue和break
continue:表示终止当前循环,开始下一次循环 break:终止所有循环 s = 0 while s < 3: s += 1 print(s) continue#'@' print(abc) ...
