js中的那些遍历
说到遍历,首先想到的是数组的遍历,方法不要太多,比如 for, forEach,map,filter,every,some等
下面来看下,用法 首先 定义一个数组:

1. for循环,需要知道数组的长度,才能遍历,
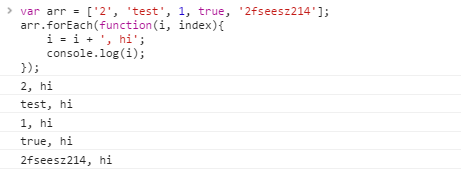
2. forEach循环,循环数组中每一个元素并采取操作, 没有返回值, 可以不用知道数组长度

3. map函数,遍历数组每个元素,并回调操作,需要返回值,返回值组成新的数组,原数组不变

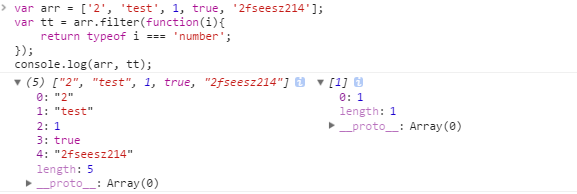
4. filter函数, 过滤通过条件的元素组成一个新数组, 原数组不变

5. some函数,遍历数组中是否有符合条件的元素,返回Boolean值

6. every函数, 遍历数组中是否每个元素都符合条件, 返回Boolean值

当然, 除了遍历数组之外,还有遍历对象,常用方法 in

in 不仅可以用来 遍历对象,还可以用来遍历数组, 不过 i 对应与数组的 key值

介绍完遍历,下面说一下工作中遇到的情况,后台传给我一个对象数组,我需要排序再显示,看到有介绍用 sort 排序的方法,如下
var arr1 = [
{name: 'te', value: 5},
{name: 'te', value: 2},
{name: 'we', value: 3},
{name: 'ee', value: 1},
{name: 'ee', value: 4}
]; var by = function(type){
return function(o,p){
console.log(o,p);
var a;
var b;
if(typeof o === 'object' && typeof p === 'object' && o && p){
a = o[type];
b = p[type];
if(a === b) {
return 0;
}
if(typeof a === typeof b){
console.log(a, b);
return a < b ? -1 : 1
}
return typeof a < typeof b ? -1 : 1;
}else {
throw('字段有误');
}
}
}
console.log(arr1.sort(by('value')));
显示如下:

总结:
排序应用场景很多 , 所以要弄清楚,明白,方可游刃有余。望小伙伴多多提意见!
补充: 后面发现, 后台传过来的数组中,每个对象按 value 排序, value > 5的按顺序排在前面,小于5排在后面
思考后, 可以在原来的的方法中这样写,将数组分成2段,大于等于5和小于5,交换位置即可
var arr1 = [
{name: 'te', value: 5},
{name: 'te', value: 2},
{name: 'we', value: 3},
{name: 'ee', value: 1},
{name: 'ee', value: 4}
]; var sortObj = function(arr, type , num){
var by = function(type){
return function(o,p){
var a;
var b;
if(typeof o === 'object' && typeof p === 'object' && o && p){
a = o[type];
b = p[type];
if(a === b) {
return 0;
}
if(typeof a === typeof b){
console.log(a, b);
return a < b ? -1 : 1
}
return typeof a < typeof b ? -1 : 1;
}else {
throw('字段有误');
}
}
}; var cacheArr = arr.sort(by('value')); //通过num 把数组分成两段
var arrBf = cacheArr.filter(function(item){
if(item.value < num){
return item;
}
});
var arrAf = cacheArr.filter(function(item){
if(item.value >= num){
return item;
}
}); //交换位置 即可得到
var newArr = arrAf.concat(arrBf);
return newArr;
};
console.log(sortObj(arr1, 'value' , 3));

js中的那些遍历的更多相关文章
- js中的数组遍历
js中的数组遍历是项目中经常用到的,在这里将几种方法做个对比. ! for循环:使用评率最高,也是最基本的一种遍历方式. let arr = ['a','b','c','d','e']; for (l ...
- 项目中一次排序规则的改动,注意到js中map的遍历的顺序
背景:项目需要对前端页面上某个插件的下拉选择项进行排序,需要按照配置的顺序显示. 首先调查后台,发现sql语句中已经添加order by.之后发现查询结果遍历后封装进HashMap,这里改为LinkH ...
- js中4种遍历语法比较
前言:本文主要比较for.for-in.forEach和for-of的异同以及优缺点. for for循环是最原始最易理解的循环遍历方式 for(var index = 0;index < ar ...
- phpcms抛出的二维数组转移到js,js中for....in遍历数组,用“.”连接来读出一维数组值
直切正题: 1.phpcms在模版中读出数组有很多中方法,如,{pc:content action="lists"}或{pc:get sql=""},经过{lo ...
- JS 中的数组遍历方式效率比较
JS数组遍历,基本就是for,forin,foreach,forof,map等等一些方法,以下介绍几种本文分析用到的数组遍历方式以及进行性能分析对比 第一种:普通for循环 代码如下: ; j < ...
- js中for循环遍历的写法
众所周知,for循环是编程中必不可少的知识点:那么如何高效的写出循环呢? 我们要先知道for循环的基础样式是由自有变量自增自减和if判组成的: 1 for(条件){ 2 执行语句 3 } 而for循环 ...
- JS中的一些遍历方法
1.遍历数组 以下遍历方法中for循环性能最好,而且优化版for循环性能最高.只有forEach不能跳出循环. 在循环数组时,如果在循环过程中对数组进行了增删改,那么在后面的每次循环中,进行操作的都是 ...
- js中的节点遍历+类数组对象
firstChild 第一个子元素 lastChild 最后一个子元素 childNodes[n] = childNodes.item(n) 第n+1个子元素 parentNode ...
- js 中数组的遍历
var x = ['a','b','c'] x.forEach(function(val,k){ console.log(val + '--' +k); }) a--0 b-- 1 c-- 2 var ...
随机推荐
- fastDFS遇到的并发问题recv cmd: 0 is not correct, expect cmd: 100
这种异常一般发生在 多线程同时使用一个StorageClient操作文件的情况下.有两种解决办法:1.对StorageClient对象加锁,变成单线程2.每次下载或上传文件时,重新new一个Stora ...
- Jmeter学习笔记(十六)——HTTP请求之content-type
一.HTTP请求Content-Type 常见的媒体格式类型如下: text/html : HTML格式 text/plain :纯文本格式 text/xml : XML格式 image/gif :g ...
- IOS SDK详解
来源:http://blog.csdn.net/column/details/huangwenchen-ios-sdk.html?page=1#42803301 博客专栏>移动开发专栏>I ...
- 广联达C++面经(一站式西安) - 2019秋招
9月7号通知在广联达西安面试,早上在高新面完中兴一面就赶忙坐地铁倒公交去面试了. 一面(大概30-40min) 刚去签了一个到,就带我去面试了,在一个小型会议室,面试我的是一个女面试官(第一次碰见女 ...
- mac中git使用
配置用户名及邮箱在使用Git提交前,必须配置用户名和邮箱,这些信息会永久保存到历史记录中.git config --global user.name "xxxxxx"git con ...
- k8s安装之flannel.yaml
收藏一下,以后直接从这里cp过来用的. flannel新版 --- apiVersion: extensions/v1beta1 kind: PodSecurityPolicy metadata: n ...
- bugzilla权限说明
admin:Administrators权限 bz_canusewhineatothers:可定期向其它用户发送有关bug的邮件 bz_canusewhines: 用户在这个组,才能向其发送上 ...
- LINQ查询表达式(1) - 查询表达式基础
LINQ包括五个部分:LINQto Objects.LINQ to DataSets.LINQ to SQL.LINQ to Entities.LINQ to XML. 什么是查询?它有什么用途? “ ...
- Spring Task定时任务的配置和使用详解
spring中使用定时任务 1.基于xml配置文件使用定时任务 首先配置spring开启定时任务 <beans xmlns="http://www.springframework.or ...
- Sql中的left函数、right函数
DB2中left()函数和right()函数对应oracle中的substr()函数 DB2 LEFT.RIGHT函数 语法:LEFT(ARG,LENGTH).RIGHT(ARG,LENGTH) LE ...
