phpstorm 2019.1 修改选中内容背景色,以及匹配的内容背景色
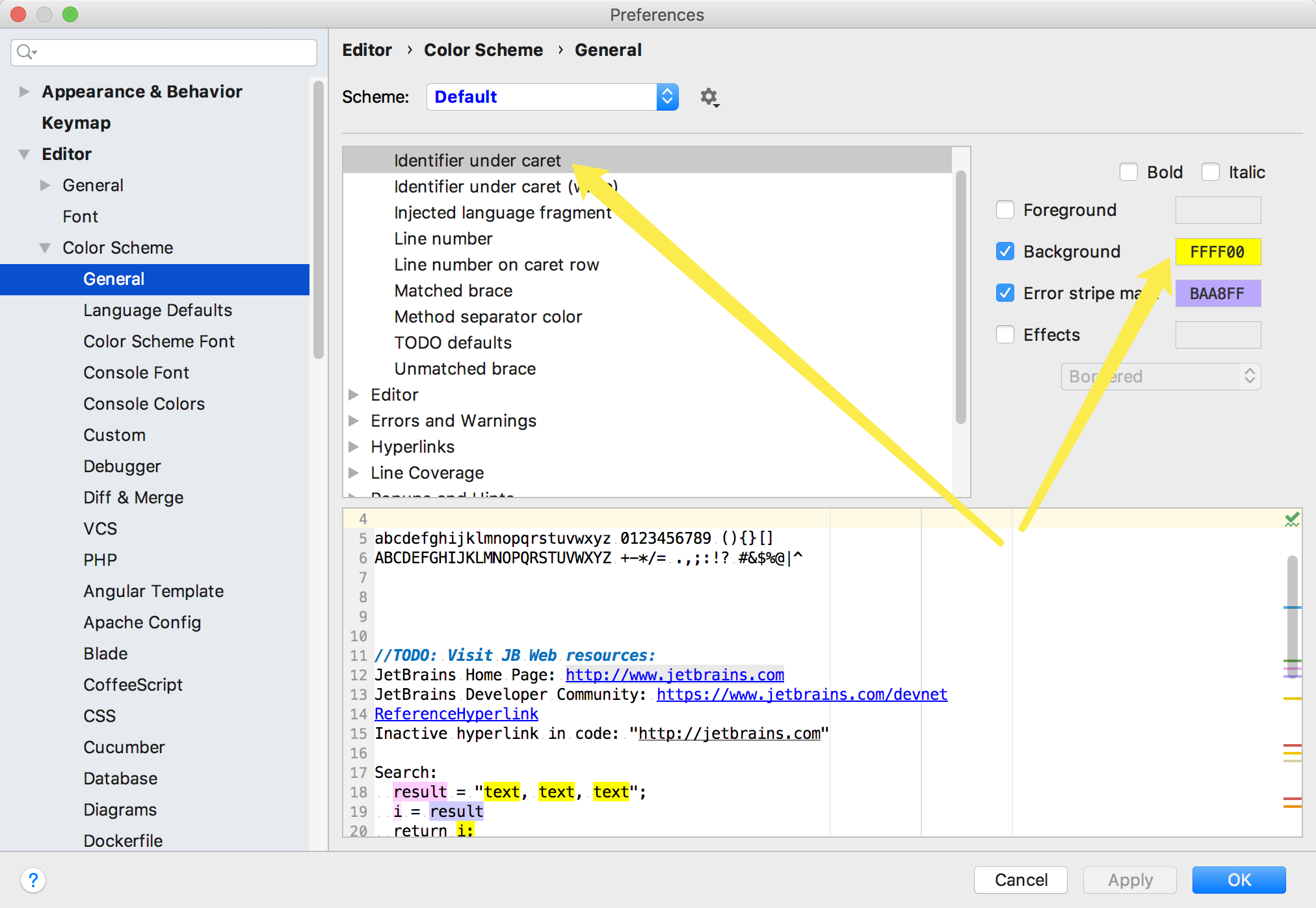
#与选中内容匹配的内容背景色
Editor -> Color Scheme -> General -> Code -> Identifier under caret

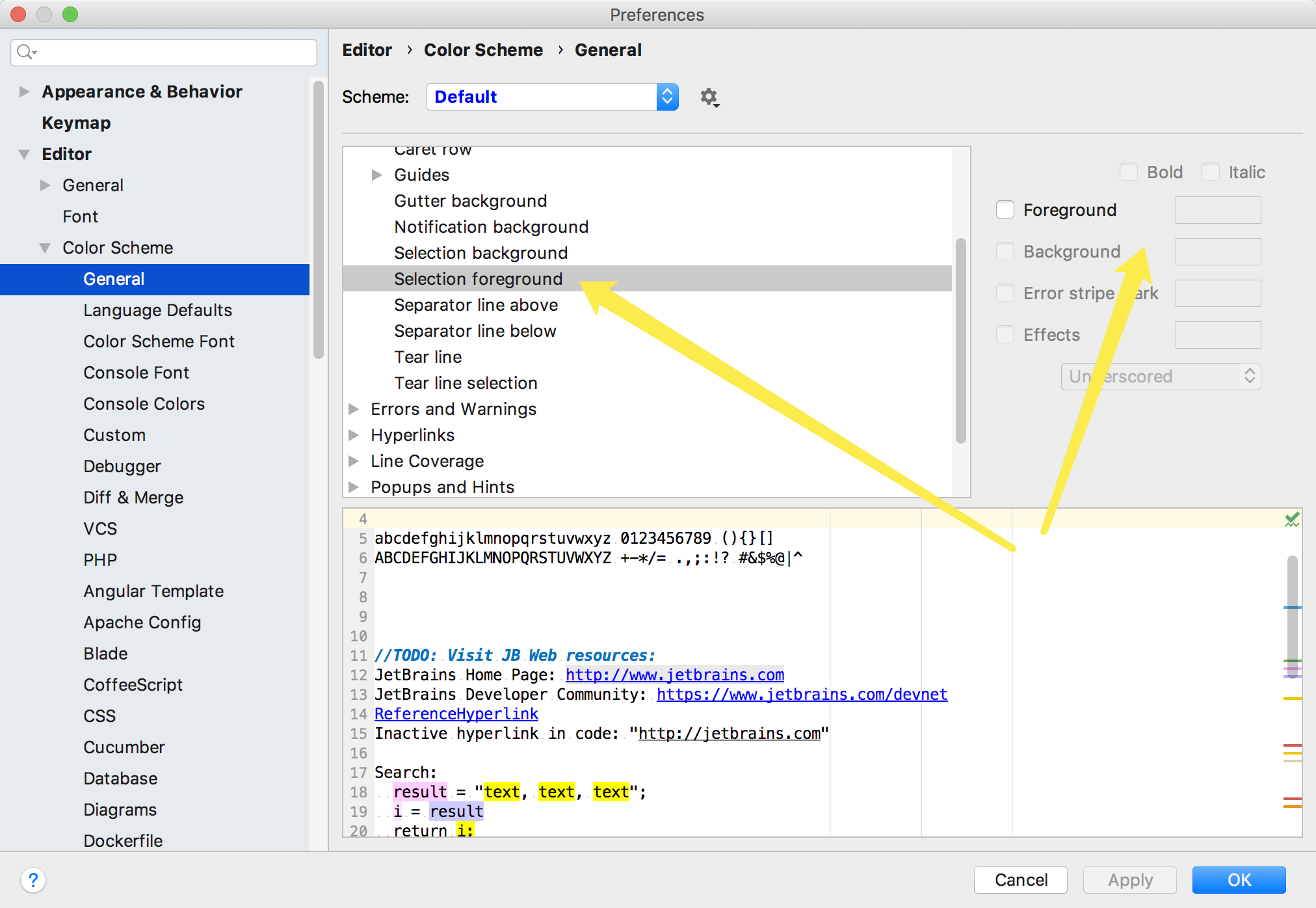
#选中内容前景色
Editor -> Color Scheme -> General -> Editor -> Selection foreground

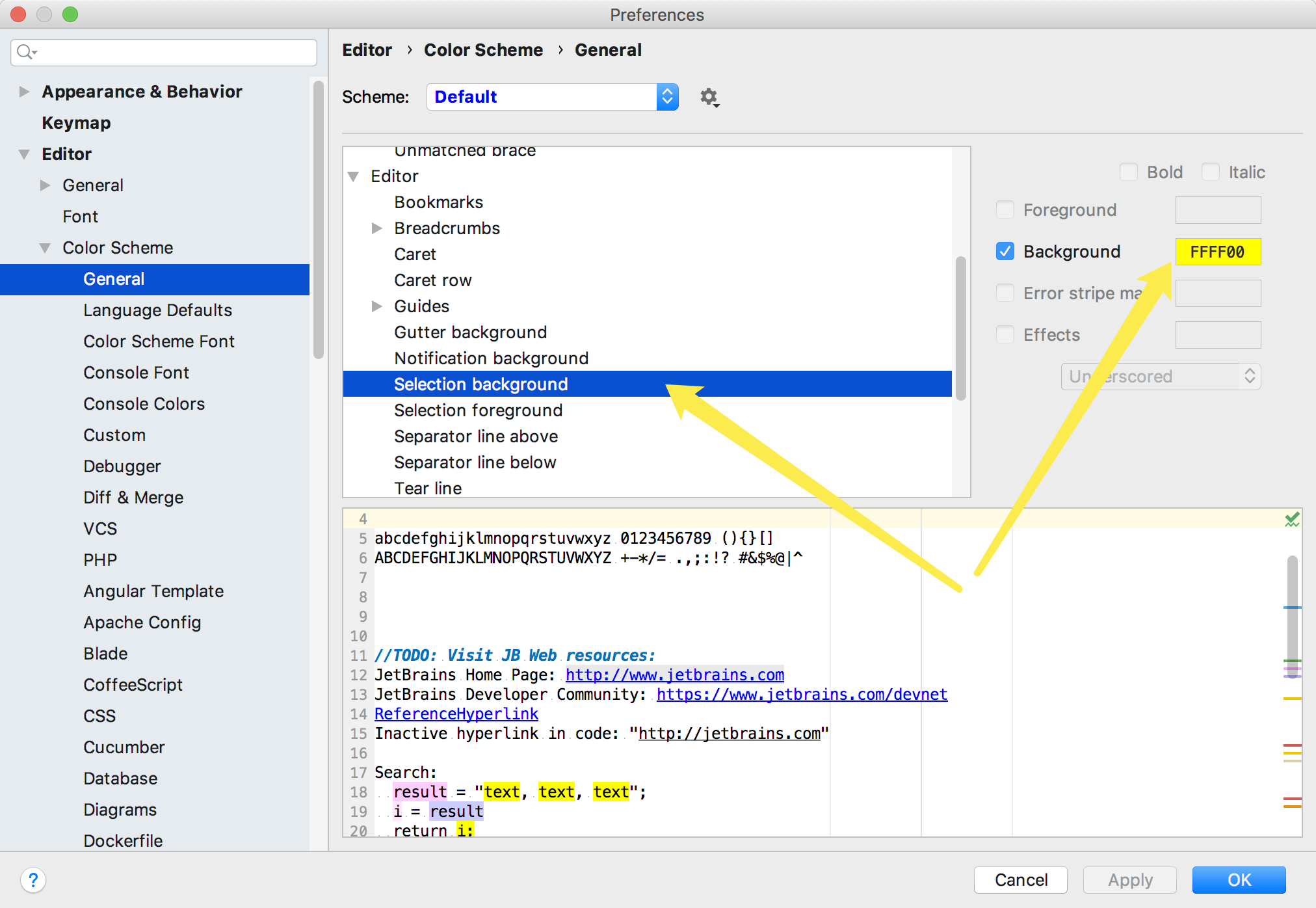
#选中内容背景色
Editor -> Color Scheme -> General -> Editor -> Selection background

效果图

参考:
https://blog.csdn.net/Lily_Song_8989/article/details/53199906
https://blog.csdn.net/weixin_34297704/article/details/86119574
https://www.114la.com/other/rgb.htm
https://segmentfault.com/q/1010000009069958/
phpstorm 2019.1 修改选中内容背景色,以及匹配的内容背景色的更多相关文章
- 怎么样修改PHPStorm中文件修改后标签和文件名的颜色与背景色
自从最近在PHPstrom里引入Git,并且使用MONOKAI_SUBLIME主题之后 ,当文件在PHPstrom中进行编辑,文档内容变化时,左侧项目文件列表中的文件名颜色以及右侧编辑区域标签卡的文件 ...
- phpstorm 2019.1 修改浏览器
如图,修改如下浏览器的位置,由于我安装了虚拟机,导致每次点击谷歌浏览器后,都是打开的虚拟机里面的谷歌浏览器,需要重新设置浏览器的位置 打开设置 打开浏览器设置界面 双击可以选择浏览器的路径,然后就可以 ...
- android studio 修改选中内容背景色,以及匹配的内容背景色
#与选中内容匹配的内容背景色Editor -> Color Scheme -> General -> Code -> Identifier under caret #选中内容前 ...
- delphi TreeView修改选中的节点的颜色和背景
TreeView修改选中的节点的颜色和背景 TCustomDrawTarget = (dtControl, dtItem, dtSubItem); TCustomDrawStage = ...
- html中如何修改选中 用input做的搜索框 的边框颜色
html中如何修改选中 用input做的搜索框 的边框颜色 如图,当我鼠标选中输入框时,内边框会变成蓝色 我的问题是: 1.如何把蓝色去掉? 2.如何改成别的颜色? 首先感谢 UI设计师提出的需求,解 ...
- C#TreeView节点选中后失去焦点时改变节点背景色
C#TreeView节点选中后失去焦点时改变节点背景色 在使用TreeView控件时候,单击一个节点,当鼠标聚焦到别的地方的时候,之前点击的这个节点就看不清楚了 举例截图 单击后 ...
- java——修改txt文件中某一行的内容
今天无意间看到java.io中有一个类:RandomAccessFile,可以在文件的任意位置进行读写操作,想到我之前写的一个小项目,想在txt中修改某一行的内容,都是从头遍历txt文件,修改这一行的 ...
- select 修改选中时候的默认默认样式 outline:none 把系统的线关了 然后自己再border一下
chrome 查看样式的时候默认没有 focus的样式,可以把选择器开开select 修改选中时候的默认默认样式 outline:none 把系统的线关了 然后自己再border一下input:foc ...
- 《ASP.NET1200例》解决母版页报错“内容控件必须是内容页中的顶级控件,或是引用母版页的嵌套母版页。”
VS2005下,添加了母版页这个控件,我们可以讲N个页面中共同的部分放在母版页来实现,并让WEB窗体集成自我们的母版页,就可以让我们的站点具有统一的风格了.在VS2005SP1之前的版本中,我们只能创 ...
随机推荐
- TweenMax—ScrambleText插件 实现类似电脑破译密码的特效
首先贴一下TweenMax的中文网:https://www.tweenmax.com.cn/ 首先先展示一下最后的效果,需要的就继续看下去: 那团乱码是会一直变的 那么如何实现上图的效果呢??? 其实 ...
- Vue项目中使用svg图标
svg的图片有着颜色自定义大小自定义的优势.在阿里图标库可以下载svg图片. 那么在vue框架中我们该怎么使用svg图片呢 这个时候就用到了 webpack 插件 svg-sprite-loader ...
- python图片二值化提高识别率
import cv2from PIL import Imagefrom pytesseract import pytesseractfrom PIL import ImageEnhanceimport ...
- linux驱动开发手记【2】
1./dev目录下,主设备号和次设备号.ls -l可以通过第一个字母是c或者b区分是字符设备或者是块设备.主设备号标识设备对应的驱动程序. 2.分配设备编号: 如果我们提前明确知道所需要的设备编号,则 ...
- nginx反向代理实现均衡负载及调度方法
http upstream配置参数: ngx_http_upstream_module模块将多个服务器定义成服务器组,而由proxy_pass, fastcgi_pass等指令进行引用 upstrea ...
- Virtualization and Performance: Understanding VM Exits
翻译自:Virtualization and Performance: Understanding VM Exits 出于对特定指令 或 特定事件(eg. page fault)的响应而导致的VM ...
- C++(三十九) — 主函数中增加调试信息
程序调试技术: (1)阅读程序,静态代码复查: (2)“cout大法” (3)使用开发工具,断点 int main() { TShape s(lu, lu); cout << __ ...
- typescript 模块
模块:模块可以帮助开发者将代码分割为重用的单元.开发者可以自己决定将模块中的哪些资源(类,方法,变量)暴露出去供外部使用,哪些资源只在模块内使用 在ts里面,一个文件就是一个模块,并没有什么特殊的标识 ...
- PS批量截取图片
本文提供的是需要截取大量图片的方法,仅供参考. 打开ps,在菜单栏找到窗口,点击窗口里面的动作 窗口右上方 或者下方会出现一个小窗口 点击小窗口右下角删除图标旁边的图标新建动作,工作名称:截取图片 . ...
- 走迷宫(bfs, 最短路)
Input 10 10 #S######.# ......#..# .#.##.##.# .#........ ##.##.#### ....#....# .#######.# ....#..... ...
