2018-2019-2 网络对抗技术 20165212 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165212 Exp 8 Web基础
原理与实践说明
1.实践内容概述
1.Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
2.Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
3.Web后端:MySQL基础
正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
4.Web后端:编写PHP网页
连接数据库,进行用户认证(1分)
5.最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
2.基础问题回答
- (1)什么是表单 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
- (2)浏览器可以解析运行什么语言。
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
- (3)WebServer支持哪些动态语言? 目前,最常用的三种动态网页语言有ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
- ASP全名ActiveServerPages,是一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序。ASP采用脚本语言VBScript(Javascript)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面。它支持目前绝大多数数据库。还有一点,PHP是完全免费的,不用花钱,你可以从PHP官方站点(http://www.php.net)自由下载。而且你可以不受限制地获得源码,甚至可以从中加进你自己需要的特色。
- JSP是Sun公司推出的新一代网站开发语言,Sun公司借助自己在Java上的不凡造诣,将Java从Java应用程序和JavaApplet之外,又有新的硕果,就是JSP,JavaServerPage。JSP可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序。
实践过程记录
1.Web前端:HTML
1.kali默认已安装Apache,直接使用service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。
此时在浏览器输入127.0.0.1,如果可以打开Apache的默认网页,则开启成功:
2.使用cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件simple_form.html,
在浏览器中输入/var/www/html/20165212form.html打开网页如下所示:
2.Web前端:javascipt
- 在原有20165212form.html基础上,可以添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断。修改后的login_test.html如下所示:
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
- 在浏览器访问/var/www/html/login_test.html,如果用户邮箱或密码未填写就提交,网页会出现以下提示:
3.Web后端:MySQL基础
- 输入/etc/init.d/mysql start开启MySQL服务:

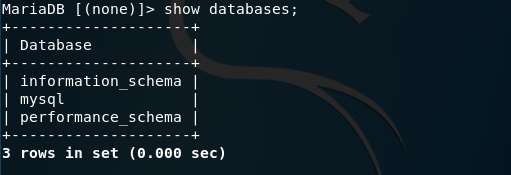
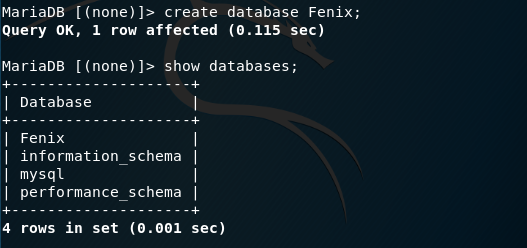
- 查看新建的数据库

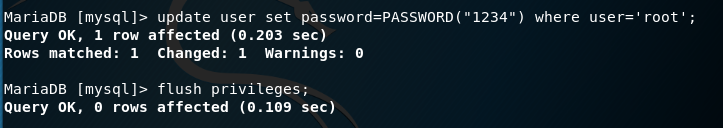
修改密码更新权限

新增用户并所使用新增的账户互登录SQL

4.Web后端:编写PHP网页
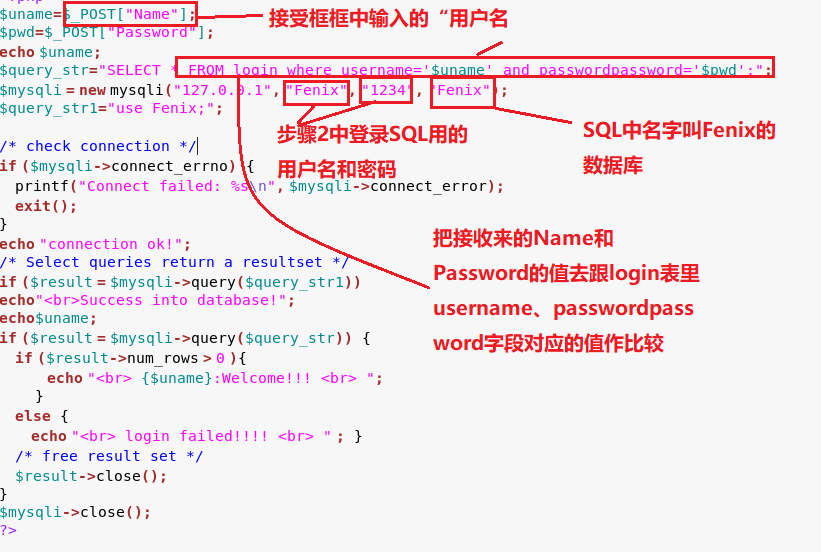
- 两段代码结合在一起的,login.html和login.php,再html页面中输入,然后徐post方法传给php后台连接sql数据库进行信息比对判断。代码如下:
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "sxx", "20165318", "sxx");
$query_str1="use sxx;"; /* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>- 在浏览器输入127.0.0.1/login.html访问自己的登录界面。
- 输入用户名和密码进行认真,成功登陆如下图所示:
5.最简单的SQL注入,XSS攻击测试
SQL注入:
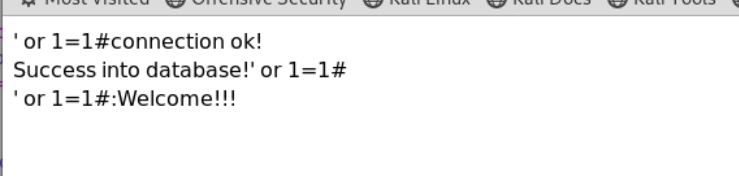
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。 在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功:
这是因为,输入的用户名和我们的代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。
XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。 将一张图片放在/var/www/html目录下,在用户名输入框输入 ,密码随意,就可以读取图片了:
,密码随意,就可以读取图片了:
实验中遇到的问题及感想体会
这次实验遇到的最大的问题应该来自对代码的不理解 大致的理解我写在图上了
以后做实验要提前两天做,很多东西都是一边动手做一边理解的,有的甚至做出来了还不理解。就需要时间去在回想思考一边!
2018-2019-2 网络对抗技术 20165212 Exp 8 Web基础的更多相关文章
- 2018-2019-2 网络对抗技术 20165318 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165318 Exp 8 Web基础 原理与实践说明 实践内容概述 基础问题回答 实践过程记录 1.Web前端:HTML 2.Web前端:javascipt ...
- 2018-2019-2 20165315《网络对抗技术》Exp 8 Web基础
2018-2019-2 20165315<网络对抗技术>Exp 8 Web基础 一.实验内容 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST ...
- 2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165311 Exp 8 Web基础 基础问题回答 实践过程记录 1.Web前端:HTML 2.Web前端:javascipt 3.Web后端:MySQL基础 ...
- 2018-2019-2 网络对抗技术 20165232 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165232 Exp 8 Web基础 原理与实践说明 1.实践内容概述 Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与 ...
- 2018-2019-2 网络对抗技术 20165220 Exp 8 Web基础
2018-2019-2 网络对抗技术 20165220 Exp 8 Web基础 实验任务 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与PO ...
- 2018-2019-2 网络对抗技术 20165206 Exp 8 Web基础
- 2018-2019-2 网络对抗技术 20165206 Exp 8 Web基础 - 实验任务 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GE ...
- 2018-2019-2 20165114《网络对抗技术》 Exp 8 Web基础
Exp 8 Web基础 目录 一.实验内容 二.基础问题回答 (1)什么是表单 (2)浏览器可以解析运行什么语言. (3)WebServer支持哪些动态语言 三.实践过程记录 3.1Web前端HTML ...
- 2018-2019-2 20165313 《网络对抗技术》 Exp 8 Web基础
一.实践要求: (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2).Web前端javascip ...
- 2018-2019-2 网络对抗技术 20165222 Exp 8 Web基础
1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. 使用service apache2 start启 ...
随机推荐
- Linux (x86) Exploit 开发系列教程之三(Off-By-One 漏洞 (基于栈))
off by one(栈)? 将源字符串复制到目标缓冲区可能会导致off by one 1.源字符串长度等于目标缓冲区长度. 当源字符串长度等于目标缓冲区长度时,单个NULL字节将被复制到目标缓冲区上 ...
- jQuery将form表单的数据封装成json对象
/** * 自动将form表单封装成json对象 */ $.fn.serializeObject = function() { var o = {}; var a = this.serializeAr ...
- Python学习笔记【1】
1.%r和%s的区别 (1)stackflow 上面的一个解答 (2) x = "There are %d types of people." %10 binary = " ...
- Luogu P1339 热浪Heat Wave
Luogu P1339 热浪Heat Wave 裸·单源最短路. 但是! 有以下坑点: 算过复杂度发现Floyd跑不过去就不要用了. 如果建边是双向边,边的数组大小要开两倍! 考场上如果再把初始化的$ ...
- DT二次开发之-采购页面加入好看的倒计时
加入采购页面倒计时,个人感觉挺漂亮的,做下笔记. <span id="timer" ></span> {if $totime} <script typ ...
- test20190818 NOIP2019 模拟赛
0+0+20=20,不给大样例,小数据又水,还没有题解的垃圾题. A 题 问题描述: long long ago, Lxhgww 统治的国家里有 n 个城市,其中某一个城市是 capital (首都) ...
- 为什么要使用ConcurrentHashMap
好久没写过技术性文章了,还是要坚持下去.掌握的知识,能写出来或者是讲给别人听才是真正的掌握了知识,如果不善于给别人讲,实际上还是没有真正掌握相关的知识,挑个简单的写吧. 面试的时候经常会被问到hash ...
- Django自定义filter
- zmq使用记录
zmq套接字介绍 https://www.cnblogs.com/fengbohello/p/4354989.html zmq示例 https://github.com/booksbyus/zguid ...
- jquery 如何控制音乐打开和关闭
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...