box-sizing 盒子模型
一、概念
box-sizing: content-box
box-sizing: border-box
为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
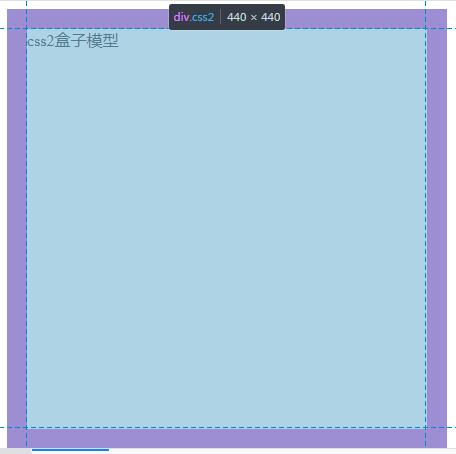
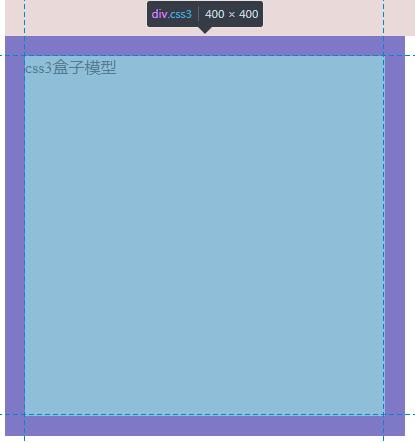
③举例说明:下面有两个宽、高、内边距、外边距相同,box-sizing分别为content-box和border-box的盒子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.css2 {
width: 400px;
height: 400px;
background: rgb(233, 217, 217);
box-sizing: content-box;
padding: 20px;
border: 10px;
}
.css3 {
width: 400px;
height: 400px;
background: rgb(156, 164, 189);
box-sizing: border-box;
padding: 20px;
border: 10px;
}
</style>
</head>
<body>
<div class="css2">css2盒子</div>
<div class="css3">css2盒子</div>
</body>
</html>


二、box-sizing: border-box在移动端的使用
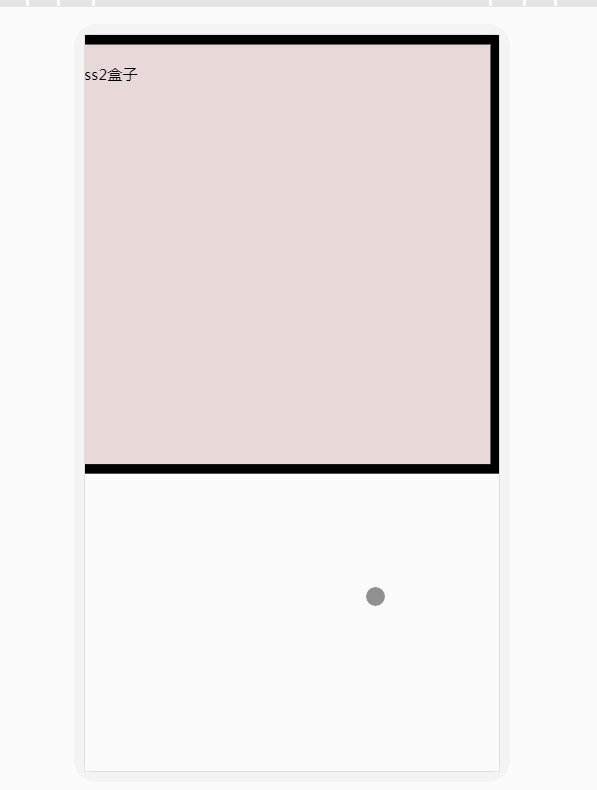
①在移动端中,因为宽高需要自适应,所以会使用流式布局,即宽度设置为100%,这样如果使用外加模式,当添加内边距和边框的时候,左右就会出现滚动条,如图所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.css2 {
width: 100%;
height: 400px;
background: rgb(233, 217, 217);
box-sizing: content-box;
padding: 20px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div class="css2">css2盒子</div>
</body>
</html>

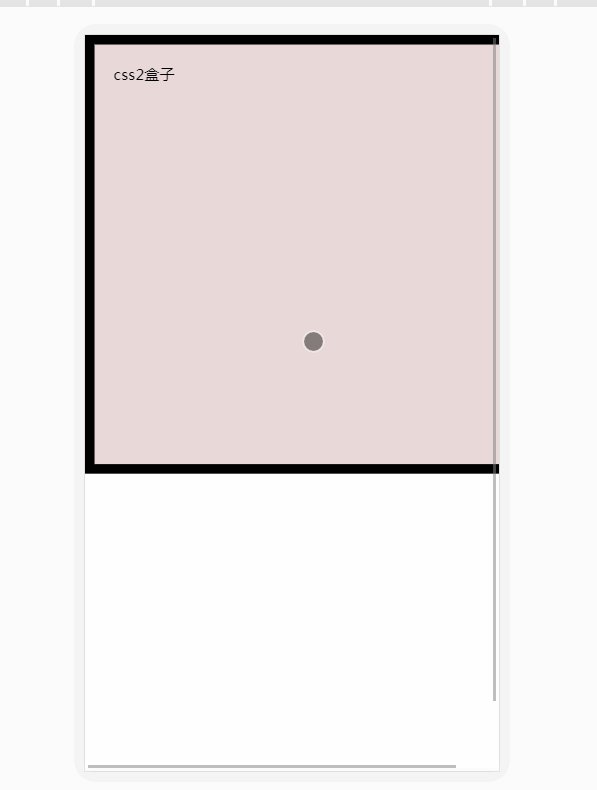
②如果使用内减模式的话,就可以避免这样的情况:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.css3 {
width: 100%;
height: 400px;
background: rgb(233, 217, 217);
box-sizing: border-box;
padding: 20px;
border: 10px solid #000;
}
</style>
</head>
<body>
<div class="css3">css3盒子</div>
</body>
</html>

box-sizing 盒子模型的更多相关文章
- Box Model 盒子模型
Box Model盒子模型,是初学者在学习HTMl5时会学到的一个重要的模型,也有一些人称它为框模型,因为盒子是属于3维,而框是平面的.称之为盒子模型,是因为其结构和盒子十分相似,其最外面是margi ...
- CSS Box Model 盒子模型
1. 介绍 1.1 什么是 Box Model 在HTML中的每个element(元素)都可以看作一个矩形的盒子,矩形从内到外依次由元素的内容(content).内边距(padding).边框(bor ...
- 盒子模型(Box Model)
盒子模型(Box Model) ■ 盒子模型——概念 在网页设计中常用的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS 盒子模式都具备这些属 ...
- CSS魔法堂:盒子模型简介
本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model) 一.W3C标准的盒子模型 二.IE盒子模型 三.两种模型的区别 W3C标准盒子模型: 外盒模型 元素空间宽度 ...
- DIV+CSS两种盒子模型(W3C盒子与IE盒子)
在辨析两种盒子模型之前.先简单说明一下什么叫盒子模型. 原理: 先说说我们在网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin), CSS ...
- CSS3与页面布局学习笔记(二)——盒子模型(Box Model)、边距折叠、内联与块标签、CSSReset
一.盒子模型(Box Model) 盒子模型也有人称为框模型,HTML中的多数元素都会在浏览器中生成一个矩形的区域,每个区域包含四个组成部分,从外向内依次是:外边距(Margin).边框(Border ...
- 浅谈 css3 box盒子模型以及box-flex的使用
display:box;box-flex是css3新添加的盒子模型属性,它的出现可以解决我们通过N多结构.css实现的布局方式.经典的一个布局应用就是布局的垂直等高.水平均分.按比例划分. 一.使 ...
- CSS 盒子模型(Box model)中的 padding 与 margin
本文将讲述 HTML 和 CSS 的关键—盒子模型 (Box model) .理解 Box model 的关键便是 margin 和 padding 属性,而正确理解这两个属性也是学习用 CSS 布局 ...
- CSS盒子模型(Box Model)
一.背景 作为CSS的重点,三大模块之一的盒子模型,这部分无论如何也要精通透彻.在任何一个网页当中,都有自己的布局方式,所谓网页布局方式就是如何把网页里面的文字.图片,很好的排版成美工设计的样式,这时 ...
- CSS盒子模型之CSS3可伸缩框属性(Flexible Box)
CSS盒子模型(下) 一.CSS3可伸缩框(Flexible Box) 可伸缩框属性(Flexible Box)是css3新添加的盒子模型属性,有人称之为弹性盒模型,它的出现打破了我们经常使用的浮动布 ...
随机推荐
- (六)pdf的构成之文件体(pages对象)
页面树(pages) 通过页面树访问文档的页面,页面树定义PDF文档中的所有页面.树包含表示PDF文档页面的节点,可以是两种类型:中间节点和叶节点.中间节点也称为页面树节点,而叶节点称为页面对象.最简 ...
- 通过 SMB 共享目录
在 system1 上配置SMB服务 ,要求: 1.您的 SMB 服务器必须是 STAFF 工作组的一个成员 2.共享 /common 目录,共享名必须为 common 3.只有 group8.exa ...
- linux 释放系统内存命令
1.sync 因为系统在操作的过程当中,会把你的操作到的文件资料先保存到buffer中去,因为怕你在操作的过程中因为断电等原因遗失数据,所以在你操作过程中会把文件资料先缓存.所以我们执行sync命令, ...
- 微信JS-SDK实现分享功能
1 申请一个微信公众号,并确认在开发–接口权限中拥有分享功能的权限. 2 公众号设置–功能设置:在JS接口安全域名中添加安全域名,这个安全域名不是url,只需添加一级域名即可. 3 开发,基本配置中, ...
- postgreSQL 备份+还原多张表
-U表示用户 -h表示主机 -p表示端口号 -t表示表名 -f表示备份后的sql文件的名字 -d表示要恢复数据库名 一.打开cmd 进入postgresql安装路径下的bin文件夹,以我的为例: cd ...
- Flutter Platform Channels
Flutter Platform Channels(一) https://www.jianshu.com/p/33ac774f99b1 https://www.jianshu.com/p/c1e206 ...
- 【转载】 C#中decimal.TryParse方法和decimal.Parse方法的异同之处
在C#编程过程中,decimal.TryParse方法和decimal.Parse方法都可以将字符串string转换为decimal类型,但两者还是有区别,最重要的区别在于decimal.TryPar ...
- Vue学习之项目部分代码(十八)
1.mian.js: // 入口文件 import Vue from "vue"; // 1.1导入路由 import VueRouter from "vue-route ...
- php正则表达式中preg_match_all函数的详解
php正则表达式中的函数我们之前为大家结果一个preg_match函数,相信大伙对此有所了解,那么php正则表达式中preg_match_all函数的具体使用是如何的呢?今天我们就带大家了解php正则 ...
- PHP实现智能语音播报
原文地址 https://www.jianshu.com/p/91a046ec6ebc 大家估计都知道现在很多AI音响能够给你播报天气,叫你起床...甚至能够接受语音指令!所谓的人工智能音响,听起来很 ...
