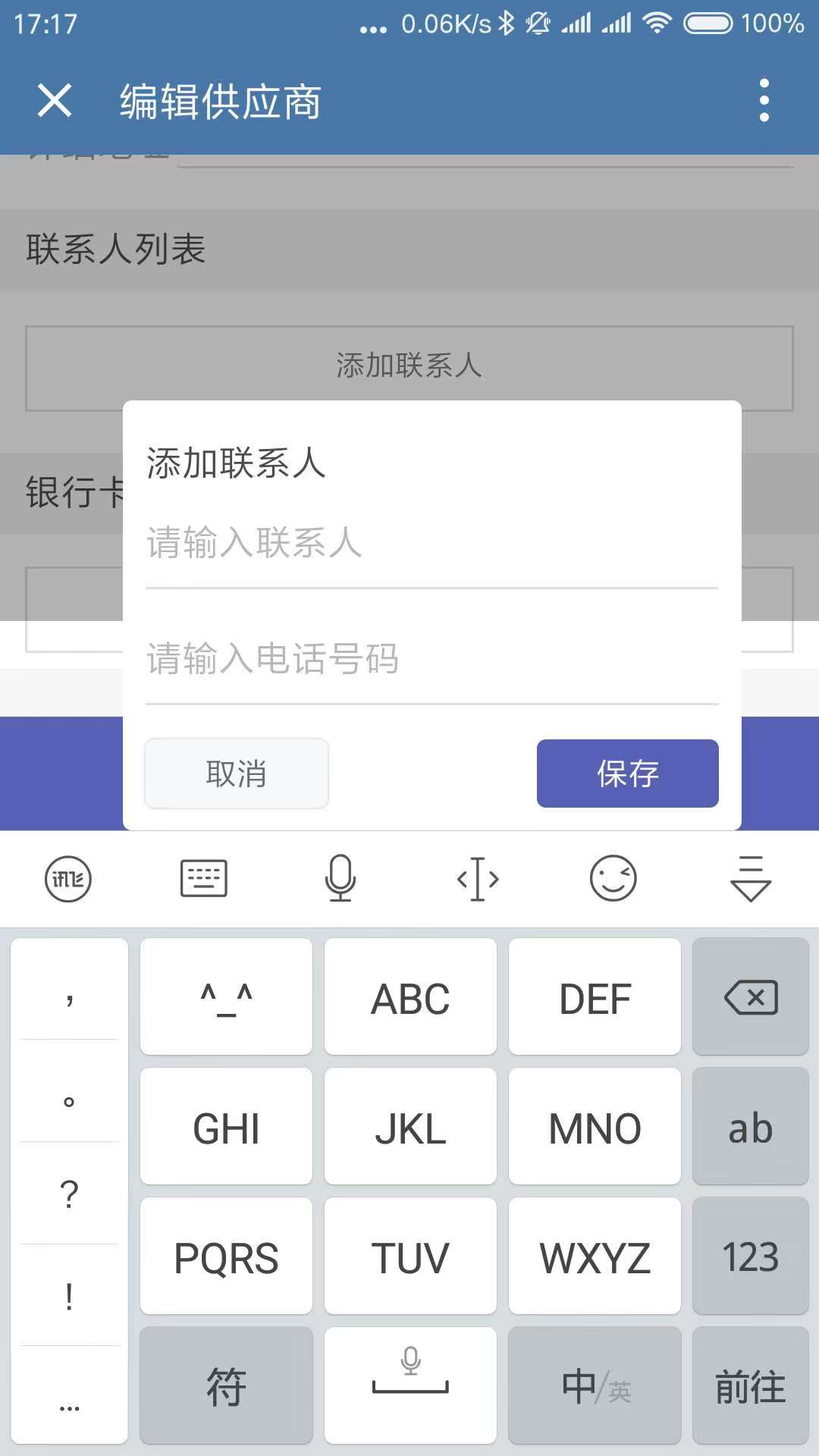
在安卓手机下按钮会悬浮在键盘上,怎么解决vue.js

data里面
screenHeight: window.innerHeight
mounted里面
mounted () {
var that = this
var u = navigator.userAgent
if (u.indexOf('Android') > -1 || u.indexOf('Adr') > -1) {
window.onresize = () => {
return (() => {
let smallHeight = window.innerHeight
if (that.screenHeight > smallHeight) {
that.$refs.saveAllData.style.position = 'static'
} else {
that.$refs.saveAllData.style.position = 'fixed'
}
})()
}
}
}
原理的话主要是利用在弹框出来的时候,不对按钮进行定位,如果有其他的样式问题,也可以加上其他的样式在that.screenHeight > smallHeight里面写,我就写了that.$refs.saveAllData.style.marginTop = '200px'
在安卓手机下按钮会悬浮在键盘上,怎么解决vue.js的更多相关文章
- 第十九章节 BJROBOT 安卓手机 APP 导航【ROS全开源阿克曼转向智能网联无人驾驶车】
导航前说明:一定要确保你小车在构建好地图的基础上进行! 1.把小车平放在你想要构建地图区域的地板上,打开资料里的虚拟机,打开一个终端, ssh 过去主控端启动roslaunch znjrobot br ...
- 第十八章节 BJROBOT 安卓手机 APP 建地图【ROS全开源阿克曼转向智能网联无人驾驶车】
1.把小车平放在地板上,用资料里的虚拟机,打开一个终端 ssh 过去主控端启动roslaunch znjrobotbringup.launch 2.在虚拟机端再打开一个终端,ssh 过去主控端启动ro ...
- 安卓手机传递文件到Windows系统电脑
1.需求说明 安卓手机传递文件到Windows系统电脑上不太方便,传递文件的原理花样太多.这里介绍纯净原生的蓝牙文件传递方式. 2.操作步骤 2.1 打开侧边栏面板 2.2 打开蓝牙,右键转至设置 2 ...
- 总结下用Vue.js和webpack遇到的问题
这段时间用vue.js+webpack做一个单页应用的demo,第一次尝试模块化,技术水平有限,学习不够深入,总是遇到各种问题,所谓前事不忘后事之师,so记录下. 1.ES6匿名函数里面this值 结 ...
- 解决安卓手机input获取焦点时会将底部固定定位按钮顶起的问题
一个页面上有个固定在底部的按钮,页面中有个input框,点击input框获取焦点时,在苹果手机上没事,但在安卓手机上弹出的键盘会将按钮顶起来,这就很不好看了,想了个办法解决一下.之前一直觉得用inpu ...
- linux(debian/ubuntu)下连接安卓手机--小米4为例
更改:如今小米连接Ubuntu等Linux系统,直接改动手机上的连接方式就可以. --------------------------------------------- 因为安卓手机底层就是lin ...
- vux中x-input在安卓手机输入框的删除按钮(@on-click-clear-icon)点击没反应
首先看你自己的的版本好,如果在2.6.9以上,我是在git上找到的解决办法,记录一下,希望可以帮到有需要的小伙伴. 在项目中找 node_modules > vux > x-input & ...
- PowerShell脚本自动设置安卓手机wifi代理
在实际测试工作中,经常要将安卓手机通过wifi代理的形式连接到本机的fiddler或charles服务器代理进行抓包测试.最近一直在想,有没有什么方法可以自动设置安卓手机的wifi代理,曾经想通过修改 ...
- 安卓手机已保存WiFi密码查看助手(开源)
一.需求分析 最近电脑需要连接WiFi,却发现WiFi密码给忘记了.而手机里有保存过的WiFi密码,但是在手机的设置界面看不到. 虽然已经有一些可以查看WiFi密码的app,但是主要还是担心密码被那些 ...
随机推荐
- CSS疑难杂症
1.text-align: center + letter-spacing: 2em 字体不居中 办法:添加text-indent: 2em 2.first-child伪类选择不到元素 办法:确保备选 ...
- springboot-实现log4j的AOP切面
参考链接: https://www.cnblogs.com/liaojie970/p/7883687.html https://blog.csdn.net/autfish/article/detail ...
- PHP生成小程序二维码
/** * [生成小程序二维码] * @return [type] [description] */ public function makeMiniQrcode_do() { begin: $id ...
- jenkins使用邮件功能
jenkins发送邮件 在日常构建后,需要及时将构建结果发送给相应的人员.这时就可以使用jenkins自带的邮件配置系统. 1 开通邮箱的SMTP服务,需要发送短信验证开启 2 进入"系统管 ...
- 【笔记】MAML-模型无关元学习算法
目录 论文信息: Finn C, Abbeel P, Levine S. Model-agnostic meta-learning for fast adaptation of deep networ ...
- [USACO15DEC]最大流Max Flow(树上差分)
题目描述: Farmer John has installed a new system of N−1N-1N−1 pipes to transport milk between the NNN st ...
- python笔记36-装饰器之wraps
前言 前面一篇对python装饰器有了初步的了解了,但是还不够完美,领导看了后又提出了新的需求,希望运行的日志能显示出具体运行的哪个函数. __name__和doc __name__用于获取函数的名称 ...
- Oracle锁表与解锁 对象锁与解锁
阅读目录 锁表与解锁 查看锁表进程SQL语句 解锁 对象锁与解锁 回到顶部 锁表与解锁 查看锁表进程SQL语句 select * from v$session t1, v$locked_object ...
- 读取yaml文件小方法
def read_inf(inf_path): '''读取指定路径配置文件''' try: import yaml fr = open(inf_path) fy = yaml.load(fr) fr. ...
- 项目Alpha冲刺(团队) -- 测试
项目Alpha冲刺(团队) --测试 1.团队信息 团队名 :男上加男 成员信息 : 队员学号 队员姓名 个人博客地址 备注 221600427 Alicesft https://www.cnblog ...
