ES6 - 开篇
一些关于es6简单的介绍与了解。初始认知有限,循序完善。
ES6:
又叫ES2015,是2015年推出的JavaScript新版本。
相应的,后边推出的ES7、8、9、10等都依次是上一版本发出后一年的新迭代版本。不过很多仍是提案,并不被浏览器支持。
现在普遍使用es6、7,但仍然需要工具进行编译转换成es5的语法。这个工具就是babel(后表)。
ES6及后边版本的语言进行迭代的目的:
让JavaScript越来越好用、越来越强大,逐渐完善到成为企业级的开发语言。
我们为什么要学习ES6:【优点】
语言迭代自然是弥补之前语言的不足,或者让原有语言更加规范、更加简便易用。
所以ES6在原有基础上增加了一些语法糖,引入了一些新特性。使得es更加规范、易操作,简化了项目的复杂程度,降低出错率,提高开发效率。
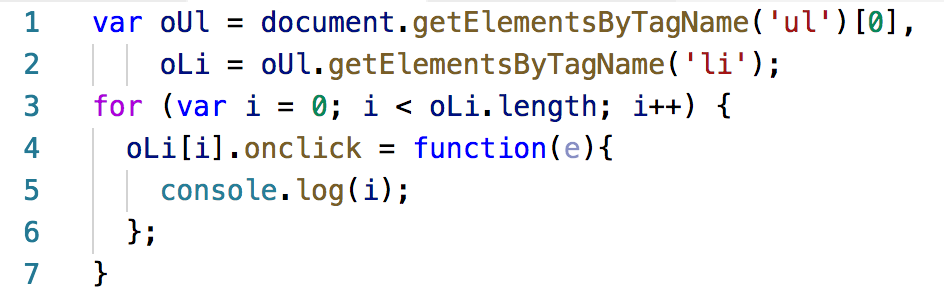
以let出现来说,就是因为js没有块级作用域的概念,新人使用经常遇到的一个出错点就像下边这样的代码:
【也是面试高频的埋雷题】

请问点击每一个li,打印的是什么?
如果想点击li输出对应的索引要怎么改?
这个问题对于学到这里的我们应该很easy了,因为i是全局的,所以打印i的时候会取window上的i,此时for循环完i就是li.length的值。即无论点击哪个li,得到的结果都是同一个数。
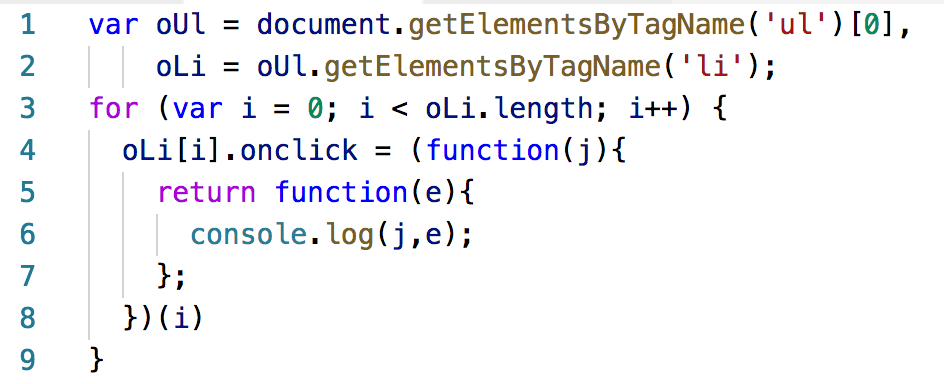
平时我们解决时,可能会创建一个立即执行函数包裹住click事件的绑定,存储不同的i值到不同的函数作用域中,最后利用闭包的原理输出不同的i值以实现打印索引的需求。

这也就暴露了var声明变量的弱点。所以就有了let的出现。
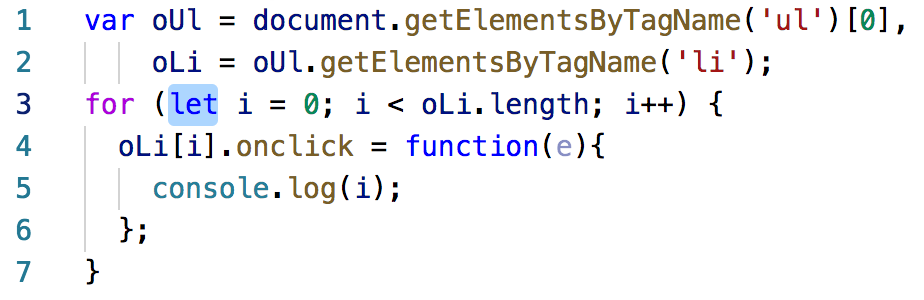
使用let我们轻松修改,就能达到上边的需求:

相对上边的代码只改了一个单词,不可以说es6不好用。
不足:
因为低版本浏览器的不支持,就需要Babel工具进行转换。
感受一下:同样是上边那段使用let的代码(图三),

经过babel编译成es5语言后,实现了我们需要的功能。但是我们开发的时候只需要写let就可以了,还是灰常方便的。
可以看出编译后的原理还是利用了函数作用域和闭包[/偷笑]
babel的基础配置见下篇。
ES6 - 开篇的更多相关文章
- React与ES6(一)开篇介绍
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- React与ES6(四)ES6如何处理React mixins
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- React与ES6(三)ES6类和方法绑定
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- React和ES6(二)ES6的类和ES7的property initializer
React与ES6系列: React与ES6(一)开篇介绍 React和ES6(二)ES6的类和ES7的property initializer React与ES6(三)ES6类和方法绑定 React ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!【转载+整理】
原文地址 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和for-of循环 生成器 Generators 模板字符串 不定参数和默认参数 解构 Destructu ...
- 深入浅出ES6(十):集合
作者 Jason Orendorff github主页 https://github.com/jorendorff 前段时间,官方名为“ECMA-262,第六版,ECMAScript 2015语言 ...
- ES6躬行记(19)——生成器
根据ES6制订的标准自定义迭代器实现起来比较复杂,因此ES6又引入了生成器的概念,生成器(Generator)是一个能直接创建并返回迭代器的特殊函数,可将其赋给可迭代对象的Symbol.iterato ...
- ES6躬行记(17)——Map
一.Map Map类似于Object(对象),可用来存储键值对,但需要通过SameValueZero算法保持键的唯一性.与Set一样,在使用之前也得要实例化,如下代码所示,构造函数Map()中的参数也 ...
- 最新的JavaScript核心语言标准——ES6,彻底改变你编写JS代码的方式!
原文地址 迁移到:http://www.bdata-cap.com/newsinfo/1741515.html 本文内容 ECMAScript 发生了什么变化? 新标准 版本号6 兑现承诺 迭代器和f ...
随机推荐
- .Net Core WebAPI开启静态页,设置主页
1.使用场景 默认创建的.Net Core WebAPI应用在运行时是没有页面显示的,效果如下: 那么,如果想要给API设置一个主页,应该怎么做呢?这就需要用到本文提供的方法. 2.设置方法 (1)首 ...
- python3对字符串进行base64转码
import base64# 使用base64的b64encode()进行转码,转码之后在用‘utf-8’解码# s 要转码的字符串res = base64.b64encode(s.encode(&q ...
- vue+element-ui上传图片时压缩大小
第一种方法:需要安装一个模块 yarn add image-conversion --save <el-upload ref="upload" :data="dat ...
- 基于JPA的分页/排序实现
Page<ClassOrder> findByMember_MemberID(long id, Pageable pageable); Controller代码: public Model ...
- Java 之 Collection 接口
一.Collection 集合 Collection:单列集合类的根接口,用于存储一系列符合某种规则的元素,它有两个重要的子接口,分别是 java.util.List 和 java.util.Set. ...
- Android图像滤镜框架GPUImage从配置到应用
GPUImage简介 GPUImage 是iOS下一个开源的基于GPU的图像处理库,提供各种各样的图像处理滤镜,并且支持照相机和摄像机的实时滤镜.GPUImage for Android是它在Andr ...
- H3C 什么是漫游
- CSS选择符总结(Selectors)
一.通配选择符(Universal Selector): 语法:* 说明:1.*表示通配符,表示所有的 2.格式:*{样式列表} 3.用于整个页 ...
- Win10 Microsoft Store 微软商店 Error 0x00000193 解决方法
0x00 前言 最近使用 CFW 过程中使用 Fiddle Web Debug 设置 Store 的回环代理的过程中发现无论是否使用代理,Store 都无法访问网络的问题,在最下面的提示中出现了 0x ...
- Socket网络编程-IO各种概念及多路复用
Socket网络编程-IO各种概念及多路复用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.操作系统相关知识 1>.同步和异步 函数或方法被调用的时候,调用者是否得到最 ...
