基于layUI调用后台数据实现区域信息级联查询
基于layUI调用后台数据实现区域信息级联查询
1.基本思路
- 后台提供根据区域编码查询区域列表公共接口
- 页面初始化调用后台接口加载所有省份
- 点击省份将省份区域编码传入后台查询该省份下所有地市信息,以此类推
2.数据表结构展示
SELECT
COLUMN_NAME 列名,
DATA_TYPE 字段类型,
CHARACTER_MAXIMUM_LENGTH 长度,
IS_NULLABLE 是否为空,
COLUMN_COMMENT 备注
FROM
INFORMATION_SCHEMA. COLUMNS
WHERE
table_name = 'td_area';

3.数据详解
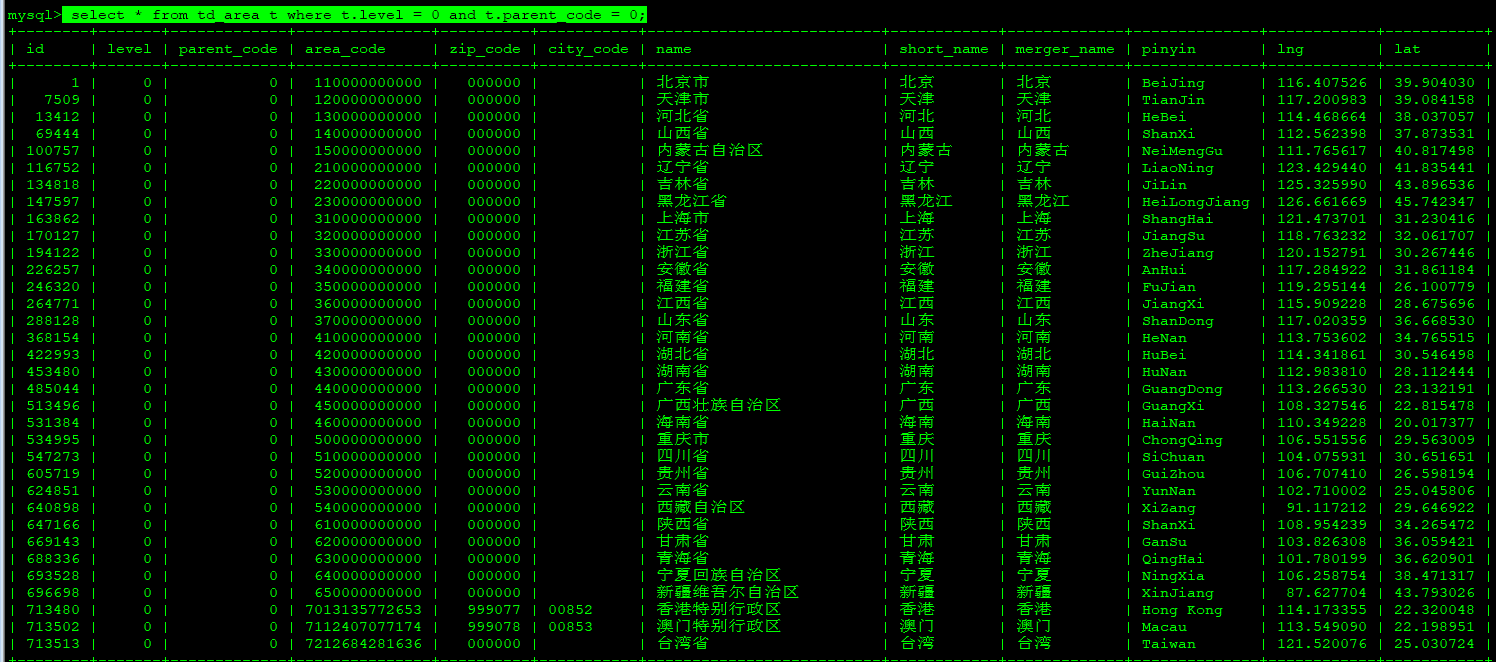
3.1.查看所有省份数据
select * from td_area t where t.level = 0 and t.parent_code = 0;

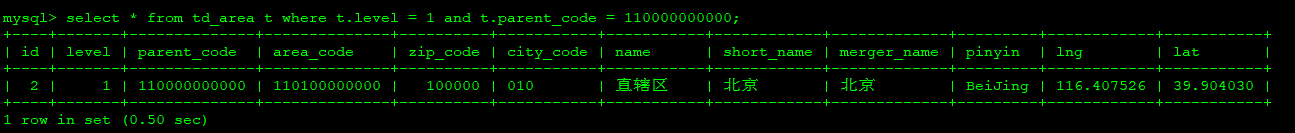
3.2.根据省份编码查询地市编码
以北京市为例,级别编码变为1,北京市的区域编码作为查询条件的父级编码,依次类推即可
select * from td_area t where t.level = 1 and t.parent_code = 110000000000;

3.3.脚本文件下载地址
https://download.csdn.net/download/u010427935/11604164
4.后端接口实现
我这里以Java实现的,单表查询就不贴具体代码了,这里只展示具体返回的json格式数据和入参数据
- 入参:就两个参数,级别编码和父级编码

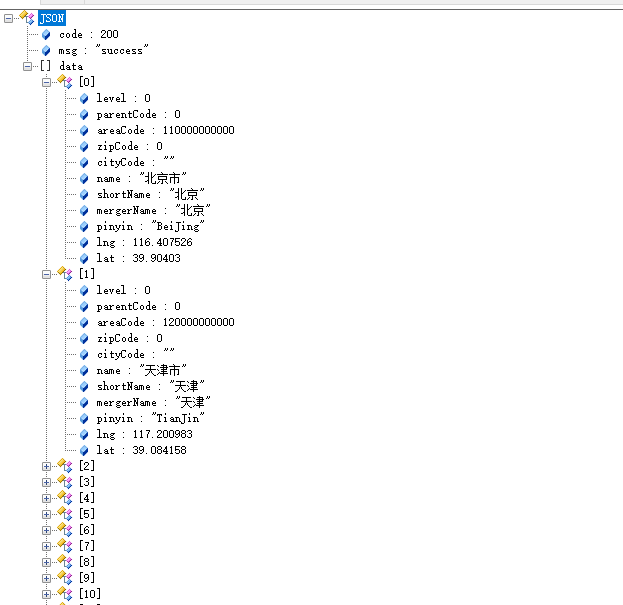
- 响应部分json格式数据及截图
{
"code": 200,
"msg": "success",
"data": [
{
"level": 0,
"parentCode": 0,
"areaCode": 110000000000,
"zipCode": 0,
"cityCode": "",
"name": "北京市",
"shortName": "北京",
"mergerName": "北京",
"pinyin": "BeiJing",
"lng": 116.407526,
"lat": 39.90403
},
{
"level": 0,
"parentCode": 0,
"areaCode": 120000000000,
"zipCode": 0,
"cityCode": "",
"name": "天津市",
"shortName": "天津",
"mergerName": "天津",
"pinyin": "TianJin",
"lng": 117.200983,
"lat": 39.084158
}
]
}

5.前端具体代码
5.1.HTML页面,具体js和css修改为自己项目所在路径即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no"/>
<title>供应商系统</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="shortcut icon" type="image/x-icon" href="#" />
<link rel="stylesheet" href="/lib/layui/css/layui.css" />
<script src="/js/jquery-3.2.1.min.js"></script>
<script src="/lib/layui/layui.js"></script>
<script src="../js/js-web-city.js"></script>
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>表单集合演示</legend>
</fieldset>
<form class="layui-form"> <div class="layui-form-item">
<label class="layui-form-label">联动选择框</label>
<div class="layui-input-inline">
<select name="quiz1" lay-filter="province" id="js-select-provice"></select>
</div>
<div class="layui-input-inline">
<select name="quiz2" lay-filter="city" id="js-select-city"></select>
</div>
<div class="layui-input-inline">
<select name="quiz3" lay-filter="county" id="js-select-county"></select>
</div>
<div class="layui-input-inline">
<select name="quiz3" lay-filter="street" id="js-select-street"></select>
</div><div class="layui-input-inline">
<select name="quiz3" id="js-select-village"></select>
</div>
</div>
</form> </body>
</html>
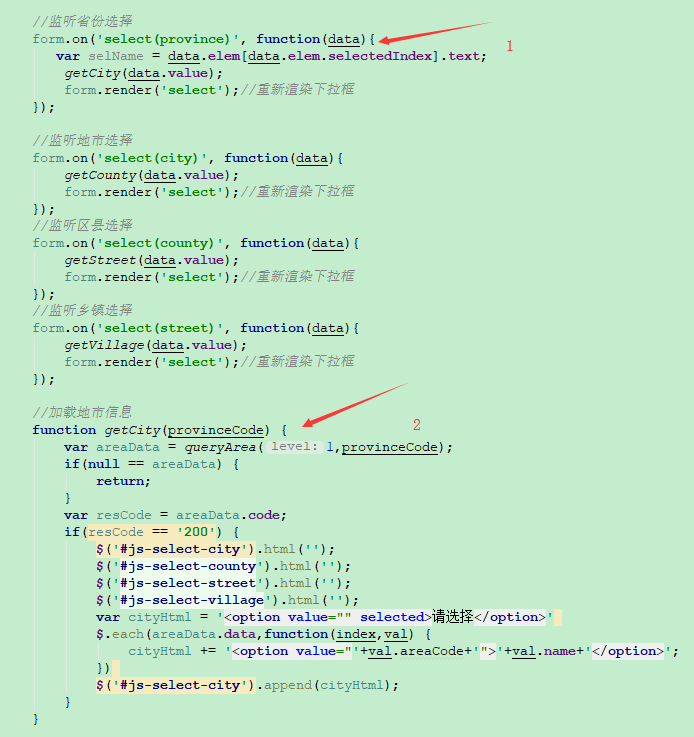
5.2.完整js调用代码
layui.use(['form'], function(){
var form = layui.form,layer = layui.layer
//监听省份选择
form.on('select(province)', function(data){
var selName = data.elem[data.elem.selectedIndex].text;
getCity(data.value);
form.render('select');//重新渲染下拉框
});
//监听地市选择
form.on('select(city)', function(data){
getCounty(data.value);
form.render('select');//重新渲染下拉框
});
//监听区县选择
form.on('select(county)', function(data){
getStreet(data.value);
form.render('select');//重新渲染下拉框
});
//监听乡镇选择
form.on('select(street)', function(data){
getVillage(data.value);
form.render('select');//重新渲染下拉框
});
//加载地市信息
function getCity(provinceCode) {
var areaData = queryArea(1,provinceCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-city').html('');
$('#js-select-county').html('');
$('#js-select-street').html('');
$('#js-select-village').html('');
var cityHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
cityHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-city').append(cityHtml);
}
}
//加载区县信息
function getCounty(cityCode) {
var areaData = queryArea(2,cityCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-county').html('');
$('#js-select-street').html('');
$('#js-select-village').html('');
var countyHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
countyHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-county').append(countyHtml);
}
}
//加载乡镇信息
function getStreet(countyCode) {
var areaData = queryArea(3,countyCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-street').html('');
$('#js-select-village').html('');
var streetHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
streetHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-street').append(streetHtml);
}
}
//加载街道信息
function getVillage(streetCode) {
var areaData = queryArea(4,streetCode);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
$('#js-select-village').html('');
var villageHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
villageHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-village').append(villageHtml);
}
}
$(function () {
getProvince(0,0); //初始化加载省份信息
form.render('select');//重新渲染下拉框
});
});
function getProvince(level,code) {
var areaData = queryArea(level,code);
if(null == areaData) {
return;
}
var resCode = areaData.code;
if(resCode == '200') {
var provicetHtml = '<option value="" selected>请选择</option>'
$.each(areaData.data,function(index,val) {
provicetHtml += '<option value="'+val.areaCode+'">'+val.name+'</option>';
})
$('#js-select-provice').append(provicetHtml);
}
}
/**
* ajax查询区域信息,如果要去返回值信息设置为同步,默认为异步调用
* @param level
* @param code
* @returns {string}
*/
function queryArea(level,code) {
var resData = '';
$.ajax({
url: '../test/queryArea',
type: 'POST',
dataType: 'JSON',
async: false,
data: {
level: level,
parentCode: code
},
success: function(res) {
resData = res;
},
error: function(error) {
}
});
return resData;
}
5.3.js代码简单梳理
- 首选根据级别编码和区域编码查询后台公共方法,这里需要注意ajax异步调用无返回值得,需要设置为同步 async: false,
/**
* ajax查询区域信息,如果要去返回值信息设置为同步,默认为异步调用
* @param level
* @param code
* @returns {string}
*/
function queryArea(level,code) {
var resData = '';
$.ajax({
url: '../test/queryArea',
type: 'POST',
dataType: 'JSON',
async: false,
data: {
level: level,
parentCode: code
},
success: function(res) {
resData = res;
},
error: function(error) { }
});
return resData;
}
- 页面初始化加载所有省份信息

- 监听选择省份下拉框调用地市信息,选择地市加载区县依次类推即可

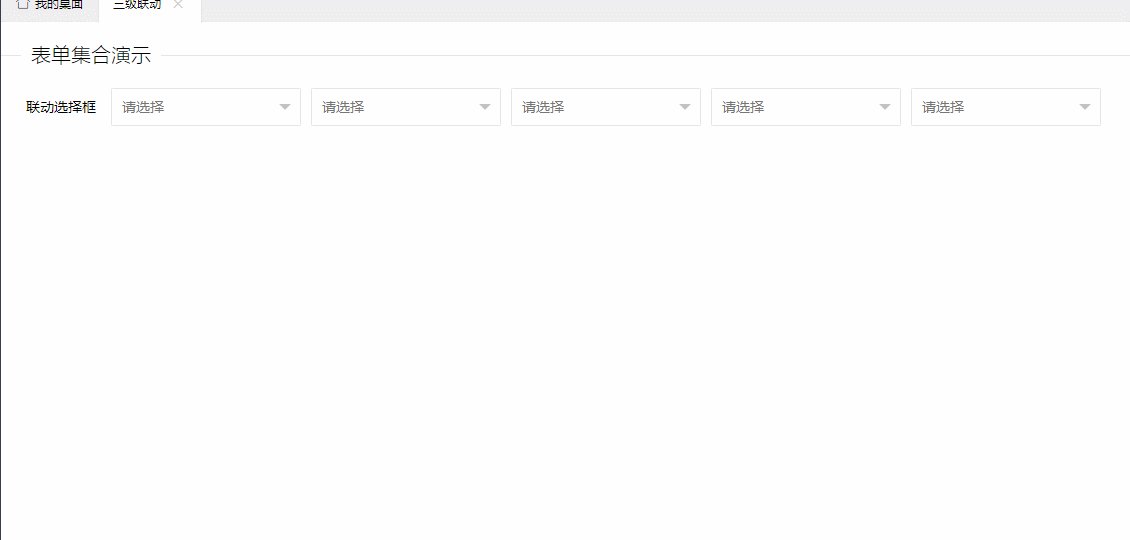
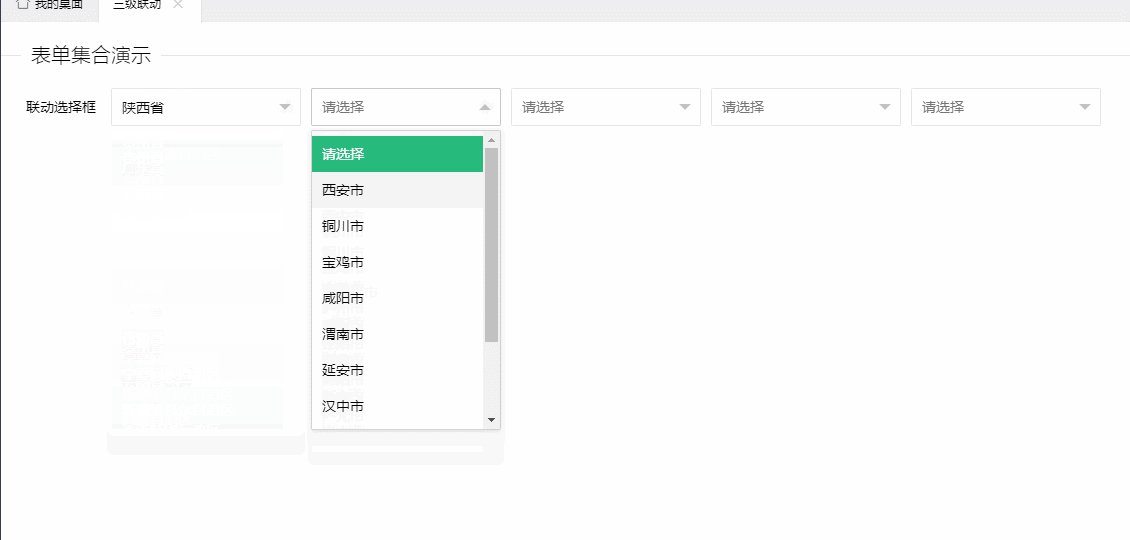
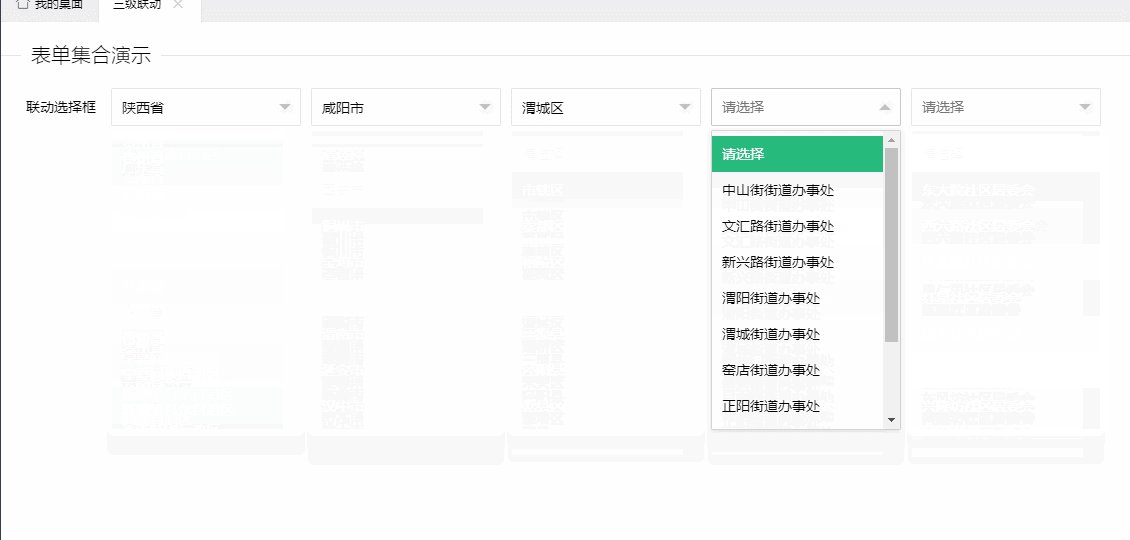
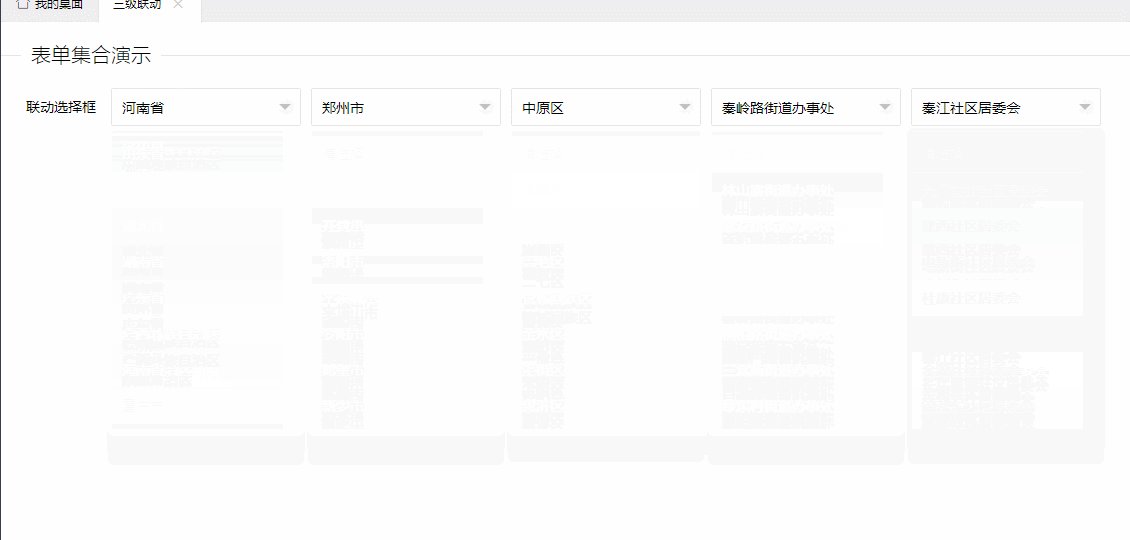
6.页面展示效果

基于layUI调用后台数据实现区域信息级联查询的更多相关文章
- 基于Ajax提交formdata数据、错误信息展示和局部钩子、全局钩子的校验。
formdata重点: 实例化FormData这个类 循环serializeArray可以节省代码量 图片要用$('#id')[0].files[0]来获得 加上contentType:false和p ...
- layui表单使用开关滑块和复选框,渲染后台数据方法
提示:整个表格要在form标签内 定义开关模板 <div class="layui-form" lay-filter="layuiadmin-app-form-li ...
- [开源] 基于Layui组件封装的后台模版,HG-Layui-UI通用后台管理框架V1.0版
HG框架简介 HG-Layui-UI框架,是基于layui最新版UI搭建的一套通用后台管理框架,借鉴了市面上各大主流框架风格,采用iframe标签页实现,保留了传统开发模式的简单实用性. 为快速开发减 ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- thinkjs学习-this.assign传递数据和ajax调用后台接口
在页面加载时,就需要显示在页面上的数据,可以在后台使用this.assign赋值,在前台通过ejs等模板获取:用户点击按钮,或者触发某些事件和后台进行交互时,就需要用到ajax调用后台接口.本文通过一 ...
- 项目一:第四天 1、快递员的条件分页查询-noSession,条件查询 2、快递员删除(逻辑删除) 3、基于Apache POI实现批量导入区域数据 a)Jquery OCUpload上传文件插件使用 b)Apache POI读取excel文件数据
1. 快递员的条件分页查询-noSession,条件查询 2. 快递员删除(逻辑删除) 3. 基于Apache POI实现批量导入区域数据 a) Jquery OCUpload上传文件插件使用 b) ...
- js前台与后台数据交互-后台调前台(后台调用、注册客户端脚本)
转自:http://blog.csdn.net/wang379275614/article/details/17049721 客户端脚本一般都在前台,这里讲的是(1)在后台调用前台定义的脚本(2)在后 ...
- MVC4中AJAX Html页面打开调用后台方法实现动态载入数据库中的数据
之前一直用window.onload方法来调用js方法来实现,今天纠结能不能换个方法实现. 非常明显是能够的. 在html前台页面引用js代码例如以下 @Scripts.Render("~/ ...
- 基于layui的框架模版,采用模块化设计,接口分离,组件化思想
代码地址如下:http://www.demodashi.com/demo/13362.html 1. 准备工作 编辑器vscode,需要安装liveServer插件在前端开启静态服务器 或者使用hbu ...
随机推荐
- 洛谷 P2577 [ZJOI2005]午餐 题解
每日一题 day56 打卡 Analysis 算法:贪心+dp 容易想到贪心:吃饭慢的先打饭节约时间, 所以先将人按吃饭时间从大到小排序. 然后就是dp了: 首先,应该想到f[i][j][k]:前i个 ...
- Noip2018/Csp2019 ------退役记
退役记 上记 不知道为啥,自从今下午某大佬的人生第一次政治运动(虽然最后被镇压,现在小命难保)后,仿佛有一种看破感. 以下有点在自作多情,不喜者可以不看. 学信竞快一年了.可以说有收获也有失去吧. 收 ...
- 查看Linux机器的外网IP
curl icanhazip.comcurl ifconfig.mecurl curlmyip.comcurl ip.appspot.comcurl ipinfo.io/ipcurl ipecho.n ...
- java基础之 final
参考文档: 内存模型&final:http://www.infoq.com/cn/articles/java-memory-model-6/ 根据程序上下文环境,Java关键字final有 ...
- 【Beta】Scrum Meeting 9 & 助教参会记录
目录 前言 任务分配 燃尽图 会议照片 签入记录 上周助教交流总结 Q:项目进度如何? Q:有关commit与issue关联的问题? Q:人员变动后分工的变化情况? Q:接下来还有什么新功能? Q:大 ...
- Why you need to understand garbage collection
Why you need to understand garbage collection I’ve been interviewing lots of C# developers recently, ...
- qt5 源码编译
源码 qt-everywhere-src-5.11.3 依赖 apt-get install bison build-essential gperf flex ruby python libasoun ...
- 最全Linux应急响应技巧 【转】
概述 Linux环境下处理应急响应事件往往会更加的棘手,因为相比于Windows,Linux没有像Autorun.procexp这样的应急响应利器,也没有统一的应急响应处理流程.所以,这篇文章将会对L ...
- Tensorflows安装(cpu版最简安装方法)
一.说明 首先声明,本人系统是Windows10 64位,Win7未试. 本文旨在帮助园友以更简单的方式安装Tensorflow,下面介绍的是如何安装Python的Tensorflow cpu版本. ...
- C# Area区域配置,修改默认路由
1.右键项目新建文件夹 Areas 2.先把项目分类包好,建两个文件夹,放Controller和View,Model也可以放在这里 因为项目启动默认打开的是Home/Index ,我把它放在了Webs ...
