移动端1px边框解决方案
在retina屏中,像素比为2(iPhone6/7/8)或3(iPhone6Plus/7Plus/8Plus),1px的边框看起来比真的1px更宽。
使用伪类加transform的方式
元素本身不定义边框,伪元素定义1px边框,并且根据根据像素比值设置缩放比例,像素比为3时设置为0.33,像素比为2时设置0.5。
HTML:
<div class="border-1px"></div>
CSS:
.border-1px {
position: relative;
}
.border-1px:after {
position: absolute;
content: "";
top: -50%;
bottom: -50%;
left: -50%;
right: -50%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
border-top: 1px solid #666;
}
@media (-webkit-min-device-pixel-radio: 3), (min-device-pixel-radio: 3) {
border-1px::after {
-webkit-transform: scaleY(0.33333333);
transform: scaleY(0.33333333);
}
}
@media (-webkit-min-device-pixel-radio: 2), (min-device-pixel-radio: 2) {
border-1px::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
当直接设置边框1px时
HTML:
<div class="border-1px"></div>
CSS:
.border-1px {
border-top: 1px solid #666;
}
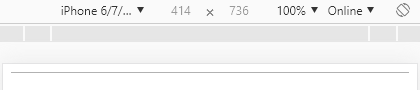
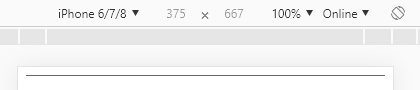
两者的最终效果如下(前者在iPhone6Plus/7Plus/8Plus模拟机上运行后者,在 iPhone6/7/8模拟机上运行):


移动端1px边框解决方案的更多相关文章
- 移动端1px边框
问题:移动端1px边框,看起来总是2倍的边框大小,为了解决这个问题试用过很多方法,用图片,用js判断dpr等,都不太满意, 最后找到一个还算好用的方法:伪类 + transform 原理是把原先元素的 ...
- 移动端1px边框伪类宽高计算
移动端1px边框在手机上看显得比较粗,于是我们用伪类结合css3缩放的方法去设置线条,但是如果设置div的一条边,水平线就设置宽度100%,垂直线就设置高度100%,那么如果是div的四条边呢?宽高1 ...
- 目前解决移动端1px边框最好的方法
在移动端开发时,经常会遇到在视网膜屏幕中元素边框变粗的问题.本文将带你探讨边框变粗问题的产生原因及介绍目前市面上最好的解决方法. 1px 边框问题的由来 苹果 iPhone4 首次提出了 Retina ...
- 移动端1px边框实现
问题描述:移动端iPhone上的1px边框看起来像2px那么粗.问题分析:不同的手机有不同的像素密度,在window对象中有一个devicePixelRatio属性,它可以反应设备的像素与css中的像 ...
- 移动端1px细线解决方案总结
现在的PM和UI总以看app的眼光看html5, html页面要做的专业美观,而且必须很精细. 去年的时候UI就告诉我h5上的边框线太粗,把整站都给拉low了. 当时工期紧就没太在意1px粗细, 好在 ...
- 移动端1px细线解决方案--利用transform缩放方式
移动端1px会显示为2px; 解决方式很多,这里介绍比较常用的一种方式--css的transform属性缩放 1. 上边框 相当于 border-top <div class="bor ...
- 移动 web 1px 边框解决方案
在移动端web页面开发中,为了使css中使用的尺寸与设计稿一致,通常会采用 rem 单位配合 lib-flexible 来实现移动端的适配,在IOS设备上 flexible.js 会根据设备的分辨率动 ...
- 移动端1px边框问题
用于手机端受dpr的影响,实际开发中,PC端和移动端展示的效果不太一样,往往在PC端显示的是1px,移动端常常是偏粗一些. 解决办法: 主要是用到伪类及缩放.在需要画边框的元素上,设置一个伪类,它的伪 ...
- 解决CSS移动端1px边框问题
移动项目开发中,安卓或者IOS等高分辨率屏幕会把1px的border渲染成2px来显示,网上搜了一下,解决方法如下: 一.利用css中的transform的缩放属性解决,推荐这个.如下面代码. < ...
随机推荐
- 函数式编程之moand的作用
1.计算链的构建:通过类型提升实现:双向链. 2.上下文的保存: 3.副作用的隔离:异步.io
- 【转】Fiddler抓包指南:结合Proxifier工具
本文转自:https://blog.csdn.net/china_jeffery/article/details/93000824 本文介绍如何使用Fiddler抓取HTTP和HTTPS协议的包,同时 ...
- GIT与项目
创建GitHub账号 本地Git仓库和GitHub仓库之间的传输是通过SSH加密的 step1:创建项目的SSH Key ssh-keygen -t rsa -C "your email@e ...
- SDOI 二轮垫底鸡
SDOI 二轮垫底鸡 day0 准备爆零 没啥好准备考试的,12.00出发,试机敲抄个ntt,在宾馆不知道颓啥. day1 爆零爬山 T1noip的题目也放到省选上. 第一档线段树?肯定不写,直接上1 ...
- HHHOJ #153. 「NOI模拟 #2」Kotomi
抽代的成分远远大于OI的成分 首先把一个点定为原点,然后我们发现如果我们不旋转此时答案就是所有位置的\(\gcd\) 如果要选择怎么办,我们考虑把我们选定的网格边连同方向和大小看做单位向量\(\vec ...
- git 中文文件名乱码
git 默认中文文件名是 \xxx\xxx 等八进制形式,是因为 对0x80以上的字符进行quote. 只需要设置core.quotepath设为false,就不会对0x80以上的字符进行quote. ...
- ImportError: No module named 'typing'
k@ubuntu:~/Desktop/virtualenv$ python3 Python ( , ::) [GCC ] on linux Type "help", "c ...
- Linux下查看文件和文件夹大小 删除日志
场景:在sts中执行自动部署时候maven提示No space left on device错误,后来经检查发现是磁盘空间满了,用下面的方法分析发现tomcat下面的logs目录占用了很大的空间,删除 ...
- leetcode 337. 打家劫舍iii
题目描述: 在上次打劫完一条街道之后和一圈房屋后,小偷又发现了一个新的可行窃的地区.这个地区只有一个入口,我们称之为“根”. 除了“根”之外,每栋房子有且只有一个“父“房子与之相连.一番侦察之后,聪明 ...
- Python数据分析学习(二)
转摘:https://segmentfault.com/a/1190000015613967 本篇将继续上一篇数据分析之后进行数据挖掘建模预测,这两部分构成了一个简单的完整项目.结合两篇文章通过数据分 ...
