MVVM架构方式
一、概念
①常见的架构方式或者开发思想还有MVC、MVP和MVVM,参考文章:MVC,MVP 和 MVVM 的图示
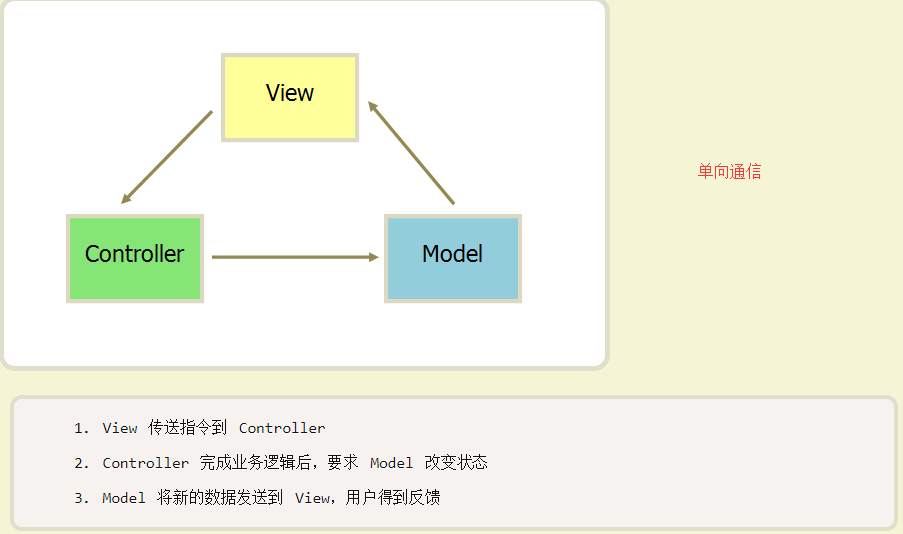
②MVC:视图(View),指用户界面;控制器(Controller),指业务逻辑;模型(Model),指数据保存

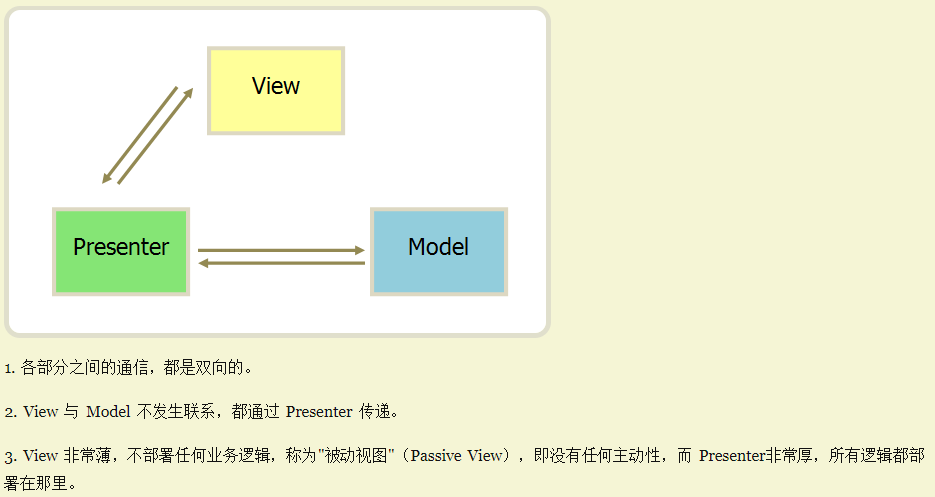
③MVP:将 Controller 改名为 Presenter,同时改变了通信方向

④MVVM:M,即model 业务数据模型,指操作数据的类;V,即view 视图界面,HTML用户界面;VM,viewModel 视图数据模型,指驱动视图改变的data数据。核心思想就是数据驱动视图。

二、MVVM的优点
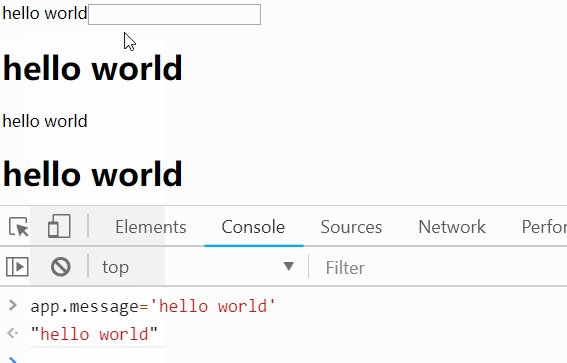
三、vue原理简单剖析
<div id="app">
{{message}}
<h1>{{message}}</h1>
</div>
<script>
function Vue(options){
var {el,data}=options;
// 根节点
var rootEl=document.querySelector(el);
var childNodes=rootEl.childNodes;
var domAndKey={ };
// 编译模板
for(var i=0;i<childNodes.length;i++){
let node=childNodes[i];
switch(node.nodeType){
case 1:
//console.log(node,'标签节点')
break
case 3:
//console.log(node,'文本节点')
var matches=/{{(.+)}}/.exec(node.textContent);
if(matches){
var dataKey=matches[1].trim();
//console.log(dataKey);
// 记住这个节点以及这个节点所绑定的数据成员
domAndKey[dataKey] = node;
}
break
default:
break
}
}
// 数据观测
for(let key in data){
Object.defineProperty(this,key,{
get(){ },
set(val){
domAndKey['message'].textContent = val
}
})
}
}
var app =new Vue({
el:'#app',
data:{
message:'hello vue'
},
});
</script>


四、双向绑定原理
①事件订阅发布模型
// 设计模式:事件发布/订阅模型
/* 构造函数 */
function EventEmit(){
this.callbacks={}
};
/* 添加原型方法 */
EventEmit.prototype.on=function(eventName,fn){
if(!this.callbacks[eventName]){
this.callbacks[eventName]=[]
}
this.callbacks[eventName].push(fn)
};
/* 添加原型方法 */
EventEmit.prototype.emit=function(eventName){
if(!this.callbacks[eventName]){
return
}
this.callbacks[eventName].forEach(fn => {
fn()
});
} //创建实例对象
var el=new EventEmit();
// 订阅事件
el.on('message',function(){
console.log('aaa')
})
el.on('message',function(){
console.log('bbb')
})
el.on('message',function(){
console.log('ccc')
})
// 发布事件
el.emit('a')
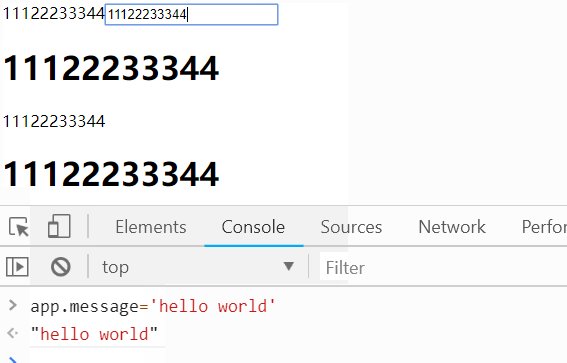
②双向绑定实现
<div id="app">
{{message}}
<input type="text" v-model='message'>
<h1>{{message}}</h1>
<div>
<div>{{message}}</div>
<div>
<h1>{{message}}</h1>
</div>
</div>
</div>
<!-- 引入事件订阅发布模型文件 -->
<script src="eventemit.js"></script><!-- -->
<script>
//双向绑定实现原理的核心就是Object.defineProperty和事件订阅发布模型
(function(){
function Vue(options){
var {el,data}=options;
// 根节点
var rootEl=document.querySelector(el);
var _date={};
var _event=new EventEmit();
// 数据观测:当date中的数据发生变化时,发出事件通知,所有订阅了该事件的DOM都会得到更新
for(let key in data){
_date[key]=data[key];//把data中的数据往_data里复制一份,当通过 实例访问data中的数据时,实际上访问的是_data中的数据
Object.defineProperty(this,key,{
get(){
return _data[key]
},
set(val){
_date[key]=val;
_event.emit(key);
},
});
}
// 递归解析模板,注册数据绑定事件
function compile(childNodes){
childNodes.forEach((node,index) => {
switch(node.nodeType){
case 1: //处理input类型的标签
if(node.nodeName==='INPUT'){
const vModel=node.attributes['v-model'];
if(!vModel){
return
}
var dataKey=vModel.value.trim();
node.oninput=()=>{
this[dataKey]=node.value;
}
}
compile.call(this,node.childNodes);//标签节点继续递归调用
break
case 3:
var matches=/{{(.+)}}/.exec(node.textContent);
if(matches){
var dataKey=matches[1].trim();
_event.on(dataKey,()=>{
node.textContent=_date[dataKey];
})
}
break
}
});
}
compile.call(this,rootEl.childNodes)
}
window.Vue=Vue
})();
var app =new Vue({
el:'#app',
data:{
message:'hello vue',
},
});
</script>

MVVM架构方式的更多相关文章
- MVVM架构~目录
回到占占推荐博客索引 MVVM在概念上是真正将页面与数据逻辑分离的模式,在开发方式上,它是真正将前台代码开发者(JS+HTML)与后台代码开发者分离的模式(asp,asp.net,php,jsp).在 ...
- MVVM架构~使用boxy和knockoutjs实现编辑功能
返回目录 这个功能我认为非常有用,尤其在后台管理系统中,它对用户来说,使用体验这块非常不错,下面是它的截图
- ReactiveCocoa常见操作方法介绍/MVVM架构思想
1.ReactiveCocoa常见操作方法介绍. 1.1 ReactiveCocoa操作须知 所有的信号(RACSignal)都可以进行操作处理,因为所有操作方法都定义在RACStream.h中, ...
- MVVM架构的一次实践,重写iOS头条客户端
前言: 一个iOS头条APP,使用MVVM架构实现,代码中有注释,封装了AFN网络请求,解媾代码,使用起来非常方便.用最经典的TableView展示,后续不断更新,喜欢就star或fork一下,有问题 ...
- MVVM架构~knockoutjs系列之表单添加(验证)与列表操作源码开放
返回目录 本文章应该是knockoutjs系列的最后一篇了,前几篇中主要讲一些基础知识,这一讲主要是一个实际的例子,对于一个对象的添加与编辑功能的实现,并将项目源代码公开了,共大家一起学习! knoc ...
- WPF MVVM 架构 Step By Step(6)(把actions从view model解耦)
到现在为止,我们创建了一个简单的MVVM的例子,包含了实现了的属性和命令.我们现在有这样一个包含了例如textbox类似的输入元素的视图,textbox用绑定来和view model联系,像点击but ...
- [转]MVVM架构~mvc,mvp,mvvm大话开篇
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示.作为一种新的模式,MVP与MVC有着一 ...
- [Vue入门及介绍,基础使用、MVVM架构、插值表达式、文本指令、事件指令]
[Vue入门及介绍,基础使用.MVVM架构.插值表达式.文本指令.事件指令] 1)定义:javascript渐进式框架 渐进式:可以控制一个页面的一个标签,也可以控制一系列标签,也可以控制整个页面 ...
- MVVM架构~Knockoutjs系列之验证机制的引入
返回目录 对于Knockoutjs本身来说,没有提供验证模块,不过,有第三方的扩展,就像你为jquery库作extensions一样,这讲中我将介绍一个Knockout插件扩展,knockout.va ...
随机推荐
- 不同路径II --动态规划
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为“Start” ). 机器人每次只能向下或者向右移动一步.机器人试图达到网格的右下角(在下图中标记为“Finish”). 现在考虑网 ...
- git在使用push指令的时候产生的错误
一.问题我们在使用git指令的时候往往会出现如下错误. $ git push -u origin master To https://github.com/pzq7025/ss-fly.git ! [ ...
- 关于暗网需要关闭JS的处理
最近电视剧导致暗网热度很大,执法力度也大了很多,大部分暗网聚集地都不允许开JS权限访问(原因大家都懂,防止钓鱼执法) 因为是英文版而且是火狐,所以简单记录下,以防小白蛋疼 再打开就可以了 Tor协议 ...
- ELK学习笔记之Kibana安装配置
Kibana 是一个开源的分析和可视化平台,是ELK的重要部分.Kibana提供搜索.查看和与存储在 Elasticsearch 索引中的数据进行交互的功能.开发者或运维人员可以轻松地执行高级数据分析 ...
- Asp.Net Core中使用GDI+绘图提示gdiplus库找不到的问题
参考 https://www.cnblogs.com/VirtualMJ/p/9917916.html 文章中 1 2 3 yum install -y epel-release yum mak ...
- SUSE12SP3-Samba配置
简介 samba官网:https://www.samba.org/ 维基百科: https://zh.wikipedia.org/wiki/Samba Samba,是种用来让UNIX系列的操作系统与微 ...
- 坑人的Mysql5.7 (默认不支持Group By语句)(转)
部署项目时,项目启动完毕.点击有group by 查询语句时出现错误,界面中没有该有的数据.查询log日志发现错误 Expression #1 of SELECT list is not in GRO ...
- jquery问题,如何调用带this的函数?
这样写: 1 2 3 4 5 6 7 8 9 10 11 12 $(".aa").on("mouseout",function(){ var obj = ...
- 创建mybatis的逆向工程
1.mybatis的逆向工程(我使用的是maven仓库创建) 工作原理:反向工程(通过数据库中的表和字段信息去生成对应的增删改查方法) 其实就是一个自动生成工具 生成实体类(pojo)和映射文件(ma ...
- iOS静态库转Framework动态库
参考文章: iOS静态库(.a 和framework) XCode6制作动态及静态Framework 说说iOS中静态库的开发 dyld: Library not loaded: @rpath/ ...
