Ajax无法访问回调函数seccess问题
1,后台返回的数据是标准json格式,前端dataType也是josn,
2,没有跨域访问,
但是一直只执行error方法,
原因出在:

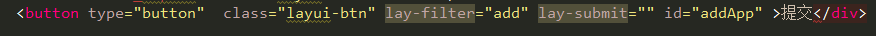
应设置为button按钮,指明类型为button

Ajax无法访问回调函数seccess问题的更多相关文章
- Ajax不执行回调函数的原因(转)
今天用ajax的post请求后台,但是始终不执行回调函数,经查得知,ajax不执行回调函数的原因如下: jquery中规定返回的JSON字符串的KEY要用引号括起来,如{“result”: 1}这样才 ...
- jquery Ajax 不执行回调函数success的原因
jquery Ajax 不执行回调函数success的原因: $.ajax({ type: "post", contentType: "application/json& ...
- ajax请求成功回调函数没有执行问题
如下常见的ajax前端请求,请求成功后success:function(result){ 这里的数据没有执行 }: $.ajax({ type:"post", url:" ...
- 为非ajax请求绑定回调函数的方法
我们都知道jQuery为ajax请求封装了success和error两个回调方法,其实jQuery也实现了为非ajax请求的普通方法也设计了绑定回调函数的方法. 当一个方法需要等待另一个耗时很长的方法 ...
- jquery用Ajax中的回调函数时注意事项
前端代码 <script language="javascript" type="text/javascript" src="<?php ...
- 函数的参数是函数,函数中Ajax返回的回调函数中的函数运行
调用函数 checkAjax('addrinfo',formdata,vzxcv); 函数checkAjax function checkAjax(url,formdata,call_back){ / ...
- 通过回调函数的理解来进一步理解ajax及其注意的用法
一,再一次理解回调函数 (function($){ $.fn.shadow = function(opts){ //定义的默认的参数 var defaults = { copies: 5, opaci ...
- 对ajax回调函数的研究
1.1开发中遇到的问题 最近开发中我和同事都碰到这样的问题,我们使用jQuery的ajax方法做服务端的校验,在success方法里将验证结果存储到一个js的公共变量或者是页面里的隐藏域,接下来的代码 ...
- 转: jquery中ajax回调函数使用this
原文地址:jquery中ajax回调函数使用this 写ajax请求的时候success中代码老是不能正常执行,找了半天原因.代码如下 $.ajax({type: 'GET', url: " ...
随机推荐
- 使用Prometheus监控snmp
获取snmp信息 首先获取需要监控的snmp的基本信息,假设基本信息如下: snmp服务IP: 1.1.1.1 snmp community: public snmp exportor部署地址: 2. ...
- Effective.Java第45-55条(规范相关)
45. 明智谨慎地使用Stream 46. 优先考虑流中无副作用的函数 47. 优先使用Collection而不是Stream作为方法的返回类型 48. 谨慎使用流并行 49. 检查参数有效 ...
- 百度前端技术学院task15源代码
这一道题涉及到排序,读取页面内容,输出显示到某一节点当中以及添加事件. 刚开始一直在想怎么获取某一节点的内容,后面采用的是sdata.childNodes,获取所有的节点.再通过schildNode[ ...
- 彻底搞懂Javascript的this
在Javascript中,最玄妙的特性之一,就是this的指向玄幻莫测,一会儿指向这一会儿指向那,让初学者十分伤脑筋. 本文总结一下,方便初学者掌握奥妙之处,同时方便老鸟温故而知新. 首先,看一段代码 ...
- 关于springMVC中的路径问题
相对路径中,我们最后想要的到的是绝对路径,而绝对路径=参照路径+相对路径: 相对路径往往都知道,只需要区分参照路径即可:对于前台和后台,参照路径不太相同: 什么是前台,后台路径: 前台路径: 出现在 ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- 换个语言学一下 Golang (13)——Web表单处理
介绍 表单是我们平常编写Web应用常用的工具,通过表单我们可以方便的让客户端和服务器进 行数据的交互.对于以前开发过Web的用户来说表单都非常熟悉.表单是一个包含表单元素的区域.表单元素是允许用户在表 ...
- ajxa和axios的区别
1.axios 原理还是属于 XMLHttpRequest, 因此需要实现一个ajax. 2.但还会需要一个promise对象来对结果进行处理.3.ajax实现var Ajax={ get: func ...
- mysql.cnf配置文件详解
参数详解 [client] #客户端设置,即客户端默认的连接参数port = 3307 #默认连接端口socket = /data/mysqldata/3307/mysql.sock #用于本地连 ...
- ThinkPHP5中如何实现模板完全静态化
模板完全静态化,也就是通过模板完全生成纯静态的网页,相比动态页面和伪静态页面更安全更利于SEO访问更快.相比前二者各有利弊吧,现在稍微对这三种形式的优缺点对比一下,以及在ThinkPHP5项目中实现完 ...
