Gin-Go学习笔记七:Gin-Web框架 布局页面
模板使用
页面布局
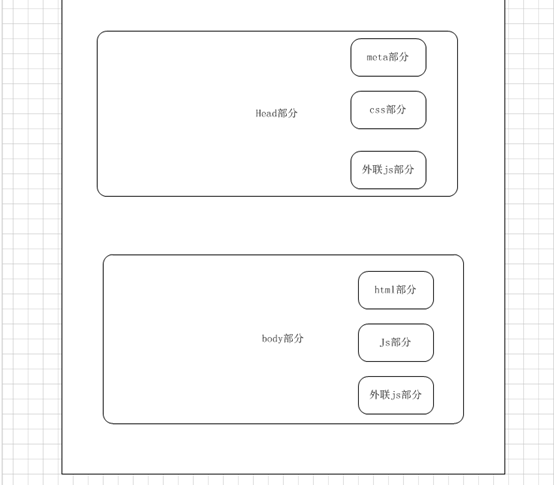
1> 一个html页面由:head部分,body部分,内部css,内部js,外联css,外联的js这几部分组成。因此,一个布局文件也就需要针对这些进行拆分。

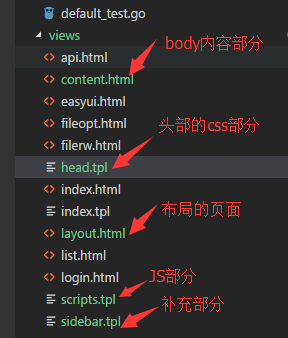
2> 新建一个layout.go的控制器。编写一个引用布局文件的实例。具体代码如下:
- package controllers
- import (
- "fmt"
- "log"
- "html/template"
- "github.com/gin-gonic/gin"
- "net/http"
- )
- /**内容页面**/
- func Contenthtml(c *gin.Context){
- //模板文件的拼接
- t, err := template.ParseFiles("views/layout.html", "views/head.tpl",
- "views/content.html","views/sidebar.tpl","views/scripts.tpl")
- //备注:参数1》模板页面;参数2》css部分;参数3》内容部分;
- //参数4》底部版权信息部分;参数5》页面中使用到的js部分
- if err != nil {
- log.Fatal(err)
- }
- fmt.Println(t)
- //渲染html文件
- c.HTML(http.StatusOK,"layout.html", gin.H{
- "title": "布局页面",
- })
- }
3> 新建布局页面,具体的如下图所示

4> 在路由器中添加代码,编译运行项目,修订错误,查看运行的效果
- package routers
- import (
- "github.com/gin-gonic/gin"
- . "GinLearn/GinLearn/apis" //api部分
- . "GinLearn/GinLearn/controllers" //constroller部分
- )
- func InitRouter() *gin.Engine{
- router := gin.Default()
- //Hello World
- router.GET("/", IndexApi)
- //渲染html页面
- router.LoadHTMLGlob("views/*")
- router.GET("/home/index", ShowHtmlPage)
- //列表页面
- router.GET("/home/list", ListHtml)
- router.POST("/home/PageData", GetDataList)
- router.POST("/home/PageNextData", PageNextData)
- //新增页面
- router.GET("/home/add", AddHtml)
- router.POST("/home/saveadd", AddPersonApi)
- //编辑页面
- router.GET("/home/edit", EditHtml)
- router.POST("/home/saveedit", EditPersonApi)
- //删除
- router.POST("/home/delete", DeletePersonApi)
- //Bootstrap布局页面
- router.GET("/home/bootstrap", Bootstraphtml)
- //文件的上传和下载
- router.GET("/home/fileopt", Fileopthtml)
- router.POST("/home/fileuplaod", Fileupload)
- router.GET("/home/filedown", Filedown)
- //文件的创建删除和读写
- router.GET("/home/filerw", Filerwhtml)
- router.POST("/home/addfile", FilerCreate)//创建文件
- router.POST("/home/writefile", FilerWrite)//写入文件
- router.POST("/home/readfile", FilerRead)//读取文件
- router.POST("/home/deletefile", FilerDelete)//删除文件
- //api调用的部分
- router.GET("/home/api", GetApiHtml)
- router.GET("/api/jsondata", GetJsonData)
- router.GET("/api/xmldata", GetXmlData)
- router.GET("/api/yamldata", GetYamlData)
- router.GET("/api/paramsdata", GetParamsJsonData)
- //布局页面
- router.GET("/home/content", Contenthtml)
- return router
- }
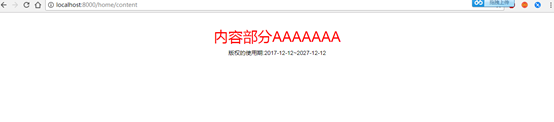
5> 运行效果如下:

6> Layout.html具体的代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>{{ .title }}</title>
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <link rel="stylesheet" href="/static/bootstrap/css/bootstrap.min.css"/>
- <link rel="stylesheet" href="/static/bootstrap/css/bootstrap-theme.min.css"/>
- <script type="text/javascript" src="/static/js/jquery-2.1.1.min.js"></script>
- <script type="text/javascript" src="/static/bootstrap/js/bootstrap.min.js"></script>
- <!--CSS样式文件-->
- {{template "header"}}
- </head>
- <body>
- <!--内容部分-->
- <div class="container">
- {{template "content"}}
- </div>
- <!--底部版权部分-->
- <div class="sidebar">
- {{template "sidebar"}}
- </div>
- <!--页面JS的引用-->
- {{template "jsfile"}}
- </body>
- </html>
7> head.tpl的代码如下:
- {{define "header"}}
- <style>
- body{
- widith:100%;
- height:100%;
- border:none;
- }
- h1 {
- color: red;
- text-align:center;
- }
- .bodydiv{
- widith:100%;
- height:100%;
- text-align:center;
- font-size:14px;
- color:#0f0;
- }
- .sidebar{
- widith:100%;
- height:100%;
- text-align:center;
- font-size:14px;
- color:#000;
- }
- </style>
- {{end}}
8>content.html的代码如下:
- {{ define "content" }}
- <h1>
- 内容部分AAAAAAA
- </h1>
- {{end}}
9>scripts.tpl的代码如下:
- {{define "jsfile"}}
- <script type="text/javascript">
- //页面的初始化
- $(document).ready(function() {
- console.log('页面的初始化')
- });
- console.log('这是JS文件')
- </script>
- {{end}}
10>sidebar.tpl的代码如下:
- {{define "sidebar"}}
- 版权的使用期:2017-12-12~2027-12-12
- {{end}}
11>下一周进行修整,不写博客了!
Gin-Go学习笔记七:Gin-Web框架 布局页面的更多相关文章
- python 学习笔记十五 web框架
python Web程序 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客户端. Python的WEB框架分为两类: 自己写socket,自 ...
- tornado 学习笔记9 Tornado web 框架---模板(template)功能分析
Tornado模板系统是将模板编译成Python代码. 最基本的使用方式: t = template.Template("<html>{{ myv ...
- go微服务框架kratos学习笔记七(kratos warden 负载均衡 balancer)
目录 go微服务框架kratos学习笔记七(kratos warden 负载均衡 balancer) demo demo server demo client 池 dao service p2c ro ...
- python3.4学习笔记(七) 学习网站博客推荐
python3.4学习笔记(七) 学习网站博客推荐 深入 Python 3http://sebug.net/paper/books/dive-into-python3/<深入 Python 3& ...
- Go语言笔记[实现一个Web框架实战]——EzWeb框架(一)
Go语言笔记[实现一个Web框架实战]--EzWeb框架(一) 一.Golang中的net/http标准库如何处理一个请求 func main() { http.HandleFunc("/& ...
- ASP.NET MVC Web API 学习笔记---第一个Web API程序
http://www.cnblogs.com/qingyuan/archive/2012/10/12/2720824.html GetListAll /api/Contact GetListBySex ...
- Spring实战第八章学习笔记————使用Spring Web Flow
Spring实战第八章学习笔记----使用Spring Web Flow Spring Web Flow是一个Web框架,它适用于元素按规定流程运行的程序. 其实我们可以使用任何WEB框架写流程化的应 ...
- Spring实战第五章学习笔记————构建Spring Web应用程序
Spring实战第五章学习笔记----构建Spring Web应用程序 Spring MVC基于模型-视图-控制器(Model-View-Controller)模式实现,它能够构建像Spring框架那 ...
- (转)Qt Model/View 学习笔记 (七)——Delegate类
Qt Model/View 学习笔记 (七) Delegate 类 概念 与MVC模式不同,model/view结构没有用于与用户交互的完全独立的组件.一般来讲, view负责把数据展示 给用户,也 ...
随机推荐
- 第14节_BLE协议ATT层
下面这个图是BLE协议各层跟医院的各个科室的类比图: 跟医院类比,ATT层就是化验室,通过它可以得到各种检查结果──属性.这些检查结果之间有什么联系,它们组合起来体现了什么,化验室是不知道的,这些得由 ...
- 201777010217-金云馨《面向对象程序设计(java)》第十三周学习
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201871010124-王生涛《面向对象程序设计(java)》第十五周学习总结
项目 内容 这个作业属于哪个课程 <任课教师博客主页链接>https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 <作业链接地址>http ...
- LG5201 「USACO2019JAN」Shortcut 最短路树
\(\mathrm{Shortcut}\) 问题描述 LG5201 题解 最短路树. 显然奶牛的路径就是从\(1\)走到各个草地,于是从\(1\)跑最短路,构建最短路树. 为了保证字典序,从\(1\) ...
- Fedora增加rc-local服务开机自启项
最近新装了一台Fedora 30系统,服务已经正常运行起来了,但是偶然发现当我的系统重启后,写在rc.local配置文件里的命令居然没生效,导致我系统重启,但是服务却没有正常运行,后来经过一番查阅 ...
- [BZOJ1040][CODEVS1423][ZJOI2008]骑士
题目描述 Description Z国的骑士团是一个很有势力的组织,帮会中汇聚了来自各地的精英.他们劫富济贫,惩恶扬善,受到社会各界的赞扬.最近发生了一件可怕的事情,邪恶的Y国发动了一场针对Z国的侵略 ...
- myeclipse开发工具的简单使用
一.使用eclipse.myeclipse开发JAVA程序 将程序开发环境和调试环境集合在一起,提高开发效率 1.创建java项目2.创建程序包3.编写JAVA源程序4.运行JAVA程序 二.程序移植 ...
- 原生js-input框全选
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- [LeetCode] 119. Pascal's Triangle II 杨辉三角之二
Given a non-negative index k where k ≤ 33, return the kth index row of the Pascal's triangle. Note t ...
- oracle--CRS-0215 : Could not start resource 'ora.node2.ons'.
01,问题描述 安装10G+RAC集群,在node2进行vipca操作的时候发现这个问题 02,问题解决 原因是少了host的回环地址,当时删除错了 添加进去即可 127.0.0.1 localhos ...
