Vue.js@2.6.10更新内置错误处机制,Fundebug同步支持相应错误监控
摘要: Fundebug 的 JavaScript 错误监控插件同步支持 Vue.js 异步错误监控。
Vue.js 从诞生至今已经 5 年,尤大在今年 2 月份发布了重大更新,即Vue 2.6。更新包括新增 scoped slot 语法、性能提升、动态指令参数等等。其中我们最关注的是错误处理。
异步错误处理
Vue 的内置错误处理机制(组件内 errorCaptured hook 和全局 errorHandler hook)现在也会捕获 v-on 处理程序内部的错误。此外,如果任意一个生命周期 hook 或事件处理程序执行了异步操作,现在可以从函数中返回一个 Promise,Promise 链中任何一个未被捕获的错误都会被发送给错误处理程序。如果使用了 async/await,则会变得更加容易,因为异步函数隐式返回 Promise:
export default {
async mounted() {
// if an async error is thrown here, it now will get
// caught by errorCaptured and Vue.config.errorHandler
this.posts = await api.getPosts();
}
};
根据官方介绍,错误处理的改进包括两个方面:
- 捕获 v-on 处理程序内部的错误
- 异步 Promise 错误
Fundebug作为最专业的 BUG(错误)监控服务平台,已经服务数千家企业,数万名开发者。据统计,所有的前端项目中,有22.5%使用 Vue.js 开发。之前有使用 Vue.js 框架开发的客户反馈有 bug 监控不到。此次 Vue.js 更新,我们对JavaScript 的监控插件做了相应的更新,来更好地支持使用 Vue.js 框架开发的应用错误的监控。
错误监控测试(TodoMVC)
1. 通过 v-on 定义事件
我们使用经典的 todoMVC 项目来进行测试。
首先接入 Fundebug 监控插件,在 Fundebug 官网创建一个 Vue.js 监控项目。
接下来根据接入代码,安装 Fundebug JavaScript 和 Vue 插件:
- 通过
npm安装fundebug-javascript与fundebug-vue
npm install fundebug-javascript fundebug-vue --save
- 配置
apikey
import * as fundebug from "fundebug-javascript";
import fundebugVue from "fundebug-vue";
fundebug.apikey = "API-KEY";
fundebugVue(fundebug, Vue);
然后,我们对右下角的Clear Completed按钮对应的代码进行更改,通过v-on来定义点击事件,然后对应的deleteCompleted函数故意将todos写成todo。
<button class="clear-completed" v-show="completed" v-on:click="deleteCompleted">
Clear Completed
</button>
deleteCompleted() {
this.todos = this.todo.filter(todo => !todo.completed);
}
点击Clear Completed触发报错:
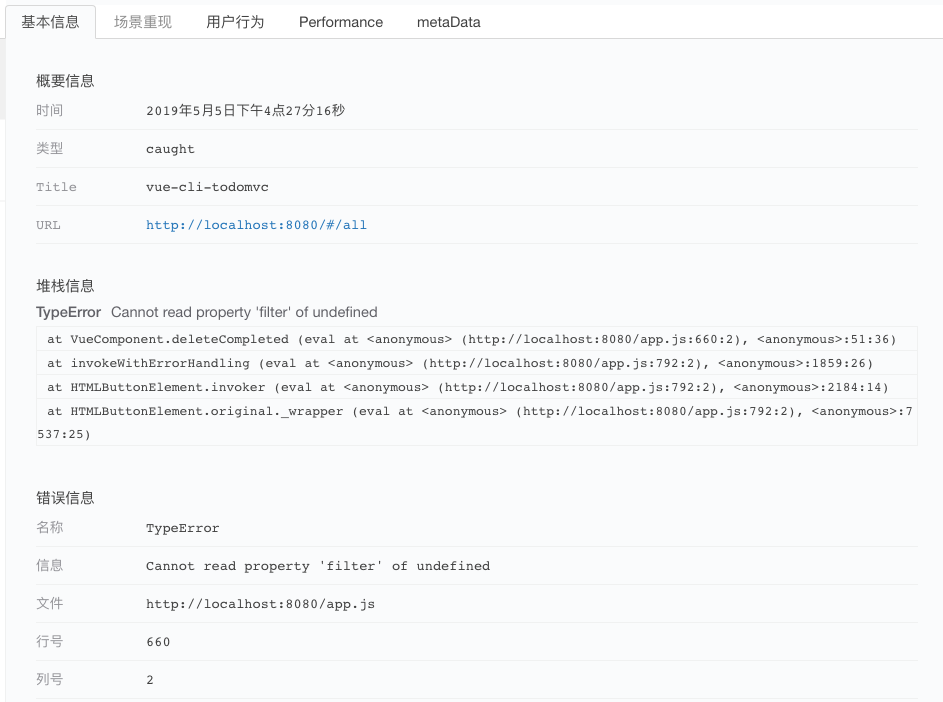
Fundebug 成功捕获该错误:
2. 异步 Promise 错误
通过axios发送一个 GET 请求获取数据,然后将返回数据处理。假定不小心将data写成了date,那么data.length会触发错误。
deleteCompleted() {
return axios
.get("https://jsonplaceholder.typicode.com/todos/")
.then(response => {
let data = response.date;
let len = data.length;
});
}
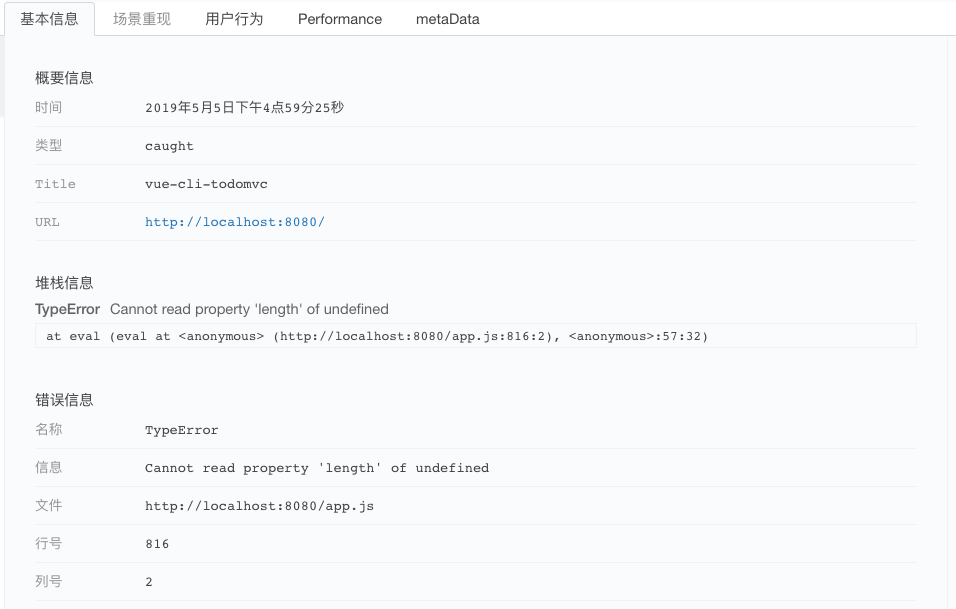
程序运行后,Fundebug 成功捕获该错误:
总结
Vue.js 更新到 2.6.10,对错误处理提供了更加强大的支持。Fundebug 的 JavaScript 监控插件支持 Vue.js 项目中v-on和异步错误的监控。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java线上应用实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了10亿+错误事件,付费客户有Google、360、金山软件、百姓网等众多品牌企业。欢迎大家免费试用!

版权声明
转载时请注明作者Fundebug以及本文地址:https://blog.fundebug.com/2019/05/13/fundebug-support-vue-2-6-10/
Vue.js@2.6.10更新内置错误处机制,Fundebug同步支持相应错误监控的更多相关文章
- 从零开始的JS生活(三)——内置对象
咱们继续进行我们的正经的JS介绍.今天所要跟大家讲述的是JS中十分常用.十分常用.十分常用的内置对象. 一.世界上最熟悉的陌生就是,当你看着数组.而我看着你... - 数组对象 1.数组的概念 在内存 ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- Js基础知识7-JavaScript所有内置对象属性和方法汇总
对象什么的,程序员可是有很多呢... JS三大对象 对象,是任何一个开发者都无法绕开和逃避的话题,她似乎有些深不可测,但如此伟大和巧妙的存在,一定值得你去摸索.发现.征服. 我们都知道,JavaScr ...
- js流程控制;常用内置对象
一.流程控制 1.if .if-else.if-else if-else var ji = 20; if(ji >= 20){ console.log('大吉大利,晚上吃鸡') } alert( ...
- JS中一些常用的内置对象
在JS中,经常会遇到明明知道一个对象有某个属性或方法,可是又不知道怎么写的情况.下面,我就罗列了一些JS中常用的内置对象的属性和方法. Math对象: Math对象的作用是执行常见的算术任务. 首先M ...
- (实用)CentOS 6.3更新内置Python2.6
在安装Kilo版的OpenStack时,我们发现社区已经将Python升到2.7,而CentOS 6.3上仍然在使用2.6版的Python.本文记录将CentOS 6.3内置的Python2.6更新为 ...
- 一张图理清js原型链(通过内置对象的引用关系)
很多同学估计写了几年js也没有搞清内置对象之间的原型链关系,鄙人抽空手绘了一张简图,以作参考: 简单说明一下,上图中annonymous()函数相当于是所有函数的根(它本身也是函数),他上面提供了一些 ...
- 构建大型 Vue.js 项目的10条建议
下面是我在开发大型 Vue 项目时的最佳实践.这些技巧将帮助你开发更高效.更易于维护和共享的代码. 今年做自由职业的时候,我有机会开发了一些大型 Vue 应用程序.我所说的这些项目,Vuex stor ...
- js中原生对象、内置对象和宿主对象(转)
本帖最后由 无解. 于 2012-9-9 12:13 编辑 <ignore_js_op> 这个图来自于<JavaScript语言精髓与编程实践>第三章P184页.最近在改第二版 ...
随机推荐
- 微信小程序 - 双线程模型
小程序的双线程模型 官方文档给出的双线程模型: 小程序的宿主环境 微信客户端提供双线程去执行wxml,wxss,js文件. 双线程模型 1.上述的渲染层上面运行着wxml文件,渲染层使用是的webvi ...
- 学习:逆向PUSH越界/INT 68/反调试导致的程序
自己根据shark恒老师的分析,总结一下: 一般反调试自动关闭程序利用的函数有: 1.CreateToolhelp32Snapshot 2.FindWindow 3.ExitProcess 4.Pos ...
- Linux学习笔记-第9天 与windows相同的分区知识
可能是因为之前自己已经对分区.引导.操作系统已经有了足够的认知和实践经验,也可能是因为这个知识已经看了三遍的原因.最近笔记有点少. 不是特别同意老师 新硬盘也可以不分区的关点.默认硬盘不分区应该是不能 ...
- 洛谷4965 薇尔莉特的打字机(Trie,DP)
神仙题. 考虑在一棵 Trie 上进行染色,将可能出现的串的末尾染成黑色.答案就是黑点的个数.一开始只有 \(A\) 的末尾点是黑色. 当出现一个字符(不是退格)\(c\) 时,就要将每个黑点的 \( ...
- [LeetCode] 252. Meeting Rooms 会议室
Given an array of meeting time intervals consisting of start and end times [[s1,e1],[s2,e2],...] (si ...
- DVWA SQL Injection 通关教程
SQL Injection,即SQL注入,SQLi,是指攻击者通过注入恶意的SQL命令,破坏SQL查询语句的结构,从而达到执行恶意SQL语句的目的.SQL注入漏洞的危害巨大,常常会导致整个数据库被“脱 ...
- DVWA CSRF 通关教程
CSRF 介绍 CSRF,全称Cross-site request forgery,即跨站请求伪造,是指利用受害者尚未失效的身份认证信息(cookie.会话等),诱骗其点击恶意链接或者访问包含攻击代码 ...
- springcloud2.x之management.security.enabled=false报错处理
1. springcloud1.5.x的消息总线配置是 # RabbitMq的地址.端口,用户名.密码 spring.rabbitmq.host=localhost spring.rabbitmq.p ...
- 大话设计模式Python实现-简单工厂模式
简单工厂模式(Simple Factory Pattern):是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类. 下面使用简单工厂模式实现一个简单的四则运算 #!/usr/ ...
- VS一个奇怪的发布问题
同事的环境,发布项目时一直提示找不到某dll,在引用及bin里未发现黄色感叹号,后来发现问题是因为项目文件不小心包含了一个外部bin目录,并且该bin目录中的dll删除导致的.