javascript实现上传图片并展示
我们也都知道上传图片的样子是这样的(选择前) 是这样的(选择后)
是这样的(选择后) 。
。
先在HTML设置图片上传
<form action="" method="">
<input type="file" id="file">
<label for="file">上传图片</label>
<img src="" alt="" id="myimg"/>
</form>
然后编辑css样式
#file{
display: none;
}
#file + label{
display: inline-block;
width: 100px;
height: 30px;
background-color: rgb(90, 152, 222);
text-align: center;
line-height: 30px;
border-radius: 5px;
}
img{
display: none;
width: 200px;
height: 200px;
}
最后设置js上传图片后的变化
var myimg = document.getElementById('myimg');
var file = document.getElementById('file');
file.onchange = function(){
var url;
var agent = navigator.userAgent; //检测浏览器版本
if (agent.indexOf("MSIE")>=1) {
url = file.value;
} else if(agent.indexOf("Firefox")>0) {
url = window.URL.createObjectURL(file.files.item(0));
} else if(agent.indexOf("Chrome")>0) {
url = window.URL.createObjectURL(file.files.item(0));
}
myimg.src = url
myimg.style.display = "block";
}
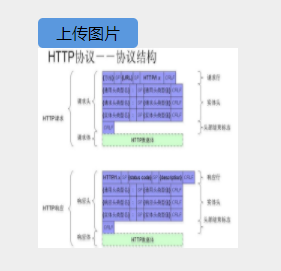
最终呈现出来的结果如下:选择前 选择后
选择后 。
。
本文属于简单的小白文,只是讲述知识点,如有帮助,切勿复制,请自行修改使用
javascript实现上传图片并展示的更多相关文章
- JavaScript怎么上传图片
JavaScript怎么上传图片 在XMLHttpRequest Level2出台之前,大多数的异步上传图片都是利用iframe去实现的. 至于具体的实现细节,我就不在这边啰嗦的,Google一下就有 ...
- Javascript 验证上传图片大小[客户端验证]
需求分析: 在做上传图片的时候,如果不限制上传图片大小,后果非常的严重.那么我们怎样才可以解决一个棘手的问题呢?有两种方式: 1)后台处理: 也就是AJAX POST提交到后台,把图片上传到服务器上, ...
- javascript图片放大镜效果展示
javascript图片放大镜效果展示 <!DOCTYPE html> <html> <head lang="en"> <meta cha ...
- javascript获取上传图片的大小
javascript获取上传图片的大小 <pre><input id="file" type="file"> <input id= ...
- Javascript 继承 图形化展示
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" conte ...
- 【JavaScript 插件】图片展示插件 PhotoSwipe 初识
前言: 考虑自己网站的图片展示,而且要支持移动端和PC端.自己写的代码也不尽如意,要写好的话也需要时间,于是就想到了使用相关插件. 准备: PhotoSwipe 官网地址:http://photosw ...
- web之前端获取上传图片并展示
1.html中经常存在图片上传的问题,但是后续的展示基本上是通过后台输出流的方式来呈现的.但是这样耗费的资源比较多.所以这里学习了一种前端直接展示图片的方式(供参考). 2.html的编写方式比较简单 ...
- JavaScript实现上传图片预览[js前端实现]
<body> <input type="file" id="file_input" onchange="show_image()&q ...
- javascript异步上传图片文件
html: <form action="url" enctype="multipart/form-data" id="myform" ...
随机推荐
- LeetCode3-Longest_Substring_Without_Repeating_Characters
参考思路 https://github.com/azl397985856/leetcode/blob/master/problems/3.longestSubstringWithoutRepeatin ...
- JDOJ 1152 是否是素数
1152: 是否是素数 https://neooj.com:8082/oldoj/problem.php?id=1152 题目描述 写一个判断素数的函数,在主函数输入一个整数,输出是否是素数的消息. ...
- [LeetCode] 925. Long Pressed Name 长按键入的名字
Your friend is typing his name into a keyboard. Sometimes, when typing a character c, the key might ...
- JavaWeb 笔记
WEB-INF 目录 web.xml 文件配置 精准匹配 "/" "/index" "/go/index.html" 路径通配匹配 &quo ...
- 树形DP(超详细!!!)
一.概念 1.什么是树型动态规划 树型动态规划就是在“树”的数据结构上的动态规划,平时作的动态规划都是线性的或者是建立在图上的,线性的动态规划有二种方向既向前和向后,相应的线性的动态规划有二种方法既顺 ...
- 微信小程序前端调用后台方法并获取返回值
wxml代码 <wxs src="../../wxs/string.wxs" module="tools" /> <!-- 调用tools.i ...
- C# 方法递归
一.简介 方法递归就是自己调用自己. 未完结
- STM32开发/烧录/调试环境搭建 基于:Win10+STM32Cube+openocd+cmsis-dap(dap-link)
dap-link是个不错的STM32下载/调试工具,然而STM32Cube并没有直接支持它,只能通过openocd的方式间接支持. 网络上虽然已经有了其他人的教程,不过基本都是基于linux或者msy ...
- IntelliJ IDEA 提交代码时出现:Code analysis failed with exception: com.intellij.psi......
IntelliJ IDEA 提交代码时出现:Code analysis failed with exception: com.intellij.psi...... 错误原因: 当我们勾选Perform ...
- 使用STS加入controller注解后编写程序无法自动提示
1.加入@Controller注解后编写程序无法自动提示,去掉了@Controller注解后就可以了! 2.解决方案:将@Controller替换为@RestController后,可以完美的 ...
