React 借助pubsub-js进行兄弟组件的传递值
1===》 raect中两个 兄弟组件 互相通信使用的技术
使用 消息订阅(subscribe)和发布(publish)机制 s儿 伯 s rai b pʌ b lɪ ʃ
有一个库可以处理
PubSubJS 它是第三方插件
1)下载 cnpm install pubsub-js -S 我的版本 "pubsub-js": "^1.7.0",
2) 在需要使用的组件中引入 import PubSub from "pubsub-js"
PubSub.subscribe(id, callback(message, data){}) 订阅
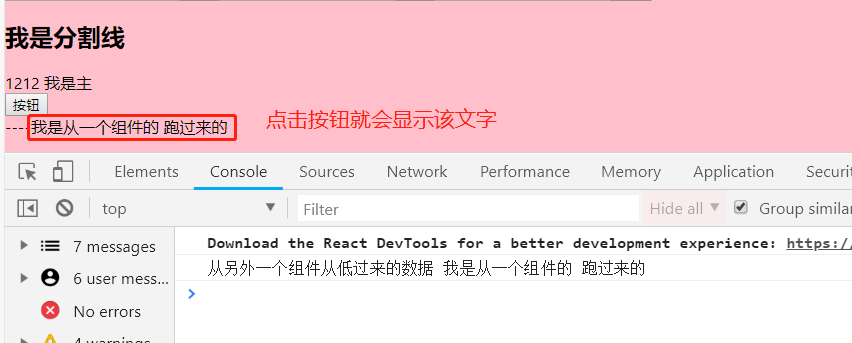
Numbergo1 .js兄弟组件 可以向Numbergo2 .js组件传递值
import React, { Component } from "react"
import PubSub from "pubsub-js"
export default class Numbergo1 extends Component {
// 发送消息:PubSub.publish(名称, 参数)
state={
listitem:"我是从一个组件的 跑过来的"
}
chuandi=()=>{
// PubSub.publish(id, data)
// id 声明一个唯一的id,或者标识符,为pubsub-js提供辨识,千万不可重复
// data 第二个参数也可以传递一个对象
let {listitem}=this.state //结果
PubSub.publish('mykeyvalue',listitem)
}
render() {
return (
<div>
<button onClick={this.chuandi}>按钮</button>
</div>
)
}
}
Numbergo2.js
import React, { Component } from "react"
import PubSub from "pubsub-js"
export default class Numbergo2 extends Component {
// 发送消息:PubSub.publish(名称, 参数)
state={
info:""
}
// 声明周期 组件完成挂载之后
componentDidMount(){
// mykeyvalue表示符 msg报错信息 data传递过来的数据
PubSub.subscribe("mykeyvalue",(msg,data)=>{
console.log("从另外一个组件从低过来的数据",data);
this.setState({
info: data
})
})
}
render() {
// render使用state中的数据 必须要先解构构
let {info}=this.state
return (
<div>
----{info}
</div>
)
}
}

React 借助pubsub-js进行兄弟组件的传递值的更多相关文章
- Vue 兄弟组件之间传递数值
Vue 兄弟组件之间传值 创建一个公用文件夹,在文件夹中设置一个事件处理中心,即 然后在需要设置值的组件中引入该事件处理中心 import Hub from '../../common/eventHu ...
- vue2.0 兄弟组件数据传递方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- js 从一个函数中传递值到另一个函数
一个函数的调用大家都会用 我今天在调接口的时候突然发现需要引用个另一个函数中拿到的值 举个栗子 刚开始 我是这样调用的 alert弹出的是 hello world . 但是我a函数内部还有一个函数 画 ...
- React中父子组件数据传递
Vue.js中父子组件数据传递:Props Down , Events Up Angular中父子组件数据传递:Props Down, Events Up React中父子组件数据传递:Prop ...
- vue.js 同级组件之间的值传递方法(uni-app通用)
vue.js 兄弟组件之间的值传递方法 https://blog.csdn.net/jingtian678/article/details/81634149
- React创建组件的方法,组件的props属性、state属性的用法和特点,父子组件传值,兄弟组件传值
创建组件的方法,组件的props属性.state属性的用法和特点,父子组件传值,兄弟组件传值 1.react组件 1.1.创建组件的方法 1.1.1.函数组件 定义一个组件最简单的方式是使用JavaS ...
- vue 2 使用Bus.js进行兄弟(非父子)组件通信 简单案例
vue2中废弃了$dispatch和$broadcast广播和分发事件的方法.父子组件中可以用props和$emit().如何实现非父子组件间的通信,可以通过实例一个vue实例Bus作为媒介,要相互通 ...
- vue.js 兄弟组件传值
另: 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了,虽然可以使用事件监听的方式,但还是不如vuex专业.比如A组件要告 ...
- 【react】兄弟组件的通信方式,传统非redux
很多用过redux开发的朋友们都知道,一般兄弟组件通信可以使用redux. redux也是近期在挤时间学习中.可能也不是很懂,说不定是有错误的理解,若有.现在虽然自己搭建了一个react+router ...
随机推荐
- 2017年蓝桥杯B组C/C++决赛题目
2017年第八届蓝桥杯B组C/C++决赛题目 点击查看2017年蓝桥杯B组C/C++决赛题解 1.36进制 对于16进制,我们使用字母A-F来表示10及以上的数字. 如法炮制,一直用到字母Z, ...
- (day52)四、视图层、模板层
目录 一.视图层 (一)Request和Response对象 (1)Request对象 (2)Response对象 (二)JsonResponse对象 (1)前后端分离 (2)json_dumps_p ...
- leetcode 分类
https://www.douban.com/note/330562764/ https://blog.csdn.net/Irving_zhang/article/details/78835035 h ...
- 日常学习python
一.条件语句 Python条件语句是通过一条或多条语句的执行结果(True或者False)来决定执行的代码块. 可以通过下图来简单了解条件语句的执行过程: Python程序语言指定任何非0和非空(nu ...
- luoguP2480 [SDOI2010]古代猪文
题意 考虑所求即为:\(G^{\sum\limits_{d|n}C_n^d}\%999911659\). 发现系数很大,先用欧拉定理化简系数:\(G^{\sum\limits_{d|n}C_n^d\% ...
- mybatis之<trim prefix="" suffix="" suffixOverrides="" prefixOverrides=""></trim>
1.<trim prefix="" suffix="" suffixOverrides="" prefixOverrides=&quo ...
- Python网络编程基础 ❷ 基于upd的socket服务 TCP黏包现象
TCP的长连接 基于upd的socket服务 TCP黏包现象
- P1验证性内容
#include<stdio.h> int main() { printf("201983270555"); return 0; } #include<stdio ...
- 这几款我私藏的Markdown编辑器,今天分享给你
相信很多人都使用 Markdown 来编写文章,Markdown 语法简洁,使用起来很是方便,而且各大平台几乎都已支持 Markdown 语法 那么,如何选择一款趁手的 Markdown 编辑器,就是 ...
- Composer 的安装
最近在家休息了两个月,本来打算看看书,结果和朋友做了个小项目.项目也差不多接近尾声了,就准备找工作了,朋友推荐我去他们公司做事,不过是使用 PHP 进行开发了.我这一年来使用 Java 进行开发,今后 ...
