JavaScript 工厂模式
//工厂
function FruitMaker() {
//function 后不带方法名,这里cococola未定义,make return时,返回 FruitMaker.cococola
this.cococola = function cococola (price) {
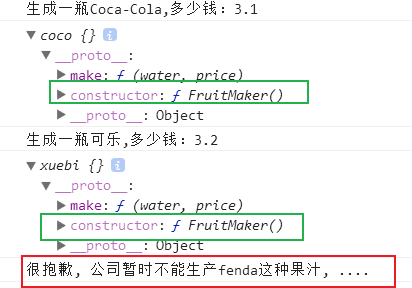
console.log("生成一瓶Coca-Cola,多少钱:" + price);
}
this.xuebi = function xuebi(price) {
console.log("生成一瓶可乐,多少钱:" + price);
}
}
//生产线
FruitMaker.prototype.make = function (water, price) {
try {
var func = this[water];
func.prototype = FruitMaker.prototype;
return new func(price);
} catch (error) {
console.log("很抱歉, 公司暂时不能生产" + water + "这种果汁, ....");
}
}
var maker = new FruitMaker();
var cocoCola = maker.make("cococola", "3.1");
console.log(cocoCola);
var xuebi = maker.make("xuebi", "3.2");
console.log(xuebi);
var fenda = maker.make("fenda", "3.3");
console.log(fenda);

如果需要开发新产品(这里 ->芬达)
//生产线(新开发产品)
FruitMaker.prototype.extend = function (obj) {
for (var key in obj) {
this[key] = obj[key];
}
};
调用的时候:
maker.extend({
"fenda": function coco(price) {
console.log("生成一瓶fenda,多少钱:" + price);
}
});
var fenda = maker.make("fenda", "3.3");
console.log(fenda);

JavaScript 工厂模式的更多相关文章
- 浅析JavaScript工厂模式
这里主要介绍两种工厂模式,第一种“简单工厂模式”,第二种“工厂方法模式” 简单工厂模式 1.定义 由一个工厂对象决定对象创建某一种产品对象的的实例.主要用来创建同一类对象. 2.具体需求 现在有一个登 ...
- javascript工厂模式和构造函数模式创建对象
一.工厂模式 工厂模式是软件工程领域一种广为人知的设计模式,这种模式抽象了创建具体对象的过程(本书后面还将讨论其他设计模式及其在JavaScript 中的实现).考虑到在ECMAScript 中无法创 ...
- javascript工厂模式
工厂模式 设计工厂模式的目的是为了创建对象.它通常在类或者类的静态方法实现,具有下列目标: 1.在创建相似对象是执行重复操作 2.在编译时不知道具体类型(类)的情况下,为工厂客户提供一种创建对象的接口 ...
- javascript工厂模式、单例模式
//工厂模式 function createObject(name,age){ var obj = new Object(); obj.name = name; obj.age = age; obj. ...
- JavaScript 工厂模式和订阅模式
设计模式的好处: 代码规范 // 例如表单验证,两个 input ,一个用户名,一个密码 // 通常做法是 function checkUser(){ //..... } function check ...
- JavaScript工厂模式代码
function createPerson(name,age,job){ var o=new Object(); o.name=name; o.age=age; o.job=job; o.sayNam ...
- js工厂模式和构造函数
<!DOCTYPE html><html><head> <title>工厂模式和构造函数</title> <meta charset ...
- javascript 设计模式-----工厂模式
所谓的工厂模式,顾名思义就是成批量地生产模式.它的核心作用也是和现实中的工厂一样利用重复的代码最大化地产生效益.在javascript中,它常常用来生产许许多多相同的实例对象,在代码上做到最大的利用. ...
- javascript模式 (3)——工厂模式和装饰模式
上节我们讲解了单例模式,这节我们将继续讲解工厂模式和迭代器模式 工厂模式: 工厂模式的目的是为了方便的创建对象(可以在不知道构造的情况下),通过静态方法来实现,在java或c#等静态编译语言中需要通过 ...
随机推荐
- Nginx核心模块内置变量
本文根据Nginx官网整理了Nginx的ngx_http_core_module模块的内置变量,可与Apache做对比参考.随后做了一次测试观察各变量的值,并附上测试结果. 1.变量列表 $arg_n ...
- Jmeter 使用badyboy 录制脚本
在使用jemeter 做测试时,一般需要先录制脚本,这个过程可以通过手工添加采样器进行采样. 比较方便的方法是使用badboy 来录制脚本录制完脚本后使用jemeter 再做压力测试,大大加快测试进度 ...
- 执行shell脚本时提示/bin/sh^M: bad interpreter: No such file or directory
执行脚本时提示解释器有问题,错误提示如下: 这种提示一般是脚本在windows系统之通过记事本写的,记事本修改过的文本,会默认在文本前面加上一些看不到的标记,导致shell脚本不能被shell解释器识 ...
- HDU5036(bitset加速传递闭包+期望)
HDU5036 题解 题目链接 思路: 求出破坏or打开所有门所需要的期望炮弹数量,那么根据期望的线性性质,我们可以求出每一个门的期望值最后累加起来就行了. 我们最后的目标就是求对于一个门\(i\), ...
- Template Function
// TemplateFunction.cpp : Defines the entry point for the console application. // #include "std ...
- flayboard(纯属娱乐,别人做的)
<iframe id="iframe" src="" frameborder="0" width="100%" h ...
- w5500驱动使用方法调试笔记
1.w5500有两种方式可以运行的,server端一般用中断的方式,效率比较高,client使用查询的模式,本身自带2k的发送缓存和2k的接收缓存.2.查询模式:有数据的时候,查询模式可以每隔一段时间 ...
- 16-Flutter移动电商实战-切换后页面状态的保持AutomaticKeepAliveClientMixin
底栏切换每次都重新请求是一件非常恶心的事,flutter 中提供了AutomaticKeepAliveClientMixin 帮我们完成页面状态保存效果. 1.AutomaticKeepAliveCl ...
- XSS Challenges 练习(1-10)
这几天对XSS Challenges平台进行了练习,网上也有一些相应的解答博客,但是写得都差不多,我觉得可以试一下从怎么做这种题的角度出发去思考问题. 第一题:http://xss-quiz.int2 ...
- 新手AS常见问题集锦
开发环境 以前开发android的时候可以使用eclipse,虽然现在也能使用eclipse,但是google已经不再支持使用eclipse开发android了.因为google有了自己的IDE--- ...
