2、Vue构造器和扩展
1、VUE构造器简介
VUE构造器是一个非常重要的语法。
每个Vue.js应用都是通过构造函数Vue创建一个根实例。

New了Vue对象,然后调用了这个vue对象的构造器,并向构造器传入了数据。
在实例化Vue时,需要传入一个JSON对象,它可以包含数据、模板、挂在元素、方法、回调函数等选项,全部的选项可以在API文档中查看。
2、Vue代码中寻找MVVM


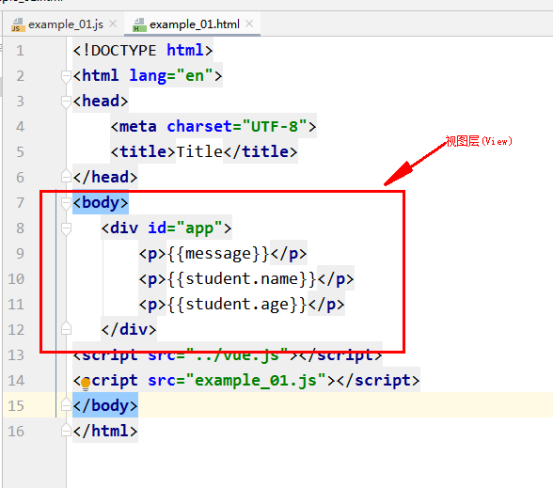
既然VUE是MVVM架构的,我们已经找到了Model和View层,那么ViewModel是在哪里呢?
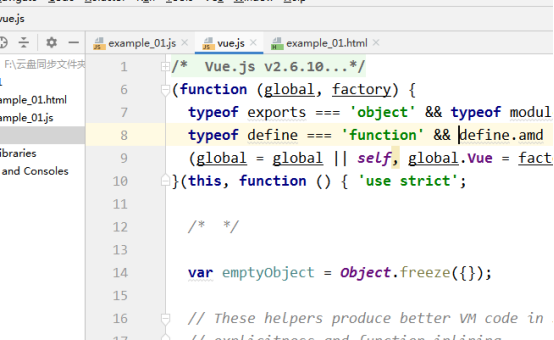
我们看一下这个文件 vue.js,这个是从vue官网上下载的。

我们知道,控制器要监控视图,也要监控模型,当视图发生变化,控制器会及时通知模型层,同理,模型层发生变化,控制器会及时通知视图层。
那么下面的这个vue对象是不是就是控制器呢?

我们可以看出,这个vue对象通过el属性监控视图层,通过data监控模型层,那么就说明这个vue对象就是控制器。
所以我们得出一个结论:控制器就是vue对象,他在vue.js创建。
Vue.js已经定义好了控制器,因此我们开发人员不会修改此文件,增加什么东西,所以我们在开发vue程序时,我们只是会写 视图层和模型层的代码。
3、构造器扩展
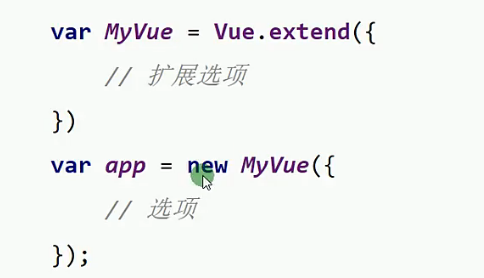
Vue的构造器可以被扩展使用,这样就免去了重复定义构造器的很多内容。

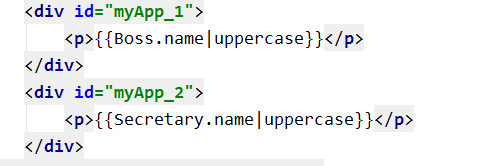
我们以一个增加字母大写转换的过滤器为例说明:


显示效果:

2、Vue构造器和扩展的更多相关文章
- vue构造器以及实例属性
一.构造器 1.vue.js就是一个构造器,通过构造器Vue来实例化一个对象:例如:var vm = new Vue({}); 2.实例化Vue时,需要传入一个参数(选项对象): 3.参数:选项对象可 ...
- 第3章-Vue.js 指令扩展 和 todoList练习
一.学习目标 了解Vue.js指令的实现原理 理解v-model指令的高级用法 能够使用Vue.js 指令完成 todoList 练习(重点+难点) 二.todoList练习效果展示 2.1.效果图展 ...
- vue构造器的内容
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- vue 安装sass扩展
1.创建一个基于 webpack 模板的新项目 $ vue init webpack myvue 1 2.在当前目录下,安装依赖 $ cd myvue $ npm install 1 2 3.安装sa ...
- Vue的思考扩展
1.Vue是如何实现数据双向绑定的 1.1.实现双向绑定的基本原理 数据驱动:Vue会通过Dircetives指令,对DOM做一层封装,当数据发生改变会通知指令去修改对应的DOM,数据驱动DOM变化, ...
- vue构造器注册UI组件
import ConfirmComponent from '../../components/confirm/index' import { mergeOptions } from '../plugi ...
- Vue使用的扩展
1.Bus(总线)实现非父子组件通信 Vue2.0提供了Vuex进行非父子组件之间的通信,但在简单的场景下,可以使用一个空的Vue实例作为中央事件总线. 实现代码示例: <div id=&quo ...
- vue开发chrome扩展,数据通过storage对象获取
开发chrome插件时遇到一个问题,那就是单文件组件的data数据需要从chrome提供的storage对象中获取,但是 chrome.storage.sync.get 方法是异步获取数据的,需要通过 ...
- vue - Vue路由(扩展)
忙里偷闲,还在学校,趁机把后面的路由多出来的知识点学完 十.缓存路由组件 让不展示的路由组件保持挂载,不被销毁 在我们的前面案例有一个问题,都知道vue的路由当我们切换一个路由后,另一个路由就会被销毁 ...
随机推荐
- 【前端_js】jQuery动态设置元素的样式
1.用css()方法查询元素的某个样式 $("div").css("padding-left")); 2.用css()方法设置元素的样式 法一: $(" ...
- 混合高斯模型(Gaussian mixture model, GMM)
1. 前言 这就是为什么我要学习一下二维高斯分布的原因: 总感觉数学知识不够用呐,顺带把混合高斯模型也回顾一下. 2. 单高斯模型(Gaussian single model, GSM) 2.1 一维 ...
- LCD编程_LCD控制器
CLKVAL : VCLK = HCLK / [(CLKVAL+1) x 2]--------> CLKVAL = HCLK/VCLK/2-1 在这个地方HCLK=100M,那么VLCK等于多少 ...
- Maven 中 dependencyManagement 标签使用
1.在Maven中dependencyManagement的作用其实相当于一个对所依赖jar包进行版本管理的管理器. 2.pom.xml文件中,jar的版本判断的两种途径 1:如果dependenci ...
- Git工具使用基础
Git 是一个分布式的版本控制工具,本篇文章从介绍Git开始,重点在于介绍Git的基本命令和使用技巧,让你尝试使用Git的同时,体验到原来一个版 本控制工具可以对开发产生如此之多的影响,文章分为两部分 ...
- jdbc笔记2
private static String driver; private static String url; private static String username; private sta ...
- Numpy | 23 文件读写
Numpy 可以读写磁盘上的文本数据或二进制数据. NumPy 为 ndarray 对象引入了一个简单的文件格式:npy. npy 文件用于存储重建 ndarray 所需的数据.图形.dtype 和其 ...
- 剑指offer 6:链表(从头到尾打印链表)
链表的数据结构 struct ListNode { int value; ListNode* next; }; 那么在链表的末尾添加一个节点的代码如下: void insert(ListNode** ...
- 洛谷 P2580 【于是他错误的点名开始了】题解
XS中学化学竞赛组教练是一个酷爱炉石的人. 他会一边搓炉石一边点名以至于有一天他连续点到了某个同学两次,然后正好被路过的校长发现了然后就是一顿欧拉欧拉欧拉(详情请见已结束比赛CON900). 题目背景 ...
- builder模式实例
package heapStark.blogCode.designPattern.builder; public class BaseBean { private int age; private S ...
