Echarts 学习系列(1)-5分钟上手ECharts
写在前面
最近,在做某个项目的时候。需要使用的可视化的图表显数据。最后,选择了百度的Echarts。
下载Echarts和主题
1.获取Echarts
- 这是这官网的地址 传送门 直接下载最新的版本的Echarts

2.下载Echarts
- 选择下载,拉到下面,点击在线定制

- 然后跳转到在线构建页面,图表只选择常规的柱状图、折线图、饼图

- 坐标系不选

- 组件选择标题、图例、提示框

- 其他选项 选择工具集 、代码压缩

- 跳转下载界面,下载完成

3.下载主题
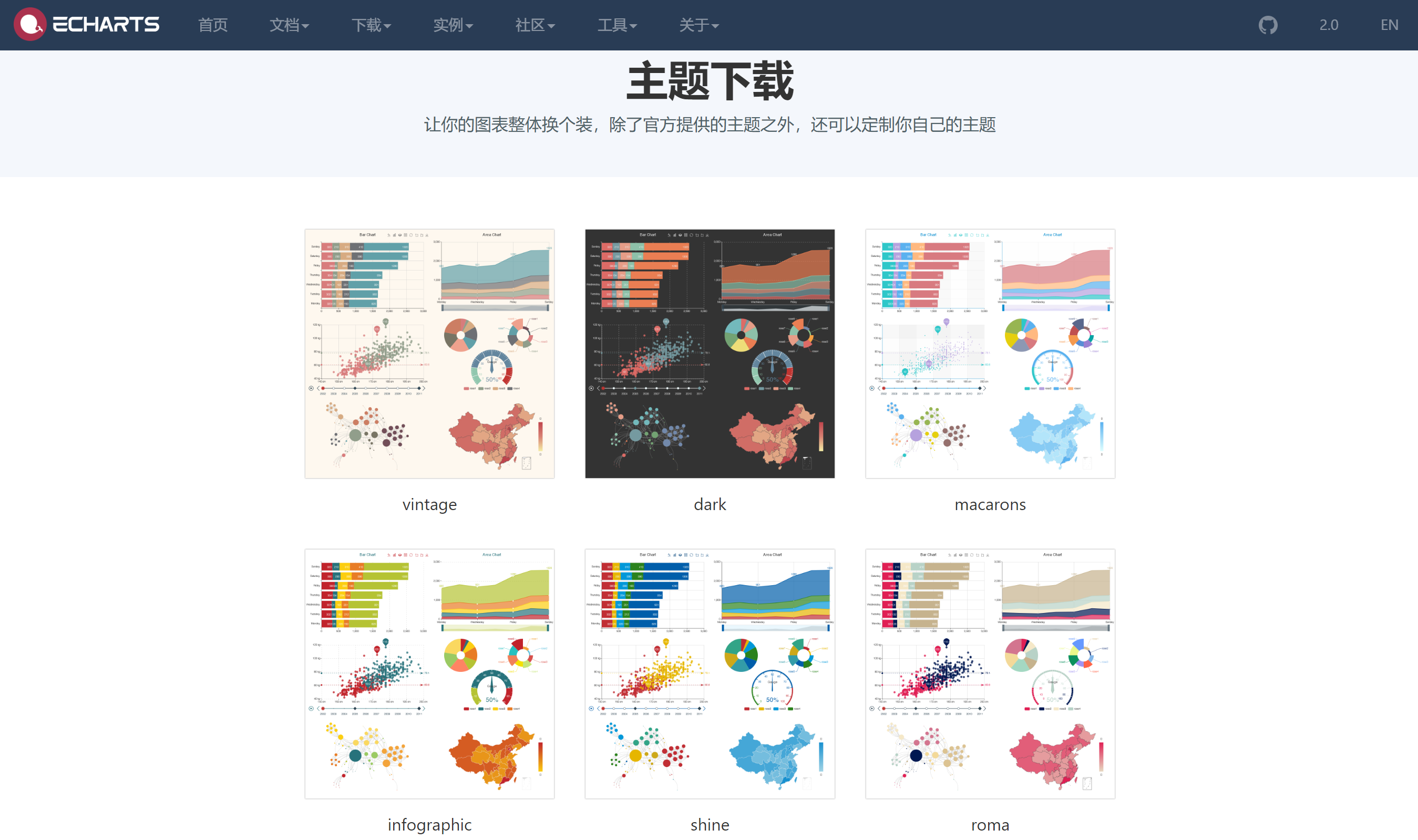
- 选择下载->下载主题

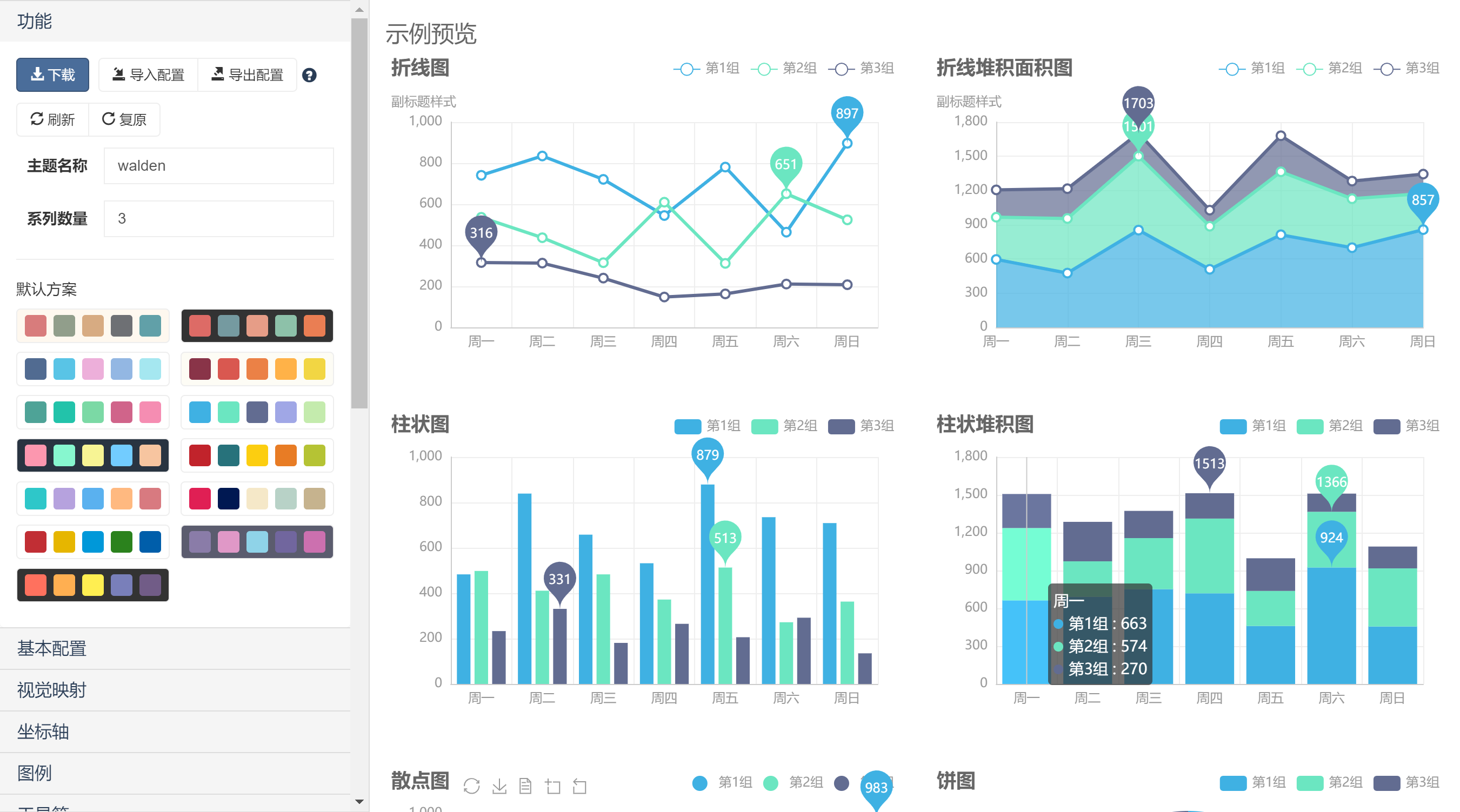
- 选择自己喜欢的主题

- 点击下载

绘制一个简单的图表
1.引用Echats
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.min.js"></script>
</head>
</html>
2.在绘图前我们需要为 ECharts 准备一个具备高宽的 DOM 容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
3.然后就可以通过 echarts.init 方法初始化一个 echarts 实例并通过 setOption 方法生成一个简单的柱状图,下面是完整代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
这样你的第一个图表就诞生了!

这个是官网给出的最简单的例子。如果还是,有不明白的地方,可以去官网详细的看文档。
Echarts 学习系列(1)-5分钟上手ECharts的更多相关文章
- Echarts 学习系列(2)-常见的静态ECharts图
目录 写在前面 折线(面积)图 1.折线图 2.堆叠折线图 3.堆积面积图 柱状(条形)图 1.柱状图 2.条形图 3.堆积条形图 饼(圆环)图 1.饼图 2.环形图 3.南丁格尔图 写在前面 上一小 ...
- 5 分钟上手 ECharts
获取 ECharts 你可以通过以下几种方式获取 ECharts. 从官网下载界面选择你需要的版本下载,根据开发者功能和体积上的需求,我们提供了不同打包的下载,如果你在体积上没有要求,可以直接下载完整 ...
- Echarts 学习系列(3)-Echarts动态数据交互
写在前面 上一小节,我们总结了折线(面积)图.柱状(条形)图.饼(圆环)图类型的图表. 但是,都是静态的.接下来的,这一小节,总结的是Echarts 动态数据的交换. 前置条件 开发环境:win10 ...
- echarts学习总结
ECharts学习总结使用步骤1 引入ECharts <script src="echarts.min.js"></script>2 绘制一个简单的图表 为 ...
- ECharts数据图表系统? 5分钟上手!
目录: 前言 简介 方法一:模块化单文件引入(推荐) 方法二:标签式单文件引入 [前言] 最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下. ...
- ECharts模块化使用5分钟上手
什么是EChats? 一句话: 一个数据可视化(图表)Javascript框架,详细?移步这里,类似(推荐)的有 HighCharts,其他? 嗯,先看看吧-- 快速上手: 模块化单文件引入(推荐). ...
- echarts入门,5分钟上手写ECharts的第一个图表
1.新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom. <!DOCTYPE html> <head> <meta charset=& ...
- Echarts学习总结(一)-----柱状图
简介 ECharts,缩写来自Enterprise Charts,商业级数据图表,基于[HTML5]Canvas (ZRender),纯Javascript图表库,是百度的一个开源的数据可视化工具,业 ...
- 快速上手 Echarts
最近使用到了 百度的 Echarts 数据可视化工具,这里简单介绍如何快速上手. 一.下载 这里选择目前最新版本,4.2.1 地址:https://github.com/apache/incubato ...
随机推荐
- MySQL | MySQL 数据库系统(一)
## 1.什么是 MySQL 数据库? MySQL 数据库是一个关系型数据库管理系统,是服务器领域中受欢迎的开源数据库系统,目前有 Oracle 公司主要负责运营与维护: ## 2.MySQL 数据库 ...
- classpath环境变量解惑
只有使用低于JDK1.5版本的JDK时,才需要设置classpath环境变量. 因为早期版本的JDK没有设计在当前路径下搜索Java类的功能,而且编译和运行java程序时还需要JDK的lib路径下的d ...
- css做的艺术字效果
Arctext.js 转自 http://tympanus.net/Development/Arctext/
- Checking Types Against the Real World in TypeScript
转自:https://www.olioapps.com/blog/checking-types-real-world-typescript/ This is a follow-up to Type-D ...
- Redis4.0.9最新版本安装时出现的问题
Redis Redis(REmote DIctionary Server,远程数据字典服务器)是开源的内存数据库,常用作缓存或者消息队列. Redis的特点: Redis存在于内存,使用硬盘作为持久化 ...
- 第02组Alpha冲刺(3/4)
队名:十一个憨批 组长博客 作业博客 组长黄智 过去两天完成的任务:写博客,复习C语言 GitHub签入记录 接下来的计划:构思游戏实现 还剩下哪些任务:敲代码 燃尽图 遇到的困难:Alpha冲刺时间 ...
- Codeforces Round 558(Div 2)题解
这场比赛没有打,后来和同学们一起开了场镜像打…… B是SB题结果WA了5发…… C是SB题结果差5min调出……虽然中间有个老师讲题吃掉了1h D是比较神仙的题(2200),但是做出来了?算是比较超常 ...
- nuxt中localstorage的替代方案
采用异步的方式进行存储数据,更高效快速,使用localforage是你最好的选择 具体转载自博客 Heap Stack Blog(pingbook.top) Nuxt storage data in ...
- Java 解压 zip 文件
代码如下 package test_java; import java.io.File; import java.io.FileOutputStream; import java.io.IOExcep ...
- Ubuntu 16.04安装ANSYS 2019 R1
参考:<ANSYS15.0 for Linux下载及安装教程> 参考链接: https://wenku.baidu.com/view/92bdf21b312b3169a451a4b5.ht ...
