微信小程序 - 双线程模型
小程序的双线程模型
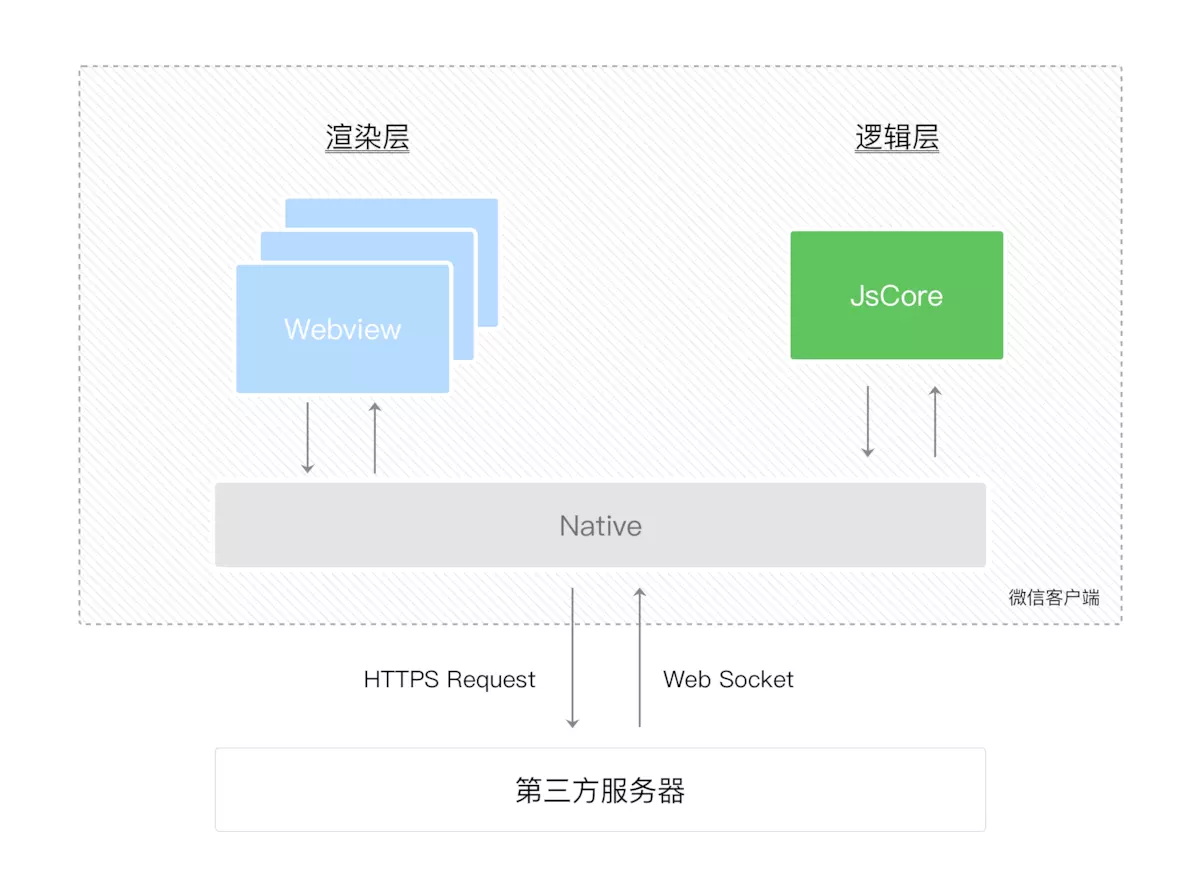
官方文档给出的双线程模型:

小程序的宿主环境
微信客户端提供双线程去执行wxml,wxss,js文件。
双线程模型
1.上述的渲染层上面运行着wxml文件,渲染层使用是的webview线程进行渲染(一个程序会有多个页面,也就会有多个view线程进行运作)
2.js文件是运行在逻辑层,逻辑层的js是通过jscore进行运行的。
通过双线程界面的渲染过程是怎样的?
wxml与DOM树
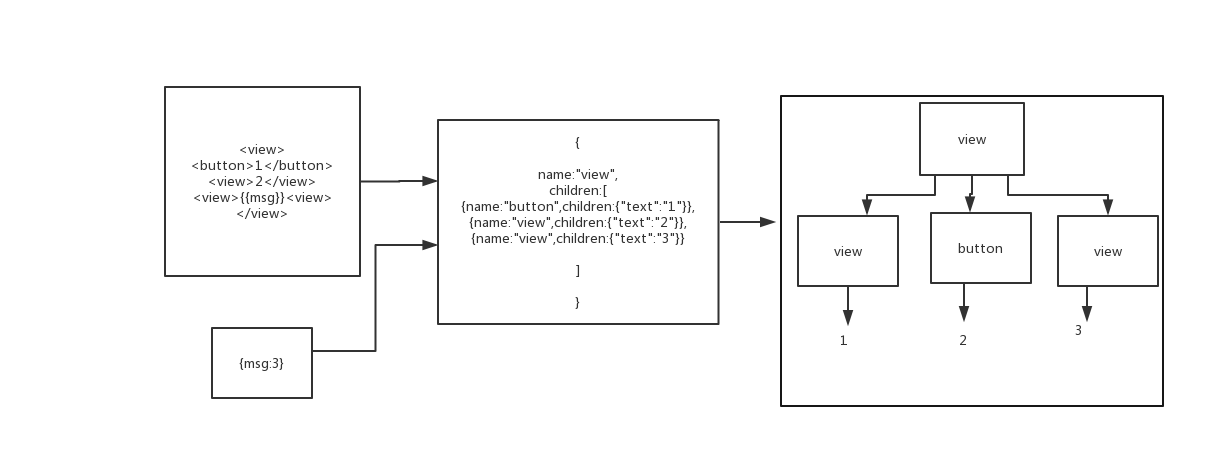
其实我们wxml文件与我们html中的DOM树是一样的,这样我们就可以有js来模拟一个虚拟的DOM树:

初始化渲染

如果我们的wxml文件中如果有变量:要与js逻辑层共同渲染页面成为一个真正的DOM树:
界面数据发生变化

1如果通过setDat把hell改成dsb,则js对象的的节点会发生改变.
2 这时会用diff算法对比两个对象的变化,
3 然后将变化的部分应用到DOM树上
4 从而达到更新页面的目的,这也就是数据驱动的原理
总结
界面渲染的整体流程
1在渲染层将wxml文件与wxss文件转化成js对象也就是虚拟DOM
2 在逻辑成将虚拟的DOM对象配合生成,真实的DOM树,在交给渲染层渲染
3 当数据变化是,逻辑层提供更新数据,js对象发生改变,用diff算法进行比较
4 将更新的内容,反馈到真实的DOM树中,更新页面
注:内容摘自 小猿取经
微信小程序 - 双线程模型的更多相关文章
- 微信小程序的线程架构
小程序的线程架构 每个小程序包含一个描述整体程序的app实例和多个描述页面的page. 其中app由3个文件构成: app.json 公共配置文件 app.wxss 公共样式文件 app.js 主体逻 ...
- 理解微信小程序的双线程模型
有过微信小程序开发经验的朋友应该都知道"双线程模型"这个概念,本文简单梳理一下双线程模型的一些科普知识,学识浅薄,若有错误欢迎指正. 我以前就职于「小程序·云开发」团队,在对外的一 ...
- 从微信小程序开发者工具源码看实现原理(三)- - 双线程通信
文章概览: 引言 小程序开发者工具双线程通信的设计 1.on: 用来收集小程序开发者工具触发的事件回调 2.invoke:以api方式调用开发工具提供的基础能力 3.publish:用来向Appser ...
- 微信小程序开发手册
目录: 数据绑定 条件渲染 列表渲染 API FAQ: <block wx:for> 和 <view wx:for>的区别 wx:if 什么情况下判断为假 坑列表: 微信版本6 ...
- 微信小程序之结构目录、视图层、双线程模型、生命周期、事件传递冒泡、组件、request、登录授权及支付
结构目录与配置介绍 视图层与基础语法 双线程模型 生命周期 事件.传递和冒泡 组件.自定义组件.组件事件传递页面 Request.路由跳转.本地存储 登录(后端实现) | 授权(后端实现) 支付(后端 ...
- 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目 小程序文件结构和传统web对比 结构 传统web 微信小程序 结构 HTML WXML 样式 CSS WXSS 逻辑 Javascript Javascript 配 ...
- 微信小程序开发(四)线程架构和开发步骤
线程架构 从前面的章节我们可以知道,.js文件是页面逻辑处理层.我们可以按需在app.js和page.js中添加程序在生命周期的每个阶段相应的事件.如在页面的onLoad时进行数据的下载,onShow ...
- 微信小程序开发教程(四)线程架构与开发步骤
线程架构 从前面的章节我们可以知道,.js文件是页面逻辑处理层.我们可以按需在app.js和page.js中添加程序在生命周期的每个阶段相应的事件.如在页面的onLoad时进行数据的下载,onShow ...
- 微信小程序 一些要点
微信小程序,weixin,关于微信小程序,那些开发文档没有告诉你的-微信小程序开发资源-微信开发者平台,微信开发者社区,微信小程序开发者社区 Discuz! Team and Comsenz UI T ...
随机推荐
- postgres 计算时差
计算时间差秒数 select extract(epoch FROM (now() - (now()-interval '1 day') ));
- vscode (1.41.0版本,1.41.1版本)node_modules部分TS声明文件@types包会导致该版本没JS语法提示
正常提示如下: 然而我的提示没了,本以为是插件问题,把所有插件禁用不行!卸载重装vscode还是不行!!但是其他电脑的1.41.1版本,同样代码确没问题!!!简直日了*了 折腾大半天,发下问题如下: ...
- Office Online Server 在线编辑Office文档,安装部署
Office Online Server部署安装 部署环境 一台windows server2012 (搭建域环境)/多次遇坑之后,强烈建议域环境为server2012 一台windows serve ...
- [算法模版]Tarjan爷爷的几种图论算法
[算法模版]Tarjan爷爷的几种图论算法 前言 Tarjan爷爷发明了很多图论算法,这些图论算法有很多相似之处(其中一个就是我都不会).这里会对这三种算法进行简单介绍. 定义 强连通(strongl ...
- spring cloud 与spring boot 版本不匹配引发的问题总结
为了将前期项目慢慢转移到微服务上,今天开始搭建eureka服务时,出现以下错误: org.springframework.context.ApplicationContextException: Un ...
- Unreal Engine 4 系列教程 Part 9:AI教程
.katex { display: block; text-align: center; white-space: nowrap; } .katex-display > .katex > ...
- mysql-新增数据表
新增数据表之前,需确保已经存在数据库,如还没有数据库请先参考上一篇文章新增数据库 1.创建表 create table test( id int PRIMARY KEY, name varcha ...
- Python保存json文件并格式化
使用json.dump()的时候设置一下indent参数的值就好了.比如json.dump(json_dict, f, indent=4), ensure_ascii=False,写入中文
- Chrome教程之使用Chrome DevTools命令菜单运行命令
1.模拟移动设备 点击 Toggle Device Toolbar 2.限制网络流量和 CPU 占用率 要限制网络流量和 CPU 占用率,请从 Throttle 列表中选择 Mid-tier mobi ...
- 利用 Symbol Type Viewer 工具实现将 pdb 文件 转换为 c\c++ 头文件
利用 Symbol Type Viewer 工具实现将 pdb 文件 转换为 c\c++ 头文件 一.得到符号 二.将符号转换为 .h 文件 三.得到 c\c++ 头文件,之后编程时直接导入这个文件即 ...
