springboot模板(Freemarker与Thymeleaf)
Thymeleaf模板
Thymeleaf就是html页面
导入pom依赖
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-thymeleaf</artifactId>
- </dependency>
Spring Boot官方文档建议在开发时将缓 存关闭,那就在application.yml文件中加入:

正式环境还是要将缓存开启的
实体类
- User
- package com.javaxl.springboot01.entity;
- import lombok.Data;
- /**
- * @author XuFanQi
- * @site
- * @company
- * @create 2019-11-26 15:37
- */
- @Data
- public class User {
- private Integer uid;
- private String uname;
- private String pwd;
- public User(Integer uid, String uname, String pwd) {
- this.uid = uid;
- this.uname = uname;
- this.pwd = pwd;
- }
- public User() {
- }
- }
- Controller层
- userController
- package com.javaxl.springboot01.controller;
- import com.javaxl.springboot01.entity.User;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import javax.servlet.http.HttpServletRequest;
- import java.util.ArrayList;
- import java.util.List;
- /**
- * @author XuFanQi
- * @site
- * @company
- * @create 2019-11-26 15:39
- */
- @Controller
- @RequestMapping("/thymeleaf")
- public class userController {
- @RequestMapping("/list")
- public String hello(HttpServletRequest request){
- /**
- * 1.获取单个值
- * 2.能够在html页面竞争遍历展示
- * 3.如何在HTML页面转义代码块
- */
- request.setAttribute("msg","传输单个字符串! ! !");
- List<User> userList = new ArrayList<>();
- userList.add(new User(1,"zs","123456"));
- userList.add(new User(2,"ls","1234567"));
- userList.add(new User(3,"ww","1234568"));
- request.setAttribute("userList",userList);
- request.setAttribute("htmlStr","<span style='color:red'>转义html代码块</span>");
- return "list";
- }
- }
list.html页面
(注意:
- <html xmlns:th="http://www.thymeleaf.org">
)
- <!DOCTYPE html>
- <html xmlns:th="http://www.thymeleaf.org">
- <head>
- <meta charset="UTF-8">
- <title>thymeleaf模板介绍</title>
- </head>
- <body>
- <div th:text = "${msg}"></div>
- <table width="60%" border="1">
- <tr>
- <td>ID</td>
- <td>Uname</td>
- <td>Pwd</td>
- </tr>
- <tr th:each="u : ${userList}">
- <td th:text="${u.uid}"></td>
- <td th:text="${u.uname}"></td>
- <td th:text="${u.pwd}"></td>
- </tr>
- </table>
- <div th:utext="${htmlStr}"></div>
- </body>
- </html>
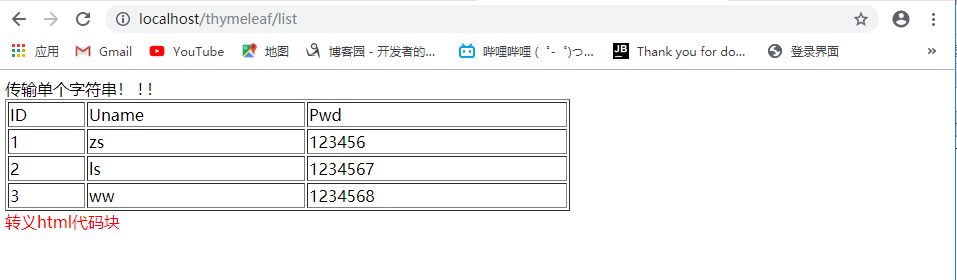
浏览器访问
Freemarker模板
首先导入pom依赖
- <dependency>
- <groupId>org.springframework.boot</groupId>
- <artifactId>spring-boot-starter-freemarker</artifactId>
- </dependency>
- <!--可以不加,但是做项目的时候可能会用-->
- <resources>
- <!--解决mybatis-generator-maven-plugin运行时没有将XxxMapper.xml文件放入target文件夹的问题-->
- <resource>
- <directory>src/main/java</directory>
- <includes>
- <include>**/*.xml</include>
- </includes>
- </resource>
- <!--freemarker模板也读取需要注释标红地方-->
- <resource>
- <directory>src/main/resources</directory>
- <includes>
- <!--<include>*.properties</include>-->
- <!--<include>*.xml</include>-->
- <!--<include>*.yml</include>-->
- </includes>
- </resource>
- </resources>
配置application.yml
- server:
- servlet:
- context-path: /spr
- port: 80
- user:
- uname: zs
- pwd: 123456
- age: 18
- sex: "男"
- addr: "北京"
- spring:
- thymeleaf:
- cache: false
- freemarker:
- # 设置模板后缀名
- suffix: .ftl
- # 设置文档类型
- content-type: text/html
- # 设置页面编码格式
- charset: UTF-8
- # 设置页面缓存
- cache: false
- # 设置ftl文件路径,默认是/templates,为演示效果添加role
- template-loader-path: classpath:/templates/freemarker
- mvc:
- static-path-pattern: /static/**
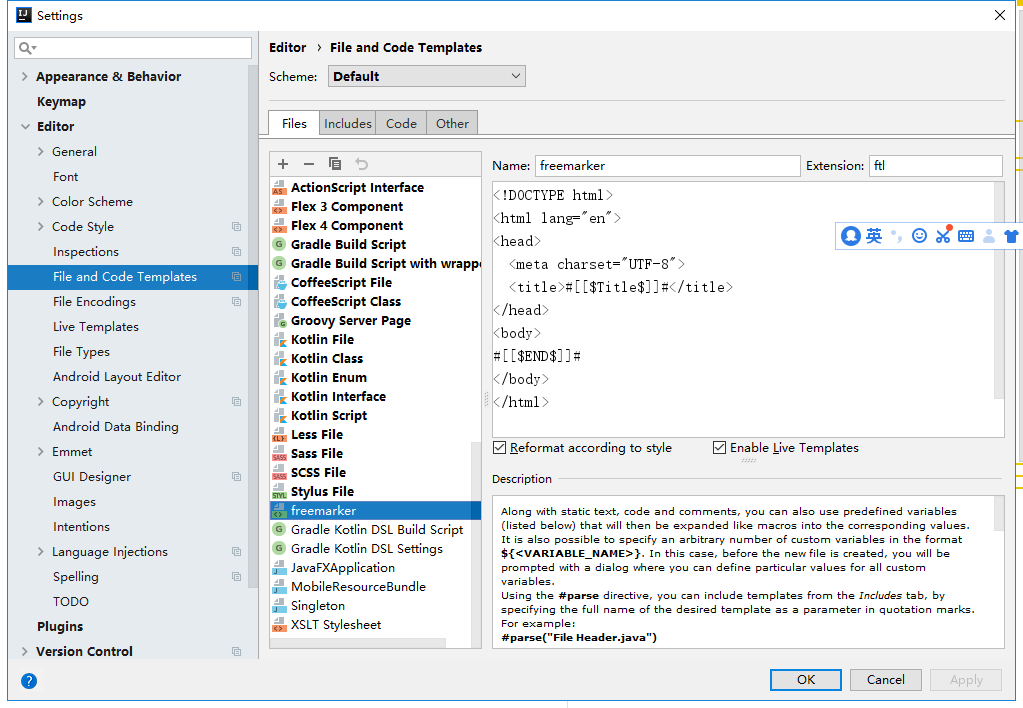
配置freemarker.ftl

前台页面
list.ftl
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- <h2>取值</h2>
- <h3>提供默认值</h3>
- welcome 【${name!'未知'}】 to freemarker!
- <h3>exists用在逻辑判断</h3>
- <#if name?exists>
- ${name}
- </#if>
- <h2>条件</h2>
- <#if sex=='girl'>
- 女
- <#elseif sex=='boy'>
- 男
- <#else>
- 保密
- </#if>
- <h2>循环</h2>
- <table border="1px" width="600px">
- <thead>
- <tr>
- <td>ID</td>
- <td>角色名</td>
- <td>描述</td>
- </tr>
- </thead>
- <tbody>
- <#list roles as role>
- <tr>
- <td>${role.rid}</td>
- <td>${role.roleName}</td>
- <td>${role.desc}</td>
- </tr>
- </#list>
- </tbody>
- </table>
- <h2>include</h2>
- <#include 'foot.ftl'>
- <h2>局部变量(assign)/全局变量(global)</h2>
- <#assign ctx1>
- ${springMacroRequestContext.contextPath}
- </#assign>
- <#global ctx2>
- ${springMacroRequestContext.contextPath}
- </#global>
- ss
- ${ctx1}和${ctx2}
- ss
- </body>
- </html>
foot.ftl
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body>
- 版权
- </body>
- </html>
实体类
- Role
- package com.javaxl.springboot01.entity;
- import lombok.Data;
- /**
- * @author XuFanQi
- * @site
- * @company
- * @create 2019-11-26 16:53
- */
- @Data
- public class Role {
- private Integer rid;
- private String roleName;
- private String desc;
- public Role(Integer rid, String roleName, String desc) {
- this.rid = rid;
- this.roleName = roleName;
- this.desc = desc;
- }
- public Role() {
- }
- // public Integer getRid() {
- // return rid;
- // }
- //
- // public void setRid(Integer rid) {
- // this.rid = rid;
- // }
- //
- // public String getRoleName() {
- // return roleName;
- // }
- //
- // public void setRoleName(String roleName) {
- // this.roleName = roleName;
- // }
- //
- // public String getDesc() {
- // return desc;
- // }
- //
- // public void setDesc(String desc) {
- // this.desc = desc;
- // }
- }
- Controller层
- RoleController
- package com.javaxl.springboot01.controller;
- import com.javaxl.springboot01.entity.Role;
- import org.springframework.stereotype.Controller;
- import org.springframework.web.bind.annotation.RequestMapping;
- import org.springframework.web.servlet.ModelAndView;
- import java.util.ArrayList;
- import java.util.List;
- /**
- * @author XuFanQi
- * @site
- * @company
- * @create 2019-11-26 16:49
- */
- @Controller
- @RequestMapping("/freemarker")
- public class RoleController {
- @RequestMapping("/role/list")
- public ModelAndView roleList(){
- ModelAndView mav = new ModelAndView();
- mav.setViewName("/list");
- mav.addObject("name",null);
- mav.addObject("sex","gay");
- List list = new ArrayList();
- list.add(new Role(1,"老师","教书育人"));
- list.add(new Role(2,"学生","知识改变命运"));
- mav.addObject("roles",list);
- return mav;
- }
- @RequestMapping("toLogin")
- public String toLogin(){
- return "login";
- }
- }
浏览器访问

springboot模板(Freemarker与Thymeleaf)的更多相关文章
- springboot之freemarker 和thymeleaf模板web开发
Spring Boot 推荐使用Thymeleaf.FreeMarker.Velocity.Groovy.Mustache等模板引擎.不建议使用JSP. 一.Spring Boot 中使用Thymel ...
- SpringBoot集成freemarker和thymeleaf模板
1.在MAVEN工程POM.XML中引入依赖架包 <!-- 引入 freemarker 模板依赖 --> <dependency> <groupId>org.spr ...
- SpringBoot学习笔记(4)----SpringBoot中freemarker、thymeleaf的使用
1. freemarker引擎的使用 如果你使用的是idea或者eclipse中安装了sts插件,那么在新建项目时就可以直接指定试图模板 如图: 勾选freeMarker,此时springboot项目 ...
- SpringBoot集成Freemarker与Thymeleaf
一:概括 pom.xml添加依赖 配置application.yml HTML页面使用表达式 二:Freemarker模板引擎 1.添加依赖 <!-- ftl模板引擎 --> <de ...
- spring boot ----> 常用模板freemarker和thymeleaf
===========================freemarker=================================== freemarker 官网:https://freem ...
- springboot配置server相关配置&整合模板引擎Freemarker、thymeleaf&thymeleaf基本用法&thymeleaf 获取项目路径 contextPath 与取session中信息
1.Springboot配置server相关配置(包括默认tomcat的相关配置) 下面的配置也都是模板,需要的时候在application.properties配置即可 ############## ...
- springboot集成模板引擎freemarker和thymeleaf
freemarkder和thymeleaf都是java的模板引擎,这里只介绍这两种模板引擎如何在sprongboot中配置: 1. freemarkder 1.1 在pom.xml中添加依赖包 < ...
- 170703、springboot编程之模板使用(thymeleaf、freemarker)
官方不推荐集成jsp,关于使用jsp模板我这里就不赘述,如果有需要的,请自行百度! thymeleaf的使用 1.在pom中增加thymeleaf支持 <dependency> <g ...
- Springboot模板(thymeleaf、freemarker模板)
目的: 1.thymeleaf模板 2.Freemarker模板 thymeleaf模板 thymeleaf 的优点: 支持html5标准,页面无须部署到servlet开发到服务器上,直接通过浏览器就 ...
随机推荐
- DWR日志 在log4j.xml配置
一.日志 DWR依赖 Apache Commons Logging,可以使用log4j实现日志记录功能. 1.1 日志简介 和其他日志框架一样,当设置低等级的日志时所有高于此等级的日志也将会打印出来. ...
- hdu-6071 Lazy Running
In HDU, you have to run along the campus for 24 times, or you will fail in PE. According to the rule ...
- mysql批量更新数据(性能优化) 第一种方式
首先想到的是,一条一条更新的速度太慢了,然后就想批量更新,一次更新N条数据.实践是检验真理的唯一标准,不一会儿,代码就敲完了,重新试了一下,效果依旧不理想.啊哦,真是要崩溃!后面又想到了利用异步,我一 ...
- 关于 BenchmarkDotNet
using BenchmarkDotNet.Attributes; using BenchmarkDotNet.Order; using System.Reflection; namespace Be ...
- 一小段 Dapper 的简单示例
关于 Dapper 的介绍,请参考:Dapper - 一款轻量级对象关系映射(ORM)组件,DotNet 下 using System; using System.Collections.Generi ...
- 如何通过 Freemark 优雅地生成那些花里胡哨的复杂样式 Excel 文件?
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 个人网站: https://www.ex ...
- python 手机app数据爬取
目录 一:爬取主要流程简述 二:抓包工具Charles 1.Charles的使用 2.安装 (1)安装链接 (2)须知 (3)安装后 3.证书配置 (1)证书配置说明 (2)windows系统安装证书 ...
- Java编程基础——常量变量和数据类型
Java编程基础——常量变量和数据类型 摘要:本文介绍了Java编程语言的常量变量和数据类型. 常量变量 常量的定义 一块内存中的数据存储空间,里面的数据不可以更改. 变量的定义 一块内存中的数据存储 ...
- 【转】Python学习---超详细字符串用法大全,好文推荐!
来自:Python编程与实战(微信号:pthon1024),作者:Jerryning 没有办法转,整个复制下来了 本文要点 字符串拼接 拆分含有多种分隔符的字符串 判读字符串a是否以字符串b开头或结尾 ...
- ORM:对象关系映射
一.简单操作 定义:面向对象和关系型数据库的一种映射,通过操作对象的方式操作数据 对应关系: 类对应数据表 对象对应数据行(记录) 属性对应字段 导入:from app01 import models ...