HTML布局排版2 div的和图片平铺方便管理
在HTML里,由于浏览器显示器等差异,浏览器的宽度也会有变化,为了适应不同的宽度,需要用到平铺。
例如页面前面的固定的条等,如果是纯色,可以用背景色,如果不是纯色,是渐变等,可以用条状图平铺。
常见的布局方式一般有table和div,如果需要单个图片和渐变平铺都需要,则不能放到一个td里,或一个div里。
可以的形式:
图片是固定大小的:
div(固定宽高,盛放图片)div(盛放条状平铺)两个div并排float。
div(固定宽高,背景图)div(盛放条状平铺)两个div并排float。
div(盛放条状平铺),div(固定宽高,背景图)嵌套进前的div。
例如前面博文(相关博文:),页面上面的条状,为了方便管理,上面的元素统一放到大分区里名字叫header的div里,可以给header平铺渐变的条状图,该大div设置为100%,然后里面嵌套一个小div盛放图片,这里盛放的是背景图。
这样header的div里就有了本身平铺的条状背景图,和嵌套在里面的小div的背景图。
代码:
</head>
<body>
<div id="header" style="background-image:url(images/topb2.jpg);width:100%;height:200px;">
<div style="background-image:url(images/topb1.jpg);width:176px;height:200px;"></div>
</div> 省略。。。。。 <div id="footer" style="background-image:url(images/bom2.jpg);width:100%;height:200px;clear:both;">
<div style="background-image:url(images/bom1.jpg);width:176px;height:200px;"></div>
</div>
</body>
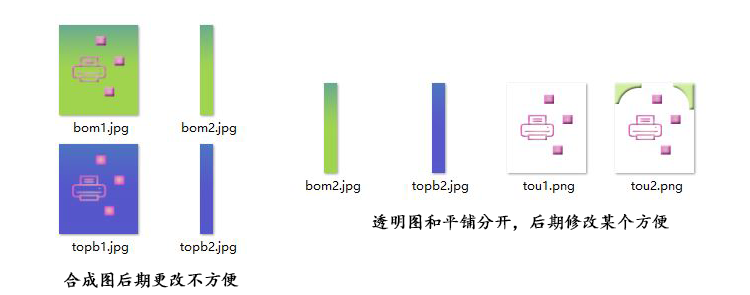
图示:

但是这种切片方式,如果后期需要改的话,而前面的图片没有分层的情况下,不好改。
如果有分层图备份的话,直接替换背景渐变再切两个也比较麻烦,但是比没有分层图备份要容易。
如果是用上诉方式,要改渐变,就要改两张图,切条和图片都要改,没有分层还有把图片选区处理,但图片一旦合成,由前面的博文(相关博文:PS弧形边缘的去黑色背景色)可知,越复杂的图片越难分层还原回去,再选区回分层图就有误差。
所以还可以这样做,渐变和图片分开,这样改图就改图,不动渐变,改渐变就改渐变,不需要改图,两者分开,就更容易修改了。
需要改渐变,只需要做个渐变,切个条,需要改图,就可以把透明图改掉。
这种情况下,可以嵌套div,也可以分两个div,一个背景图渐变平铺并且盛放那个透明图,但是这样修改渐变平铺要修改两个div的背景。
嵌套可以只修改一次,大div盛放背景渐变,内部小div盛放透明图(或把透明图设置成背景图)
简单点说,就是背景平铺和图片分开,这样改哪个只改一个就行。

HTML布局排版2 div的和图片平铺方便管理的更多相关文章
- ie8下背景图片平铺问题
IE9+及其他浏览器实现背景图片平铺可能需要一个属性就可以background-size:100%/cover; 但是ie8下background-size是不兼容的,因此我们需要用到滤镜,来解决背景 ...
- Duilib技巧:背景图片平铺
贴图的描述 方式有两种 // 1.aaa.jpg // 2.file='aaa.jpg' res='' restype='0' dest='0,0,0,0' source='0,0,0,0 ...
- android实现图片平铺效果&WebView多点触控实现缩放
1.图片平铺效果实现非常简单,只要在xml中添加一个 android:tileMode的属性就可以了.首先在drawable文件夹中添加自己的my.xml文件.代码: Java代码 <?xml ...
- Canvas 图片平铺设置
/** * 图片平铺 */ function initDemo7(){ var canvas = document.getElementById("demo7"); if (!ca ...
- [UWP]通过自定义XamlCompositionBrushBase实现图片平铺
1. 什么是XamlCompositionBrushBase 我早就想试试自定义XamlCompositionBrushBase,但一直没机会.上一篇文章介绍到使用Win2D的BorderEffect ...
- LODOP中设置设置图片平铺水印,超文本透明
之前的博文:LODOP中平铺图片 文本项Repeat. 该博文中是平铺的图片,上面是文本.如果是图片add_print_image和add_print_text纯文本,这两个打印项设计的,可以直接通过 ...
- iOS UIButton 设置图片平铺
UIImage *image2 = [UIImage imageNamed:imgName]; CGFloat top = ; // 顶端盖高度 CGFloat bottom = ; // 底端盖高度 ...
- Android中设定背景图片平铺。
注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作! 在做Android开发时,我们常常需要为程序设定一个背景,但由于现在的Android设备尺寸不一,如果随便设置一个图片为背景,那么很 ...
- 一款js控制背景图片平铺
背景图片的平铺方法有很多种,纯色背景,渐变背景,图片背景,今天讲的是移动端的图片背景~~~~ <style> html,body{;;} .body{background: url(ima ...
随机推荐
- Sublime 原版安装
sublime text3 安装方法 ① 官网下载安装 https://www.sublimetext.com/3 ② 更改hosts文件 具体方法如下: windows系统的hosts文件在C:\W ...
- codevs 4014EZ系列
4014 EZ系列之丁畅大大打小怪兽 题目描述 Description 丁畅大大除了喜欢吃鸡腿和番茄炒鸡蛋,还喜欢变成奥特曼去打小怪兽. 有一天,他遇到了迪迦!!!!!!!!!!!!!!!!!!! ...
- Day15:大前端
垂直水平居中 css: display: table-cell; text-align: center; vertical-align: middle; div: display: inline-bl ...
- SSM + ehcache 异常
异常如下: 十二月 26, 2017 1:24:44 下午 org.apache.jasper.servlet.TldScanner scanJars 信息: At least one JAR was ...
- php单点登录SSO(Single Sign On)的解决思路
一.什么是单点登录 解释:登录一个系统后,其它系统无需再次登录,即可进入. 二.举个例子: 你登录了淘宝,然后你进入天猫,发现你不用登录了.这时你要注意到,淘宝跟天猫可是完全不一样的域名. 你登录淘宝 ...
- Java 中Math常用方法
import java.text.SimpleDateFormat; import java.util.Date; public class Test4 { public static void ma ...
- Nginx服务配置文件介绍
LNMP架构应用实战——Nginx服务配置文件介绍 nginx的配置文件比较简单,但功能相当强大,可以自由灵活的进行相关配置,因此,还是了解下其配置文件的一此信息 1.Nginx服务目录结构介绍 安装 ...
- エンジニア死滅シタ世界之高層ビル [MISSION LEVEL: B]-Python3
n = input() pre="" next_str = "" new_str = "" for i in range(int(n)): ...
- JavaWeb之基础(1) —— 文件、目录结构和创建项目
1. JavaWeb应用 JavaWeb应用从大类上分为静态和动态两种. 静态应用就是传统的HTML文件+素材资源构造的静态网页,不需要特殊的配置.JavaWeb也不是专门用来做静态网站的. 动态应用 ...
- #C++初学记录(N皇后#回溯递归)
<font size=5 face"微软雅黑">N皇后Problem Description <font size=4 face"微软雅黑"& ...
