Qt编写自定义控件67-通用无边框
一、前言
在之前的一篇文章中写过一个通用的移动控件,作用就是用来传入任意的widget控件,可以在父类容器中自由移动。本篇文章要写的是一个通用的无边框类,确切的说这不叫控件应该叫组件才对,控件是要看得见的东西,有绘制需求的,而这个需要依附在控件上。在我们平时做的项目中,为了U界面的美观,很多会采用自定义无边框窗体来处理,自己美化标题栏等,都会面临一个相同的问题,就是设置好自定义无边框窗体以后,要自己处理窗体的移动和拉伸,如果有多个无边框窗体,很多人会想到每个地方都写重复的代码来实现移动或者拉伸,何不封装一个类来完成这个功能呢,直接传入窗体即可。在QDialog窗体中可以通过设置一个属性sizeGripEnabled来实现右下角的拉伸,这个还不足以满足所有的需求,很多时候我们还需要在四个角和上下左右都能拉伸大小,这个就需要重写了,安装事件过滤器,识别到鼠标移动到某个区域,鼠标形状自动变化,然后识别是否已经按下,按下的话做对应的处理,对应的处理核心就是重新设置窗体的XY轴坐标和大小。
开源地址:https://gitee.com/feiyangqingyun/QWidgetDemo https://github.com/feiyangqingyun/QWidgetDemo
二、实现的功能
- 1:可以指定需要无边框的widget
- 2:边框四周八个方位都可以自由拉伸
- 3:可设置对应位置的边距,以便识别更大区域
- 4:可设置是否允许拖动
- 5:可设置是否允许拉伸
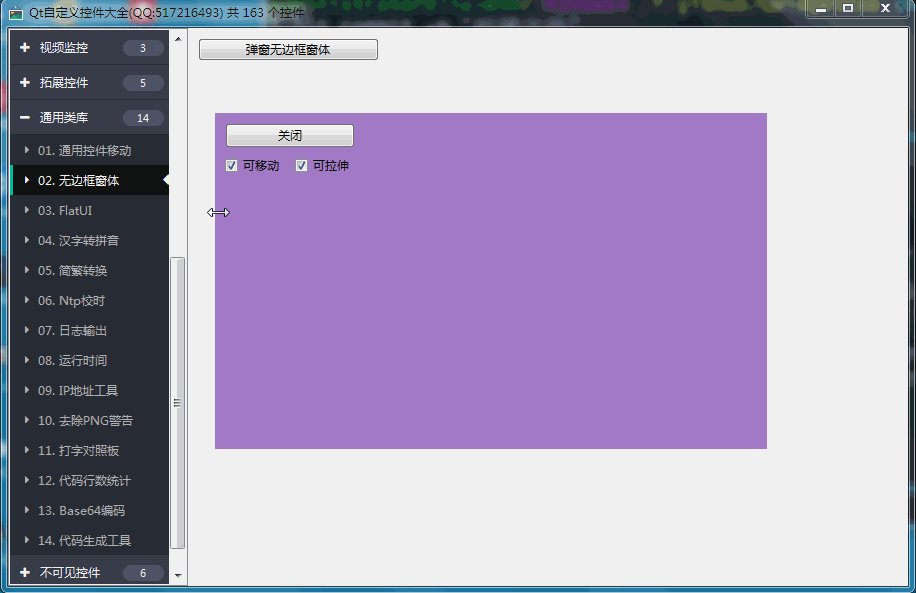
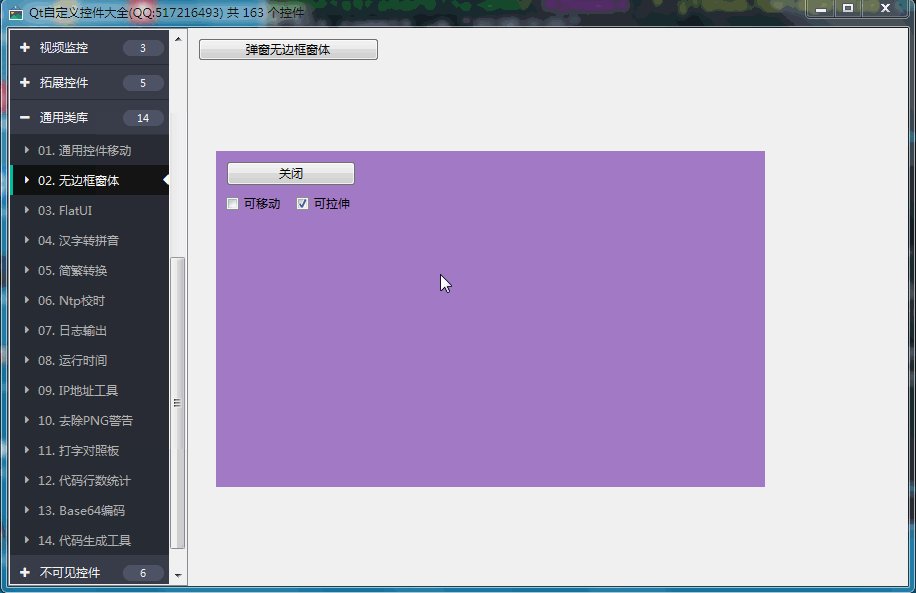
三、效果图

四、头文件代码
#ifndef FRAMELESSWIDGET_H
#define FRAMELESSWIDGET_H
/**
* 无边框窗体类 作者:feiyangqingyun(QQ:517216493) 2019-10-03
* 1:可以指定需要无边框的widget
* 2:边框四周八个方位都可以自由拉伸
* 3:可设置对应位置的边距,以便识别更大区域
* 4:可设置是否允许拖动
* 5:可设置是否允许拉伸
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT FramelessWidget : public QObject
#else
class FramelessWidget : public QObject
#endif
{
Q_OBJECT
public:
explicit FramelessWidget(QObject *parent = 0);
protected:
bool eventFilter(QObject *watched, QEvent *event);
private:
int padding; //边距
bool moveEnable; //可移动
bool resizeEnable; //可拉伸
QWidget *widget; //无边框窗体
bool pressed; //鼠标按下
bool pressedLeft; //鼠标按下左侧
bool pressedRight; //鼠标按下右侧
bool pressedTop; //鼠标按下上侧
bool pressedBottom; //鼠标按下下侧
bool pressedLeftTop; //鼠标按下左上侧
bool pressedRightTop; //鼠标按下右上侧
bool pressedLeftBottom; //鼠标按下左下侧
bool pressedRightBottom; //鼠标按下右下侧
int rectX, rectY, rectW, rectH; //窗体坐标+宽高
QPoint lastPos; //鼠标按下处坐标
QRect rectLeft; //左侧区域
QRect rectRight; //右侧区域
QRect rectTop; //上侧区域
QRect rectBottom; //下侧区域
QRect rectLeftTop; //左上侧区域
QRect rectRightTop; //右上侧区域
QRect rectLeftBottom; //左下侧区域
QRect rectRightBottom; //右下侧区域
public Q_SLOTS:
//设置边距
void setPadding(int padding);
//设置是否可拖动+拉伸
void setMoveEnable(bool moveEnable);
void setResizeEnable(bool resizeEnable);
//设置要无边框的窗体
void setWidget(QWidget *widget);
};
#endif // FRAMELESSWIDGET_H
五、核心代码
#include "framelesswidget.h"
#include "qevent.h"
#include "qdebug.h"
FramelessWidget::FramelessWidget(QObject *parent) : QObject(parent)
{
padding = 8;
moveEnable = true;
resizeEnable = true;
widget = 0;
pressed = false;
pressedLeft = false;
pressedRight = false;
pressedTop = false;
pressedBottom = false;
pressedLeftTop = false;
pressedRightTop = false;
pressedLeftBottom = false;
pressedRightBottom = false;
//如果父类是窗体则直接设置
if (parent->isWidgetType()) {
setWidget((QWidget *)parent);
}
}
bool FramelessWidget::eventFilter(QObject *watched, QEvent *event)
{
if (widget != 0 && watched == widget) {
if (event->type() == QEvent::Resize) {
//重新计算八个描点的区域,描点区域的作用还有就是计算鼠标坐标是否在某一个区域内
int width = widget->width();
int height = widget->height();
//左侧描点区域
rectLeft = QRect(0, padding, padding, height - padding * 2);
//上侧描点区域
rectTop = QRect(padding, 0, width - padding * 2, padding);
//右侧描点区域
rectRight = QRect(width - padding, padding, padding, height - padding * 2);
//下侧描点区域
rectBottom = QRect(padding, height - padding, width - padding * 2, padding);
//左上角描点区域
rectLeftTop = QRect(0, 0, padding, padding);
//右上角描点区域
rectRightTop = QRect(width - padding, 0, padding, padding);
//左下角描点区域
rectLeftBottom = QRect(0, height - padding, padding, padding);
//右下角描点区域
rectRightBottom = QRect(width - padding, height - padding, padding, padding);
} else if (event->type() == QEvent::HoverMove) {
//设置对应鼠标形状,这个必须放在这里而不是下面,因为可以在鼠标没有按下的时候识别
QHoverEvent *hoverEvent = (QHoverEvent *)event;
QPoint point = hoverEvent->pos();
if (resizeEnable) {
if (rectLeft.contains(point)) {
widget->setCursor(Qt::SizeHorCursor);
} else if (rectRight.contains(point)) {
widget->setCursor(Qt::SizeHorCursor);
} else if (rectTop.contains(point)) {
widget->setCursor(Qt::SizeVerCursor);
} else if (rectBottom.contains(point)) {
widget->setCursor(Qt::SizeVerCursor);
} else if (rectLeftTop.contains(point)) {
widget->setCursor(Qt::SizeFDiagCursor);
} else if (rectRightTop.contains(point)) {
widget->setCursor(Qt::SizeBDiagCursor);
} else if (rectLeftBottom.contains(point)) {
widget->setCursor(Qt::SizeBDiagCursor);
} else if (rectRightBottom.contains(point)) {
widget->setCursor(Qt::SizeFDiagCursor);
} else {
widget->setCursor(Qt::ArrowCursor);
}
}
//根据当前鼠标位置,计算XY轴移动了多少
int offsetX = point.x() - lastPos.x();
int offsetY = point.y() - lastPos.y();
//根据按下处的位置判断是否是移动控件还是拉伸控件
if (moveEnable) {
if (pressed) {
widget->move(widget->x() + offsetX, widget->y() + offsetY);
}
}
if (resizeEnable) {
if (pressedLeft) {
int resizeW = widget->width() - offsetX;
if (widget->minimumWidth() <= resizeW) {
widget->setGeometry(widget->x() + offsetX, rectY, resizeW, rectH);
}
} else if (pressedRight) {
widget->setGeometry(rectX, rectY, rectW + offsetX, rectH);
} else if (pressedTop) {
int resizeH = widget->height() - offsetY;
if (widget->minimumHeight() <= resizeH) {
widget->setGeometry(rectX, widget->y() + offsetY, rectW, resizeH);
}
} else if (pressedBottom) {
widget->setGeometry(rectX, rectY, rectW, rectH + offsetY);
} else if (pressedLeftTop) {
int resizeW = widget->width() - offsetX;
int resizeH = widget->height() - offsetY;
if (widget->minimumWidth() <= resizeW) {
widget->setGeometry(widget->x() + offsetX, widget->y(), resizeW, resizeH);
}
if (widget->minimumHeight() <= resizeH) {
widget->setGeometry(widget->x(), widget->y() + offsetY, resizeW, resizeH);
}
} else if (pressedRightTop) {
int resizeW = rectW + offsetX;
int resizeH = widget->height() - offsetY;
if (widget->minimumHeight() <= resizeH) {
widget->setGeometry(widget->x(), widget->y() + offsetY, resizeW, resizeH);
}
} else if (pressedLeftBottom) {
int resizeW = widget->width() - offsetX;
int resizeH = rectH + offsetY;
if (widget->minimumWidth() <= resizeW) {
widget->setGeometry(widget->x() + offsetX, widget->y(), resizeW, resizeH);
}
if (widget->minimumHeight() <= resizeH) {
widget->setGeometry(widget->x(), widget->y(), resizeW, resizeH);
}
} else if (pressedRightBottom) {
int resizeW = rectW + offsetX;
int resizeH = rectH + offsetY;
widget->setGeometry(widget->x(), widget->y(), resizeW, resizeH);
}
}
} else if (event->type() == QEvent::MouseButtonPress) {
//记住当前控件坐标和宽高以及鼠标按下的坐标
QMouseEvent *mouseEvent = (QMouseEvent *)event;
rectX = widget->x();
rectY = widget->y();
rectW = widget->width();
rectH = widget->height();
lastPos = mouseEvent->pos();
//判断按下的手柄的区域位置
if (rectLeft.contains(lastPos)) {
pressedLeft = true;
} else if (rectRight.contains(lastPos)) {
pressedRight = true;
} else if (rectTop.contains(lastPos)) {
pressedTop = true;
} else if (rectBottom.contains(lastPos)) {
pressedBottom = true;
} else if (rectLeftTop.contains(lastPos)) {
pressedLeftTop = true;
} else if (rectRightTop.contains(lastPos)) {
pressedRightTop = true;
} else if (rectLeftBottom.contains(lastPos)) {
pressedLeftBottom = true;
} else if (rectRightBottom.contains(lastPos)) {
pressedRightBottom = true;
} else {
pressed = true;
}
} else if (event->type() == QEvent::MouseMove) {
//改成用HoverMove识别
} else if (event->type() == QEvent::MouseButtonRelease) {
//恢复所有
pressed = false;
pressedLeft = false;
pressedRight = false;
pressedTop = false;
pressedBottom = false;
pressedLeftTop = false;
pressedRightTop = false;
pressedLeftBottom = false;
pressedRightBottom = false;
widget->setCursor(Qt::ArrowCursor);
}
}
return QObject::eventFilter(watched, event);
}
void FramelessWidget::setPadding(int padding)
{
this->padding = padding;
}
void FramelessWidget::setMoveEnable(bool moveEnable)
{
this->moveEnable = moveEnable;
}
void FramelessWidget::setResizeEnable(bool resizeEnable)
{
this->resizeEnable = resizeEnable;
}
void FramelessWidget::setWidget(QWidget *widget)
{
if (this->widget == 0) {
this->widget = widget;
//设置鼠标追踪为真
this->widget->setMouseTracking(true);
//绑定事件过滤器
this->widget->installEventFilter(this);
//设置悬停为真,必须设置这个,不然当父窗体里边还有子窗体全部遮挡了识别不到MouseMove,需要识别HoverMove
this->widget->setAttribute(Qt::WA_Hover, true);
}
}
六、控件介绍
- 超过160个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供32个版本的dll,其中qt_5_7_0_mingw530_32这个版本会一直保证最新的完整的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK地址:https://gitee.com/feiyangqingyun/QUCSDK https://github.com/feiyangqingyun/qucsdk
Qt编写自定义控件67-通用无边框的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件25-自定义QCustomPlot
一.前言 上次在写大屏数据可视化电子看板系统时候,提到过改造QCustomPlot来实现柱状分组图.横向柱状图.横向分组图.鼠标悬停提示等.这次单独列出来描述,有很多人疑问为啥不用QChart,或者e ...
- Qt编写自定义控件11-设备防区按钮控件
前言 在很多项目应用中,需要根据数据动态生成对象显示在地图上,比如地图标注,同时还需要可拖动对象到指定位置显示,能有多种状态指示,安防领域一般用来表示防区或者设备,可以直接显示防区号,有多种状态颜色指 ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
- Qt编写自定义控件9-导航按钮控件
前言 导航按钮控件,主要用于各种漂亮精美的导航条,我们经常在web中看到导航条都非常精美,都是html+css+js实现的,还自带动画过度效果,Qt提供的qss其实也是无敌的,支持基本上所有的CSS2 ...
- Qt编写自定义控件6-指南针仪表盘
前言 指南针仪表盘,主要用来指示东南西北四个方位,双向对称两个指针旋转,其实就是360度打转,功能属于简单型,可能指针的绘制稍微难一点,需要计算多个点构成多边形,本系列控件文章将会连续发100+篇,一 ...
- Qt编写自定义控件1-汽车仪表盘
前言 汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本 ...
- Qt编写自定义控件70-扁平化flatui
一.前言 对于现在做前端开发人员来说,FlatUI肯定不陌生,最近几年扁平化的设计越来越流行,大概由于现在PC端和移动端的设备的分辨率越来越高,扁平化反而看起来更让人愉悦,而通过渐变色产生的质感色彩反 ...
- Qt编写自定义控件68-IP地址输入框
一.前言 这个IP地址输入框控件,估计写烂了,网上随便一搜索,保证一大堆,估计也是因为这个控件太容易了,非常适合新手练手,一般的思路都是用4个qlineedit控件拼起来,然后每个输入框设置正则表达式 ...
随机推荐
- 软件测试过程中如何区分什么是功能bug,什么是需求bug,什么是设计bug?
问题描述: 测试过程中如何区分什么是功能bug,什么是需求bug,什么是设计bug? 精彩答案: 会员 土土的豆豆: 本期问题其实主要是针对不同方面或纬度上对于bug的一个归类和定位. 个人认为,从软 ...
- springboot+jpa多表查询
背景 关联起来查询三个表的数据 步骤 定义接收结果的中间类 在 @Query 中编写 HSQL 从数据库查询 代码 定义接收结果的中间类 IterationVo.java /** * Iteratio ...
- linux 中截取字符串
shell中截取字符串的方法有很多中,${expression}一共有9种使用方法.${parameter:-word}${parameter:=word}${parameter:?word}${pa ...
- SIGAI机器学习第十八集 线性模型2
之前讲过SVM,是通过最大化间隔导出的一套方法,现在从另外一个角度来定义SVM,来介绍整个线性SVM的家族. 大纲: 线性支持向量机简介L2正则化L1-loss SVC原问题L2正则化L2-loss ...
- Tomcat 部署多个web项目
1.若Tomcat的端口设置为10000,则http://localhost:10000访问的目录是 webapps 2.Service.xml中host内配置Context标签,path+docba ...
- asp.net MVC 使用wifidog 协议实现wifi认证
在网上看到的很多实现的wifidog 协议一般都是PHP 的,了解一下PHP 但是比较喜欢.net ,所以实现了简单的一个进行登录认证的功能 (好多协议中的功能目前没有实现) 1. 开发环境(vs20 ...
- JS发送验证码;并设置cookie
Tool.send_code = function(obj) { var isCheck = true, form = $('#editInfo_Form'); var mobile = form.f ...
- vue-cli3配置多页面入口
假如要单独将登陆页面当成一个项目入口文件: 第一步:创建一个登陆页面的文件 在项目public文件夹下创建一个login.html,其实就是将index.html复制一份,将title改一下: 第二步 ...
- jmeter分布式压测原理简介1
1.什么叫分布式压测? 分布式压测:模拟多台机器向目标机器产生压力,模拟几万用户并发访问 2.分布式压测原理:如下 3.更多补充.....待添加
- Java 中HashTable、HashMap、TreeMap三者区别,以及自定义对象是否相同比较,自定义排序等
/* Map集合:该集合存储键值对.一对一对往里存.而且要保证键的唯一性. Map |--Hashtable:底层是哈希表数据结构,不可以存入null键null值.该集合是线程同步的.效率低.基本已废 ...
