Laya的屏幕适配,UI组件适配
参考:
版本2.1.1.1
目录
一 适配模式
二 UI组件适配
一 适配模式
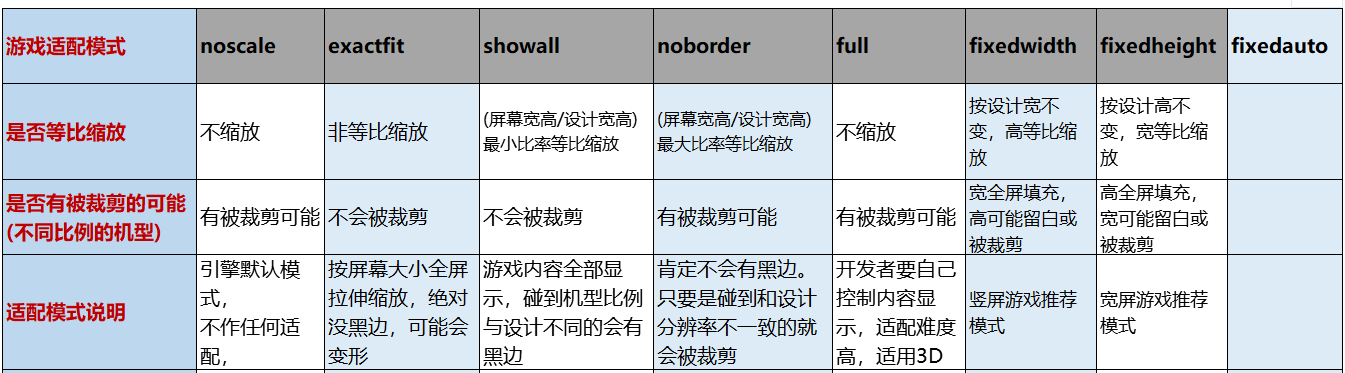
基本和白鹭的适配模式一样。
Laya官方也推荐了竖屏使用fiexedwidth,横屏使用fixedheight。这也是我自己常用的适配模式。

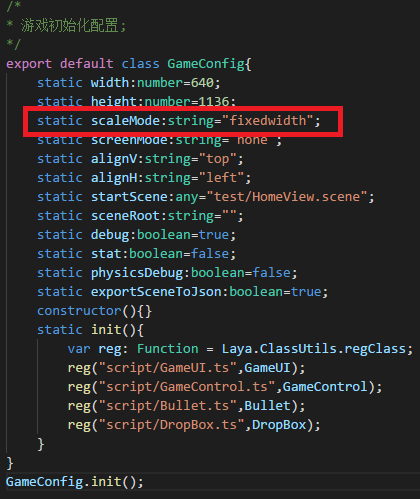
修改适配模式在项目GameConfig.ts下

二 UI组件适配
Laya的页面上UI如何适配,比如游戏中的图标。需要在不同手机上恒定右上显示,或者右下显示。

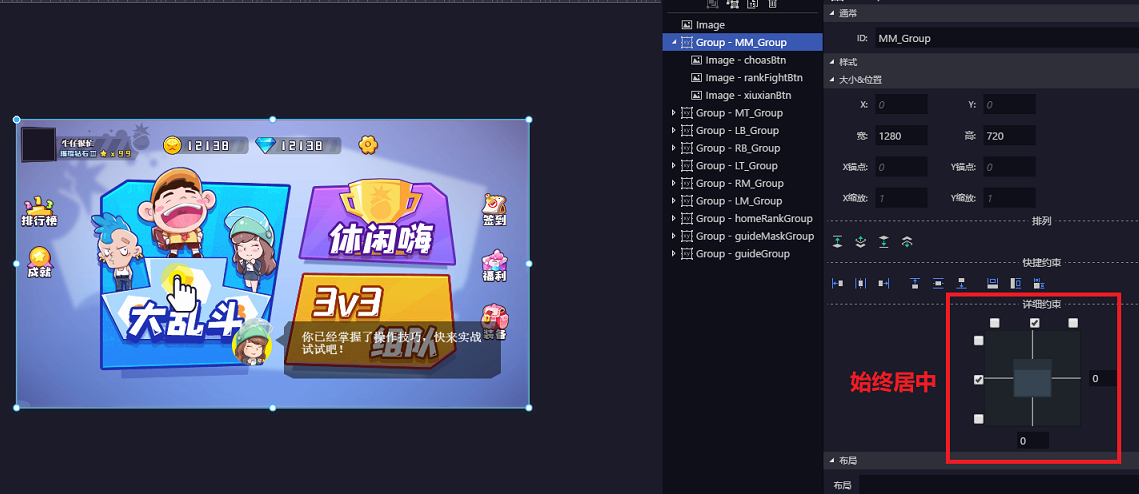
在白鹭中组件的面板有个快捷约束,可以设置UI组件的适配。比如下图中,这个Group组件始终居中显示。

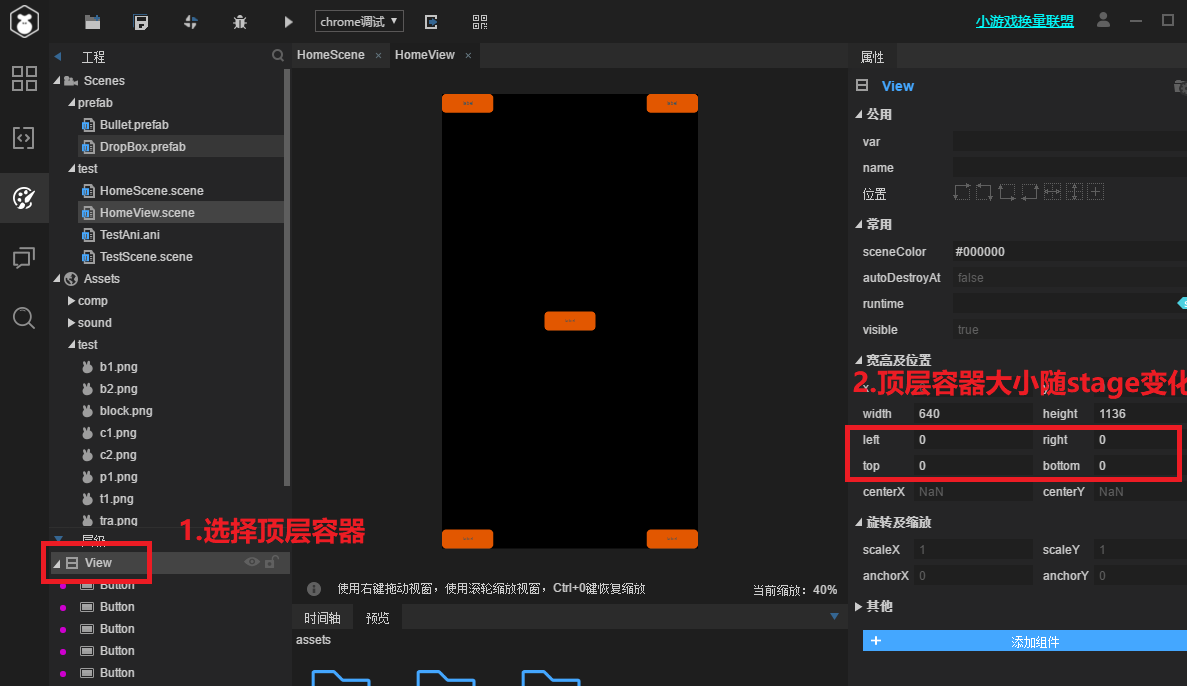
Laya中貌似只能设置属性面板中的top,buttom,left,right属性来适配。
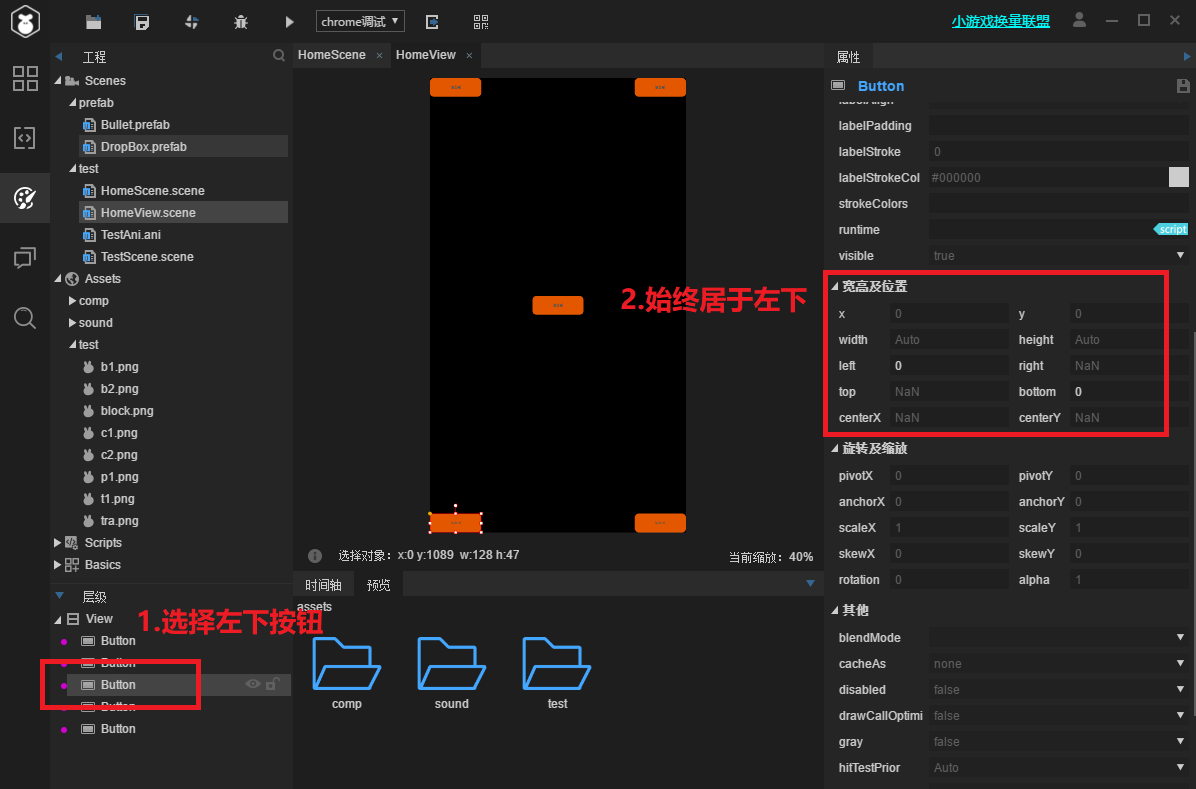
首先设置页面容器的top=0,buttom=0,left=0,right=0.表示顶层容器跟随舞台大小变化。(页面要选择View,因为Scene是不支持适配的)

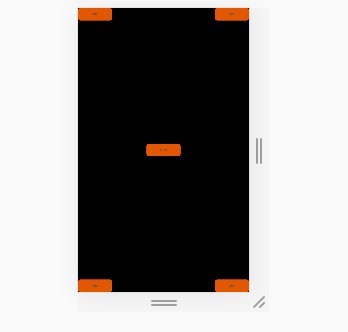
我界面上分别在左上,左下,右上,右下,中间放了5个按钮,用于适配调试用。现在设置左下的按钮始终居于左下。
选择按钮,然后设置按钮属性面板的left,right,top等。
设置左下按钮left=0,buttom=0。表示按钮始终离左边0像素,离下面0像素。
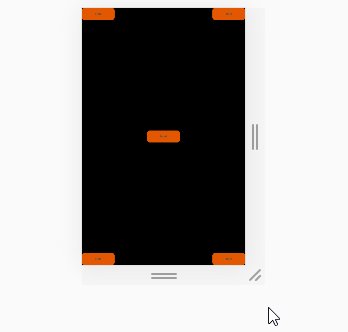
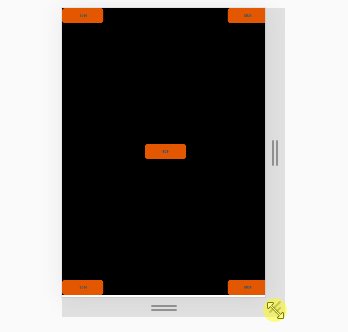
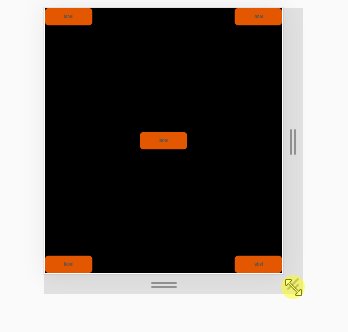
设置右下按钮right=0,buttom=0。其他按钮如法炮制。

实际效果

Laya的屏幕适配,UI组件适配的更多相关文章
- Android手机适配——UI图片适配
转载请注明出处:http://blog.csdn.net/guolin_blog/article/details/50727753 在Android项目当中,drawable文件夹都是用来放置图片资源 ...
- vue 使用lib-flexable,px2rem 进行移动端适配 但是引入的第三方UI组件 vux 的样式缩小,解决方案
最近在写移动端项目,就想用lib-flexable,px2rem来进行适配,把px转换成rem但是也用到了第三方UI组件库vux,把这个引入发现一个问题就是vux的组件都缩小了,在网上找不到答案,最后 ...
- Android实战开发租赁管理软件(适配UI,数据的存储,多线程下载)课程分享
亲爱的网友,我这里有套课程想和大家分享,假设对这个课程有兴趣的,能够加我的QQ2059055336和我联系. 课程内容简单介绍 我们软件是基于移动设备的.所以我们必定的选择了安卓作为我们的开发工具.课 ...
- iOS 关于字体根据不同屏幕尺寸等比适配的问题(zz)
http://www.jianshu.com/p/5815e81abb52 背景 去年的六月份开始了一个新的项目,此项目支持的设备从4S开始一直到6+,也就是说屏幕的尺寸最小的320x480 最大的1 ...
- 让 jQuery UI draggable 适配移动端
背景: 在移动端,本人要实现对某个元素的拖动,想到使用 jQuery UI 的 draggable 功能.但是发现此插件的拖动只支持PC端,不支持移动端. 原因: 原始的 jQuery UI 里,都是 ...
- Amaze UI 云适配
Amaze UI 云适配 陈本峰 一中,中科大 香港科大
- Android 屏幕适配之dimens适配
Android 屏幕适配之dimens适配 转 https://blog.csdn.net/github_2011/article/details/72636851 在过去多个项目中一直使用 ...
- vue+lib-flexible实现大小屏幕,超大屏幕的适配展示。
p.p1 { margin: 0; font: 12px "PingFang SC" } span.s1 { font: 12px "Helvetica Neue&quo ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
随机推荐
- codepush安装
https://github.com/lisong/code-push-server/blob/master/docs/README.md =====> 安装mysql下载mysql yum r ...
- RateLimiter令牌桶算法
限流,是服务或者应用对自身保护的一种手段,通过限制或者拒绝调用方的流量,来保证自身的负载. 常用的限流算法有两种:漏桶算法和令牌桶算法 漏桶算法 思路很简单,水(请求)先进入到漏桶里,漏桶以一定的速度 ...
- H3CNE学习4 命令行简介
一.命令 1.简单命令 2.给路由器接口配置IP地址 3.常用命令 4.删除配置
- 给各阶段java学习者的建议[转]
第一部分:零基础或基础薄弱的同学这部分主要适用于尚未做过Java工作的同学,包括一些在校生以及刚准备转行Java的同学.一.Java基础首先去找一个Java的基础教程学一下,这里可以推荐达内java课 ...
- PHP 鸟哥:我也曾经是“不适合”编程的人
网名:雪候鸟,大家尊称鸟哥,惠新宸 @Laruence, 是国内最有影响力的 PHP 技术专家,PHP 开发组核心成员,PECL 开发者,Zend 公司外聘顾问.他曾供职于雅虎,百度,现在新浪微博任平 ...
- 洛谷 P2313 [HNOI2005]汤姆的游戏 题解
P2313 [HNOI2005]汤姆的游戏 题目描述 汤姆是个好动的孩子,今天他突然对圆规和直尺来了兴趣.于是他开始在一张很大很大的白纸上画很多很多的矩形和圆.画着画着,一不小心将他的爆米花弄撒了,于 ...
- Beego没gin配置静态页面方便
上代码 腾讯这个例子还是很值得学习的,不轻有东西,单也不重到看着都蒙圈的样子. https://github.com/Tencent/bk-cmdb/blob/master/src/web_serve ...
- java连数据库和数据库连接池踩坑日记(二)-------数据库连接池c3p0
关于数据库连接池,我觉得有些沮丧,因为最后被毙掉了说不用考虑多线程的问题…… 数据库连接池的推荐:https://www.cnblogs.com/nuccch/p/8120349.html 我最终选择 ...
- python 中 list 去重复
方法1 list=[,,,] set=set(list) list2=list(set) 方法2 list=[,,,] list2=[] for i in list: if i not in list ...
- Cisco实验图
