Salesforce Lightning开发学习(四)重写新建/更新按钮
重写新建/更新按钮的原因是因为项目需要用户在新建数据时从接口对数据进行校验,保证数据的有效性,同时获取接口返回的部分数据完成信息填充,而Sales force的trigger仅支持@future方法异步调用接口,不能实时完成数据校验
那么重写新建/更新按钮要面临的几个核心问题:
1、lightning暂时不支持lookup字段,如果重写可能要自定义组件
2、lightning新建按钮,怎么重写在项目下新建时自动填充的父对象
点击对象管理器,新建对象项目(Test_Project),部门(Test_Department)
以下是部门(Test_Department)的字段表
| 标签 | API | 数据类型 | 值 |
| 部门名称 | Name | 文本(80) | |
| 项目 | Project_Dep__c | 查找(项目) | |
| 角色 | Role__c | 选项列表 |
项目经理 项目顾问 项目开发 项目测试 |
| 邮箱 | Email__c | 电子邮件 | |
| 报表权限 | Report_Access__c | 复选框 | |
| 描述 | Remarks__c | 文本区(255) |
先创建一个lightning组件Test_NewDepartment
<aura:component implements="lightning:actionOverride,
flexipage:availableForRecordHome,
force:hasRecordId,
flexipage:availableForAllPageTypes"
access="global"
description="Test_NewDepartment">
</aura:component>
组件继承的几个接口说明下
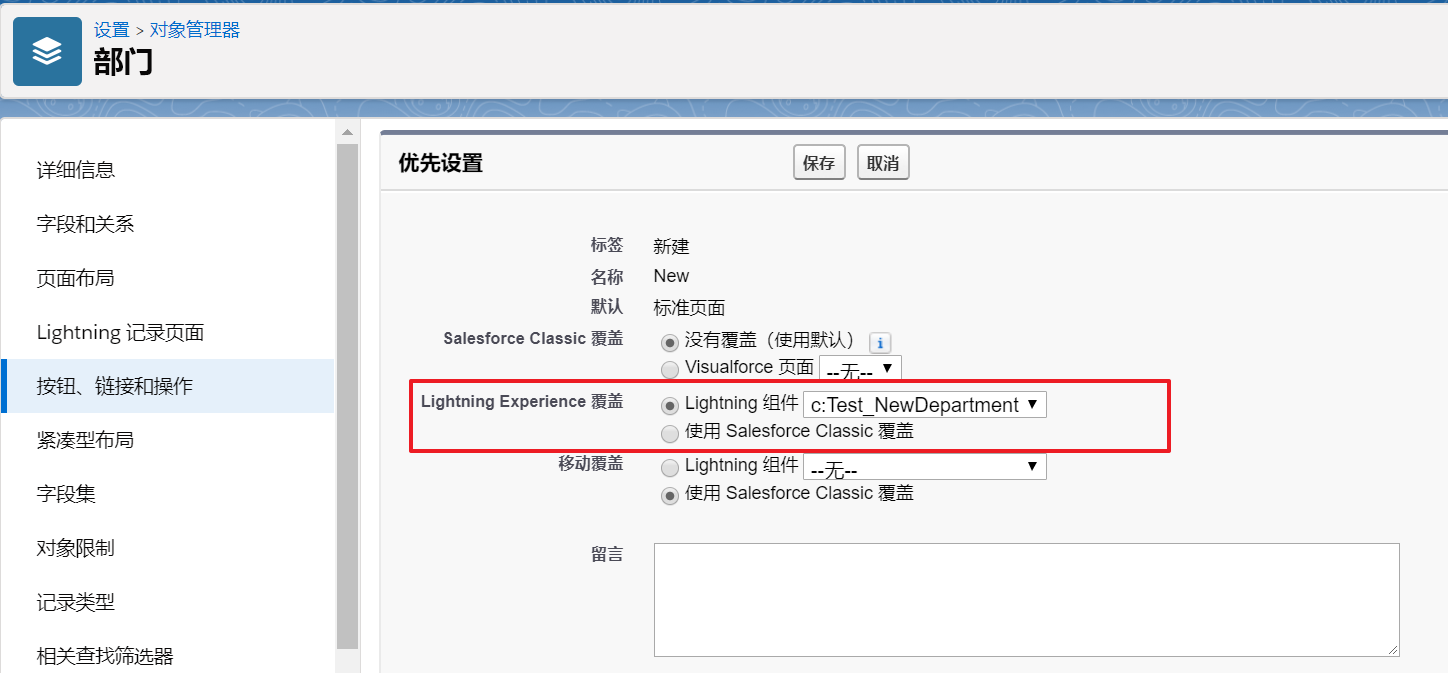
lightning:actionOverride:继承该接口才能覆盖标准按钮

force:hasRecordId:继承该接口才能通过“v.recordId"获取当前页面的记录ID
然后来处理第一个问题,lightning暂时不支持lookup字段的问题
经过了解,lightning提供了一个<lightning:recordEditForm>组件,通过<lightning:inputField>可以操作查找字段.
<aura:component implements="lightning:actionOverride,
flexipage:availableForRecordHome,
force:hasRecordId,
flexipage:availableForAllPageTypes"
access="global"
description="Test_NewDepartment">
<!-- 部门 -->
<aura:attribute name="simpleDepartmentRecord" type="Test_Department__c" default="{'SobjectType':'Test_Department__c'}"/>
<!-- 错误消息-->
<aura:attribute name="recordError" type="String"/>
<!-- 标记按钮能否点击-->
<aura:attribute name="flag" type="Boolean" default="true"/> <div aura:id="editDialog" role="dialog" tabindex="-1" aria-labelledby="header43" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<div class="slds-modal__header">
<h2 class="slds-text-heading--medium">{!(v.recordId == null?'新增':'更新') + '部门'}</h2>
</div>
<lightning:messages />
<lightning:recordEditForm objectApiName="Test_Department__c">
<div class="slds-modal__content slds-p-around--medium slds-wrap" >
<lightning:input aura:id="departmentId"
label="用户名"
name="userName"
placeholder="请输入完整的用户名"
required="true"
value="{!v.simpleDepartmentRecord.Name}" />
<lightning:inputField class="customRequired"
aura:id="roleId"
fieldName="Role__c"
value="{!v.simpleDepartmentRecord.Role__c}"/>
<lightning:inputField class="customRequired"
fieldName="Email__c"
value="{!v.simpleDepartmentRecord.Email__c}"/>
<lightning:inputField class="customRequired"
aura:id="projectLookupId"
fieldName="Project_Dep__c"
value="{!v.simpleDepartmentRecord.Project_Dep__c}"/>
<lightning:inputField class="customRequired"
aura:id="reportId"
fieldName="Report_Access__c"
value="{!v.simpleDepartmentRecord.Report_Access__c}"/>
<lightning:inputField fieldName="Remarks__c"
value="{!v.simpleDepartmentRecord.Remarks__c}"/>
</div> <div class="slds-modal__footer">
<lightning:button variant="neutral" label="Cancel" onclick="{!c.cancelDialog}" />
<lightning:button variant="brand" label="Submit" onclick="{!c.saveRecord}" disabled="{!v.flag}"/>
</div>
</lightning:recordEditForm>
</div>
</div>
<!-- 弹窗打开的时候,用一个遮罩层将页面变暗-->
<div aura:id="overlay" class="slds-backdrop slds-backdrop--open"></div>
</aura:component>
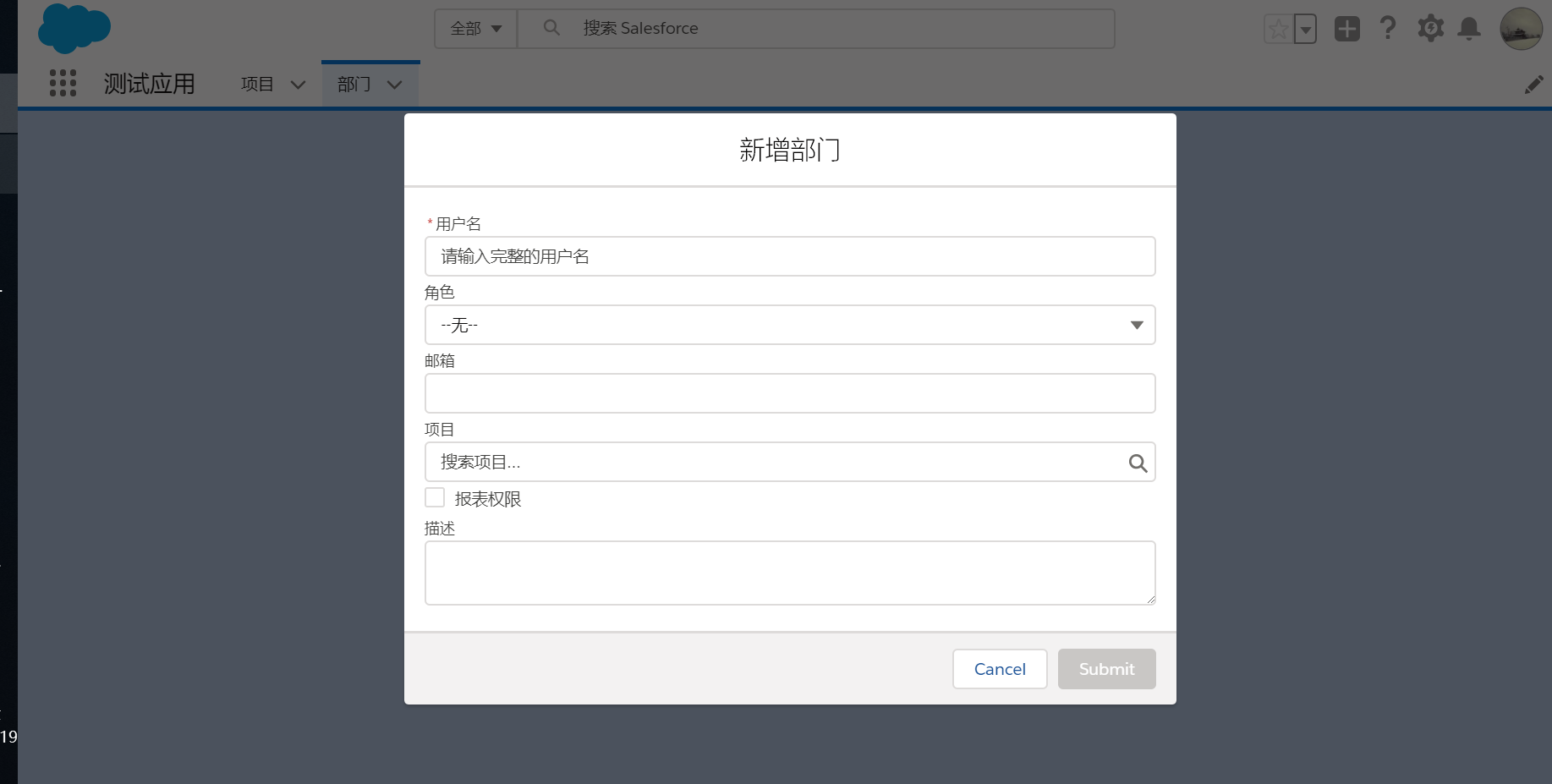
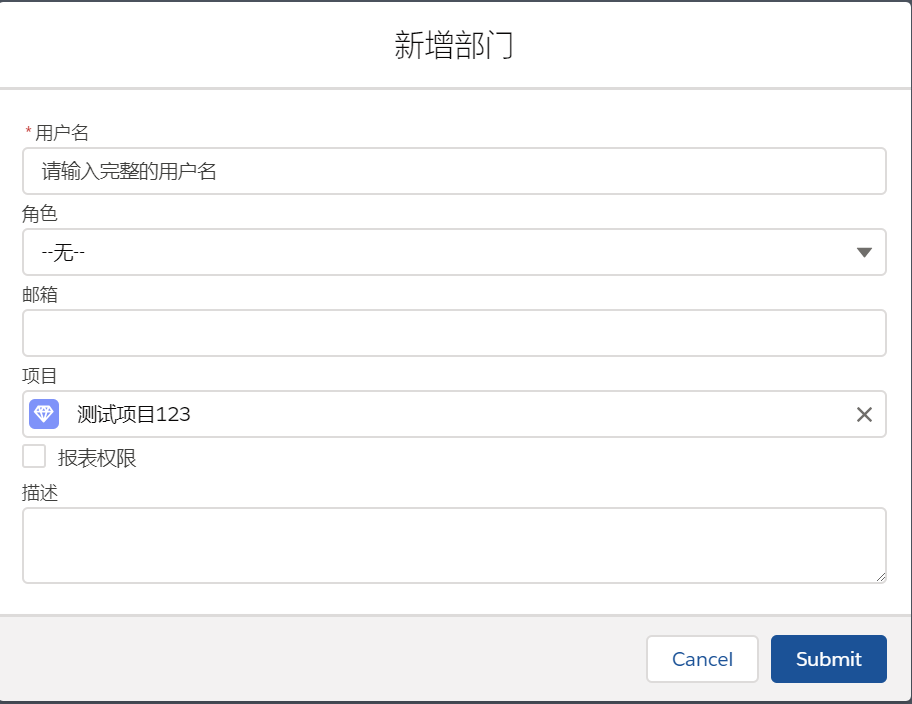
此时预览下页面查看效果

通过<lightning:recordEditForm>组件,就能比较方便的重写新建/更新按钮,但此时会出现一个问题
当点击更新按钮的时候,会发现使用<lightning:input>的用户名没有办法进行更新,此时查阅相关文档
<Lightning:recordEditForm> 发现这样一句话:
The lightning:inputField component is used inside the lightning:recordEditForm to create editable fields.
The lightning:outputField component and other display components such as lightning:formattedName can be used to
display read-only information in your form.
简单说,除了使用<lightning:inputField>的字段是可编辑的,lightning:input,lightning:formattedName等其他标签都是只读的
于是这里就遇到一个很严重的问题,查阅文档知道lightning:inputField字段不支持onblur属性,它支持onchange属性,而需求是在输入用户名后通过接口实时对输入的数据进行校验并获取返回的用户ID.
直接操作看起来不太可行,于是想到了迂回解决的办法,把更新也当作新建处理.
在点击更新的时候,将页面记录ID传到后台进行初始化,把查询出来的部门信息反向填充到表单中,这样就能绕开<lightning:recordEditForm>更新时lightning:input无法编辑,而lightning:inputField又不支持onblur属性的问题.
PS:
此处补充一个<lightning:recordEditForm>组件的小问题,<lightning:recordEditForm>在提交按钮
<lightning:button variant="brand" label="Submit" onclick="{!c.saveRecord}" type="submit"/>
会有一个默认的提交行为,所以不小心就会出现提交两次的问题,此时在JSController提交方法中设置 // 取消默认的提交行为
event.preventDefault();
就能取消组件的默认提交行为,以下是文档的描述
To customize the behavior of your form when it loads or when data is submitted, use theonloadandonsubmitattributes
to specify event handlers. If you capture the submit event and submit the form programmatically,
useevent.preventDefault()to cancel the default behavior of the event. This prevents a duplicate form submission.
接下来处理第二个问题:在父对象项目的相关列表中创建部门对象时,如何自动填充父对象的问题.
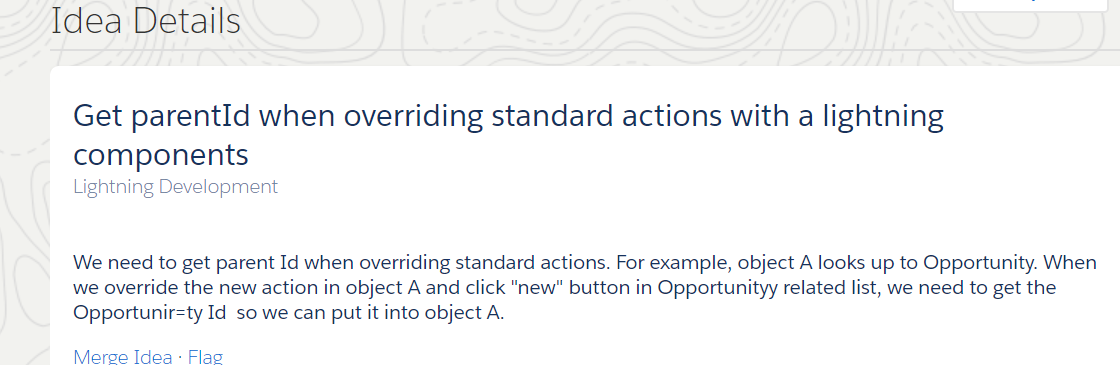
很遗憾, Salesforce没有提供类似v.recordId这样的属性可以直接获取父级id,甚至在查阅解决方案的时候发现有人提了Idea

后来有个想法就是说不管怎么设计,相关列表创建子对象记录一定绕不开的就是通过url传递父对象的ID
所以在组件的Helper.js中写一个解析URL的方法
// 获取URL参数
getUrlParameter : function(component,event,name) {
name = name.replace(/[\[\]]/g, "\\$&");
var url = window.location.href;
var regex = new RegExp("[?&]" + name + "(=1\.([^&#]*)|&|#|$)");
var results = regex.exec(url);
if (!results) return null;
if (!results[2]) return '';
return decodeURIComponent(results[2].replace(/\+/g, " "));
}
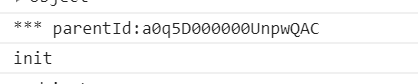
在组件的Controller.js中打印父级ID
doInit : function(component, event, helper){
// 获取可能的父级id
var value = helper.getUrlParameter(component,event,'inContextOfRef');
var context = JSON.parse(window.atob(value));
var parentId = context.attributes.recordId;
console.log('*** parentId:' + parentId);
},

判断如果parentId存在,则将Id传递到后台,查询父对象的信息并返回数据进行填充
// 从父级对象创建部门的时候给对应的字段预填充
@AuraEnabled
public static String initFunction(String parentId){
System.debug('*** parentId:' + parentId); Test_Department__c permiss = new Test_Department__c();
// 考虑权部门以后除了项目还有其他的主表,这里要检验parentId属于那个对象
String prefix = Test_Project__c.sobjecttype.getDescribe().getKeyPrefix();
if (parentId.substring(0, 3) == prefix) {
permiss.Project_Dep__c = parentId;
}
System.debug('*** 部门:' + permiss);
return JSON.serialize(permiss);
}
填充效果如下

Salesforce Lightning开发学习(四)重写新建/更新按钮的更多相关文章
- Salesforce Lightning开发学习(一)Hello World开发实践
一:什么是Lightning Component framework Lightning Component framework 简称Lightning,是Salesforce封装的一个前端框架,开发 ...
- Salesforce Lightning开发学习(二)Component组件开发实践
lightning的组件区分标准组件.自定义组件和AppExchange组件.标准组件由SF提供,自定义组件由developer自行开发,AppExchange组件由合作伙伴建立.下面我们写一个简单的 ...
- Salesforce Lightning开发学习(三)Component表单初解
初步了解了Lightning的组件开发流程后,我们来认识下lightning的表单 点击对象管理器,选择对象:电影(Movie__c),创建字段 标签 API 数据类型 票价 Number__c ...
- Java开发学习(四十一)----MyBatisPlus标准数据层(增删查改分页)开发
一.标准CRUD使用 对于标准的CRUD功能都有哪些以及MyBatisPlus都提供了哪些方法可以使用呢? 我们先来看张图: 1.1 环境准备 这里用的环境就是Java开发学习(四十)----MyBa ...
- delphi开发学习四:TClientDataSet与TDataSetProvider控件使用实例
1.TClientDataSet控件 通过TClientDataSet控件可以建立瘦客户端的应用程序,且数据执行效率较高,但它不能和数据库自动连接,程序中必须制定它如何获取数据.一般情况下,TClie ...
- Java开发学习(四)----bean的三种实例化方式
一.环境准备 准备开发环境 创建一个Maven项目 pom.xml添加依赖 resources下添加spring的配置文件applicationContext.xml 最终项目的结构如下: 二. ...
- Excel开发学习笔记:新建文档级的excel解决方案
工作中遇到一个数据处理自动化的问题,于是打算开发一个基于excel的小工具.在业余时间一边自学一边实践,最近终于完成了雏形.抽空把一些知识写下来以备今后参考,因为走的是盲人摸象的野路子,幼稚与错误请多 ...
- Java开发学习(四十)----MyBatisPlus入门案例与简介
一.入门案例 MybatisPlus(简称MP)是基于MyBatis框架基础上开发的增强型工具,旨在简化开发.提供效率. SpringBoot它能快速构建Spring开发环境用以整合其他技术,使用起来 ...
- JFinal Web开发学习(四)数据库连接与自动生成model
1.新建数据库jfinal_test,user表 /* Navicat MySQL Data Transfer Source Server : . Source Server Version : 50 ...
随机推荐
- 如何忽略Findbugs的bug
如何忽略Findbugs的bug 除了用xml的形式去忽略一些文件和bug.最好用的还是注解: 下面的方法会有MT_CORRECTNESS和STYLE的bug.注解忽略方法为: @edu.umd.cs ...
- [线段树]Luogu P3373 【模板】线段树 2
#include<cstdio> #include<cstring> #include<algorithm> #define R register #define ...
- Fundebug前端异常监控插件更新至 1.9.0,支持监控 HTTP 慢请求
摘要: 1.9.0新增 httpTimeout 配置选项,支持监控 HTTP 慢请求,同时修复了记录的 HTTP 响应时间偏小的 BUG. Fundebug提供专业的前端异常监控服务,可以第一时间捕获 ...
- Lumen5.7快速实现Captcha图片验证码功能
公司发送短信注册的接口需要防刷,需要一个图形验证码,不考虑收费产品. Lumen5.7+nginx+mysql 使用了这个作者的扩展包,只讲实现.https://github.com/Youngyez ...
- kafka-python开发kafka生产者和消费者
1.安装kafka-python 执行命令 pip install kafka-python kafka-python 1.4.6 2.编写python kafka 生产者消费者代码 # ...
- EM算法直观认识
Expectation Maximization, 字面翻译为, "最大期望". 我个人其实一直都不太理解EM算法, 从我个人的渊源来看, 之前数理统计里面的参数估计, 也是没有太 ...
- 使用git的几个常用指令
1. 移除git:rm -rf .git/ 2.查看结果:ls -al 3.语法糖(查看列表):ll 4.将远程库的内容,更新到本地:git pull origin master: 5.添加到本地仓库 ...
- 简单C语言程序
#include<stdio.h> int main(void) { /* 计算两个时间的时间差 */ int hour1, minute1; int hour2, minute2; pr ...
- c# 第七节 编程规范,vs中的各种设置
本节内容: 1:编程规范 2:vs中的各种设置 3:一个解决方案多个项目的创建.使用 1:编程规范 需要规范的地方: 1: 2: 2:vs中的各种设置 实现: 3:一个解决方案多个项目的创建.使用
- SQLAlchemy查询数据库数据
首先创建模型,在数据库里面生成表,然后填入数据,如下 # 定义orm,数据模型 class Test(db.Model): __tablename__ = 'test' id = db.Column( ...
