Vue/小程序/小程序云+Node+Mongo开发微信授权、支付和分享
大家好,我是河畔一角,今天给大家介绍我的第三门实战课程:基于微信开发的H5、小程序和小程序云的授权、支付和分享专项课程。
一、这一次为什么会选择微信支付和分享的课题呢?
金庸的小说中曾提到:有人的地方就有江湖。微信的月活达到10亿,因此微信的生态和江湖再中国无疑是巨无霸,既然是江湖,那必然少不了厮杀和争斗。
纵观国内市场,支付两大巨头微信和支付宝,得益于微信的社交基因,恰恰是我们前端开发者的天然战场,再公司的业务当中,我们的营销活动、公众号、小程序、微信H5等等无一不是我们前端必学技能、必备杀手锏。线上的电商、医疗、教育到线下的餐饮、共享单车、O2O等等各行各业都在拥抱互联网,而支付、授权、分享更是他们的核心,有了授权分享才能拉动更多用户、有了支付才能提高收入,增加用户便捷的支付体验。
因此我们针对这个主题展开给大家做实战讲解,同时结合Node和Mongo,让大家彻底搞懂微信支付和微信授权分享的知识,一次学习,终身受用。
二、为什么支付课程要做全栈?
1. 支付课程涉及业务宽泛、知识面广,支付链条长,既不是纯前端可以实现,也不少纯后端可以实现,一定需要前后端配合才能实现完整的支付功能,因此支付分享少一端都无法完成。
2. 对于前端开发者而言,纯前端有非常大的技术和业务局限,不利于我们的职业发展和个人成长,长期来看,越懂全栈的人越是受到青睐,因为眼界更高、知识面更宽、业务适应能力更强。
3. 掌握全栈技术能够应对公司更多的业务,方便我们再项目开发上得心应手。
三、这么课程主要讲什么?

基于微信平台开发授权、分享、支付功能,主要通过公众号H5、小程序和小程序云来展开讲解。
四、这门课能学到什么?
掌握微信SDK的各种技能(授权、分享、支付)
掌握前后端整体的支付闭环
对项目架构、模块设计、开发规范、公共机制等多角度学习和掌握
掌握Vue2.6、Node、小程序以及小程序云等前端技术栈
学会Nginx部署、Node部署(前端非常难接触的知识)
五、公众号、小程序和小程序云的项目架构


六、公共机制介绍
目录结构
工具函数
开发规范
H5域名解析、Vue代理
log4js
H5移动端适配
api封装
storage封装
路由封装
支付模块封装
七、课程安排
第一章:H5开发
第二章:H5接入微信公众号
第三章:Express后台实现
第四章:MongoDB使用
第五章:小程序授权分享
第六章:小程序云授权分享
第七章:小程序支付
第八章:小程序云支付
第九章:公众号H5支付
第十章:项目部署
第十一章:项目总结
八、项目展示
大家可以通过如下二维码进行微信扫码体验

以上分别对应:微信公众号H5、小程序和小程序云
小程序云再扫码后无支付页面,大家可以点击详情进入详情页面再返回,反复做6次即可看到,为什么会这样呢?主要是微信对支付有限制,虚拟支付审核不能通过,所以为了规避这种审核,我把支付功能做了隐藏。
页面如下:

微信登录授权:

进入活动详情页面:

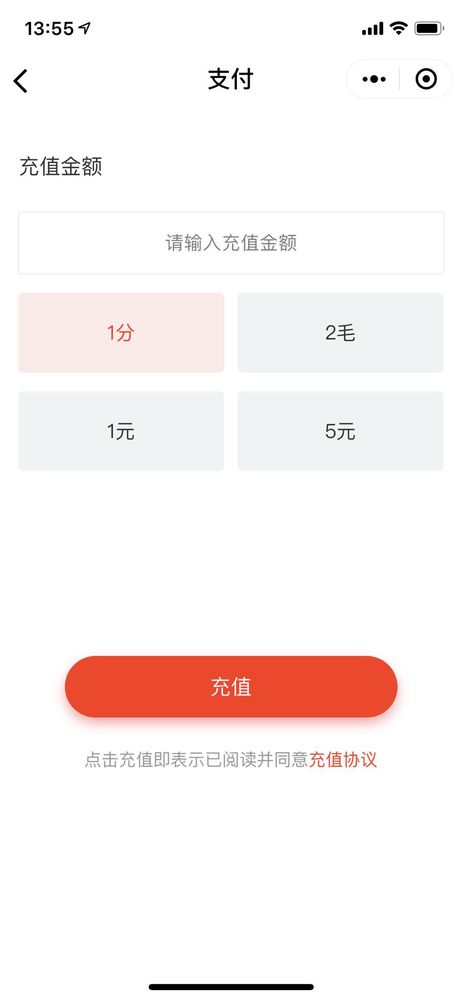
进入支付页面:

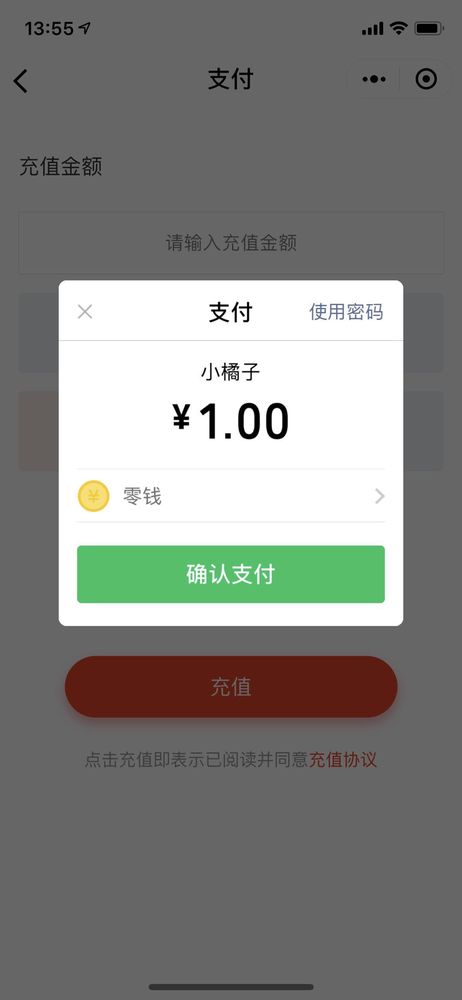
调起微信支付:

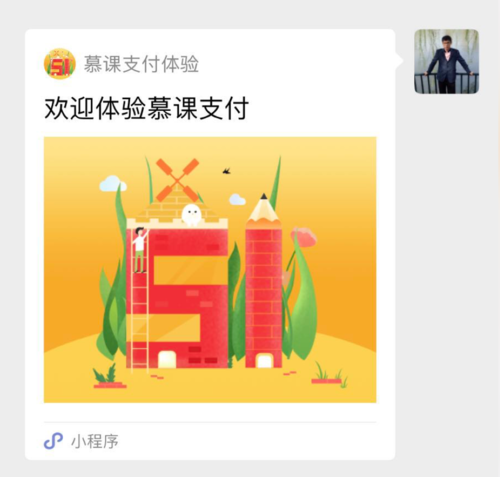
分享卡片如下:

以上为小程序的授权登录、分享、支付截图,H5和小程序云基本类似。
以上内容是此次课程的介绍,希望把我再这方面所掌握的业务知识和技能分享给大家,让每个前端学习课程的同学都能够从中受益、收货满满。
针对小程序和小程序云的支付开发
注:由于支付业务的特殊性,针对小程序和小程序云的支付开发,大家的个人用户可能无法在本地做演练,由于服务器、认证成本较高,所以我可以单独为大家提供有偿服务,19/月可体验经过微信认证、微信支付认证、开通商户的小程序,并拥有开发权限可本地模拟演示。如果大家有需求,发邮件到我邮箱:chenjianbing@51purse.com,并留下课程订单号、微信号或者QQ号,顺便可以提供一下支付截图给我,我收到后会联系你进行确认和权限开通。
课程地址:https://coding.imooc.com/class/343.html
Vue/小程序/小程序云+Node+Mongo开发微信授权、支付和分享的更多相关文章
- TinkPHP框架开发的CRMEB小程序商城v4.0二次开发集成支付宝支付
前言 大家都知道支付宝支付和微信支付宝都只能局限在自己的平台,微信内支付宝支付是根本就不能使用,即使是公众号支付也需要跳转到外部浏览器才可以唤起支付宝支付,并且QQ浏览器唤起支付宝支付还是问题很多,所 ...
- 1.Node.js 接入微信公众平台开发
一.写在前面的话 Node.js是一个开放源代码.跨平台的JavaScript语言运行环境,采用Google开发的V8运行代码,使用事件驱动.非阻塞和异步输入输出模型等技术来提高性能,可优化应用程 ...
- 腾讯高级工程师带你完整体验Node.js开发实战
Node.js拥有广大的 JavaScript程序员基础并且完全开源,它被广泛地用在 Web服务.开发工作流.客户端应用等诸多领域.在 Web 服务开发这个领域,业界对 Node.js 的接受程度最高 ...
- 这款 IDE 插件再次升级,让「小程序云」的开发部署提速 8 倍
今年3月份,在阿里云北京峰会上,阿里巴巴正式发布了“阿里巴巴小程序繁星计划”,截至当前,已经有成千上万的开发者加入这个计划,使得小程序得到蓬勃发展,然而不可避免的是,这些服务加重了对云端的开发部署.运 ...
- 微信小程序腾讯云php后台解决方案
微信小程序腾讯云php后台解决方案 微信小程序前段需要添加必要的文件以配合后端 (1)wafer2-client-sdk sdk提供了几种接口包括登陆,获取用户openid,图片上传等 (2)conf ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- vue项目向小程序迁移调研
概述 今天调研了一下vue项目怎么向小程序迁移,有些心得,记录下来,供以后开发时参考,相信对其他人也有用. 基本上vue项目向小程序迁移不外乎2种方法,一种是用小程序的web-view组件,另一种是用 ...
- ***腾讯云直播(含微信小程序直播)研究资料汇总-原创
这段时间抽空研究了下直播技术,综合比较了下腾讯云直播的技术和文档方面最齐全,现把一些技术资料和文档归集如下: 1.微信小程序移动直播入门导读 https://cloud.tencent.com/doc ...
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
随机推荐
- Django---图书管理系统,多对多(ManyToMany),request获取多个值getlist(),反查(被关联的对象.author_set.all)
Django---图书管理系统,多对多(ManyToMany),request获取多个值getlist(),反查(被关联的对象.author_set.all) 一丶多对多查询 表建立多对多关系的方式 ...
- Node.js 连接 MongoDB数据库
安装指令:npm install mongodb var mongodb = require("mongodb");// console.log(mongodb); var Mon ...
- 你的MES今天升级了吗?
你以为把MES装上了就完事了吗?NO NO NO!乔布斯先生曾讲过“你如果出色地完成了某件事,那你应该再做一些其他的精彩事儿.不要在前一件事上徘徊太久,想想接下来该做什么.” 目前大部分企业都已经完成 ...
- android.view.ViewRoot$CalledFromWrongThreadException 异常的解决方案
https://blog.csdn.net/vincent_czz/article/details/7070354 https://stackoverflow.com/questions/210141 ...
- 浏览器渲染html的过程
关于浏览器如何渲染html界面一直不太清晰,所以现在理一理.由于本身对前深入的东西不太清晰,这篇博客更多的是在记录. 参考:https://www.cnblogs.com/dojo-lzz/p/398 ...
- Shell 编程 条件语句
本篇主要写一些shell脚本条件语句的使用. 条件测试 test 条件表达式 [ 条件表达式 ] 文件测试 -d:测试是否为目录(Directory). -e:测试文件或目录是否存在(Exist). ...
- js刷新页面得重新加载和页面的刷新
1.reload 方法,该方法强迫浏览器刷新当前页面. 语法:location.reload([bForceGet]) 参数: bForceGet, 可选参数, 默认为 false,从客户端缓存里取当 ...
- Django 之 restframework 解析器源码分析
解析器分类: 1. JSONPaser ----> 解析 JSON-serialized data (解析JSON序列化的数据) 2.FormParser ---->解析form 表单中 ...
- 运维基础——Zabbix:Lack of free swap space on Zabbix server
问题 使用Zabbix监控一些云主机时,可能遇到: Lack of free swap space on Zabbix server 使用命令: free -m 看到: Swap 的total,use ...
- 逆向破解之160个CrackMe —— 015
CrackMe —— 015 160 CrackMe 是比较适合新手学习逆向破解的CrackMe的一个集合一共160个待逆向破解的程序 CrackMe:它们都是一些公开给别人尝试破解的小程序,制作 c ...
