React Native 开发豆瓣评分(二)路由配置
路由管理使用官方推荐的 React Navigation;
配置环境
安装相关依赖
yarn add react-navigation react-native-gesture-handler
Link 原生依赖
react-native link react-native-gesture-handler
修改 MainActivity.java
package com.reactnativedouban; import com.facebook.react.ReactActivity;
+ import com.facebook.react.ReactActivityDelegate;
+ import com.facebook.react.ReactRootView;
+ import com.swmansion.gesturehandler.react.RNGestureHandlerEnabledRootView; public class MainActivity extends ReactActivity { @Override
protected String getMainComponentName() {
return "ReactNativeDouban";
} + @Override
+ protected ReactActivityDelegate createReactActivityDelegate() {
+ return new ReactActivityDelegate(this, getMainComponentName()) {
+ @Override
+ protected ReactRootView createRootView() {
+ return new RNGestureHandlerEnabledRootView(MainActivity.this);
+ }
+ };
+ }
}
编辑路由相关页面
测试环境是否搭建成功
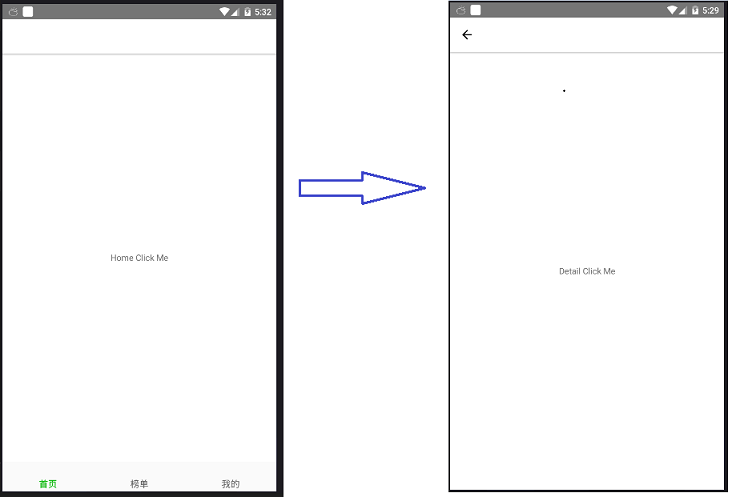
将如下 js 代码替换到 App.js 中,点击 Home Click Me 进行了页面跳转即表示环境搭建成功。
import React from "react";
import { View, Text } from "react-native";
import { createStackNavigator, createAppContainer } from "react-navigation";
class Home extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text onPress={() => this.props.navigation.push('Detail')}>Home Click Me</Text>
</View>
);
}
}
class Detail extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text>Detail Screen</Text>
</View>
);
}
}
const AppNavigator = createStackNavigator({Home,Detail});
export default createAppContainer(AppNavigator);
创建页面、配置路由
暂时创建主要的几个页面,后续有需求在进行创建,开发目录如下:
...
├─src 主要开发目录
│ ├─router.js 管理路由
│ ├─App.js 入口页
│ └─pages 页面目录,暂时页面较少,不必对页面进行分类管理
│ ├─index.js 首页
│ ├─list.js 列表页
│ ├─detail.js 详情页
│ ├─center.js 个人中心
│ ├─rank.js 排行榜页面
│ └─rankDetail.js 排行榜详情页面
├─index.js
...
编辑 App.js
import React, { Component } from 'react';
import Router from './router';
export default class App extends Component {
render() {
return (
<Router />
);
}
};
编辑 router.js
基本的结构如下:
import { createBottomTabNavigator, createAppContainer, createStackNavigator } from 'react-navigation';
import React from 'react'; import Index from './pages/index';
import Rank from './pages/rank';
import Center from './pages/center';
import List from './pages/list';
import Detail from './pages/detail';
import RankDetail from './pages/rankDetail'; const components = {
List,
Detail,
RankDetail
} const tabBarConfig = {
tabBarOptions: {
activeTintColor: '#fd0',
inactiveTintColor: '#666',
style: {
backgroundColor: '#fafafa',
}
}
} const TabNavigator = createBottomTabNavigator({
Index: {
screen: Index,
navigationOptions: {
title: '首页'
}
},
Rank: {
screen: Rank,
navigationOptions: {
title: '榜单'
}
},
Center: {
screen: Center,
navigationOptions: {
title: '我的'
}
},
}, tabBarConfig); const AppNavigator = createStackNavigator({
Tab: TabNavigator,
...components
}); export default createAppContainer(AppNavigator);
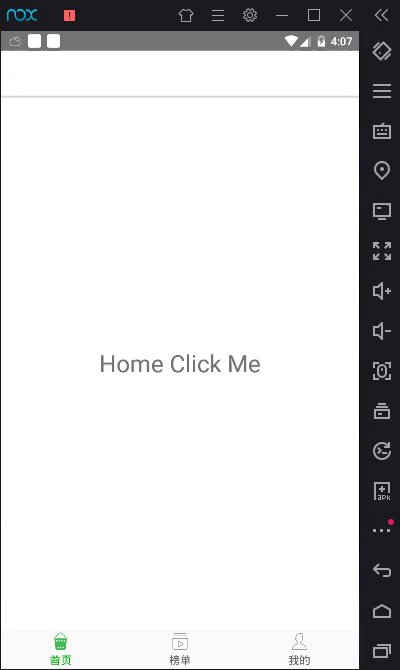
页面内容如下:
import React from "react";
import { View, Text } from "react-native"; export default class Home extends React.Component {
render() {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text onPress={() => this.props.navigation.push('Detail')}>Home Click Me</Text>
</View>
);
}
}

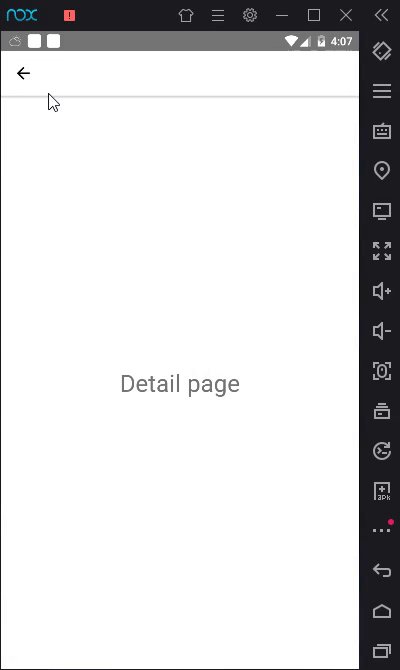
此时页面路由跳转是上下切换跳转,希望换成左右切换,修改createStackNavigator配置,如下,这样默认就是左右跳转,使用 this.props.navigation.push('Detail', { transition: 'bottom' }) 这样的带 transition 参数为 bottom 的跳转则为上下切换动画。
const AppNavigator = createStackNavigator({
Tab: TabNavigator,
...components
}, {
transitionConfig: () => ({
screenInterpolator: sceneProps => {
const { layout, position, scene } = sceneProps;
const { index, route } = scene;
const { initWidth, initHeight } = layout; const params = route.params || {};
const transition = params.transition || 'left';
let transform = {}; if (transition === 'bottom') {
transform.translateY = position.interpolate({
inputRange: [index - 1, index, index + 1],
outputRange: [initHeight, 0, 0]
});
} else {
transform.translateX = position.interpolate({
inputRange: [index - 1, index, index + 1],
outputRange: [initWidth, 0, 0]
});
}
const opacity = position.interpolate({
inputRange: [index - 1, index - 0.99, index],
outputRange: [0, 1, 1],
}); return { opacity, transform: [transform] };
}
})
});
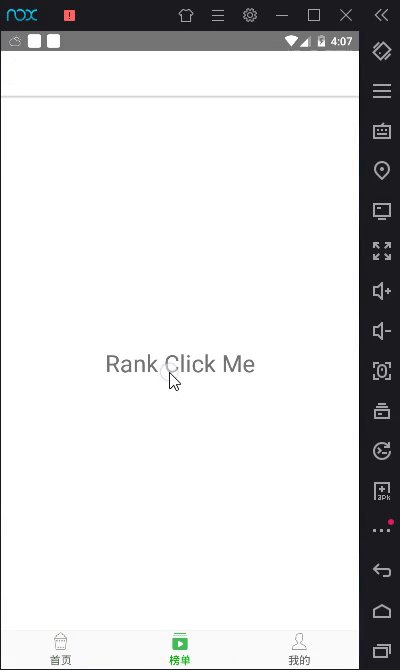
添加 Tabbar 图片,修改 tabBarConfig 配置:
const imgs = [
require('./assets/index.png'),
require('./assets/index-full.png'),
require('./assets/rank.png'),
require('./assets/rank-full.png'),
require('./assets/center.png'),
require('./assets/center-full.png')
]; const tabName = ['Index', 'Rank', 'Center']; const tabBarConfig = {
defaultNavigationOptions: ({ navigation }) => ({
tabBarIcon: ({ focused }) => {
const { routeName } = navigation.state;
let imgIndex = focused ? tabName.indexOf(routeName) * 2 + 1 : tabName.indexOf(routeName) * 2;
return <Image source={imgs[imgIndex]} style={{ width: 25, height: 25 }} />;
}
}),
tabBarOptions: {
activeTintColor: '#00b600',
inactiveTintColor: '#666',
labelStyle: {
fontSize: 15
},
style: {
backgroundColor: '#fafafa',
}
}
}
效果如下:

至此,路由算是完成了,下节介绍项目中如何引入 redux。
React Native 开发豆瓣评分(二)路由配置的更多相关文章
- React Native 开发豆瓣评分(一)环境搭建&配置模拟器
详细可参考 官方文档,这里进记录一些重要过程. 安装环境 下载 Android Studio 选择 Custom 进行安装: Android SDK Android SDK Platform Perf ...
- React Native 开发豆瓣评分(八)首页开发
首页完成效果展示: 一.开发占位图组件 在没有数据的时候使用占位图替代 items 的位置. 在 components 目录里创建 moviesItemPlaceholder.js import Re ...
- React Native 开发豆瓣评分(五)屏幕适配方案
前言 React Native 是以实际像素 dp 为单位的,这导致在不同分辨率的屏幕会有不一样的显示情况. 在原生 Android 中,可以根据不同的分辨率添加不同的样式目录,以解决不同分辨率的问题 ...
- React Native 开发豆瓣评分(三)集成 Redux
什么是 redux redux 是一个用于管理 js 应用状态(state)的容器.比如组件 A 发生了变化,组件 B 要同时做出响应.常见的应用场景就是用户的登录退出操作:未登录状态,个人中心显示登 ...
- React Native 开发豆瓣评分(四)集中管理 fetch 数据请求
豆瓣评分的API接口 接口是从网上查找的,看样子应该是微信小程序里面扣出来的(ua 里面有 wechatdevtools) 接口都需要设置apiKey(054022eaeae0b00e0fc068c0 ...
- React Native 开发豆瓣评分(七)首页组件开发
首页内容拆分 看效果图,首页由热门影院.豆瓣热门.热门影视等列表组成,每个列表又由头加横向滑动的 电影海报列表构成. 所以可以先把页面的电影海报.评分.列表头做成组件,然后在使用 ScrollView ...
- React Native 开发豆瓣评分(六)添加字体图标
添加依赖 yarn add react-native-vector-icons Link 依赖 react-native link react-native-vector-icons 使用默认字体图标 ...
- React-Native(二):React Native开发工具vs code配置
从网上翻阅了一些开发react-native的开发工具时,发现其实可选的工具还是比较多的Sublime Text,WebStrom,Atom+Nuclide,vs code 等.因为我用.net生态环 ...
- 《React Native 精解与实战》书籍连载「Node.js 简介与 React Native 开发环境配置」
此文是我的出版书籍<React Native 精解与实战>连载分享,此书由机械工业出版社出版,书中详解了 React Native 框架底层原理.React Native 组件布局.组件与 ...
随机推荐
- linux环境,无dig命令-bash: dig: command not found?
背景描述: 今天使用dig命令,报错命令不存在,-bash: dig: command not found 解决: 通过yum方式安装 yum -y install bind-utils 备注:之前尝 ...
- matlab学习笔记11_1低维数组操作
一起来学matlab-matlab学习笔记11 11_1 低维数组操作repmat函数,cat函数,diag函数 觉得有用的话,欢迎一起讨论相互学习~Follow Me 参考书籍 <matlab ...
- [LeetCode] 621. Task Scheduler 任务调度
Given a char array representing tasks CPU need to do. It contains capital letters A to Z where diffe ...
- mysql创建用户并授权Repl_slave_priv和Repl_client_priv
CREATE USER 'test'@'localhost' IDENTIFIED BY 'test'; FLUSH PRIVILEGES; GRANT REPLICATION CLIENT ON * ...
- 「中山纪中集训省选组D4T1」折射伤害 高斯消元
题目描述 在一个游戏中有n个英雄,初始时每个英雄受到数值为ai的伤害,每个英雄都有一个技能"折射",即减少自己受到的伤害,并将这部分伤害分摊给其他人.对于每个折射关系,我们用数对\ ...
- 深度解析qml引擎---(1)Qml文件加载
"美的事物是永恒的喜悦" --- 济慈 ...
- TCP粘包和拆包的定义,产生的原因以及解决方案
TCP粘包:指发送方发送的若干数据包在接收方接收时粘成一团,从接收缓冲区看,后一包数据的头紧接着前一包数据的尾 产生的原因: 1.发送方的原因:TCP默认使用Nagle算法,而Nagle算法主要做两件 ...
- [转帖]为什么需要 Zookeeper
为什么需要 Zookeeper 柳树 学习&思考&写作 | 公众号:柳树的絮叨叨 关注他 童话 . 沈万马 等 351 人赞同了该文章 很多中间件,比如Kafka.Hadoop.HB ...
- [转帖]Redis性能解析--Redis为什么那么快?
Redis性能解析--Redis为什么那么快? https://www.cnblogs.com/xlecho/p/11832118.html echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加e ...
- 装饰器login_required
装饰器login_required将游客身份引导至登录页面,登录成功后跳转到目的页面 url.py path('login/',views.login), path('home/',views.hom ...
