HTML知识整理
以下是自己对以前所学的部分HTML相关知识进行的简单的梳理,水平有限,若有问题的地方,还请见谅。
1. 常用的浏览器及浏览器内核分别是什么?
IE:Trident 内核
Firefox:gecko 内核
Safafri:webkit 内核
Opera:以前是 presto 内核(现已废弃),现已改用 Google Chrome 的Blink 内核
Google Chrome:Blink内核(基于 webki, Google 与 Opera SoftWare 共同开发)
2. 对浏览器内核的理解
浏览器内核可以分为两部分:渲染引擎和 JS 引擎。渲染引擎负责取得网页的内容(HTML、XML、图像等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后输出至显示器或打印机。浏览器的内核不同对于网页的语法解释也会有所不同,所以渲染的效果也会不同。JS 引擎负责解析 JAvaScript 语言,执行 JavaScript 语言来实现网页的动态效果。
3. <!DOCTYPE> 标签的作用是什么?
<!DOCTYPE> 标签位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML标准规范(告知浏览器应该按照何种规范解析该页面)。
4. HTML标签的语义化
简单地说就是让我们使用的每个标签都拥有具体的意义,一眼看上去就能知道这个标签是什么意思和作用。如<nav></nav> 导航栏、<header></header>头部、<p></p>段落等。之前采用DIV+CSS布局页面,但是这种布局方式不仅使我们的结构不清晰,而且不利于浏览器对页面的读取。
标签语义化的好处:1. 方便代码的阅读和维护;2. 让浏览器或网络爬虫可以很好地解析,从而更好分析其中的内容;3. 使用语义化标签会具有更好的搜索引擎优化。
5. 文本格式化标签
加粗:<b></b> <strong></strong>
倾斜:<i></i> <em></em>
加下划线:<u></u> <ins></ins>
加删除线:<s></s> <del></del>
这些标签中,前者都只有使用,没有强调的意思,后者语义更强烈,用于强调文本。
<font color="颜色" face="字体" size="字体大小"></font> 规定文本的字体、大小、颜色。但不建议使用,最好在CSS样式中定义字体的样式,方便以后的维护等。
6. img 的 alt 与 title
alt 图片显示不出来的时候,替换的文字
title 鼠标放到图片上显示的文字
7. href、target

href:用于指定连接目标的url地址。
tartget:用于指定连接页面的打开方式。其取值有 _self 和 _blank两种,其中 _self 为默认值,默认在当前窗口打开, _blank 为在新窗口中打开。
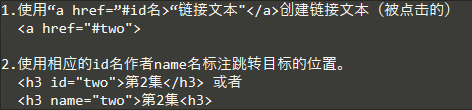
8. 描点定位
即通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:

若是跳转到另外一个页面的第2集,可以写成<a href="test.html#two">另外一个页面的第2集</a>(test.html是另一个页面)
9. base标签
base 标签可以设置整体链接的打开状态。属性 href 和 [target]。
10. 相对路径和绝对路径
相对路径:以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
绝对路径:以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
11. 列表
有序列表 ul 、无序列表 ol 、 自定义列表 dl dt dd(自定义列表用于对术语或名词进行解释和描述)。
12. 表格

tr 标签用于定义表格中的行,必须嵌套在table标签中,在 table 中包含几对 tr, 就有几行。
td 标签用于定义表格中的单元格,必须嵌套在 tr 中。td 标签同 li 标签一样,都可以容纳所有的元素,但 <tr></tr>中只能嵌套<td></td>或者<th></th>, <ul></ul>中只能嵌套<li></li>。
表头标签<th></th>:表头单元格,一般位于表格的第一行或第一列,其文本加粗居中显示。
表格属性:border 、cellpadding、cellspacing
表格结构:<thead></thead>:用于定义表格的头部。<tbody></body>:用于定义表格的主体。<tfoot></tfoot>:用于定义表格的页脚。
表格的标题:<caption></caption>。注意:caption标签必须紧随 table 标签之后。
注意:表格由行中的单元格组成,表格中没有列元素,列的个数取决于行的单元格个数。
13. 合并单元格
跨行合并:rowspan
跨列合并:colspan
14. 表单标签
在HTML中,一个完整的表单通常由表单控件(也成为表单元素)、提示信息和表单域3个部分构成。表单目的是为了收集用户信息。
表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域: 他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
单选按钮:radio

下拉框:selecet option

文本框:textarea
复选框:checkbox
HTML知识整理的更多相关文章
- js事件(Event)知识整理
事件(Event)知识整理,本文由网上资料整理而来,需要的朋友可以参考下 鼠标事件 鼠标移动到目标元素上的那一刻,首先触发mouseover 之后如果光标继续在元素上移动,则不断触发mousemo ...
- Kali Linux渗透基础知识整理(四):维持访问
Kali Linux渗透基础知识整理系列文章回顾 维持访问 在获得了目标系统的访问权之后,攻击者需要进一步维持这一访问权限.使用木马程序.后门程序和rootkit来达到这一目的.维持访问是一种艺术形式 ...
- Kali Linux渗透基础知识整理(二)漏洞扫描
Kali Linux渗透基础知识整理系列文章回顾 漏洞扫描 网络流量 Nmap Hping3 Nessus whatweb DirBuster joomscan WPScan 网络流量 网络流量就是网 ...
- wifi基础知识整理
转自 :http://blog.chinaunix.net/uid-9525959-id-3326047.html WIFI基本知识整理 这里对wifi的802.11协议中比较常见的知识做一个基本的总 ...
- 数据库知识整理<一>
关系型数据库知识整理: 一,关系型数据库管理系统简介: 1.1使用数据库的原因: 降低存储数据的冗余度 提高数据的一致性 可以建立数据库所遵循的标准 储存数据可以共享 便于维护数据的完整性 能够实现数 ...
- 【转载】UML类图知识整理
原文:UML类图知识整理 UML类图 UML,进阶必备专业技能,看不懂UML就会看不懂那些优秀的资料. 这里简单整理 类之间的关系 泛化关系(generalization) 泛化(generalize ...
- Linux进程管理知识整理
Linux进程管理知识整理 1.进程有哪些状态?什么是进程的可中断等待状态?进程退出后为什么要等待调度器删除其task_struct结构?进程的退出状态有哪些? TASK_RUNNING(可运行状态) ...
- js事件(Event)知识整理[转]
事件注册 平常我们绑定事件的时候用dom.onxxxx=function(){}的形式 这种方式是给元素的onxxxx属性赋值,只能绑定有一个处理句柄. 但很多时候我们需要绑定多个处理句柄到一个事件上 ...
- Spring Ioc知识整理
Ioc知识整理(一): IoC (Inversion of Control) 控制反转. 1.bean的别名 我们每个bean元素都有一个id属性,用于唯一标识实例化的一个类,其实name属性也可用来 ...
- android网络交互之DNS优化知识整理
android网络交互之DNS优化知识整理 之前的工作中,经常会遇到DNS解析出问题导致网络交互的操作无法正常进行. UnknownHostException 在很多的移动开发过程中,与服务端的交互的 ...
随机推荐
- Hadoop综合大作业总评
作业来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/3363 1.把python爬取的数据传到linux 2.把数据的逗号代替为 ...
- flask上传文件到指定路径
flask上传文件到指定路径 项目结构如下: 首先是:视图函数uload_file.py,代码如下: #!/usr/bin/env python # -*- coding: utf-8 -*- fro ...
- XNOR-Net:二值化卷积神经网络
https://www.jianshu.com/p/f9b015cc4514 https://github.com/hpi-xnor/BMXNet BMXNet:基于MXNet的开源二值神经网络实现 ...
- DispatcherServlet 被加载顺序
javax.servlet.Servlet#init 0 -> javax.servlet.GenericServlet#init(javax.servlet.ServletConfig) 1 ...
- asp.net core 获取appsettings.json里的配置
public GoodsController(IConfiguration configuration) { Configuration = configuration; UpFileDir = Co ...
- bim模型中所有IfcWallStandardCase构件
ifc中的IfcWallStandardCase构件 //执行吊装 void startHoisting() { osg::Vec3f vec3f1 = index_node1->getBoun ...
- 微信小程序 自定义tabbar实例
在小程序的开发文档中,对tabbar是这样说明的: 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 t ...
- what's the RTP协议
what's the RTP RTP全名是Real-time Transport Protocol(实时传输协议).它是IETF提出的一个标准,对应的RFC文档为RFC3550(RFC1889为其过期 ...
- 存储Flash--NOR flash和 Nand flash
flash是存储芯片的一种,通过特定的程序可以修改里面的数据.FLASH在电子以及半导体领域内往往表示Flash Memory的意思,即平时所说的“闪存”,全名叫Flash EEPROM Memory ...
- 手贱重置了mysql密码,导致登陆不进去的解决办法
上午手残,重置了下MySQL的密码,导致用命令登陆不进去 由于版本的问题,导致网上的方法都不可用 折腾了一上午,摸索+参考官方文档,终于搞定 利用--init-file 第一步,关掉系统服务 ...
