flutter Draggable Widget拖拽控件
Draggable Widget
Draggable控件负责就是拖拽,父层使用了Draggable,它的子元素就是可以拖动的,子元素可以实容器,可以是图片。用起来非常的灵活。
参数说明:
data: 是要传递的参数,在DragTarget里,会接受到这个参数。当然要在拖拽控件推拽到DragTarget的时候。child:在这里放置你要推拽的元素,可以是容器,也可以是图片和文字。feedback: 常用于设置推拽元素时的样子,在案例中当推拽的时候,我们把它的颜色透明度变成了50%。当然你还可以改变它的大小。onDraggableCanceled:是当松开时的相应事件,经常用来改变推拽时到达的位置,改变时用setState来进行。Draggable(
data:widget.widgetColor,
child: Container(
width: 100,
height: 100,
color:widget.widgetColor,
),
feedback:Container(
width: 100.0,
height: 100.0,
color: widget.widgetColor.withOpacity(0.5),
),
onDraggableCanceled: (Velocity velocity, Offset offset){
setState(() {
this.offset = offset;
});
},DragTarget Widget
DragTarget是用来接收拖拽事件的控件,当把Draggable放到DragTarget里时,他会接收Draggable传递过来的值,然后用生成器改变组件状态。- onAccept:当推拽到控件里时触发,经常在这里得到传递过来的值。
- builder: 构造器,里边进行修改child值。
DragTarget(onAccept: (Color color) {
_draggableColor = color;
}, builder: (context, candidateData, rejectedData) {
return Container(
width: 200.0,
height: 200.0,
color: _draggableColor,
);
}),
demo
import 'package:flutter/material.dart';
import 'package:flutter_app/pages/SplashScreen.dart'; import 'ToolTipDemo.dart';
import 'draggable_demo.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.green, //定义主题风格 primarySwatch
),
home: DraggableDemo(),
);
} }
import 'package:flutter/material.dart';
import 'draggable_widget.dart';
class DraggableDemo extends StatefulWidget {
@override
_DraggableDemoState createState() => _DraggableDemoState();
}
class _DraggableDemoState extends State<DraggableDemo> {
Color _draggableColor = Colors.grey;
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
DraggableWidget(
offset: Offset(80.0, 80.0),
widgetColor: Colors.tealAccent,
),
DraggableWidget(
offset: Offset(180.0, 80.0),
widgetColor: Colors.redAccent,
),
Center(
child: DragTarget(onAccept: (Color color) {
_draggableColor = color;
}, builder: (context, candidateData, rejectedData) {
return Container(
width: 200.0,
height: 200.0,
color: _draggableColor,
);
}),
)
],
));
}
}
import 'package:flutter/material.dart';
class DraggableWidget extends StatefulWidget {
final Offset offset;
final Color widgetColor;
const DraggableWidget({Key key, this.offset, this.widgetColor}):super(key:key);
_DraggableWidgetState createState() => _DraggableWidgetState();
}
class _DraggableWidgetState extends State<DraggableWidget> {
Offset offset = Offset(0.0,0.0);
@override
void initState() {
super.initState();
offset = widget.offset;
}
@override
Widget build(BuildContext context) {
return Positioned(
left: offset.dx,
top:offset.dy,
child: Draggable(
data:widget.widgetColor,
child: Container(
width: 100,
height: 100,
color:widget.widgetColor,
),
feedback:Container(
width: 100.0,
height: 100.0,
color: widget.widgetColor.withOpacity(0.5),
),
onDraggableCanceled: (Velocity velocity, Offset offset){
setState(() {
this.offset = offset;
});
},
),
);
}
}
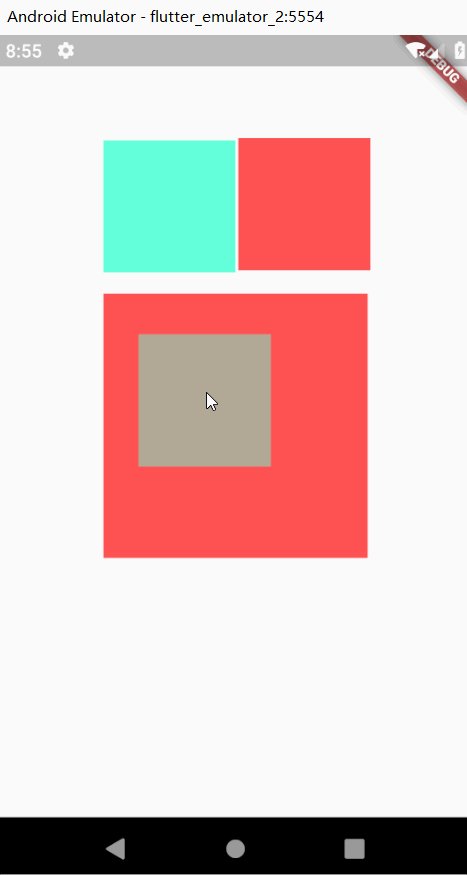
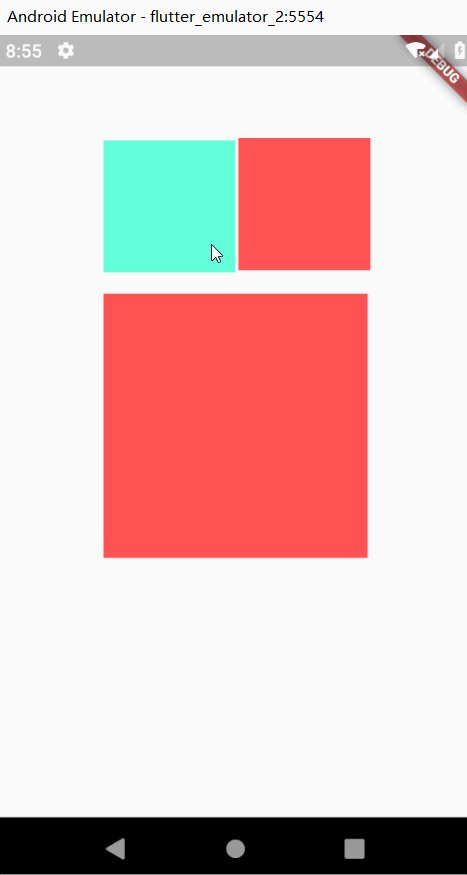
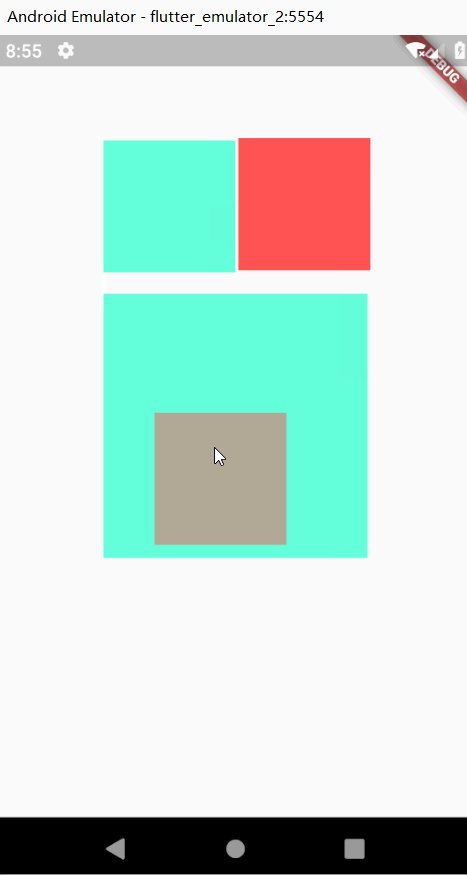
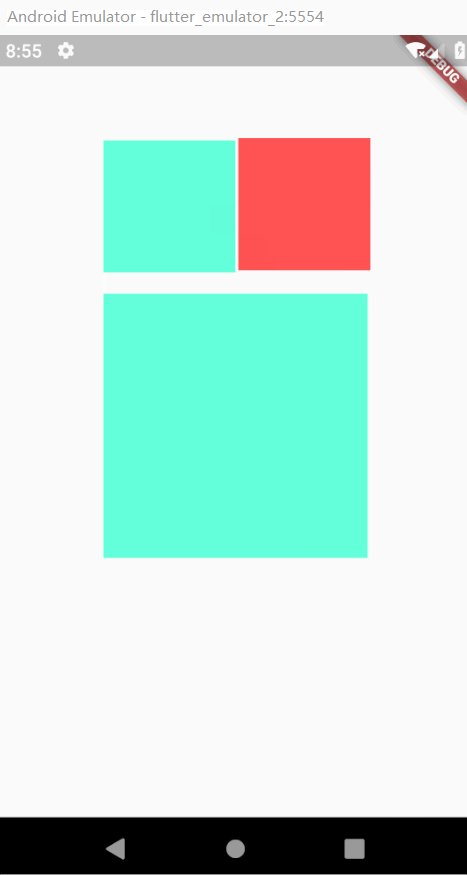
效果:

flutter Draggable Widget拖拽控件的更多相关文章
- Flutter 拖拽控件Draggable
Flutter提供了强大的拖拽控件,可以灵活定制,并且非常简单.下面作一个拖拽的案例. Draggable Widget Draggable控件负责就是拖拽,父层使用了Draggable,它的子元素就 ...
- 【C#/WPF】GridSplitter 分割布局,拖拽控件分隔栏以改变控件尺寸
需求:界面由多部分控件组成,想要拖拽控件之间的分隔栏以改变尺寸. MainWindow.xaml: <Grid> <Grid.ColumnDefinitions> <Co ...
- Unity编辑器 - DragAndDrop拖拽控件
Unity编辑器 - DragAndDrop拖拽控件 Unity编辑器的拖拽(DragAndDrop)在网上能找到的资料少,自己稍微研究了一下,写了个相对完整的案例,效果如下 代码: object d ...
- Flutter 拖拽控件Draggable看这一篇就够了
注意:无特殊说明,Flutter版本及Dart版本如下: Flutter版本: 1.12.13+hotfix.5 Dart版本: 2.7.0 Draggable系列组件可以让我们拖动组件. Dragg ...
- ios-将代码创建的视图控件放入拖拽控件的下面
如图所示 图片是拖拽上去的imageView,橘黄色控件是在代码中创建的添加上去的,此时黄色view在imageView 上方 调用方法bringSubviewToFront:试图将imageView ...
- H5实现多图片预览上传,可点击可拖拽控件介绍
版权声明:欢迎转载,请注明出处:http://blog.csdn.net/weixin_36380516 在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到 ...
- 拖拽控件java版
Button vv = new Button("vvvv"); DragSource.getDefaultDragSource().createDefaultDragGestur ...
- 开发winform程序,在拖拽控件大小时,VS会卡死
你可以看看你最近有没有装什么新的软件,比如说:有道词典就会与VS有冲突,导致卡死,可以把进程关闭.
- 【C#】自定义容器控件,设置界面控件,支持设计器拖入控件
先上效果图: 1.先重写设置界面的控件功能: public partial class SetterControl : UserControl { public SetterControl() { I ...
随机推荐
- WIN8输入法的问题
在win8下输入法的添加和删除,使用第三方的软件很难处理好,而且容易造成系统的不稳定.比如搜狗输入法有个输入法管理器. 正确的做法: 1.Win+C打开侧边栏,点击 设置,选择“更改电脑设置” 这个选 ...
- unity 之 背包系统
此方法只是用于学习和实验所以细节不必要求 一.Ui设置. 画布配置如下: 布局: 说明: 画布里面首先建立一个panel命名为weapon1,在其内部再建立4个panel用于装备的卡槽,装备以imag ...
- ubuntu---对比工具Meld
Beyond Compare是商业软件,下载地址:http://www.scootersoftware.com/download.php.下载完直接运行或者通过dpkg安装即可. 其实Linux下文本 ...
- python 判断返回值是否是字典
背景: 小鱼最近再调一个小工程时,需要对返回值进行处理(返回值如下),有的返回值 有data1 有的没有:需要做个判断,判断是否含有该key值 返回值: res1 = {"result&qu ...
- java设计模式解析(11) Chain责任链模式
设计模式系列文章 java设计模式解析(1) Observer观察者模式 java设计模式解析(2) Proxy代理模式 java设计模式解析(3) Factory工厂模式 java设计模式解析(4) ...
- RCNN,Fast RCNN,Faster RCNN 的前生今世:(4) Fast RCNN 算法详解
继2014年的RCNN之后,Ross Girshick在15年推出Fast RCNN,构思精巧,流程更为紧凑,大幅提升了目标检测的速度.在Github上提供了源码. 同样使用最大规模的网络,Fast ...
- javamail: UrlDataSource获取网络文件作为邮件的附件|javamail发送二进制流附件的问题
https://www.cnblogs.com/younldeace/p/5193103.html 最近做个邮件发送功能,要内嵌图片并有附件. 需求很奇怪,图片和附件文件是放在ftp服务器上的,查了下 ...
- LightOJ - 1282 - Leading and Trailing(数学技巧,快速幂取余)
链接: https://vjudge.net/problem/LightOJ-1282 题意: You are given two integers: n and k, your task is to ...
- 【CSP-S 2019】【洛谷P5664】Emiya 家今天的饭【dp】
题目 题目链接:https://www.luogu.org/problem/P5664 Emiya 是个擅长做菜的高中生,他共掌握 \(n\) 种烹饪方法,且会使用 \(m\) 种主要食材做菜.为了方 ...
- 0907 安装 Pycharm
Pycharm Professional(专业版)最简单方法破解,亲测有效 简介 PyCharm是由JetBrains打造的一款Python IDE,VS2010的重构插件Resharper就是出自J ...
