html5--6-8 CSS选择器5
html5--6-8 CSS选择器5
实例

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>6-8课堂演示</title>
<link rel="stylesheet" type="text/css" href="style.css">
<style type="text/css"> </style>
</head>
<body>
<p>
锦瑟 ---李商隐<br><br>
锦瑟无端五十弦,一弦一柱思华年。<br><br>
庄生晓梦迷蝴蝶,望帝春心托杜鹃。<br><br>
沧海月明珠有泪,蓝田日暖玉生烟。<br><br>
此情可待成追忆?只是当时已惘然。<br><br>
</p>
<a href="#">搜索</a><br>
</body>
</html>
学习要点
- 掌握常用的CSS选择器
- 了解不太常用的CSS选择器
什么是选择器
当我们定义一条样式时候,这条样式会作用于网页当中的某些元素,所谓选择器就是样式作用的对象.
插入样式的三种方法
- 内联样式表(行内)
- 内部样式表(style中)
- 外部样式表
- 创建一个外部样式表
- 在head中使用link元素插入样式表
CSS语法
- 单一元素的多个属性之间用分号隔开;若只有一个可以省略
- 多个元素之间用逗号隔开
- 如果值为若干单词,则要给值加引号;除了这种情况外其他时候不可以加引号
- css代码的注释
- 样式的优先顺序:
- 设计者设计的样式>浏览器用户自定义的样式>浏览器自设的样式
- 强制优先级:!important
- 行内(内联)样式
- 内部样式:style中的样式
- 外部样式
- 层叠、继承、冲突
- 外观样式--比如字体、颜色可以继承;而布局有关的样式不可以继承,比如边框等
- 可以在同一个 HTML 文档内部引用多个外部样式表。
CSS选择器
- 常用选择器
- 通用选择器:“*”
- 元素选择器
- id选择器:前面有一个 # 号
- 类选择器:前面加符号 .
- 给一个元素加上多个类名
- 指定某一特定的类
- 属性选择器
- E[att] :选择具有att属性的E元素。需要选择有某个属性的元素,而不论属性值是什么,可以使用简单属性选择器。
可以根据多个属性进行选择,只需将属性选择器链接在一起即可。
- E[att="val"]:选择具有att属性且属性值等于val的E元素。进一步缩小选择范围,(只选择有特定属性值的元素。)
- E[att~="val"]:选择具有att属性且属性值有多个,其中一个的值等于val的E元素。
- E[att|="val"]:选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素。
- E[att^="val"]:选择具有att属性且属性值为以val开头的字符串的E元素。
- E[att$="val"]:选择具有att属性且属性值为以val结尾的字符串的E元素。
- E[att*="val"]:选择具有att属性且属性值为包含val的字符串的E元素。
- 关系选择器
- 后代选择器(包含选择器)ul li{}:后代选择器又称为包含选择器。后代选择器可以选择作为某元素后代的元素。
- 子元素选择器ul>li:与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素,缩小了选择范围
- 相邻选择符:E+F:选择紧贴在E元素之后F元素。
- 兄弟选择器E~F:选择E元素所有兄弟元素F。(只可以选择到之后的元素)
- 伪元素选择器
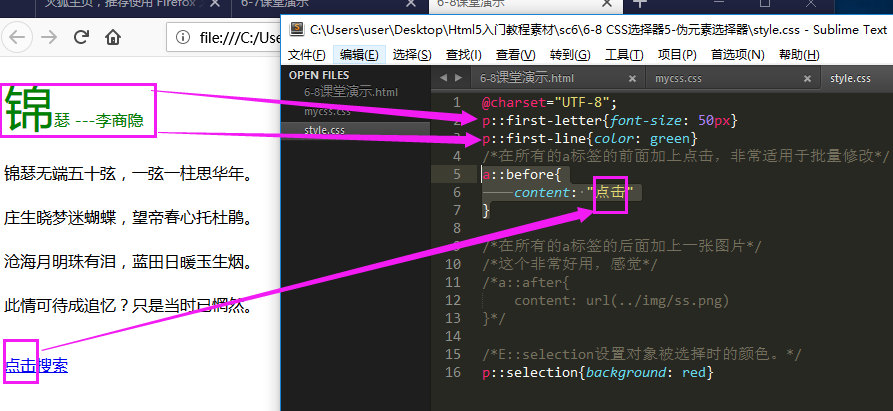
- E:first-letter/E::first-letter 设置元素内的第一个字符的样式。
- E:first-line/E::first-line设置元素内的第一行的样式。
- E:before/E::before在每个 E元素的内容之前插入内容。用来和content属性一起使用
- E:after/E::after在每个E元素的内容之后插入内容。用来和content属性一起使用
- E::selection设置对象被选择时的颜色。
html5--6-8 CSS选择器5的更多相关文章
- 第八十六节,html5+css3pc端固定布局,网站结构,CSS选择器,完成导航
html5+css3pc端固定布局,网站结构,CSS选择器,完成导航 页面采用1280的最低宽度设计,去掉滚动条为1263像素. 项目是PC端的固定布局,会采用像素(px)单位. 网站结构语义 在没有 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS选择器1
要使用CSS对HTML页面中的元素实现一对一.一对多或者多对一的控制,就需要用到CSS选择器.选择器是CSS3中一个重要的内容,使用它可以大幅度地提高开发人员书写或修改样式表的效率.在大型网站中,样式 ...
- HTML5新标签使用及CSS选择器(伪类)
这些标签能够让搜索引擎更直接的解析页面内容. <header></header>语义:文档或者页面的头部 <nav></nav>语义:导航这两者不是组合 ...
- 你真的精通 CSS 了?来挑战一下 CSS 选择器测验吧
CSS 选择器赋予 CSS 强大的 HTML 元素匹配功能.作为前端开发人员必须要掌握的一部分,可能基本的大家都知道.但是你真的精通 CSS 了吗?挑战一下 CSS 选择器测验就知道. 您可能感兴趣的 ...
- 第 13 章 CSS 选择器[上]
学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 选择器,通过选择器定位到想要设置样式的元素.目前 CSS 选择器的 ...
- 30类css选择器
大概大家都知道id,class以及descendant选择器,并且整体都在使用它们,那么你正在错误拥有更大级别的灵活性的选择方式.这篇文章里面提到的大部分选择器都是在CSS3标准下的,所以它们只能在相 ...
- (四)CSS选择器和派生选择器
CSS派生选择器允许你根据文档的上下文关系来确定某个标签的样式.在学习派生之前,先来了解基本的CSS选择器.前面的文章中提到过下图,选择器的位置如下所示: CSS选择器 分为几种基本选择器:元素选择器 ...
- 这 30 类 CSS 选择器,你必须理解!
CSS 选择器是一种模式,用于选择需要添加样式的元素.平时使用最多也是最简单的就是 #id..class 和标签选择器,在 CSS 中还有很多更加强大更加灵活的选择方式,尤其是在 CSS3 中,增加了 ...
- 第七十节,css选择器
css选择器 学习要点: 1.选择器总汇 2.基本选择器 3.复合选择器 4.伪元素选择器 本章主要探讨 HTML5中 CSS选择器,通过选择器定位到想要设置样式的元素.目前CSS选择器的版本已经升 ...
随机推荐
- 使用Reachability检测网格
#pragma mark - 网络连接检查 - (void) currentReach { // 网络检测 Reachability *curReach = [Reachability reacha ...
- Can't connect to X11 window server using 'localhost:0.0' 的解决
Can't connect to X11 window server using 'localhost:0.0' 的解决 http://lufei-99999.blog.163.com/blog/st ...
- String的引用传递
一 引用传递的三个范例 范例一 package com.mtzsoft; /** * 范例一 * * @author Administrator * */ public class Test1 { p ...
- 汉澳sinox通过ndis执行windows驱动程序
汉澳sinox不仅能通过wine执行windows应用程序.还能通过ndis执行windows驱动程序 汉澳sinox使用 Windows NDIS 驱动程序 详细实现方法是用ndisgen把wind ...
- BUPT复试专题—复数集合(?)
https://www.nowcoder.com/practice/abdd24fa839c414a9b83aa9c4ecd05cc?tpId=67&tqId=29643&rp=0&a ...
- python各种类型转换
python各种类型转换 学习了:https://blog.csdn.net/shanliangliuxing/article/details/7920400 https://blog.csdn.ne ...
- 转:linux下共享库的注意点之-fpic
转: http://www.cnblogs.com/leo0000/p/5691483.html linux下共享库的注意点之-fpic 在编译共享库必须加上-fpic.这是为什么呢? 首先看一个简单 ...
- 前端编程提高之旅(十)----表单验证插件与cookie插件
实际项目开发中与用户交互的常见手法就是採用表单的形式.取得用户注冊.登录等信息.而当用户注冊或登录后又须要记住用户的登录状态.这就涉及到经常使用的两个操作:表单验证与cookie增删查找. ...
- 怎么下载google商店的扩展程序?
首先,你有机会进入到了外网! 浏览器输入:chrome://extensions 复制唯一的ID进入:http://crx.2333.me/ ,然后下载即可!
- 嵌入式程序员应知道的0x10个C语言Tips
[1].[代码] [C/C++]代码 跳至 [1] ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 ...
