html5--6-59 其他常用CSS属性
html5--6-59 其他常用CSS属性
实例
学习要点
- 了解opacity属性:透明度设定
- 了解cursor属性:自定义鼠标样式
- 了解CSS新单位rem和em的区别
- 了解轮廓outline的设置
- 掌握display 属性常用属性值:
opacity:透明度设定
IE9, Firefox, Chrome, Opera 和 Safari 使用属性 opacity 来设定透明度。opacity 属性能够设置的值从 0.0 到 1.0。值越小,越透明。
E8 以及更早的版本使用滤镜 filter:alpha(opacity=x)。x 能够取的值从 0 到 100。值越小,越透明。对于滤镜本套课程不作讲解。
opacity与通过rgba()设定透明度的区别:前者同时作用于元素的标签内容,后者只是作用于元素本身
鼠标的样式 cursor:
我们可以通过cursor属性改变浏览器默认的鼠标样式,可改变的样式很多,这里仅仅列出几种相对常用的
- hand是手型
- pointer也是手型,推荐使用这种。
- crosshair是十字型
- text是移动到文本上的那种效果
- wait是等待的那种效果
- default是默认效果
- e-resize是向右的箭头
- ne-resize是向右上的箭头
- n-resize是向上的箭头
- nw-resize是向左上的箭头
- w-resize是向左的箭
- sw-resize是左下的箭头
- s-resize是向下的箭头
- se-resize是向右下的箭头
- auto是由系统自动给出效果
rem:根元素字体的大小
浏览器默认字体大小为16px
em是以父元素字体为基准的
rem是以根元素字体大小为基准的

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>rem和em的区别</title>
<style type="text/css">
p{
font-size: 0.75em;
}
.span1{
font-size: 2em;
}
.span2{
font-size: 2rem;
}
</style>
</head>
<body>
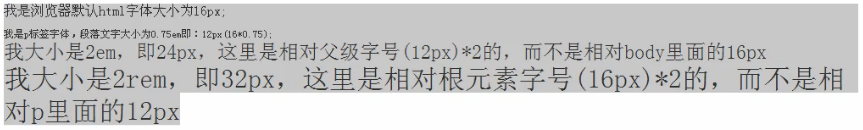
我是浏览器默认html字体大小为16px;
<p>
我是p标签字体,段落文字大小为0.75em即:12px(16*0.75);<br>
<span class="span1">
我大小是2em,即24px,这里是相对父级字号(12px)*2的,而不是相对body里面的16px
</span><br>
<span class="span2">
我大小是2rem,即32px,这里是相对根元素字号(16px)*2的,而不是相对p里面的12px
</span>
</p>
</body>
</html>
轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
- outline 在一个声明中设置所有的轮廓属性。
- outline-color 设置轮廓的颜色。
- outline-style 设置轮廓的样式。
- outline-width 设置轮廓的宽度。
- outline-offset 设置轮廓到边框的距离。 注:css新增属性,不可以写到符合属性里。
display 属性常用属性值:
display的属性值很多,有些目前支持度不好,有些会放到以后课程或综合实例中讲解,这里介绍几种常用的情况。
- none 此元素不会被显示。
- block 此元素将显示为块级元素。特征:换行,可设置宽高尺寸。
- inline 行内元素,默认。特征:大小自适应;不换行。
- inline-block 行内块元素。特征:可以设置大小,但是不可以换行。
- 其他:list-item/table/inline-table/table-cell/table-caption......
html5--6-59 其他常用CSS属性的更多相关文章
- 常用css属性
一.常用css属性 (1) *block(区块) 行高 line-height:数值 | inherit | normal;字间距 letter-spacing: 数值 | inherit | nor ...
- css基础--常用css属性02
上篇地址:css基础--常用css属性01 本文参考菜鸟教程和w3school 1 浮动和清除浮动 在上篇的第十一节--定位中说道: CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 普通流和 ...
- 常用css属性记录
CSS常用属性: 字体属性:(font)大小 font-size: x-large;(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX.PD样式 font-style: ...
- 常用css属性拓展
text-overflow:clip | ellipsis(默认值:clip)clip:当内联内容溢出块容器时,将溢出部分裁切掉.ellipsis:当内联内容溢出块容器时,将溢出部分替换为(...). ...
- day 40 文本属性 常用css属性 定位
一. 浮动的特性 1.浮动的元素脱标 2.浮动的元素互相贴靠 3.浮动的元素由"字围"效果 4.收缩的效果 前提是标准文档流,margin的垂直方向会出现塌陷问题. 如果盒子居中: ...
- 界面设计常用CSS属性
CSS常用属性整理: 1 字体属性 font-family 设置使用的字体 font-style 设置字体的样式,是否斜体 font-variant 设置字体的大小写 font-weight 设置字体 ...
- css基础--常用css属性01
1 背景相关 背景颜色 background-color = 颜色名称/rgb值/十六进制值 背景图片 background-image = url('') 背景图片平铺方式 backgro ...
- 常用css属性总结
边框修饰:border------>top,bottom,left,right上下左右边框 分为:color,类型style{ groove,dashed,ridge,solid}一个值---- ...
- css属性(常用属性整理)
摘要:本文是我在学习前端的过程中整理的一些常用css属性,部分是css3新增的,因能力有限,文中如有错误,欢迎提出,我会及时修改.希望对大家有帮助! CSS属性 CSS属性 1 1. css颜色属性 ...
随机推荐
- C#.net磁盘管理以及文件操作
原文发布时间为:2008-08-08 -- 来源于本人的百度文章 [由搬家工具导入] 需要引入的命名空间: using System.IO;using System.Text; private ...
- [教程] 【终极开关机加速!!】手把手教你加速Mac的开关机速度。(经验证适用10.10!)
转自:http://bbs.feng.com/read-htm-tid-7811885.html [声明]如果锋友的机器开机速度已经很快了,譬如机械硬盘40秒左右,SSD10秒左右,那么就不要折腾 ...
- 用GDB远程调试android native程序
上次写了几个native程序,想着如何调试,经过一阵子搜索和测试,终于完成了.有几个关键点: 1 gdb和gdbserver 因为这两个需要配套,建议使用同一个ndk下面的gdb和gdbserver ...
- HTML网页滚动加载--mark一下
console控制台: >: function stroll(){ window.scrollTo(, document.body.scrollHeight); }; >: window. ...
- WEB学习-CSS基础选择器
基础选择器 标签选择器 就是标签的名字. • <h1>前端与移动开发<span>1期班</span>基础班</h1> css: • <style ...
- Strom运行监控
https://blog.csdn.net/wenxuechaozhe/article/details/80548709
- mysql主从库
http://wangwei007.blog.51cto.com/68019/965575 一.mysql主从的原理 1.Replication 线程 Mysql的 Replication 是一个异步 ...
- 洛谷——P2733 家的范围 Home on the Range
P2733 家的范围 Home on the Range 题目背景 农民约翰在一片边长是N (2 <= N <= 250)英里的正方形牧场上放牧他的奶牛.(因为一些原因,他的奶牛只在正方形 ...
- Linux下sh/bash/source/.命令的区别(转)
一..sh文件介绍 .sh为Linux的脚本文件,我们可以通过.sh执行一些命令,可以理解为windows的.bat批处理文件. 二.点命令(.) .命令和source是同一个命令,可以理解为sour ...
- 高效的MySQL的批插入 BULK INSERT
原文:http://www.open-open.com/code/view/1453702496573 MySQL的批插入 BULK INSERT和load data的速度差不多,并且可靠. 语法如下 ...
