jQuery笔记之事件绑定
.on(),off(),.one(),.trigger()
.hover()
jQuery实例方法-动画
.show(),.hide(),.toggle()
参数:null或(duration,easing,callblack)
.fadeIn(),.fadeOut(),.fadeToggle(),.fadeTo()
参数:null或(duration,[opacity],easing,callblack)
.slideDom(),.slideUp(),.slideToggle()
参数: null或(duration,easing,callblack)
.animate() 这是一个大佬等级的动画!
参数:(target duration easing callblack)
配合一下方法使用
.stop(),finish()
.delay()
jQuery.fx.off = true 动画开关接口
-------------------------------------------------------------
on()
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 <style>
9 .demo{
10 width:100px;
11 height:100px;
12 background:red;
13 }
14 </style>
15 </head>
16 <body>
17 <div class="demo"></div>
18 <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
19 <script>
20
21 $('.demo').on('click', {name : 'ypx'}, function(e){
22 console.log(e.data);
23 });
24
25 //on事件还可以这么绑定
26 $('.demo').on({
27 click: function(){
28 console.log(click);
29 },
30 mouseenter: function(){
31 console.log(mouseenter);
32 },
33 mouseleave: function(){
34 console.log(mouseleave);
35 }
36 });
37
38
39 </script>
40 </body>
41 </html>
off(),可以解绑有绑定事件的元素
<style>
.demo {
width: 100px;
height: 100px;
background: red;
}
</style>
</head> <body>
<div class="demo"></div>
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<!-- <script src="../jq/Myjquery.js"></script> -->
<!-- <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script> -->
<script>
function clickOne(){ //创建输出函数
console.log('clickOne');
}
$('.demo').on('click', clickOne); //给demo身上绑定点击事件 $('.demo').off(); //解绑demo身上的所有事件
off()也可以传入参数
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
</head> <body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<!-- <script src="../jq/Myjquery.js"></script> -->
<!-- <script type="text/javascript" src="http://gsgd.co.uk/sandbox/jquery/easing/jquery.easing.1.3.js"></script> -->
<script>
function clickOne(){ //创建输出函数
console.log('clickOne');
}
$('ul').on('click', 'li', clickOne); //选中ul给li身上绑定点击事件
$('ul').off('click', 'li', clickOne); //选中ul解绑li身上的所有事件
</script>
</body>
</html>
one()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
</style>
</head>
<body>
<a href="https://www.baidu.com">jump</a>
<!-- 百度页面 -->
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<script> $('a').one('click', function(){ //one()只有一次效果
window.open('https://www.taobao.com'); //第一次点击打开淘宝页面,点击第二次打开百度页面
return false;
}); </script>
</body>
</html>
trigger()

第二个参数

自定义方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.demo{
width: 100px;
height:100px;
background: red;
}
</style>
</head>
<body>
<div class="demo"></div>
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<!-- <script src="../jq/Myjquery.js"></script> -->
<script>
$('.demo').on('pageload', function(){ // 一、pageload自定义的方法,是不可能通过一系列的操作来触发
console.log('触发点击事件'); //三、触发自定义的方法之后可以开启一系列的操作了
//想要实现什么东西都可以写到里面
});
$('.demo').trigger('pageload'); //二、只能通过trigger来触发自定义的方法
</script>
</body>
</html>
hover()

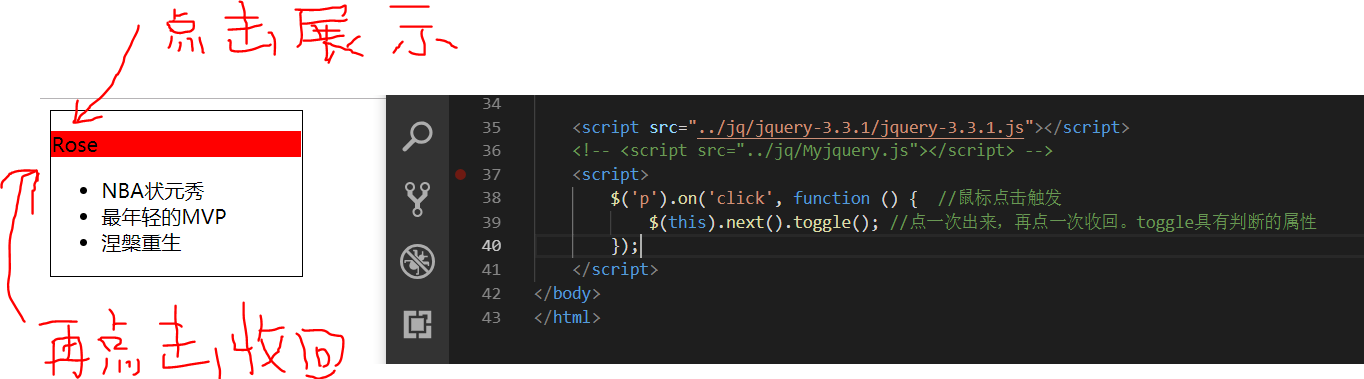
show(), hide()
先看一下效果图:

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.demo{
width: 200px;
height: 300px;
border: 1px solid black;
}
p{
background:red;
cursor: pointer;
}
ul {
display: none;
}
/* ul最开始得先设置为不可见 */
</style>
</head> <body>
<div class="demo">
<p>Rose</p>
<ul>
<li>NBA状元秀</li>
<li>最年轻的MVP</li>
<li>涅槃重生</li>
</ul>
</div> <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<!-- <script src="../jq/Myjquery.js"></script> -->
<script>
$('p').on('mouseenter', function () { //鼠标移入触发
$(this).next().show(2000, 'swing');
//获取本身下一个标签设置展示动画,2秒内完成,swing的运动方式先快再慢再快
});
$('.demo').on('mouseleave', function () { //鼠标移出触发
$('p').next().hide(2000, 'linear');
//获取p标签下一个标签设置隐藏动画,2秒内完成,linear的运动方式水平匀速
});
</script>
</body>
</html>
toggle()
点击出来,点击消失

fadeIn(),fadeOut(),fadeToggle()
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.demo{
width: 200px;
border:1px solid black;
}
p{
background:red;
cursor: pointer;
}
ul {
display: none;
}
/* ul最开始得先设置为不可见 */
</style>
</head> <body>
<div class="demo">
<p>Rose</p>
<ul>
<li>NBA状元秀</li>
<li>最年轻的MVP</li>
<li>涅槃重生</li>
</ul>
</div> <script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<!-- <script src="../jq/Myjquery.js"></script> -->
<script>
$('p').on('click', function () { //鼠标点击触发 //方法一
if($(this).next().css('display') == 'none'){ //判断被点击元素下一个标签身上dispaly等不等于none
$(this).next().fadeIn(); //等于none就把展示出来的画面变成fadeIn(淡入淡出)。主要修改透明度
}else{
$(this).next().fadeOut();//如果不等于none就慢慢收回
} //方法二,同理上面的方法一
$(this).next().fadeToggle(2000); //本身具有判断性,参数是要求在2秒内完成。主要修改透明度
});
</script>
</body>
</html>
fadeTo()
渐渐呈现,慢慢消失。主要改变透明度值
成品图如下:


slideDom(),slideUp()
卷帘效果,主要改变高度
成品图如下:


slideToggle()
<script>
$('p').on('click', function () { //鼠标点击触发
//方法一
if($(this).next().css('display') == 'none'){ //判断被点击元素下一个标签身上dispaly等不等于none
$(this).next().slideDown(1000, 'swing', function(){
console.log('over1');
});
}else{
$(this).next().slideUp(1000, 'swing', function(){
console.log('over2');
});
} //方法二
$(this).next().slideToggle(2000); //同理与上面的方法,这个本身具有判断性,可以来回切换状态呈现卷帘效果,参数是2秒内完成动画
});
</script>
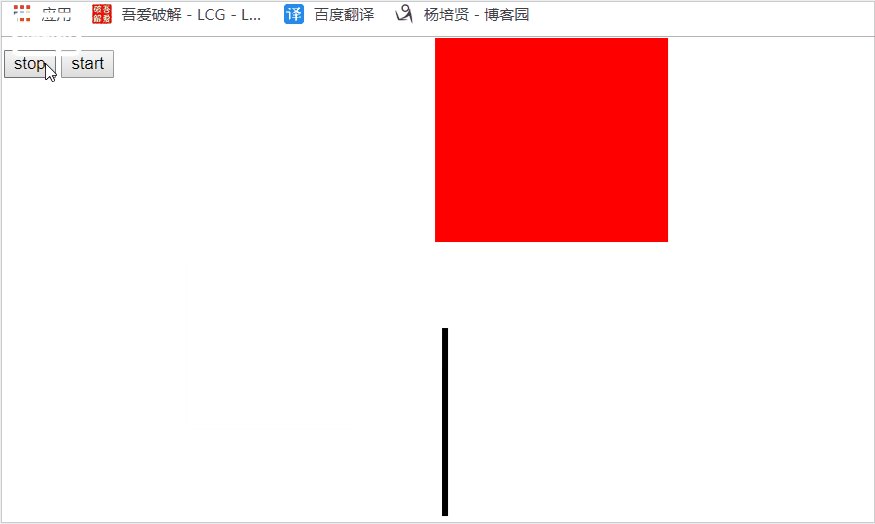
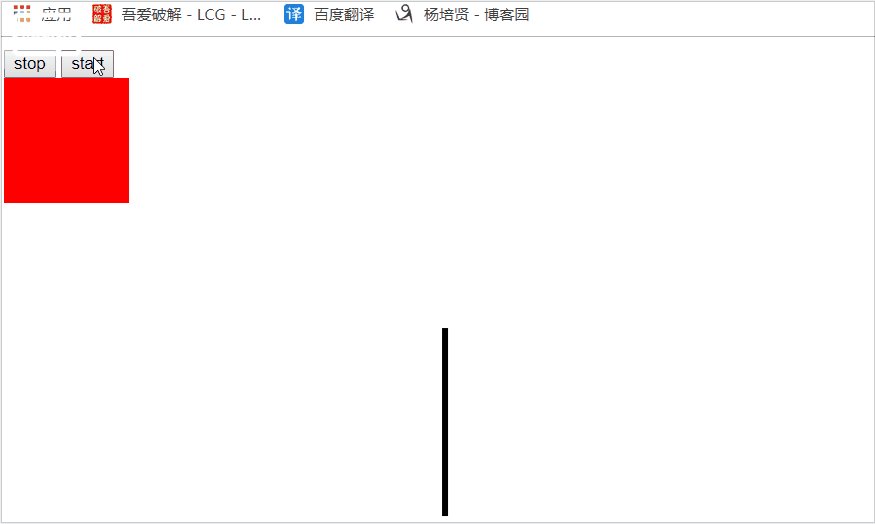
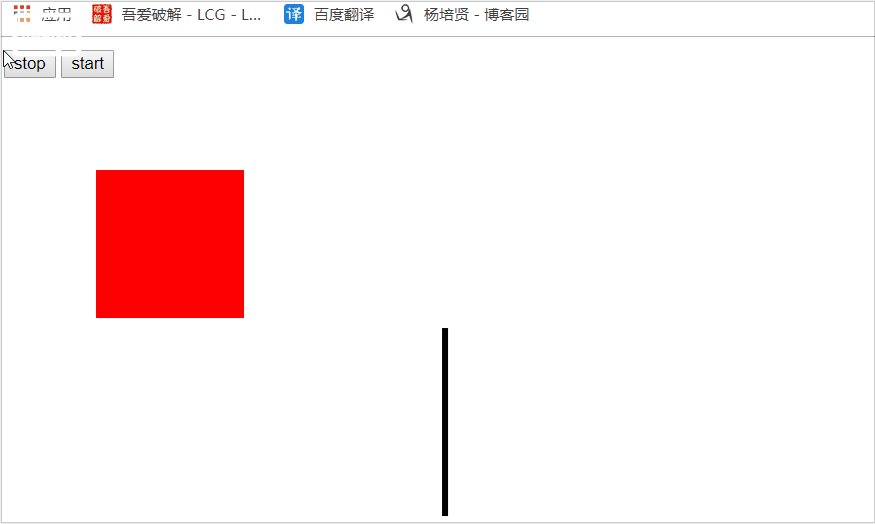
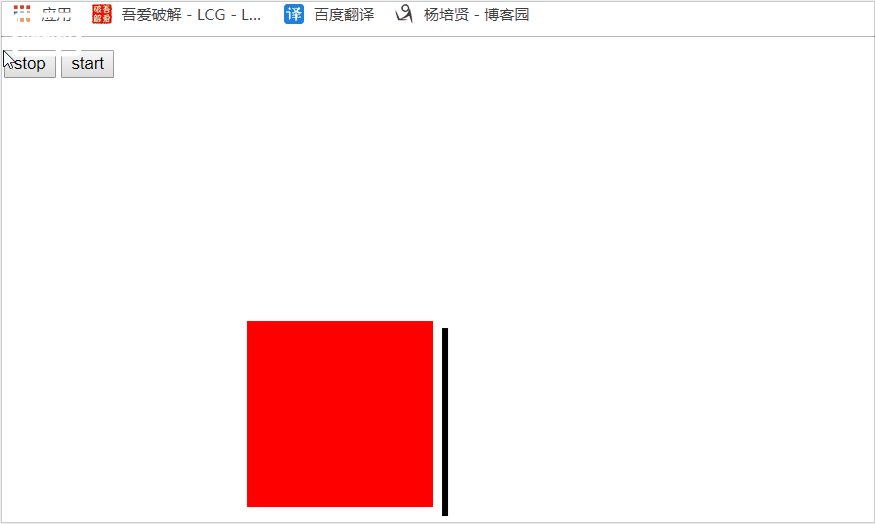
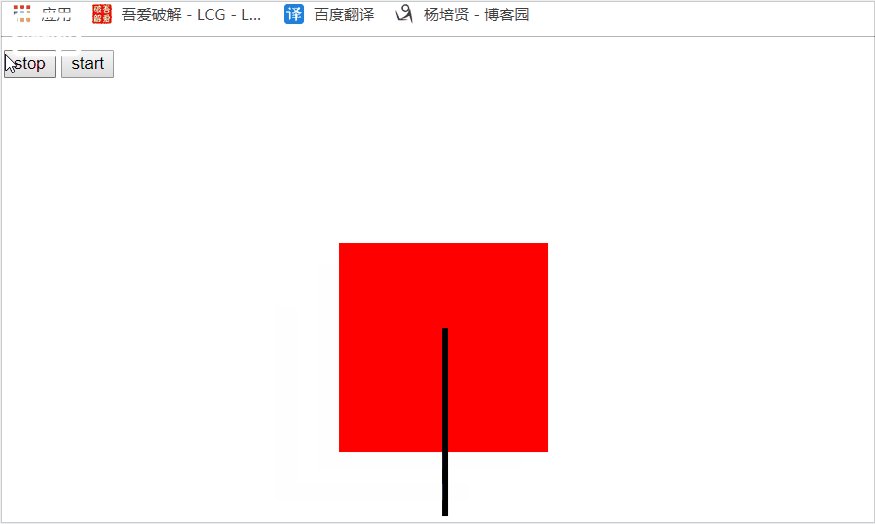
animate() 配合使用.stop(),finish(),.delay()
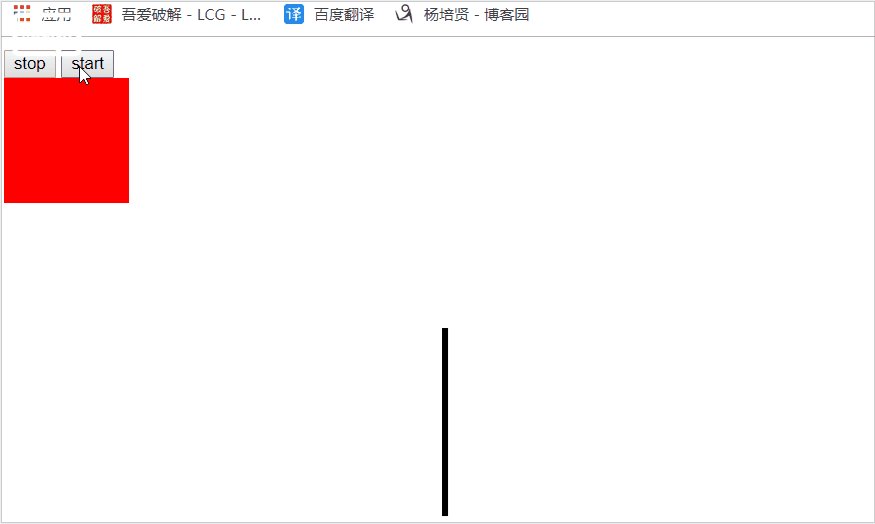
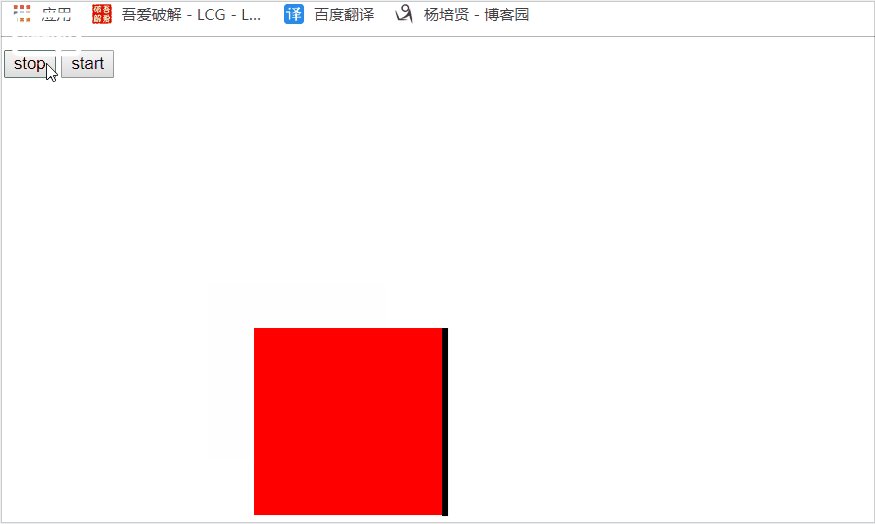
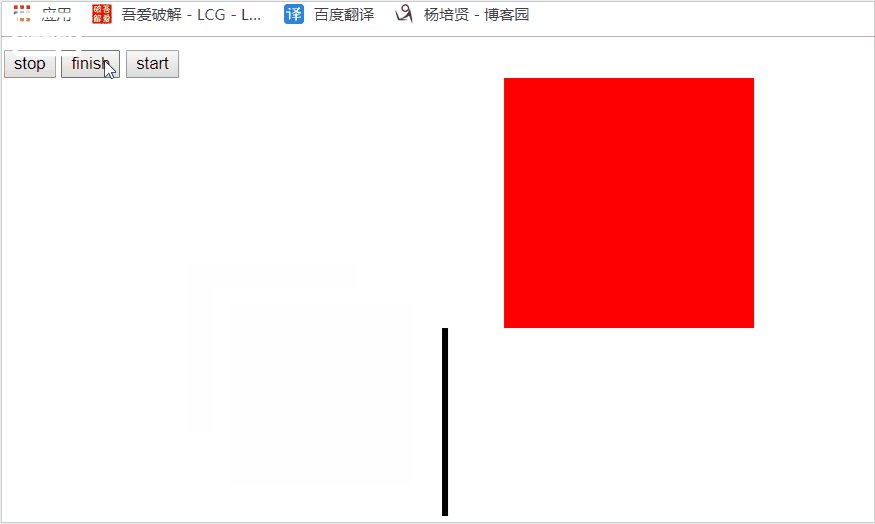
成品图1.0
点击start后运动

<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.demo {
position: absolute;
width: 100px;
height: 100px;
background: red;
} .dian {
width: 5px;
height: 150px;
background: black;
position: absolute;
top: 232px;
left: 358px;
}
</style>
</head> <body>
<button id="stopBtn">stop</button>
<!-- <button id="finishBtn">finish</button> -->
<button id="startBtn">start</button>
<div class="demo"></div>
<div class="dian"></div>
<script src="../jq/jquery-3.3.1/jquery-3.3.1.js"></script>
<!-- <script src="../jq/Myjquery.js"></script> -->
<script>
$('#startBtn').on('click', function () {//starBtn绑定点击事件
$('.demo') //点击后demo改变
.animate({ width: '+=50', height: '+=50', left: '+=200', top: '+=200' }, 1000, 'swing') //状态改变,执行完本行动画再执行下一行
.animate({ width: '+=50', height: '+=50', left: '+=200', top: '-=200' }, 1000, 'swing') //状态改变
});
</script>
</body>
</html>
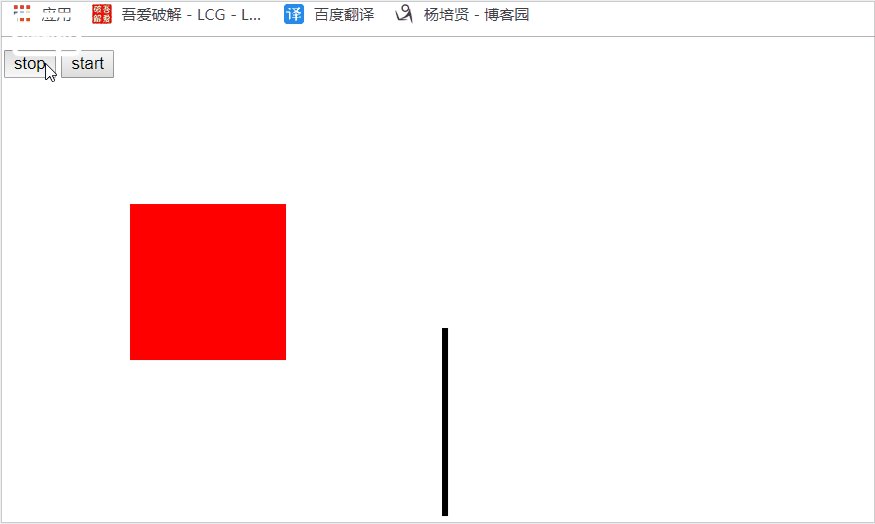
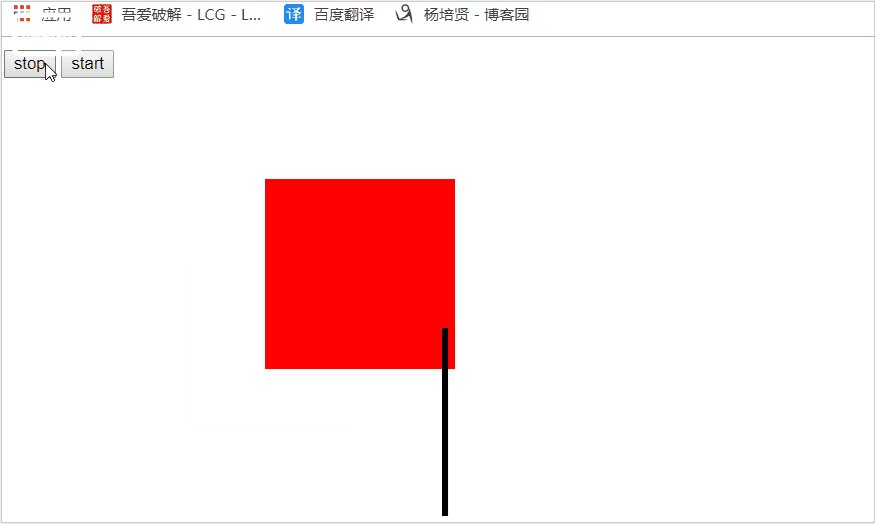
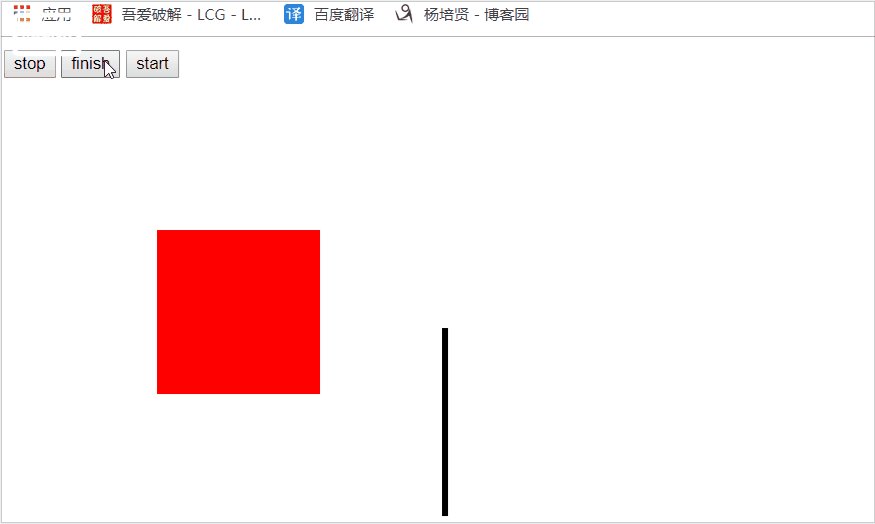
stop(),停止当前正在执行的动画,执行下一个动画
还没到达终点线就停止,执行下一个动画

<script>
$('#startBtn').on('click', function () {//starBtn绑定点击事件
$('.demo') //点击后demo改变
.animate({ width: '+=50', height: '+=50', left: '+=200', top: '+=200' }, 1000, 'swing') //状态改变,执行完本行动画再执行下一行
.animate({ width: '+=50', height: '+=50', left: '+=200', top: '-=200' }, 1000, 'swing') //状态改变
});
$('#stopBtn').on('click', function(){ //stopBtn绑定点击事件
$('.demo').stop(); //被点击后停止执行当前动画,跳到下一个动画
});
</script>
在stop()里面还可以传入参数 :null (true) (true,true)
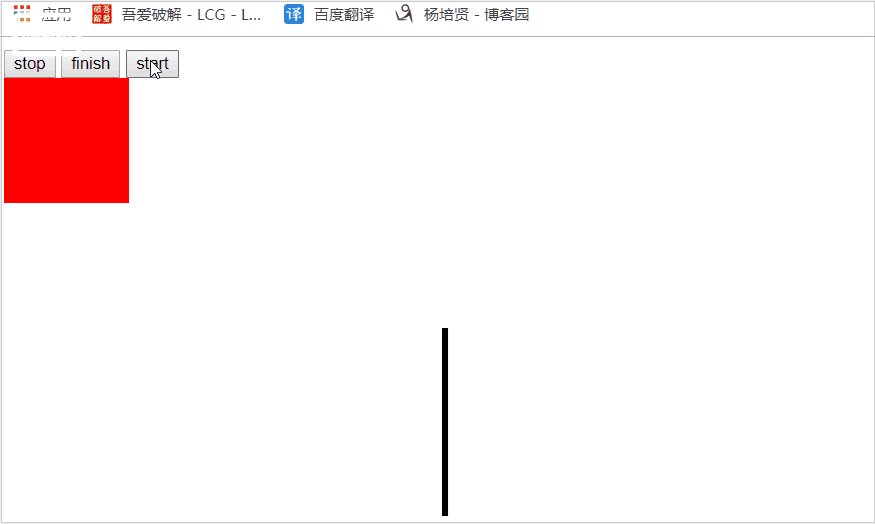
我们来看传入一个true,点击stop之后停止了后面的所有动画

我们再来看看传入两个true是什么样的!
传入两个true是点击stop之后停止当前动画,直接跳转到了动画的目标点

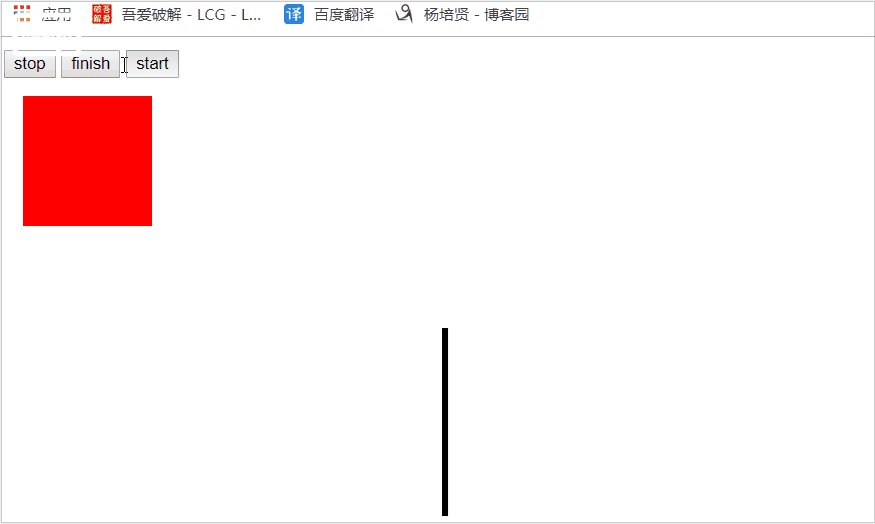
finish()
点击finish之后直接跳转到了动画结束的目标点
类似于ppt播放的时候点击页面,把动画去掉,直接显示出来

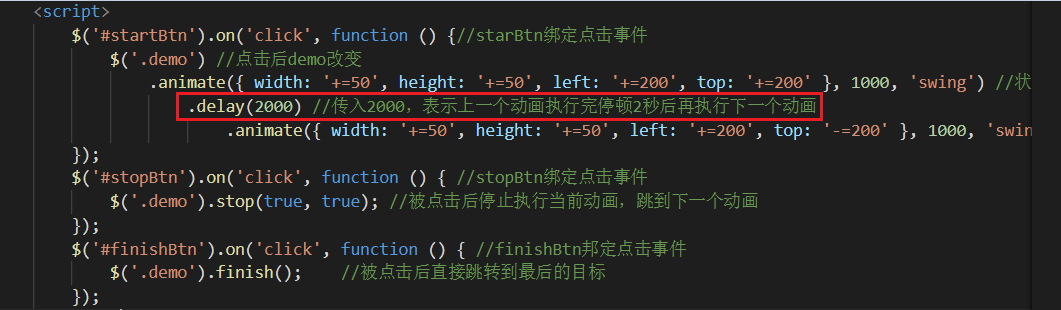
<script>
$('#startBtn').on('click', function () {//starBtn绑定点击事件
$('.demo') //点击后demo改变
.animate({ width: '+=50', height: '+=50', left: '+=200', top: '+=200' }, 1000, 'swing') //状态改变,执行完本行动画再执行下一行
.animate({ width: '+=50', height: '+=50', left: '+=200', top: '-=200' }, 1000, 'swing') //状态改变
});
$('#stopBtn').on('click', function () { //stopBtn绑定点击事件
$('.demo').stop(true, true); //被点击后停止执行当前动画,跳到下一个动画
});
$('#finishBtn').on('click', function () { //finishBtn邦定点击事件
$('.demo').finish(); //被点击后直接跳转到最后的目标
});
</script>
delay() 可以传入参数,参数为时间。传入2秒表示2秒后执行下一个动画


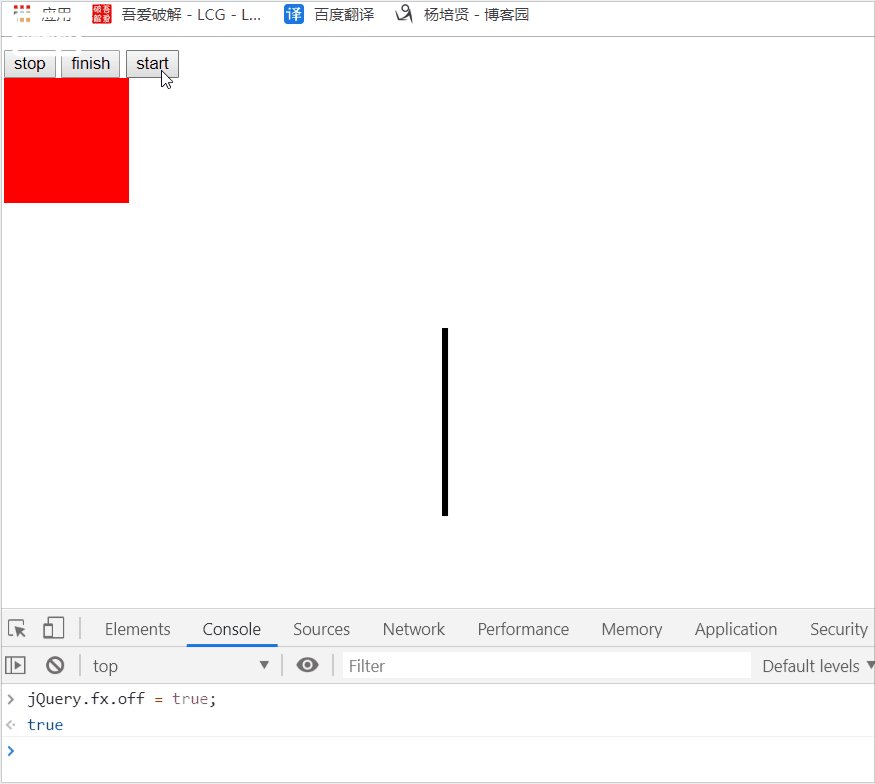
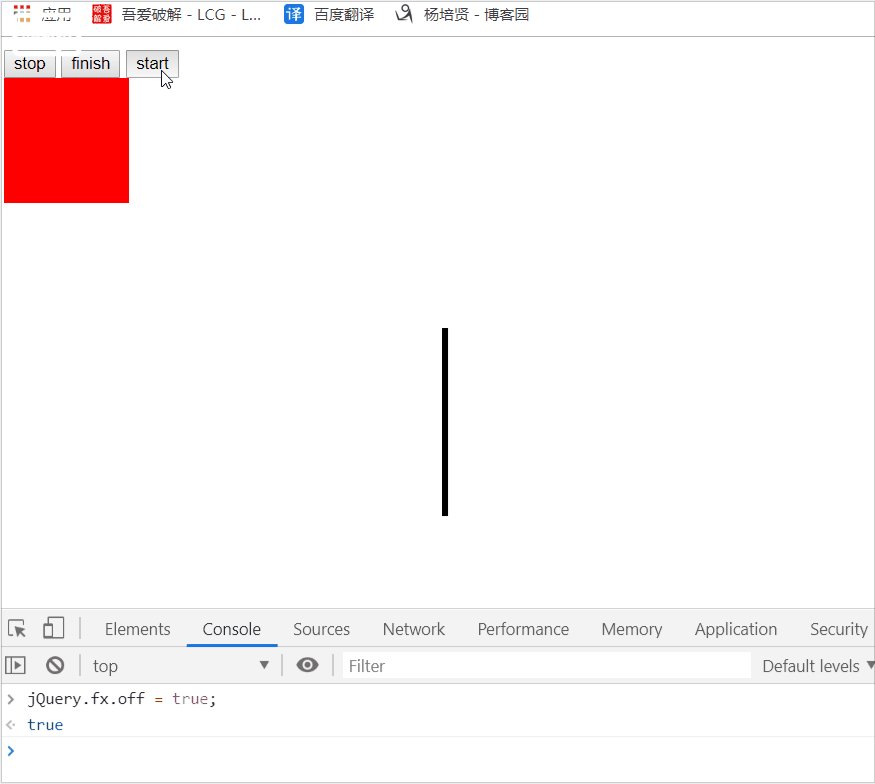
jquery.fx.off()
jQuery动画接口,参数true把所有过度动画给禁用,默认为flase为开启过度动画。

jQuery笔记之事件绑定的更多相关文章
- jQuery笔记(事件绑定和解绑)
事件绑定一.bind()1.传两参数 第一个参数是事件名,第二个是事件处理函数2.传键值对(对象) <body> <input type="button" val ...
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- 关于jQuery新的事件绑定机制on()的使用技巧
关于jQuery新的事件绑定机制on()的使用技巧 http://www.jb51.net/article/36064.htm 本篇文章介绍了,关于jQuery新的事件绑定机制on()的使用技巧.需要 ...
- Jquery中的事件绑定$("#btn").bind("click",function(){ })
Jquery中的事件绑定:$("#btn").bind("click",function(){ }) 由于每次都这么调用太麻烦,所以jquery就用$(&qu ...
- jQuery 中的事件绑定
一.事件概念 和数据库中的触发器一样,当操作了数据的时候会引发对应的触发器程序执行 一样,JS 中的事件就是对用户特定的行为作出相应的响应的过程,其实上就是浏览器 监听到用户的某些行为的时候会执行对应 ...
- jQuery插件 -- 动态事件绑定插件jquery.livequery.js
http://blog.csdn.net/zzq58157383/article/details/7721974 动态事件绑定插件livequery, 可以利用它给相应的DOM元素注册事件或者触发回调 ...
- JQuery实现click事件绑定与触发方法分析
原生JS通过什么方法绑定click事件? 原生js有一下三种方法为DOM对象绑定click事件, 第一种,在html中添加 onclick属性,在此属性中添加要绑定的事件函数,如下, 这种方法为htm ...
- jQuery新的事件绑定机制on()
浏览jQuery的deprecated列表,发现live()和die()在里面了,赶紧看了一下,发现从jQuery1.7开始,jQuery引入了全新的事件绑定机制,on()和off()两个函数统一处理 ...
- jQuery三种事件绑定方式.bind(),.live(),.delegate()
.bind(), .live(), 和 .delegate()之间的区别并不明显.但是理解它们的不同之处有助于写出更简洁的代码,并防止我们的交互程序中出现没有预料到的bug. 基础 DOM树 首先,图 ...
随机推荐
- P3366 最小生成树【模板】 洛谷
https://www.luogu.org/problem/show?pid=3366 题目描述 如题,给出一个无向图,求出最小生成树,如果该图不连通,则输出orz 输入输出格式 输入格式: 第一行包 ...
- [Bzoj4517]排列技术(错排 + 预处理)
4517: [Sdoi2016]排列计数 Time Limit: 60 Sec Memory Limit: 128 MBSubmit: 1508 Solved: 915[Submit][Statu ...
- 2017CodeM初赛B场
A.合并字符串价值(loj6174) 分析: 普通暴力:枚举两个分界线,那么ans=Σmin(Al(c)+Bl(c),Ar(c)+Br(c)),这样是O(n^2),会TLE 考虑枚举a的分界线,b的答 ...
- Spring mvc之SimpleUrlHandlerMapping
1.配置文件如下 <bean id="method" class="com.xx.controller.xxxController" scope=&quo ...
- Hibernate学习笔记(三)
我是从b站视频上学习的hibernate框架,其中有很多和当前版本不符合之处,我在笔记中进行了修改以下是b站视频地址:https://www.bilibili.com/video/av14626440 ...
- Java异常错误重试方案研究(转)(spring-retry/guava-retryer)
业务场景 应用中需要实现一个功能: 需要将数据上传到远程存储服务,同时在返回处理成功情况下做其他操作.这个功能不复杂,分为两个步骤:第一步调用远程的Rest服务逻辑包装给处理方法返回处理结果:第二步拿 ...
- iptables防火墙以及网络协议基本原理
一. Linux 网络安全模型 1. 防火墙: 工作在主机或者网络边缘,对进出报文使用实现定义的规则进行检测,并且由匹配的规则进行处理的一组硬件或者软件.也可能两者结合. 1) 通常使用的防火墙设备 ...
- 分享一个非常屌的eazyui二开demo
eazyui二开Demo非常吊,里面各种非常吊的样例,最喜欢的是 多文件进度条上传,一次可多选,还有流程,还有文本编辑器 非常简洁的 不像一些官网各种复杂的东西.主要为自己保留一份, 在线demo在 ...
- freemarker 模板
1 整体结构 模板(FTL 编程)是由例如以下部分混合而成的: Text 文本:文本会照着原样来输出. Interpolation 插值:这部分的输出会被计算的值来替换.插值由${和}所分隔(或者#{ ...
- Android Studio keymap到Eclipse后,查找下一个同样变量快捷键Ctrl+K失效
注:升级到0.8的版本号以后.这个快捷键能够使了,只是另一个bug,假设你用了Ctrl+F先去查找了其它的东东,再使这个快捷键去定位另外一个变量可能偶尔会不灵,不灵的话还是能够用我以下的方式来让Ctr ...
