移动web开发基础(二)——viewport
本文主要研究为什么移动web开发需要设置viewport,且一般设置为<meta name="viewport" content="width=device-width, initial-scale=1.0,user-scalable=no">.
首先,需要明白viewport是什么东东。看下图:

对于viewport,直接翻译成中文就是视口、视见区、观察区,可以理解为窗口。我们在移动设备上看到的页面其实是通过2个viewport渲染之后的样子。首先是layout viewport,它按照设备默认的viewport的宽度来渲染页面(比如ios的默认窗口宽度为980px),我们在电脑中打开浏览器看到页面时,直接看到了layout viewport。由于不同设备默认宽度不一样,所以不能使用默认的980px,而需要设置width=device-width,按照不同设备的物理宽度来渲染layout。
那么,现在问题来了:怎么才能在移动端看到像PC端那样原汁原味的页面呢?换句话说,怎么在移动端保持页面的排版布局和良好的用户体验呢?
于是我们有了虚拟窗口visual viewport,它把layout viewport按一定的比例缩放,使得页面能保持排版且移动端浏览器不出现横向滚动条。
下面我们来实践一下。
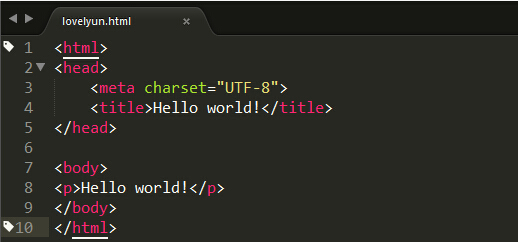
首先我们利用现有的PC端开发经验,写了一个页面如下:

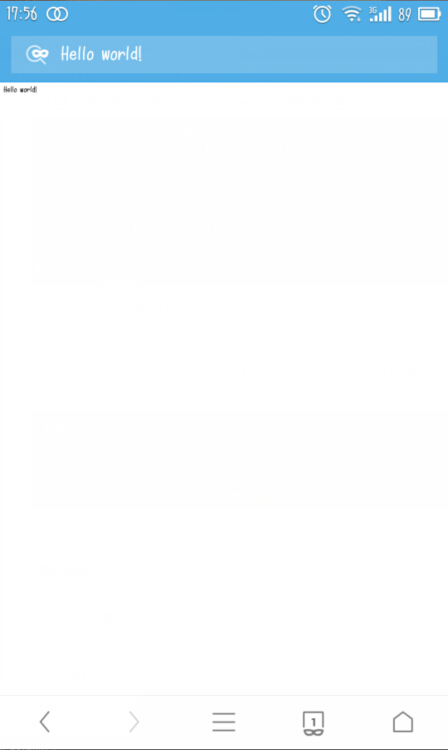
在手机看效果如下:

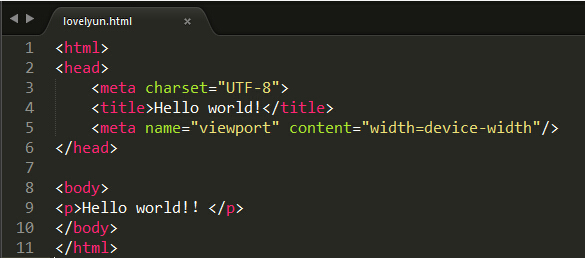
在手机上看起来可不太妙,字体那么小……于是我们对代码加以修改,告诉手机端浏览器,这个页面要适配哦。于是,看起来就变成了这样:


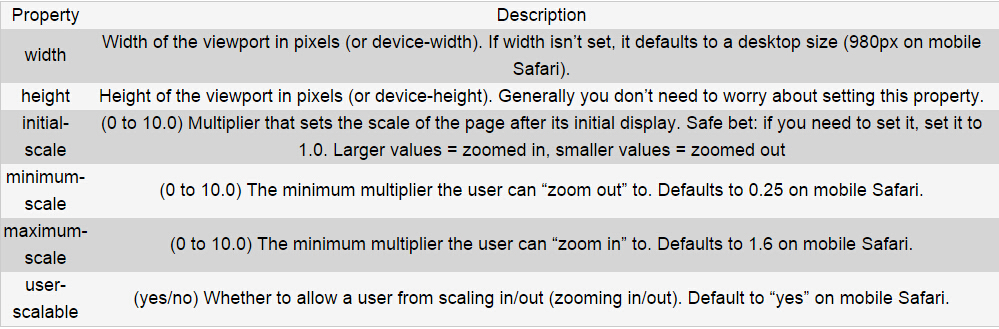
看起来是不是好一点了呢?当然,对于viewport,还有更多可以设置的参数:

国内智能机一般都是ios或Android,所以支持通过meta标签来设置viewport,此外,webOS (Palm) 、 Internet Explorer Mobile, Opera Mini 、Opera Mobile也都支持,所以暂时不讨论不支持的情况。
参考:
1、《Hello,移动Web》http://www.imooc.com/video/9567
2、David Calhoun's blog-《The Viewport Metatag(Mobile Web Part1)》http://davidbcalhoun.com/2010/viewport-metatag/
移动web开发基础(二)——viewport的更多相关文章
- 第十五章:Python の Web开发基础 (二) JavaScript与DOM
本課主題 JavaScript 介绍 DOM 介绍 JavaScript 介绍 JavaScript 是一门编程语言,它可以让网页动起来的,JavaScript 的变量有两种,一个是局部变量:一个是全 ...
- [置顶] 提高生产力:Web开发基础平台WebCommon的设计和实现
Web开发中,存在着各种各样的重复性的工作.为了提高开发效率,不在当码农,我在思考和实践如何搭建一个Web开发的基础平台. Web开发基础平台的目标和功能 1.提供一套基础的开发环境,整合了常用的框架 ...
- 提高生产力:Web开发基础平台WebCommon的设计和实现
Web开发中,存在着各种各样的重复性的工作.为了提高开发效率,不在当码农,我在思考和实践如何搭建一个Web开发的基础平台. Web开发基础平台的目标和功能 1.提供一套基础的开发环境,整合了常用的框架 ...
- SpringBoot之WEB开发-专题二
SpringBoot之WEB开发-专题二 三.Web开发 3.1.静态资源访问 在我们开发Web应用的时候,需要引用大量的js.css.图片等静态资源. 默认配置 Spring Boot默认提供静态资 ...
- 移动web开发(二)——viewport
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scal ...
- 第五模块:WEB开发基础 第3章·BootStrap&JQuery开发
01-JQuery介绍 02-jQuery文件引入和加载的区别 03-jQuery的基础选择器 04-jQuery的层级选择器 05-jQuery的基本过滤选择器 06-jQuery的属性选择器 07 ...
- 第五模块:WEB开发基础 第1章·HTML&CSS基础
01-前端介绍 02-HTML介绍 03-HTML文档结构 04-head标签相关内容 05-常用标签一之h1~h6,p,a 06-常用标签一之ul.ol.div.img.span 07-常用标签二- ...
- 移动WEB开发基础入门
什么是移动WEB开发,我个人理解就是,将网页更好的显示在移动端的一些设置,简单来说就两点如下: 1.流式布局,即百分比自适应布局 将body下的div容器的样式设置如下: div{ width:100 ...
- PHP 系列:PHP Web 开发基础
PHP是动态类型的Web开发的脚本语言,PHP以页面文件作为加载和运行的单元,PHP现在有了Composer作为开发包管理. 1.使用Composer管理依赖 自从.NET开发用了Nuget管理程序集 ...
随机推荐
- hdu4183往返经过至多每一个点一次/最大流
题意:从s到t,每一个点有f值,仅仅能从f值小的到大的.到T后回来.仅仅能从f值大的到 小的,求可行否. 往返,事实上就是俩条路过去(每一个点最多一次).所以想到流量为2,跑最大流.看是否满2,又要每 ...
- 数据结构与算法问题 AVL二叉平衡树
AVL树是带有平衡条件的二叉查找树. 这个平衡条件必须保持,并且它必须保证树的深度是O(logN). 一棵AVL树是其每一个节点的左子树和右子树的高度最多差1的二叉查找树. (空树的高度定义为-1). ...
- 谁是性能杀手?Kafka多Topic下启用SSL时延增大问题分析
问题背景 项目中将Kafka接口进行RESTful封装,在使用RESTful接口进行性能测试时,发现Topic数增多后,开启SSL与非SSL进行测试,发现开启SSL后性能下降得厉害.例如600个Top ...
- A Simple Example About Privileged Methods in JavaScript
Douglas Crockford classified the "class methods" in JavaScript into three types: private, ...
- Hadoop0.20.203.0在关机重启后,namenode启动报错(/dfs/name is in an inconsistent state)
Hadoop0.20.203.0在关机重启后,namenode启动报错: 2011-10-21 05:22:20,504 INFO org.apache.hadoop.hdfs.server.comm ...
- Koa2学习(七)使用cookie
Koa2学习(七)使用cookie Koa2 的 ctx 上下文对象直接提供了cookie的操作方法set和get ctx.cookies.set(name, value, [options])在上下 ...
- 设置Table边框的CSS
<!DOCTYPE html> <html> <head> <style> table, td, th { border: 1px solid blac ...
- .gitignore 使用入门
.gitignore /doc/ 过滤整个文件夹. *.zip 过滤所有.zip文件. /doc/info.txt 过滤某个具体的文件. 这样,push的时候,就不会上传了,git仓库中就没有了. 假 ...
- I.MX6 PLL5 clock hakcing
/************************************************************************** * I.MX6 PLL5 clock hakci ...
- 洛谷P3004 宝箱Treasure Chest——DP
题目:https://www.luogu.org/problemnew/show/P3004 似乎有点博弈的意思,但其实是DP: f[i][j] 表示 i~j 的最优结果,就可以进行转移: 注意两个循 ...
