AngularJs调用NET MVC 控制器中的函数进行后台操作
题目中提到的控制器指的是.NET MVC的控制器,不是angularjs的控制器。
首先看主页面的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.staticfile.org/angular.js/1.7.5/angular.min.js"></script>
<style>
.out {
height: 500px;
} .top {
background-color: lawngreen;
height: %;
} .content {
display: flex;
height: %;
} .left {
background-color: aqua;
width:%;
} .right {
width:%;
background-color: beige;
} .foot {
height: %;
background-color: blueviolet;
}
</style> </head>
<body>
<div class="out" ng-app="App" ng-controller="Parents2Ctl">
<div class="top">{{PublicArea1}}
<div>
<input type="button" value="Get调用后台" ng-click="btn1()" />
<input type="button" value="Get传参调用后台" ng-click="btn2()" />
<input type="button" value="Get传参调用后台,获取对象返回值" ng-click="btn3()" />
<input type="button" value="post调用后台" ng-click="btn4()" />
<input type="button" value="post传参调用后台" ng-click="btn5()" />
<input type="button" value="post传参调用后台,获取对象返回值" ng-click="btn6()" />
</div>
</div> <div class="content">
<div ng-include="'Childrens/LeftChild.html?v=3'" class="left"></div>
<div ng-include="'Childrens/RightChild.html'" class="right"></div>
</div>
<div class="foot">{{PublicArea2}}</div>
</div>
<script src="Parents2.js?v=2"></script>
<script src="Childrens/Left.js?v=2"></script>
<script src="Childrens/Right.js"></script>
</body>
</html>
页面中,还是通过ng-include的方式引入了子页面,同时对各个部分的html,下面引入了对应的js脚本文件。
Parents2.js:
var publicData;
var App = angular.module('App', []);
App.controller('Parents2Ctl', function ($scope, $http) {
$scope.PublicArea1 = "公共区域顶部";
$scope.PublicArea2 = "公共区域底部";
$scope.btn1 = function () {
$http.get("/Home/Test1").then(function (response) {
alert(response.data);
});
}
$scope.btn2 = function () {
$http.get("/Home/Test2?name=Join&address=adaww.efw").then(function (response) {
alert(response.data);
});
}
$scope.btn3 = function () {
$http.get("/Home/Test3?txt=Join").then(function (response) {
alert(response.data.name);
});
}
$scope.btn4 = function () {
$http.post("/Home/Test1").then(function (response) {
alert(response.data);
});
}
$scope.btn5 = function () {
$http.post("/Home/Test2", { name: 'Join', address:'adaww.efw'}).then(function (response) {
alert(response.data);
});
}
$scope.btn6= function () {
$http.post("/Home/Test4", {txt:'Join'}).then(function (response) {
alert(response.data.name);
});
}
});
在主页面的js脚本中定义了一个公共变量publicData,用来在各个js脚本中传值。
这里主要是通过$http的get和post来访问mvc控制器中的函数。在Home控制器中,有以下的函数:
public string Test1()
{
return "Hello World!";
}
public string Test2(string name,string address)
{
return $"Hello {name}!Your famally in {address}";
}
public JsonResult Test3(string txt)
{
var t= new MT() { name = txt, age = , sex = "男" };
//当用get方式访问返回类型是JsonResult函数的时候,下面的json必须在第二个参数赋值 JsonRequestBehavior.AllowGet
return Json(t, JsonRequestBehavior.AllowGet);
}
public JsonResult Test4(string txt)
{
var t = new MT() { name = txt, age = , sex = "男" };
return Json(t);
}
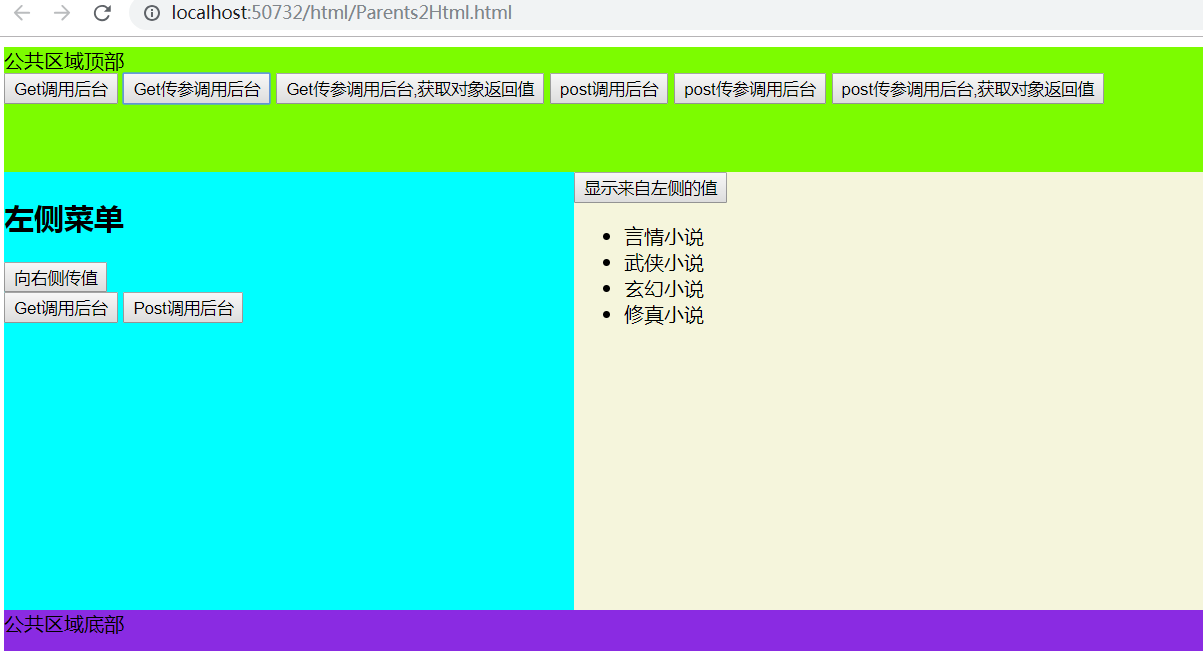
这样主页面就完成了,运行效果:

LeftChild.html:
<div ng-controller="LeftCtr">
<h2>{{LeftTitle}}</h2>
<input type="button" value="向右侧传值" ng-click="setValue()" />
<div>
<input type="button" value="Get调用后台" ng-click="service_btn1()" />
<input type="button" value="Post调用后台" ng-click="service_btn2()" />
</div>
</div>
Left.js:
App.controller('LeftCtr', function ($scope, Home) {
$scope.LeftTitle = "左侧菜单";
$scope.setValue = function () {
publicData = '来自左侧的值';
}
$scope.service_btn1 = function () {
var t= Home.Get("Test1");
}
$scope.service_btn2 = function () {
var t = Home.Post("Test2", { name: 'Join', address: 'adaww.efw' });
}
});
App.service("Home", function ($http) {
this.Get = function (ActionName) {
//这里走的是异步
$http.get("/Home/" + ActionName).then(function (response) {
alert(response.data);
});
return "OK";
}
});
App.service("Home", function ($http) {
this.Post = function (ActionName,para) {
//这里走的是异步
$http.post("/Home/" + ActionName,para).then(function (response) {
alert(response.data);
});
return "OK";
}
});
在子页面left的js脚本中,通过自定义服务的方式来访问后台,其本质还是$http的get和post。
RightChild.html:
<div ng-controller="RightCtr">
<input type="button" value="显示来自左侧的值" ng-click="getValue()" />
<ul>
<li ng-repeat="x in books">{{x}}</li>
</ul>
<h1>{{formLeftData}}</h1>
</div>
Right.js:
App.controller('RightCtr', function ($scope) {
$scope.books = ['言情小说', '武侠小说', '玄幻小说', '修真小说'];
$scope.getValue = function () {
$scope.formLeftData = publicData;
}
});
完整页面的效果:

AngularJs调用NET MVC 控制器中的函数进行后台操作的更多相关文章
- C语言学习_C如何在一个文件里调用另一个源文件中的函数
问题 C如何在一个文件里调用另一个源文件中的函数,如题. 解决办法 当程序大了代码多了之后,想模块化开发,不同文件中存一点,是很好的解决办法,那我们如何做才能让各个文件中的代码协同工作呢?我们知道,m ...
- MVC控制器中动作方法返回的结果
在MVC控制器中主要的返回方式有如下几种: 1.Content(): 返回文本类型的ContentResult,比如“这是我做的一个MVC”. 2.File(): 返回文件类型的内容FileResul ...
- asp.net MVC控制器中返回JSON格式的数据时提示下载
Asp.net mvc在接收的是JSON格式的数据,但是奇怪的是在IE中提示下载文件,其他浏览器中一切正常,下载后,里面的内容就是在控制器中返回的数据.代码如下: 视图中js代码: $("# ...
- ASP.NET在MVC控制器中获取Form表单值的方法
在网站开发中我们经常需要用到表单,那么,在前台页面的表单中提交到后台控制器后,后台控制器如何接收表单提交过来的数据呢?下面我们介绍几种常用的方法. 我们先看看前台页面,这里我们用一个用户名和密码的表单 ...
- 在ASP.NET MVC控制器中获取链接中的路由数据
在ASP.NET MVC中,在链接中附加路由数据有2种方式.一种是把路由数据放在匿名对象中传递: <a href="@Url.Action("GetRouteData&quo ...
- 如何调用.so动态库中的函数,如何把自己的函数导出为.so的动态库函数供别人调用
调用.so中的函数和平常的函数没有区别,只是在编译连接时加上-lxxxx就行了.要生成.so库,则编译时用下面的语句:gcc -shared -Wl,-soname,libmyfun.so -o li ...
- 在IE中MVC控制器中返回JSON格式的数据时提示下载
最近做项目时,视图中用jquery.form.js异步提交表单时,接收的是JSON格式的数据,但是奇怪的是在IE中提示下载文件,其他浏览器中一切正常,下载后,里面的内容就是在控制器中返回的数据.代码如 ...
- C#调用GDI+1.1中的函数实现高斯模糊、USM锐化等经典效果。
http://www.cnblogs.com/Imageshop/archive/2012/12/13/2815712.html 在GDI+1.1的版本中,MS加入不少新的特性,其中的特效类Effec ...
- asp.net mvc 控制器中操作方法重载问题 解决
Controllers: public ActionResult Index() { return View(db.GuestBooks.ToList()); } // // GET: /Guest2 ...
随机推荐
- 【Git使用具体解释】Egit的经常使用操作具体解释
经常使用操作 操作 说明 Fetch 从远程获取最新版本号到本地,不会自己主动merge Merge 能够把一个分支标签或某个commit的改动合并如今的分支上 Pull 从远程获取最新版本号并mer ...
- 全文搜索引擎 Elasticsearch 安装
全文搜索引擎 Elasticsearch 安装 学习了:http://www.ruanyifeng.com/blog/2017/08/elasticsearch.html 拼音:https://www ...
- 一天教你入门struts2
写在前面 自己也是一个java和java web的菜鸟.之前没有接触过java web方面的开发 想通过一个小项目,来熟悉struts2的开发流程 一个有趣的想法源于教研室项目上的一个功能实现–自己主 ...
- 十分简洁的手机浏览器 lydiabox
没有地址栏,没有工具栏.web app无需下载.无需安装.无需更新,加入即用:再也不用记住网址.更不用输入网址--一款这样极简极方便的浏览器,你想要吗? 我们做了一个十分简洁的手机浏览器,这个浏览器也 ...
- 【java】itoo项目实战之hibernate 懒载入优化性能
在做itoo 3.0 的时候,考评系统想要上线,就開始导入数据了,仅仅导入学生2万条数据,可是导入的速度特别的慢.这个慢的原因是由于导入的时候进行了过多的IO操作.可是导入成功之后,查询学生的速度更加 ...
- 【iOS系列】- iOS吸附效果的实现 之 UICollectionView的使用全解
[iOS系列]- iOS吸附效果的实现 之 UICollectionView的使用全解 UICollectionView可以做很多的布局,在iOS开发中较为重要,所以这里就以实例来讲解UICollec ...
- Java类加载机制?
深入研究Java类加载机制 类加载是Java程序运行的第一步,研究类的加载有助于了解JVM执行过程,并指导开发者采取更有效的措施配合程序执行. 研究类加载机制的第二个目的是让程序能动态的控制类加载,比 ...
- CRM IFD 部署在同一台服务器上遇到的错误
为了学习Dynamics 365,在阿里去上部署一台Dynamics 365服务器.然后实现了IFD 部署.学习的路线还之前的CRM 版本大致一样,这里只是记录一下我遇到的问题及解决问题的思路. 学习 ...
- JPEG库在Linux系统下的编译和移植【转】
本文转载自: 这篇文章介绍了jpeg库在Linux系统下的编译和移植,经过了亲自的验证,编译首先需要准备以下资源:jpegsrc.v6b.tar.gz(jpeg库),libtool-1.5.26.ta ...
- eclipse相关技巧总结
原文:http://licoolxue.iteye.com/blog/619983 eclipse作为被广泛使用的ide,基本的使用技巧每个人都会一些,然而可能并未充分发掘其潜力,也许我们并没有真正认 ...
