ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1、用户部分,2管理部分。这次实现用户部分,包含两个功能,查看我的咨询和进行咨询。
目录:
ASP.NET MVC5 网站开发实践(一) - 框架(续) 模型、数据存储、业务逻辑
ASP.NET MVC5 网站开发实践(二) - 用户部分(1)用户注册
ASP.NET MVC5 网站开发实践(二) - 用户部分(2)用户登录、注销
ASP.NET MVC5 网站开发实践(二) - 用户部分(3)修改资料、修改密码
ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
一、菜单
打开上次添加的ConsultationController控制器,添加Menu action,返回分布视图
/// <summary>
/// 菜单
/// </summary>
/// <returns></returns>
public ActionResult Menu()
{
return PartialView();
}
右键添视图
<div class="easyui-accordion">
<div title="咨询管理">
<ul id="navmenu" class="nav nav-pills nav-stacked">
<li> <a href="javascript:void()" data-options="'icons':'icon-folder-page','title': '咨询管理', 'href': '@Url.Action("ManageList", "Consultation")'"><span class="glyphicon glyphicon-list"> 咨询管理</span></a></li>
<li> <a href="javascript:void()" data-options="'icons':'icon-folder-user','title': '我的咨询', 'href': '@Url.Action("MyList", "Consultation")'"><span class="glyphicon glyphicon-list-alt"> 我的咨询</span></a></li>
</ul>
</div>
</div>
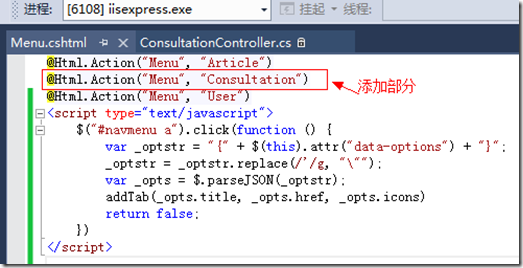
再打开Home/menu视图

添加分布视图引用

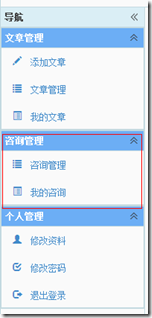
运行一下,在留言器中看下/Member/Home。效果如。

二、我的咨询
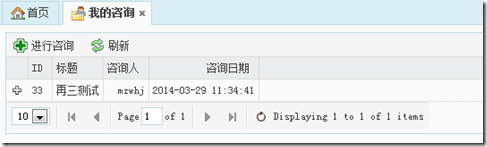
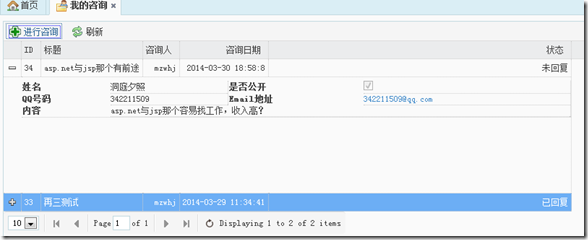
我的咨询部分用datagrid显示自己的咨询列表,datagrid使用详细视图功能,点开折叠可以看到详细内容。
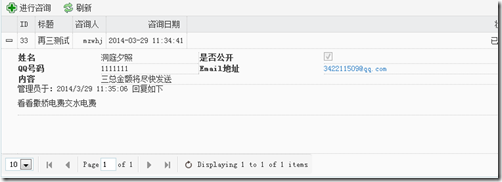
效果是这样,折叠时:

点开后

这是datagrid的扩展功能,先要去官网下载jquery-easyui-datagridview.zip,然后把里面的jquery.easyui.datagrid.detailview.js文件放到项目/Scripts文件夹下。

打开ConsultationController控制器,添加MyJsonList方法,返回我的咨询的json列表
public JsonResult MyJsonList(int pageIndex = 1, int pageSize = 20)
{
int _total;
var _list = commonModelService.FindPageList(out _total, pageIndex, pageSize, "Consultation", string.Empty, 0, User.Identity.Name, null, null, 0).ToList().Select(
cm => new Ninesky.Web.Models.CommonModelViewModel()
{
CategoryID = cm.CategoryID,
CategoryName = cm.Category.Name,
DefaultPicUrl = cm.DefaultPicUrl,
Hits = cm.Hits,
Inputer = cm.Inputer,
Model = cm.Model,
ModelID = cm.ModelID,
ReleaseDate = cm.ReleaseDate,
Status = cm.Status,
Title = cm.Title
});
return Json(new { total = _total, rows = _list.ToList() });
}
再次添加MyList方法,直接返回视图
/// <summary>
/// 我的咨询
/// </summary>
/// <returns></returns>
public ActionResult MyList()
{
return View();
}
右键为MyList添加视图。
@{
ViewBag.Title = "我的咨询";
}
<div id="toolbar">
<div>
<a href="#" id="btn_add" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">进行咨询</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新</a>
</div>
</div>
<table id="Consultation_List"></table>
<script src="~/Scripts/Common.js"></script>
<script src="~/Scripts/jquery.easyui.datagrid.detailview.js"></script>
<script type="text/javascript">
$("#Consultation_List").datagrid({
loadMsg: '加载中……',
fitColumns:true,
pagination: true,
singleSelect: true,
url: '@Url.Action("MyJsonList", "Consultation")',
columns: [[
{ field: 'ModelID', title: 'ID' },
{ field: 'Title', title: '标题'},
{ field: 'Inputer', title: '咨询人', align: 'right' },
{ field: 'ReleaseDate', title: '咨询日期', align: 'right', formatter: function (value, row, index) { return jsonDateFormat(value); } },
{ field: 'StatusString', title: '状态', width: 100, align: 'right' }
]],
toolbar: '#toolbar',
idField: 'ModelID',
view: detailview,
detailFormatter: function (rowIndex, rowData) { return '<div class="detail" style="padding:5px 0"></div>'; },
onExpandRow: function (index, row) {
var detail = $(this).datagrid('getRowDetail', index).find('div.detail');
detail.panel({
height: 160,
border: false,
cache: false,
href: '@Url.Content("~/Member/Consultation/Index")/' + row.ModelID,
onLoad: function () {
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
//添加按钮
$("#btn_add").click(function () {
window.parent.addTab("进行咨询", "@Url.Action("Add", "Consultation")", "icon-page");
});
</script>
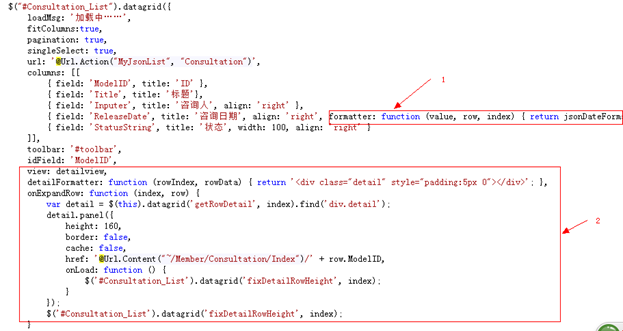
这段代码比较长,解释一下:
<div id="toolbar">
<div>
<a href="#" id="btn_add" class="easyui-linkbutton" data-options="iconCls:'icon-add',plain:true">进行咨询</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-reload',plain:true" onclick="$('#Consultation_List').datagrid('reload');">刷新</a>
</div>
</div> <table id="Consultation_List"></table>
这是datagrid的主题和工具栏。
引用~/Scripts/Common.js 是因为里面包含日期格式化方法,json传过来的日期必须格式化后才能正常显示。
引用~/Scripts/jquery.easyui.datagrid.detailview.js 是datagrid像是视图必须的。
这个是初始化datagrid。其中1是使用Common.js中的jsonDateFormater方法格式化日期。2、就是详细视图部分
view: detailview,
detailFormatter: function (rowIndex, rowData) { return '<div class="detail" style="padding:5px 0"></div>'; }
这两句使用详细视图,并为详细视图添加一个<DIV>
onExpandRow: function (index, row) {
var detail = $(this).datagrid('getRowDetail', index).find('div.detail');
detail.panel({
height: 160,
border: false,
cache: false,
href: '@Url.Content("~/Member/Consultation/Index")/' + row.ModelID,
onLoad: function () {
$('#Consultation_List').datagrid('fixDetailRowHeight', index);
}
});
这段是在行展开时为详细视图的div链接到~/Member/Consultation/Index/id视图
下面来添加Consultation/Index这个分布视图
在控制器中添加Index action 并返回分布视图
public ActionResult Index(int id)
{
return PartialView(commonModelService.Find(id).Consultation);
}
右键添加强类型(Consultation)分布视图
@model Ninesky.Models.Consultation <table style="width:100%">
<tr>
<th>@Html.DisplayNameFor(model => model.Name)</th>
<td>@Html.DisplayFor(model => model.Name)</td>
<th>@Html.DisplayNameFor(model => model.IsPublic)</th>
<td>@Html.DisplayFor(model => model.IsPublic)</td>
</tr>
<tr>
<th>@Html.DisplayNameFor(model => model.QQ)</th>
<td>@Html.DisplayFor(model => model.QQ)</td>
<th>@Html.DisplayNameFor(model => model.Email)</th>
<td>@Html.DisplayFor(model => model.Email)</td>
</tr>
<tr>
<th>@Html.DisplayNameFor(model => model.Content)</th>
<td colspan="3">@Html.DisplayFor(model => model.Content)</td>
</tr>
<tr>
<td colspan="4">
@if (Model.ReplyTime != null)
{
<span>管理员于:@Model.ReplyTime 回复如下</span>
<p style="margin-top:8px">
@Model.ReplyContent
</p>
}
</td>
</tr>
</table>
完工
三、进行咨询
在Consultation控制器添加 Add action
/// <summary>
/// 添加
/// </summary>
/// <returns></returns>
public ActionResult Add()
{
InterfaceUserService _userService = new UserService();
var _user = _userService.Find(User.Identity.Name);
CommonModel _cModel = new CommonModel();
_cModel.Consultation = new Consultation() { Email = _user.Email, IsPublic = true, Name = _user.DisplayName };
_user = null;
_userService = null;
return View(_cModel);
}
在action中先查询用户信息,构造一个CommonModel并传给视图
右键添加视图
@model Ninesky.Models.CommonModel
@{
ViewBag.Title = "进行咨询";
}
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<h4>进行咨询</h4>
<hr />
<div class="form-horizontal">
@Html.ValidationSummary(true)
<div class="form-group">
<label class = "control-label col-sm-2" >类型</label>
<div class="col-sm-10">
<input id="CategoryID" name="CategoryID" data-options="url:'@Url.Action("JsonComboBox", "Category", new { model = "Consultation" })',valueField:'CategoryID',textField:'Name'" class="easyui-combobox" style="height: 34px; width: 280px;" />
@Html.ValidationMessageFor(model => model.CategoryID)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Title, new { @class = "control-label col-sm-2" })
<div class="col-sm-10">
@Html.TextBoxFor(model => model.Title, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Title)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Consultation.Name, new { @class = "control-label col-sm-2" })
<div class="col-sm-10">
@Html.TextBoxFor(model => model.Consultation.Name, new { @class = "form-control", @readonly = "readonly" })
@Html.ValidationMessageFor(model => model.Consultation.Name)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Consultation.QQ, new { @class = "control-label col-sm-2" })
<div class="col-sm-10">
@Html.TextBoxFor(model => model.Consultation.QQ, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Consultation.QQ)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Consultation.IsPublic, new { @class = "control-label col-sm-2" })
<div class="col-sm-10">
@Html.RadioButtonFor(model => model.Consultation.IsPublic,true) 公开
@Html.RadioButtonFor(model => model.Consultation.IsPublic, false) 仅自己查看
@Html.ValidationMessageFor(model => model.Consultation.IsPublic)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Consultation.Email, new { @class = "control-label col-sm-2" })
<div class="col-sm-10">
@Html.TextBoxFor(model => model.Consultation.Email, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Consultation.Email)
</div>
</div>
<div class="form-group">
@Html.LabelFor(model => model.Consultation.Content, new { @class = "control-label col-sm-2" })
<div class="col-sm-10">
@Html.TextAreaFor(model => model.Consultation.Content, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.Consultation.Content)
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" value="提交" class="btn btn-default" />
</div>
</div>
</div>
}
与添加文章非常类似,下面写接受方法
再次在控制器中添加Add action
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Add(CommonModel commonModel)
{
if(ModelState.IsValid)
{
InterfaceUserService _userService = new UserService();
var _user = _userService.Find(User.Identity.Name);
if (commonModel.Article != null) commonModel.Article = null;
if (commonModel.Attachment != null) commonModel.Attachment = null;
if (commonModel.DefaultPicUrl != null) commonModel.DefaultPicUrl = null;
commonModel.Hits = 0;
commonModel.Inputer = User.Identity.Name;
commonModel.Model = "Consultation";
commonModel.ReleaseDate = System.DateTime.Now;
commonModel.Status = 20;
commonModel.Consultation.Name = _user.DisplayName;
_user = null;
_userService = null;
commonModel = commonModelService.Add(commonModel);
if (commonModel.ModelID > 0) return View("AddSucess", commonModel);
}
return View(commonModel);
}
在action中如果验证通过,先查找用户,并将Article、Attachment设为null,这是防止用户偷偷夹带私货。然后初始化commonModel的Hits、Inputer等字段并保存。
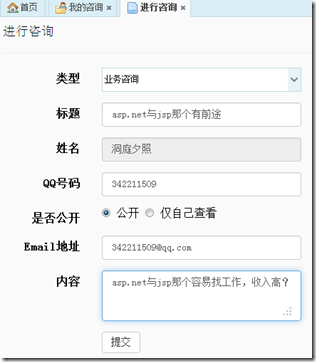
效果:


四、总结
我的咨询实现了查看我的咨询和进行咨询两个功能,查看使用了datagrid的详细视图。
ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询的更多相关文章
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
上次把member的用户部分完成,现在开始做文章管理部分.文章部分根据涉及显示现实文章列表,发布文章,修改文章,删除文章等功能.最终的实现目标是使用权限来控制用户是否能进行相应操作,管理员权限的会显示 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(3)修改资料、修改密码
在上一篇博客中实现了用户的注销和登录,其实代码里落了点东西,就是用户登录要更新最后一次登录时间和登录IP,这次补上.今天做修改资料和修改密码,TryUpdateModel是新用到的东西. 目录: AS ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(2)用户登录、注销
上次实现了用户注册,这次来实现用户登录,用到IAuthenticationManager的SignOut.SignIn方法和基于声明的标识.最后修改用户注册代码实现注册成功后直接登录. 目录: ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(1)用户注册
上一次把基本框架搭建起来了,这次开始整Web部分,终于可以看到界面了小激动一下.web项目部分从用户功能开始,基本有注册,登录.注销.查找.查看.删除等涉及Member区域和Manage区域. 目录: ...
随机推荐
- liunux 修改hostname
最近鼓捣Oracle,记录些技巧 修改hostname # vim /ect/hosts # vim /etc/sysconfig/network 修改hostname # service netwo ...
- 第三章 一个简单的机器学习例子让你了解DeepLab的语言风格
MINST是由Yann LeCun等人建立并维护的手写数字识别数据库.该数据库总共包含60000个训练样本和10000个测试样本.其中每个样本的大小是一张28*28的手写数字图片.数字包括从0~9总共 ...
- MongoDB aggregate 运用篇
基础知识 操作符介绍: $project:包含.排除.重命名和显示字段 $match:查询,需要同find()一样的参数 $limit:限制结果数量 $skip:忽略结果的数量 $sort:按照给定的 ...
- tcpdum使用
安装tcpdump包:yum install -y tcpdump ,不加”-i eth0”是表示抓取所有的接口包括lo. 1.抓取包含10.88.88.96的数据包 # tcpdump -i eth ...
- 【Beta】Daily Scrum Meeting第五次
1.任务进度 学号 已完成 接下去要做 502 登陆时将返回的个人信息更新到本地数据库 发布任务到服务器 509 给所有api添加注释 添加及修改职工信息并同步到服务器 517 将提交报课移到报课表界 ...
- unity3d中获得物体的size
以size的x方向为例 1:gameObject.renderer.bounds.size.x;//这个值的结果真实反应出有MeshRenderer这个组件的模型的尺寸.不需要再乘以localScal ...
- 线程处理模型 由于 SynchronizationContext 引起的死锁问题解决
由于GUI 应用程序 不能使用线程池的线程更新UI,只能使用 GUI 线程更新,所以在 await 前后需要保证是同一个 GUI 线程 ASP.NET 程序 的线程处理客户端请求的时候,需要假定客户端 ...
- Node.js Ubuntu下安装
安装 Node.js 依次执行以下指令: sudo apt-get update sudo apt-get install -y python-software-properties python g ...
- ntfs-3g
CentOS默认源里没有ntfs3g,想要添加ntfs支持,无非是自己下载编译安装或者加源yum安装. 昨天重新安装了一个CentOS7,用的是添加aliyun的epel源来yum安装的方式,简单易行 ...
- myeclipse为表生成持久化对象
1.连接好数据库之后,右击数据库名,选择open connection, 2.像这样展开: 3.如图选择, 选择之后如下图: 确定即可.
