Android studio开发-第一个应用
Android studio开发-第一个应用
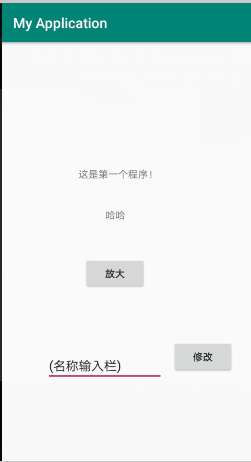
上效果图

1.先创建布局文件 firstbutton.xml

代码
- <?xml version="1.0" encoding="utf-8"?>
- <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
- <TextView
- android:id="@+id/textView4"
- android:layout_width="113dp"
- android:layout_height="22dp"
- android:layout_marginBottom="336dp"
- android:text="这是第一个程序!"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintHorizontal_bias="0.472"
- app:layout_constraintLeft_toLeftOf="parent"
- app:layout_constraintRight_toRightOf="parent" />
- <Button
- android:id="@+id/button"
- android:layout_width="89dp"
- android:layout_height="47dp"
- android:layout_marginStart="128dp"
- android:layout_marginLeft="128dp"
- android:layout_marginTop="50dp"
- android:layout_marginEnd="167dp"
- android:layout_marginRight="167dp"
- android:text="放大"
- android:onClick="bigger"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toBottomOf="@+id/txv"
- tools:ignore="OnClick" />
- <Button
- android:id="@+id/confirm"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginStart="12dp"
- android:layout_marginLeft="12dp"
- android:layout_marginTop="377dp"
- android:layout_marginEnd="43dp"
- android:layout_marginRight="43dp"
- android:layout_marginBottom="86dp"
- android:text="修改"
- android:onClick="display"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toEndOf="@+id/name"
- app:layout_constraintTop_toTopOf="parent" />
- <EditText
- android:id="@+id/name"
- android:layout_width="166dp"
- android:layout_height="wrap_content"
- android:layout_marginStart="75dp"
- android:layout_marginLeft="75dp"
- android:layout_marginTop="54dp"
- android:layout_marginEnd="12dp"
- android:layout_marginRight="12dp"
- android:layout_marginBottom="88dp"
- android:ems=""
- android:inputType="textPersonName"
- android:hint="请输入要显示的字符"
- android:text="(名称输入栏)"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toStartOf="@+id/confirm"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toBottomOf="@+id/button" />
- <TextView
- android:id="@+id/txv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginStart="159dp"
- android:layout_marginLeft="159dp"
- android:layout_marginTop="36dp"
- android:layout_marginEnd="197dp"
- android:layout_marginRight="197dp"
- android:text="哈哈"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toBottomOf="@+id/textView4" />
- </android.support.constraint.ConstraintLayout>
修改java代码

插入代码
- package com.demo.my.myapplication;
- import android.support.annotation.Nullable;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.View;
- import android.widget.EditText;
- import android.widget.TextView;
- public class MainActivity extends AppCompatActivity {
- @Override
- protected void onCreate(@Nullable Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.firstbutton);
- }
- //添加布局
- int size=30; // 按钮对应的 onclick 响应
- public void bigger(View v){
- TextView txv;
- txv=(TextView) findViewById(R.id.txv); //根据ID找到对应的text对象
- txv.setTextSize(++size); //修改对象的字符大小-size
- }
- //另一个按钮对应的onclick响应
- public void display(View v){
- EditText name=(EditText) findViewById(R.id.name); //根据ID找到对应的text对象,并进行接下来的操作
- TextView text2=(TextView) findViewById(R.id.txv);
- text2.setText(name.getText().toString()); //设置字符
- }
- }
Android studio开发-第一个应用的更多相关文章
- Android Studio开发第一篇QuickStart
为什么把as的环境开发放在gradle里呢,因为eclipse里装gradle插件还是不够方便,as直接集成了,然后正好as也是大势所趋,学习一下正好. 看到右边Quick Start快速启动栏下面 ...
- 《Android Studio开发实战 从零基础到App上线》资源下载和内容勘误
转载于:https://blog.csdn.net/aqi00/article/details/73065392 资源下载 下面是<Android Studio开发实战 从零基础到App上线&g ...
- windows平台下Android studio开发环境搭建教程
最近,Google 已宣布,为了简化 Android 的开发力度,以重点建设 Android Studio 工具,到今年年底将停止支持Eclipse等其他集成开发环境 .而随着Android stud ...
- 使用 Android Studio 开发 widget 安卓桌面插件
•What AppWidget 即桌面小部件,也叫桌面控件,就是能直接显示在Android系统桌面上的小程序: 这么说可能有点抽象,看图: 像这种,桌面上的天气.时钟.搜索框等等,都属于 APP Wi ...
- 使用Android Studio开发J2SE项目方法
0.前言 最近因为要为项目开发一个底层的Java应用,所以非常偶然的遇到了这样一个问题,过去Eclipse有Java Project而现在手头使用Android Studio并不能直接建立Java应用 ...
- Android studio 开发环境搭建
Android studio 开发环境搭建 一.环境: 下载java jdk:http://www.oracle.com/technetwork/cn/java/javase/downloads/jd ...
- 【Android 应用开发】Ubuntu 下 Android Studio 开发工具使用详解 (旧版本 | 仅作参考)
. 基本上可以导入项目开始使用了 ... . 作者 : 万境绝尘 转载请注明出处 : http://blog.csdn.net/shulianghan/article/details/21035637 ...
- Android Studio开发环境配置以及相关说明
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这里简单记录下在开发的时候使用的Android Studio开发环境版本以及相关注意事项. 一般来讲,每隔一段时间就要检查下Andr ...
- 【Android Studio安装部署系列】二、Android Studio开发环境搭建
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Android Studio开发环境安装步骤 下载Android Studio 下载地址: http://www.wanandroi ...
随机推荐
- ServiceStack学习之一准备工作
GitHub:https://github.com/ServiceStack/ServiceStack/wiki 官网介绍的前期准备知识: Wikipedia article about HTTP a ...
- nohup 程序在后台运营 避免 xshell 卡死 通过 nohup.out分析调取系统命令时的异常分析
nohup 程序在后台运营 避免 xshell 卡死 [root@admin1 after_fc_distributed]# nohup /root/anaconda3/bin/python da ...
- expand_dims
tf.expand_dims | TensorFlow https://tensorflow.google.cn/api_docs/python/tf/expand_dims tf.expand_ ...
- 123 c#调用oracle存储过程返回数据集 --通过oracle存储过程返回数据集
c#调用oracle存储过程返回数据集 2008-12-20 10:59:57| 分类: net|字号 订阅 CREATE OR REPLACE PACKAGE pkg_tableTypeIS ...
- 学习Flash Builder编程的准备工作
1. 下载教科书,Essential ActionScript 3.0或者Programming ActionScript 3.0.这将是你的很好的老师.英语不灵的买一本中文版本. 2. 安装Flas ...
- 【Codeforces】665E Beautiful Subarrays
E. Beautiful Subarrays time limit per test: 3 seconds memory limit per test: 512 megabytes input: st ...
- SQL Server 方言类型映射问题
关于SQL Server的类型映射问题,例如,nvarchar无法进行hibernate类型映射,需要通过convert进行类型转换方可进行获取
- bzoj3252攻略(线段树+dfs序)
3252: 攻略 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 562 Solved: 238[Submit][Status][Discuss] D ...
- serlvet HttpServletRequest
1.http://localhost/az/servlet/TestResponse out.print("getServletPath:"+request.getServletP ...
- hdu6198 number number number(递推公式黑科技)
number number number Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
