tornado框架基础10-websocket
websocket
01 长轮询
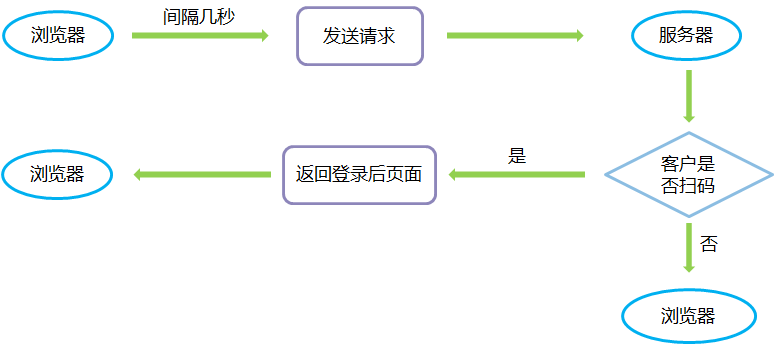
在网页,我们经常扫码登录,结合之前的学习的知识点,来思考下,前端是如何知道用户在手机上扫码登录了呢?

长轮询:客户端不断的向服务器发送请求
缺点:
\1. 开销大
\2. 浪费资源
\3. 消耗流量
02 websocket介绍
长轮询消耗太多资源,其中主要原因是客户端和服务端并没有一直连接在一起,如果能够让客户端和服务器一直保持连接呢?
正经介绍
WebSocket 协议是基于 TCP 的一种新的 HTML5 网络协议。它实现了浏览器与服务器全双工(full-duplex)通信——允许服务器主动发送信息给客户端。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并被RFC7936所补充规范
简单说:客户端和服务器一直连接在一起
03 websocket**服务端编程**
第一步:导入
import tornado.websocket
第二步:基类
class BaseWebSocketHandler(tornado.websocket.WebSocketHandler, SessionMixin):
def get_current_user(self):
current_user = self.session.get('user')
if current_user:
return current_user
else:
return None
第三步:跳转 Handler
class IndexHandler(BaseHandler):
@authenticated
def get(self):
self.render('08websocket.html')
第四步: websocket**的Handler**
class MessageWSHandler(BaseWebSocketHandler):
users = set()
def open(self):
MessageWSHandler.users.add(self)
def on_message(self, message):
for u in self.users:
u.write_message('%s-%s-说:%s' % ( self.current_user, datetime.datetime.now().strftime('%Y-%m-%d %H:%M:%S'), message ))
def on_close(self):
if self in MessageWSHandler.users:
MessageWSHandler.users.remove(self)
websocket
Tornado 定义了 tornado.websocket.WebSocketHandler 类用于处理 WebSocket 链接的请求,应用开发者应该继承该类并实现其中的open()、on_message()、on_close() 函数
除了这3个 Tornado 框架自动调用的入口函数,WebSocketHandler 还提供了两个开发者主动操作 WebSocket的函数:
WebSocketHandler.write_message**(message)**函数:用于向与本链接相对应的客户端写消息
WebSocketHandler.close**(code=None,reason=None)**函数:主动关闭 WebSocket链接。其中的code和reason用于告诉客户端链接被关闭的原因。参数code必须是一个数值,而reason是一个字符串。
04 webscoket 客户端编程
WebSocket
WebSocket 是 HTML5 的标准之一,因此主流浏览器的 web 客户端编程语言 Javascript 已经支持 WebSocket 的客户端编程
初始化 WebSocket 对象
var socket = new WebSocket(url ):
处理函数
WebSocket.onopen : 此事件发生在 WebSocket 链接建立时
WebSocket.onmessage : 此事件发生在收到了来自服务器的消息时
WebSocket.onclose : 此事件发生在与服务器的链接关闭时
WebSocket.onerror : 此事件发生在通信过程中有任何错误时
主动操作**函数**
WebSocket.send**(data)** :向服务器发送消息
WebSocket.close**()** :主动关闭现有链接
self.request.remote_ip
tornado框架基础10-websocket的更多相关文章
- tornado框架基础11-tornado异步
01 同步和异步 生活中常常会遇到在超市排队买东西的情况,排在你前面的人没有结算完成,你就无法付账,在计算机中也有类似的情形,一个程序在执行之前,需要等待其他的程序执行完成,大家还能举出其他的例子吗? ...
- tornado框架基础01-路由简介
tornado 小而精 Django 大而全 Web框架 Tornado是一个由Python开发的Web框架 Web服务 利用Tornado,可以快速搭建和一个高性能的Web服务 非阻塞 Tornad ...
- tornado框架基础09-cookie和session
01 cookie 在上节,我们简单了解了登录过程,但是很明显,每次都需要登录,但是在平常逛网站的只需要登录一次,那么网站是如何记录登录信息的呢? 有没有什么办法可以让浏览器记住登录信息,下次再次打开 ...
- tornado框架基础08-sqlalchemy表关系和简单登录注册
01 一对一表关系 Module 需要先创建对应的 Module ,这里采用之前建立好的 User 和 UserDetails relationship from sqlalchemy.orm imp ...
- tornado框架基础06-SQLAlchemy连接数据库
01 ORM 在服务器后台,数据是要存储在数据库的,但是如果项目在开发和部署的时候,是使用的不同的数据库,该怎么办呢?是不是需要把所有的 SQL 语句都再重新写一遍呢? 和数据库相关,不同的数据库需要 ...
- tornado框架基础05-模板继承、UImodul和UImethods
01 模板继承 父模板 <html lang="en"> <head> <meta charset="UTF-8"> ...
- tornado框架基础04-模板基础
01 模板 模板演示 配置路径 在 application 中配置模板文件和静态文件的路径: template_path='templates', static_path='static', 模板 & ...
- tornado框架基础03-请求与响应
01 请求与响应 请求 浏览器在发送请求的时候,会发送具体的请求信息,由请求行,请求消息头,请求正文 请求消息头 向服务器传递附加信息 Accept: 浏览器可以接受的MIME类型. Accept-C ...
- tornado框架基础02-输入和输出
01 输出 write bytes类型 class IndexHandler(tornado.web.RequestHandler): def get(self): self.write(b'Torn ...
随机推荐
- shell Syntax error: Bad fd number 错误解决
最近在玩spark , 需要看一下python的spark lib 是怎么加入环境变量的. 执行: sh -x bin/pyspark 报错 + dirname bin/pyspark + cd bi ...
- Ubuntu解决中文乱码
gsettings set org.gnome.gedit.preferences.encodings candidate-encodings "['GB18030', 'UTF-8', ' ...
- iOS 优雅地隐藏导航栏NavigationBar (Objc)
@interface FSViewController () <UINavigationControllerDelegate> @end @implementation FSViewCon ...
- android 7.0 应用间文件共享FileProvider
1.官方教程 Android 7.0 以后安全系数提高,应用间文件共享要使用FileProvider.原来的 file:/// Uri 替换为 content://Uri https://devel ...
- Mysql常用命令行大全(转)
第一招.mysql服务的启动和停止 net stop mysql net start mysql 第二招.登陆mysql 语法如下: mysql -u用户名 -p用户密码 键入命令mysql -uro ...
- C#基础学习5
数组集合
- [转]VC++的类头文件
本文转自:http://blog.csdn.net/forevertali/article/details/4370602 animal.h //在头文件中包含类的定义及类成员函数的声明 clas ...
- 动手实现 React-redux(六):React-redux 总结
到这里大家已经掌握了 React-redux 的基本用法和概念,并且自己动手实现了一个 React-redux,我们回顾一下这几节都干了什么事情. React.js 除了状态提升以外并没有更好的办法帮 ...
- Jquary基础
基本知识: 就是一个JS函数包 选择器:基本选择器: 基本:ID选择器 “#” , Class选择器 “.”,标签选择器 “标签名” 组合:并列用“,”隔开 后代用空格隔开 过滤选择器:基本过滤: ...
- 2. UITest相关APIs
1. XCUIApplication 这是你正在测试的应用的代理.它能让你启动应用,这样你就能执行测试了.它每次都会新起一个进程,这会多花一些时间,但是能保证测试应用时的状态是干净的,这样你需要处理的 ...
