CSS filter 模拟黑洞照片效果
今天被世界上第一张黑洞照片刷屏。
一整天,哪里都是这张照片。看的多了。我就想用css做一个吧。
建议在chrome上查看。
访问地址:http://suohb.com/work/blankHole.html
老规矩,先看效果:

完成这种效果,就需要对图像进行虚化、模糊。
刚好CSS有这个能力。那就是filter。
基本上,filter这个样式有很多选项。这里。我们使用blur就足以满足此次效果。
首先说一下思路。
其实这个做起来相对简单,代码工作只是最少的一部分,想象力到了,代码很快就会实现。
这个效果,按层次来分。一共四层
1、黑洞主体红色主体部分
2、黑洞背景红色虚化部分
3、能量的高亮部分
4、黑洞核心黑色部分。
依次画出几个形状。然后blur就可以了。
下边开始代码实现:
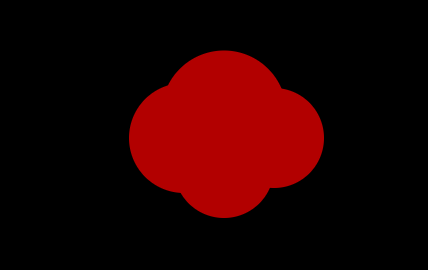
一、先画出主体大致轮廓,我这里上下左右用了4个大小不一圆形 :

然后filter:blur(20px),得到:

这个主体内容就达成了。
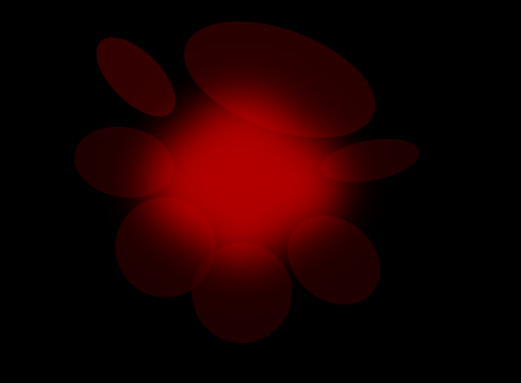
二、虚化的红色背景部分。
主体周围杂乱放置一些透明底比较低的红色椭圆。

然后blur(20px)

三、黄色高光样式
使用两个黄色椭圆。里边放两个白色的椭圆。

filter:blur(12px)

四、黑色中心部分,一个黑色的椭圆。blur(13px),效果完成。

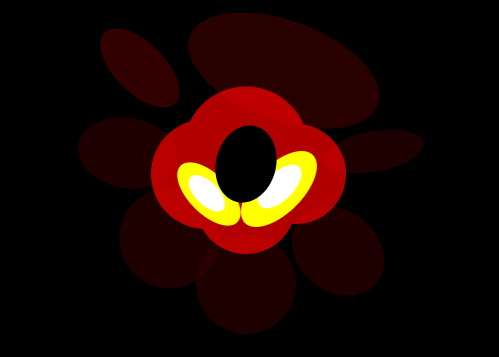
整体实现比较简单的。不过,你们想不想看看黑洞的不模糊的真实样子呢?
铛铛铛铛,是不是很可爱。。

更多特效,请关注我们公众号

最后部分,是源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>黑洞</title>
<style type="text/css">
#box{
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
}
.red-box{
position: absolute;
left: 50px;
top: 50px;
width: 100px;
height: 100px;
filter: blur(20px);
opacity: .7;
}
.red{
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: #f00;
}
.yellow-box{
position: absolute;
left: 50px;
top: 50px;
width: 80px;
height: 80px;
filter: blur(12px) brightness(1.1);
animation: move 2s linear infinite;
}
.yellow{
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: yellow;
}
.white{
position: absolute;
left: 15px;
top: 15px;
width: 46px;
height: 46px;
border-radius: 50%;
background: #FFF;
}
.blank-box{
position: absolute;
left: 70px;
top: 60px;
width: 60px;
height: 60px;
filter: blur(13px);
}
.blank{
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
background: #000;
}
@keyframes move{
0%{
transform: translateX(0)
}
50%{
transform: translateX(3px)
}
100%{
transform: translateX(0)
}
}
</style>
</head>
<body bgcolor="#000000">
<div id="box">
<div class="red-box" style="opacity: .2;">
<div class="red" style="transform: rotate(-45deg) translateY(-150px) scaleX(.5);"></div>
<div class="red" style="transform: rotate(-80deg) translateY(-120px) scaleX(.7);opacity: .6;"></div>
<div class="red" style="transform: rotate(-130deg) translateY(-100px) scaleX(1);opacity: .6;"></div>
<div class="red" style="transform: rotate(-180deg) translateY(-110px) scaleX(1);opacity: .6;"></div>
<div class="red" style="transform: rotate(-230deg) translateY(-120px) scaleX(.8);opacity: .6;"></div>
<div class="red" style="transform: rotate(-280deg) translateY(-130px) scaleX(.4);opacity: .6;"></div>
<div class="red" style="transform: rotate(-340deg) translateY(-110px) scaleX(2);opacity: .8;"></div>
</div>
<div class="red-box" >
<div class="red" style="transform:translateY(-25px) scale(1.25);"></div>
<div class="red" style="transform:translateX(-40px) scale(1.1);"></div>
<div class="red" style="transform:translateY(30px) scale(1.0);"></div>
<div class="red" style="transform:translateX(50px) scale(1.0);"></div>
<div class="red" style="transform: rotate(-45deg) translateY(-120px) scaleX(.4);opacity: .6;"></div>
</div>
<div class="yellow-box">
<div class="yellow" style="transform: rotate(-45deg) scaleX(.5);left:-30px;top:30px;">
<div class="white"></div>
</div>
<div class="yellow" style="transform: rotate(45deg) scaleX(.6) scaleY(1.2);left:40px;top:25px;">
<div class="white"></div>
</div>
</div>
<div class="blank-box">
<div class="blank" style="transform: rotate(14deg) scaleY(1.3) scaleX(1);"></div>
</div>
</div> </div>
</body>
</html>
CSS filter 模拟黑洞照片效果的更多相关文章
- 20个Flutter实例视频教程-第12节: 流式布局 模拟添加照片效果
视频地址: https://www.bilibili.com/video/av39709290/?p=12 博客地址: https://jspang.com/post/flutterDemo.html ...
- CSS filter 有哪些神奇用途
背景 基本概念 CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染.它的值可以为 filter 函数 <filter-function ...
- CSS 奇思妙想 | 全兼容的毛玻璃效果
通过本文,你能了解到 最基本的使用 CSS backdrop-filter 实现磨砂玻璃(毛玻璃)的效果 在至今不兼容 backdrop-filter 的 firefox 浏览器,如何利用一些技巧性的 ...
- Amazing!!CSS 也能实现烟雾效果?
最近利用 CSS 实现了一些看似超出 CSS 能力的效果: 巧用渐变实现高级感拉满的背景光动画 Amazing!!CSS 也能实现极光? 本文继续此系列,本文主要想探讨一下,使用 CSS 能否比较好的 ...
- CSS中模拟父元素选择器
很多情况下,我们需要找到父元素,但可惜的是css中并没有这样的一个选择器. 至于原因可以看张鑫旭的如何在CSS中实现父选择器效果这篇文章. 简单来说这个实现并不是真正的父元素选择器,只是利用其它思路来 ...
- CSS发光边框文本框效果
7,166 次阅读 ‹ NSH Blog 网页设计 CSS发光边框文本框效果 或许你看过Safari浏览器下,任何输入框都会有一个发光的蓝色边框,这不单纯只是蓝色边框而已,其实包含了许多CSS3技巧知 ...
- 使用CSS实现透明边框的效果——兼容当前各种主流浏览器[xyytIT]
这个效果可是通过代码实现的哦,在不同浏览器下都可以正常显示 对于html中使用CSS实现透明边框的效果,主要有以下四种属性设置方法,但由于 这些属性兼容性并不是很好,单一使用会造成不同浏览器显示效果不 ...
- css3 模拟标牌震荡效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 你想不到的!CSS 实现的各种球体效果【附在线演示】
CSS 可以实现很多你想不到的效果,今天我们来尝试使用 CSS 实现各种球体效果.有两种方法可以实现,第一种是使用大量的元素创建实际的 3D 球体,这种方法有潜在的性能问题:另外一种是使用 CSS3 ...
随机推荐
- ACM_错排(递推dp)
RPG的错排 Time Limit: 2000/1000ms (Java/Others) Problem Description: 今年暑假GOJ集训队第一次组成女生队,其中有一队叫RPG,但做为集训 ...
- Linux学习笔记之Linux命令
1. blkid 查看当前系统中所有已挂载文件系统的类型
- Python学习日记之忽略删除字符串空白
使用Python自带的函数strip可以剔除字符串开头.结尾.两端的空白 使用场景:用户输入验证 strip : 去除字符串两端的空白 rstrip : 去除字符串末尾(右端)的空白 lstrip : ...
- java读取03、07版EXCEL
03版excel,需要用到jxl.jar这个jar包 package test.poi; import java.io.File; import java.io.IOException; import ...
- MySql(四)Select条件查询
select条件查询的格式如下: SELECT 查询列表FROM 表名WHERE 筛选条件:123456根据筛选条件可以分为以下几类: 按照条件按表达式进行筛选 常用条件运算符如下:> .< ...
- NGS数据格式介绍
一般情况下,从Illumina平台上得到的测序,其数据格式是Fastq格式,可以称之为原始数据(Raw data).事实上直接的下机数据是显微拍摄得到的图像信息.但是一般都会用Bcl2Fastq软件将 ...
- 梦想CAD控件图块COM接口知识点
梦想CAD控件图块COM接口知识点 图块是将多个实体组合成一个整体,并给这个整体命名保存,在以后的图形编辑中图块就被视为一个实体.一个图块包括可见的实体如线.圆.圆弧以及可见或不可见的属性数据.图块的 ...
- 自定义php函数的mysql数据库pdo包装
define('DB_DSN','mysql:dbname=数据库名;charset=UTF8');define('DB_USER','root');define('DB_PASSWORD',''); ...
- 数组array的常用方法简介
数组方法简介 数组总共有22种方法,本文将其分为以下几类来进行详细介绍. 原数组变化:push() pop() shift() unshift() reverse() sort() splice() ...
- C++ Primer(第4版)-学习笔记-第5部分:高级主题
第17章 用于大型程序的工具 异常处理 不存在数组或函数类型的异常.相反,如果抛出一个数组,被抛出的对象转换为指向数组首元素的指针,类似地,如果抛出一个函数,函数被转换为指向该函数的指针. 不要抛出 ...
