vue中的跨域
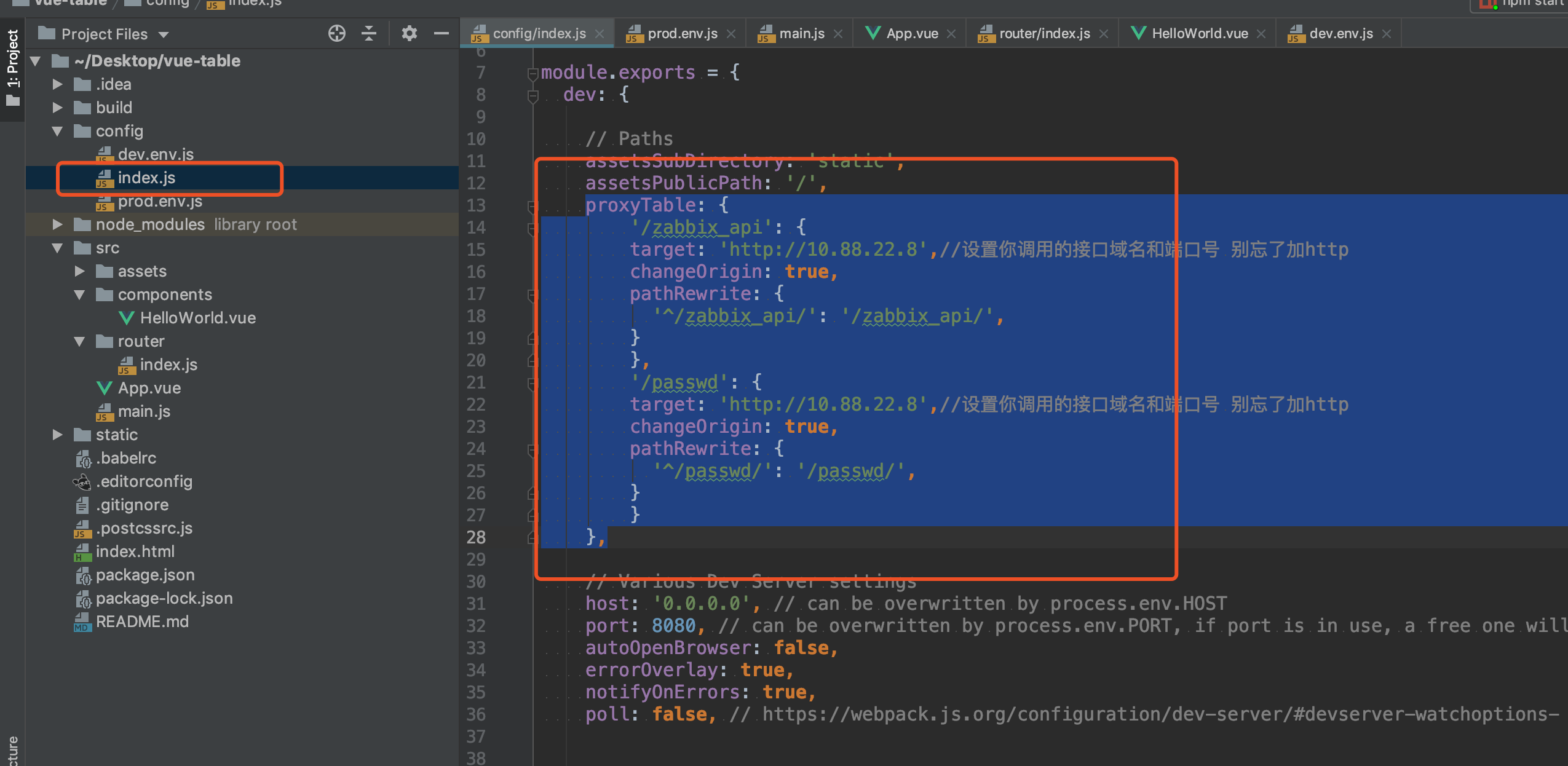
proxyTable: {
'/zabbix_api': {
target: 'http://10.88.22.8',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
'^/zabbix_api/': '/zabbix_api/',
}
},
'/passwd': {
target: 'http://10.88.22.8',//设置你调用的接口域名和端口号 别忘了加http
changeOrigin: true,
pathRewrite: {
'^/passwd/': '/passwd/',
}
}
},



vue中的跨域的更多相关文章
- vue中的跨域问题
https://segmentfault.com/a/1190000011072725(原文) 使用vue-axios和vue-resource解决vue中调用网易云接口跨域的问题 注(api很重 ...
- vue中解决跨域问题
方法1.后台更改header header('Access-Control-Allow-Origin:*');//允许所有来源访问 header('Access-Control-Allow-Metho ...
- Vue 中 axios 跨域配置 (!!!配置完成需要重新运行,不然也不起作用)
当拿到一个网址如:https://music.163.com/store/api/categorypage/list 获取数据是出现如下: 证明该网址不能非常直观的拿到数据.接下来我们试试跨域拿这个 ...
- 前端vue开发中的跨域问题解决,以及nginx上线部署。(vue devServer与nginx)
前言 最近做的一个项目中使用了vue+springboot的前后端分离模式 在前端开发的的时候,使用vue cli3的devServer来解决跨域问题 上线部署则是用的nginx反向代理至后台服务所开 ...
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- Vue开发环境跨域访问
Vue开发环境跨域访问其他服务器或者本机其他端口,需要配置项目中config/index.js文件,修改如下 module.exports = { dev: { // Paths assetsSubD ...
- 搞懂:前端跨域问题JS解决跨域问题VUE代理解决跨域问题原理
什么是跨域 跨域:一个域下的文档或脚本试图去请求另一个域下的资源 广义的跨域包含一下内容: 1.资源跳转(链接跳转,重定向跳转,表单提交) 2.资源请求(内部的引用,脚本script,图片img,fr ...
- js中各种跨域问题实战小结(二)
这里接上篇:js中各种跨域问题实战小结(一) 后面继续学习的过程中,对上面第一篇有稍作休整.下面继续第二部分: -->5.利用iframe和location.hash -->6.windo ...
- js中各种跨域问题实战小结(一)
什么是跨域?为什么要实现跨域呢? 这是因为JavaScript出于安全方面的考虑,不允许跨域调用其他页面的对象.也就是说只能访问同一个域中的资源.我觉得这就有必要了解下javascript中的同源策略 ...
随机推荐
- POJ 3734 Blocks 矩阵递推
POJ3734 比较简单的递推题目,只需要记录当前两种颜色均为偶数, 只有一种颜色为偶数 两种颜色都为奇数 三个数量即可,递推方程相信大家可以导出. 最后来个快速幂加速即可. #include< ...
- oracle 定时器调用存储过程
转载请说明出处:http://t22011787.iteye.com/blog/1112745 一.查询系统中的job,可以查询视图 --相关视图 select * from dba_jobs; se ...
- E20171108-hm
breadcrumb n. 面包屑:面包心; 2.面包的松软(或柔软)部分; n. 网页导航区(a -> b -> c)
- bzoj 1576: [Usaco2009 Jan]安全路经Travel【spfa+树链剖分+线段树】
这几天写USACO水题脑子锈住了--上来就贪心,一交就WA 事实上这个是一个叫最短路树的东西,因为能保证只有一条最短路,所以所有最短路合起来是一棵以1为根的树,并且在这棵树上,每个点被精灵占据的路是它 ...
- php可以定义数组的常量吗
是这样吗?<?php define('BEST_PHPER',array('name'=>'巩文','address'=>'china')); My God,明确告诉你不可以:原因是 ...
- php+ajax+jquery实现jsonp跨域
我们有这么个html文件test.html: 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&q ...
- 贪心/思维题 UVA 11292 The Dragon of Loowater
题目传送门 /* 题意:n个头,m个士兵,问能否砍掉n个头 贪心/思维题:两个数组升序排序,用最弱的士兵砍掉当前的头 */ #include <cstdio> #include <c ...
- jQuery实现将div中滚动条滚动到指定位置的方法
1.JS代码: onload = function () { //初始化 scrollToLocation(); }; function scrollToLocation() { var mainCo ...
- leetcode221 Maximal Square
思路: dp. 实现: class Solution { public: int maximalSquare(vector<vector<char>>& matrix) ...
- Git在工作中对项目的操作流程
Git 的准备工作 第一步:Git初始化 第一次在电脑上使用时,应该初始化操作,以后再使用Git操作,无需初始化,直接进行Git其他操作 git config --global user.name & ...
