easyui前端框架01
一. 三大前端框架的特点
1.easyui=jquery+html4
优点:快速开发、功能齐全 、免费
缺点:不好看、不支持相应式开发
2.bootstrap=jquery+html5
优点: 功能强大、好看、好用、 支持响应式开发
缺点:部分功能收费
3.layui
优点:好看 、功能强大、免费、支持响应式开发
缺点:框架本生bug较多
二. easyui的使用 (layout、tree、tabs )
easyui的学习路径有:看官方API 看官方demo http://www.jeasyui.net/download/
使用 easyui 需下载程序库并导入EasyUI的CSS和Javascript文件到您的页面。
<link rel="stylesheet" type="text/css" href="easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<script type="text/javascript" src="easyui/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
使用时记得更改CSS和Javascript的引用路径
1.layout 简单布局
布局容器有5个区域:北、南、东、西和中间。中间区域面板是必须的,边缘的面板都是可选的。
每个边缘区域面板都可以通过拖拽其边框改变大小,也可以点击折叠按钮将面板折叠起来。
布局可以进行嵌套,用户可以通过组合布局构建复杂的布局结构。
创建 layout 布局
为<div/>标签增加名为'easyui-layout'的类ID。
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
2.tabs tab菜单的使用
通过标签可以更容易的创建选项卡,我们不需要写任何Javascript代码。只需要给<div/>标签添加一个类ID'easyui-tabs'。每个选项卡面板都通过子<div/>标签进行创建,用法和panel(面板)相同。
<div id="tt" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1" style="padding:20px;display:none;">
tab1
</div>
<div title="Tab2" data-options="closable:true" style="overflow:auto;padding:20px;display:none;">
tab2
</div>
<div title="Tab3" data-options="iconCls:'icon-reload',closable:true" style="padding:20px;display:none;">
tab3
</div>
</div>
3.tree 树形展示
树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
使用案例
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span><a href="#">File 11</a></span>
</li>
<li>
<span>File 12</span>
</li>
<li>
<span>File 13</span>
</li>
</ul>
</li>
<li>
<span>File 2</span>
</li>
<li>
<span>File 3</span>
</li>
</ul>
</li>
<li>
<span>File21</span>
</li>
</ul>
树控件也可以定义在一个空<ul>元素中并使用Javascript加载数据。
<ul id="tt"></ul>
$('#tt').tree({
url:'tree_data.json'
});
树控件数据格式化
每个节点都具备以下属性:
- id:节点ID,对加载远程数据很重要。
- text:显示节点文本。
- state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
- checked:表示该节点是否被选中。
- attributes: 被添加到节点的自定义属性。
- children: 一个节点数组声明了若干节点。
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
使用tree展示数据库的数据
建立一个实体类进行属性的封装
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children =new ArrayList<>();
private Map<String, Object> attributes=new HashMap<>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
}
然后写dao方法来查询数据库的数据
/**
* 查询Menu表的数据
* @param map
* @param pageBean
* @return
*/
public List<Map<String, Object>> listMenu(Map<String, String[]> map,PageBean pageBean)throws Exception{
String sql=" select * from t_easyui_menu where true";
String id=JsonUtils.getParamVal(map, "id");
if(StringUtils.isNotBlank(id)) {
sql=sql +" and parentid ="+id;
}
else {
sql=sql+" and parentid =-1";
} return super.executeQuery(sql, pageBean); }
因为查询出的数据格式easyui不能识别,所以要进行格式转换
/**
* {Menuid:1,....[]}
* ->{id:1,....[]}
* menu表的数据不符合easyui树形展示的数据格式
* 需要转换成easyui所能识别的数据格式
* @param map
* @param reTreeNode
* @throws Exception
*/
private void menu2TreeNode(Map<String, Object> map, TreeNode treeNode) throws Exception {
treeNode.setId(map.get("Menuid").toString());
treeNode.setText(map.get("Menuname").toString());
treeNode.setAttributes(map); Map<String, String[]> jspMap=new HashMap<>();
jspMap.put("id", new String[] {treeNode.getId()});
this.listMenu(jspMap, null);
List<Map<String, Object>> listMenu=this.listMenu(jspMap, null);
List<TreeNode> treeNodeList=new ArrayList<>();
menuList2TreeNodeList(listMenu, treeNodeList);
treeNode.setChildren(treeNodeList);
} /**
* [{Menuid:1,....[]},{Menuid:2,....[]}]
* ->[{id:1,....[]},{id:2,....[]}]
* @param mapList
* @param treeNodeList
* @throws Exception
*/
private void menuList2TreeNodeList(List<Map<String, Object>> mapList, List<TreeNode> treeNodeList)throws Exception {
TreeNode treeNode =null;
for (Map<String, Object> map : mapList) {
treeNode =new TreeNode();
menu2TreeNode(map, treeNode);
treeNodeList.add(treeNode);
}
}
调用方法来返回easyui能识别的格式
/**
* @param map req.getParameterMap
* @param pageBean 分页
* @return
* @throws Exception
*/
public List<TreeNode> list(Map<String, String[]> map,PageBean pageBean) throws Exception{
List<Map<String, Object>> listMenu=this.listMenu(map, pageBean);
List<TreeNode> treeNodeList=new ArrayList<>();
menuList2TreeNodeList(listMenu, treeNodeList);
return treeNodeList;
}
然后写一个自控制器将数据已json格式输出
public class MenuAction extends ActionSupport {
private MenuDao menuDao =new MenuDao();
public String treeMenu(HttpServletRequest req,HttpServletResponse resp) {
try {
List<TreeNode> list=this.menuDao.list(req.getParameterMap(), null);
ObjectMapper om=new ObjectMapper();
//将LIST集合转换为json串
String jsonStr=om.writeValueAsString(list);
ResponseUtil.write(resp, jsonStr);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}
在jsp页面加载自己写的js文件
在树形结构的基础上+tabs
写一个if判断 防止出现重复的tab页
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=treeMenu' ,
onClick:function(node){
var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuURL+'" width="99%" height="99%"></iframe>';
if($('#menuTabs').tabs('exists',node.text)){
$('#menuTabs').tabs('select',node.text);
}else{
$('#menuTabs').tabs('add',{
title:node.text,
content:content,
closable:true,
tools:[{
iconCls:'icon-mini-refresh',
handler:function(){
alert('refresh');
}
}]
});
}
}
});
})
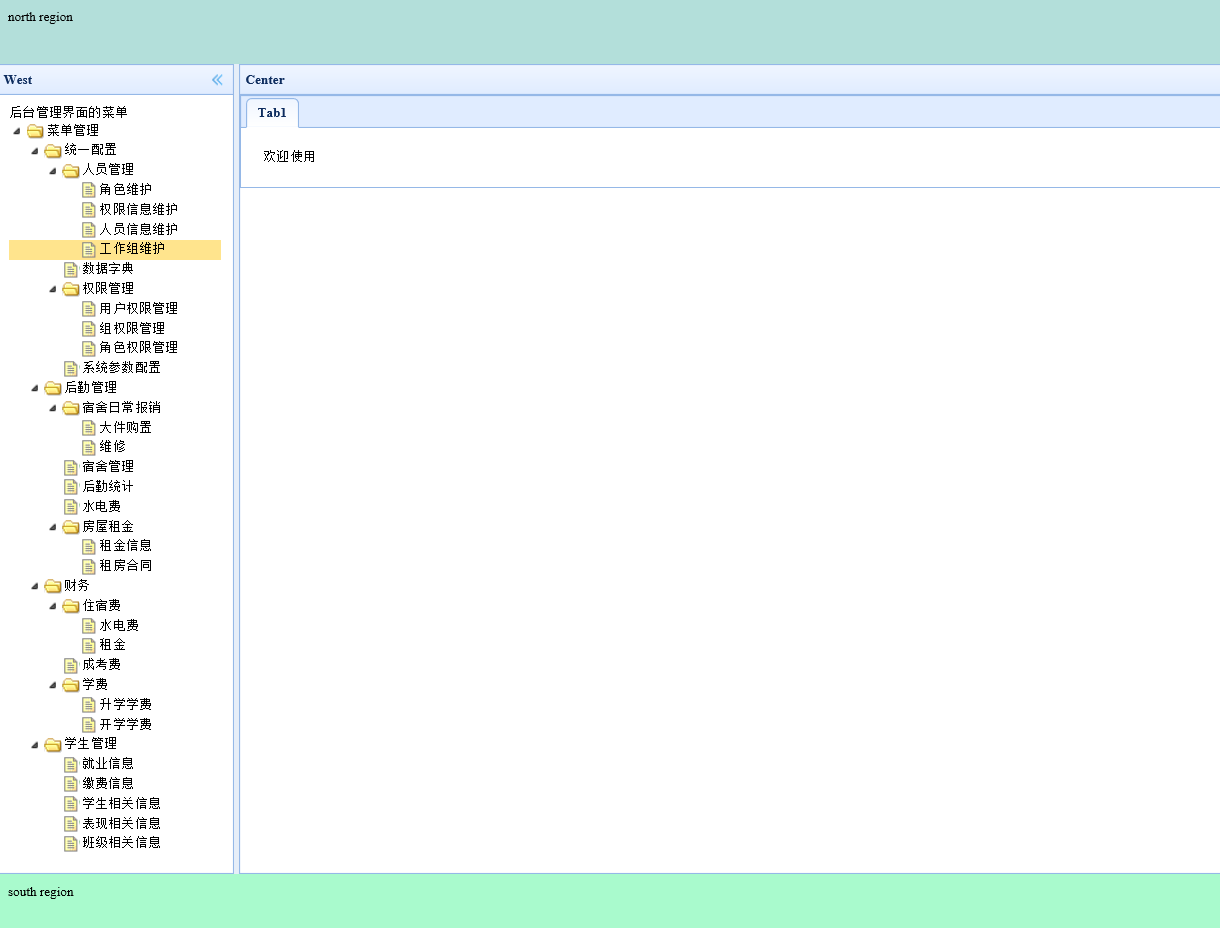
最终效果如下

tree 结构的难点在于
需要使用递归来反复调用方法查询数据和对数据格式的转换
easyui前端框架01的更多相关文章
- 【html、CSS、javascript-13】前端框架Bootstrap
1.Bootstrap前端框架:包含css样式.js插件.图标等 http://www.bootcss.com/ 2.Font Awesome:非常全的图标大全 https://fontawesome ...
- 前端框架 EasyUI (0) 重新温习(序言)
几年前,参与过一个项目.那算是一个小型的信息管理系统,BS 结构的,前端用的是基于 jQuery 的 EasyUI 框架. 我进 Team 的时候,项目已经进入开发阶段半个多月了.听说整个项目的框架是 ...
- EasyUI搭建前端框架
EasyUI搭建前端框架 前言: 最近在忙公司的项目,也没太多时间来更新博客,谢谢大家的关注. 好啦,有了前面的系统整体简介和用户登录界面,我们开始使用EasyUI搭建前端页面框架! EasyUI官方 ...
- EasyUI+bootsrtap混合前端框架
EasyUI+bootsrtap混合前端框架 http://www.jeasyui.com/download/index.php用户没有登录前浏览的页面用bootsrtap框架用户登录进去后的商家管理 ...
- 前端框架easyui layout, Tabs,tree
一.三大前端框架的 1.easyui=jquery+html4(用来做后台的管理界面) 不要钱,开发速度快,不好看,不支持响应式 2.bootstrap=jquery+html5 好看,开发速度快,部 ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+easyui+efcore实现仓储管理系统——解决方案介绍(二) ab ...
- 前端框架Easyui学习积累
前端框架Easyui学习积累 1.easyui textbox 赋值:$("#id").textbox("setValue","xx"); ...
- 手把手教你使用VUE+SpringMVC+Spring+Mybatis+Maven构建属于你自己的电商系统之vue后台前端框架搭建——猿实战01
猿实战是一个原创系列文章,通过实战的方式,采用前后端分离的技术结合SpringMVC Spring Mybatis,手把手教你撸一个完整的电商系统,跟着教程走下来,变身猿人找到工作不是 ...
- Web前端框架汇总
在做web开发的时候难免遇到一个问题,那就是,选择什么样的框架.下面把前端的框架简单的列一下. 1.flex Apache基金会今天发布了Flex 4.8版本,这是Adobe将Flex捐献给Apach ...
随机推荐
- Sublime Text3 python代码去除白色框框
之所以会出现白色框框,是因为代码不符合PEP8规范!!! 可以装一个 AUTOPEP8 插件,然后按 Ctrl + Alt + r 就会自动帮你PEP8格式化,白色框框就会消失了... 这是原来的博文 ...
- ASP.NET Core:目录
ylbtech-ASP.NET Core:目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 6.返回顶部 作者:ylbtech出处:http:// ...
- JS按字节截取字符长度实例2
/* * param str 要截取的字符串 * param L 要截取的字节长度,注意是字节不是字符,一个汉字两个字节 * return 截取后的字符串 */ function cutStr(str ...
- ASP.NET Core MVC 2.x 全面教程_ASP.NET Core MVC 22. 再讲Tag Helpers
深入的讲Tag Helpers 加载app下面的所有的文件夹以及各自文件夹下面所有的js文件. exclude是排除掉Services文件夹和其下面的子文件夹 使用cdn加载远程的js文件 找hidd ...
- hdoj1465【错排公式(直接水过)】
//注意会爆 int #include <bits/stdc++.h> using namespace std; typedef long long LL; typedef unsigne ...
- 黑客攻防技术宝典web实战篇:攻击数据存储区习题
猫宁!!! 参考链接:http://www.ituring.com.cn/book/885 随书答案. 1. 如果要通过实施 UNION 攻击.利用 SQL 注入漏洞获取数据,但是并不知道最初的查询返 ...
- jmeter远程运行GUI多用户负载
1.在Jmeter控制机的bin目录下找到jmeter.properties文件并修改”remote_hosts”,增加负载机IP,多个IP使用英文逗号隔开,修改后要重启Jmeter.如下图: 2.添 ...
- Django使用dwebsocket来通信,服务器报错[Error 10038]
记录这次Django踩得最大的一次坑,没有之一.前前后后困扰了一周. 在使用Django的dwebsocket模块建立websocket时,不管是前端主动关闭,还是页面刷新,还是页面关闭.服务端均会报 ...
- 51Nod 1092 回文字符串
最开始毫无头绪,然后参照了一位dalao的博客,思路是一个正序的字符串将其逆序,然后求最长公共子序列(LCS),emm也属于动态规划. #include <iostream> #inclu ...
- SQL - nulls值排序问题
给字段排序时遇到的null值问题 当我们使用order by来为指定的字段进行排序时,如果db中该字段的值存在着null值,那么在排序时这些null值会不会参与排序呢?如果参与排序的话,又是以怎样的标 ...
